Conditional Visibility Rules for Form Fields Overview
This overview reveals the details of conditional visibility mechanics. You will learn how to set the visibility of any form field according to your needs.
JetEngine Forms functionalities give you the opportunity to create an astonishing form. Not only will it look glorious, but it also can be made dynamic and flexible. With the help of Conditional Visibility Rules, you can dynamically show, hide, or fill with pre-set data any of the form fields. It is possible to set one or multiple rules for every part of the form.
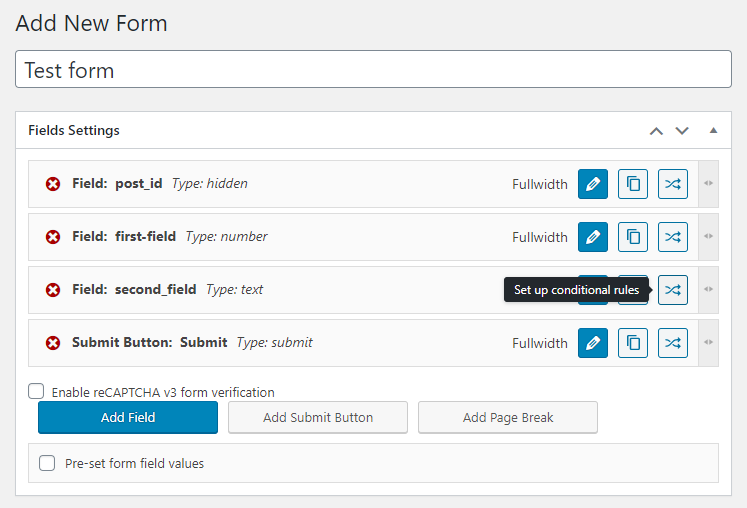
To set conditional rules, go to JetEngine > Forms and open the one you would like to change (to learn how to create a form, check our Form Layout tutorial). On the right side of a form field tile, there is a conditional rules button (the one with the crossed arrows). Click it.

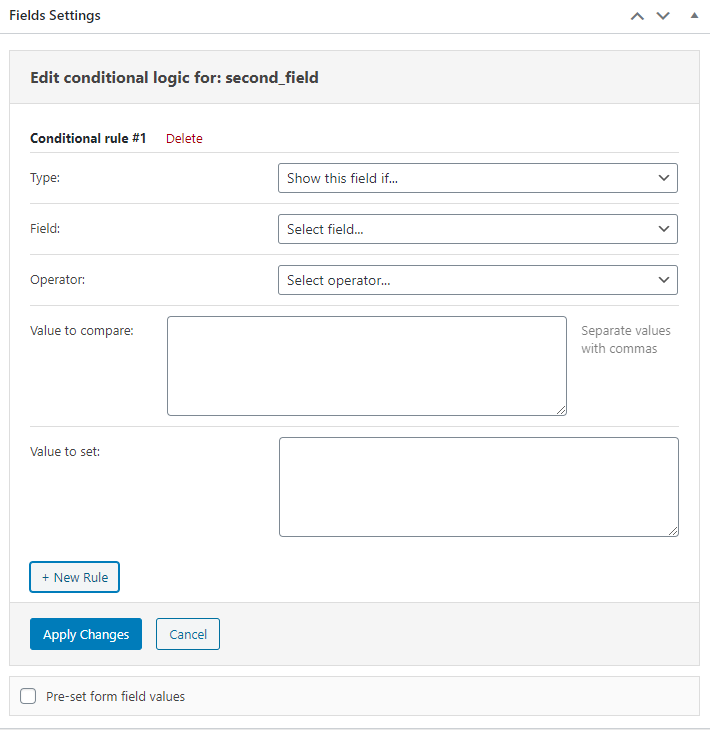
To add a new conditional rule, hit the “New Rule” button. Here’s what the conditional rule table looks like:

Let’s take a closer look at its features.
Type
This row has a drop-down menu with three options:
- Show this field if – the field will be shown if the conditions you set are met.
- Hide this field if – the field will be hidden if the conditions you set are met.
- Set value for this field if – in this case, if the conditions are met, the field will be filled with the data you type into the Value to set text area.
Let’s assume you’ve chosen the first option, Show this field if.
Field
In the drop-down menu, you will find the names of all fields you’ve already added to the form. The field you are setting a rule for will be dependent on the one you choose in this row.
Operator
Here you can choose the comparison rule. The value of the field that you have chosen (in the previous row) will be somehow compared with the data you place into the Value to compare bar.
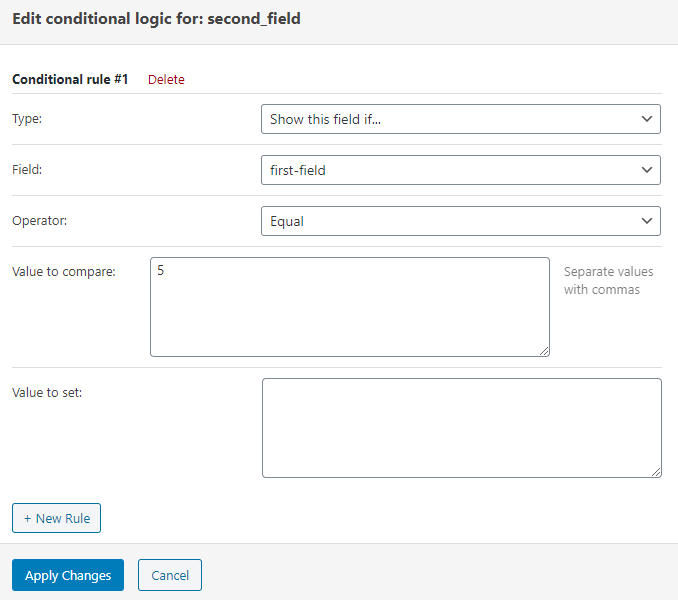
- Equal. If the field value is similar to the one you put into the Value to set text area, the dependent field will be shown. For example, let’s assume that the second field of your form has to appear only if the value of the first field is 5.

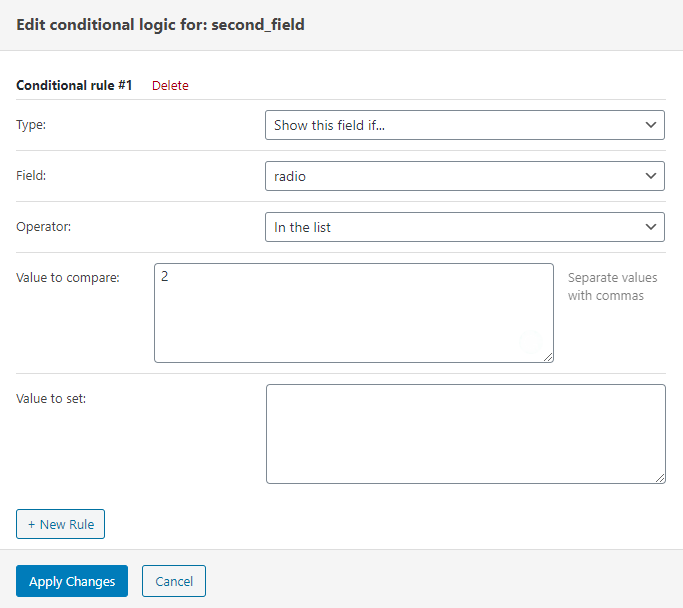
- In the list. This operator works with the Radio, Checkbox, and Select field types. If the option that a user selects is similar to the value you type into the Value to set text area, the dependent field will be shown. For example, let’s assume that the first field of your form has to appear only if the user selects the value “2” from the list.

You can add as many conditional rules for every field as necessary. Just make sure they don’t contradict each other.