How to Apply Query Results Count Dynamic Tag in the Dynamic Visibility Module in Elementor
This overview describes how to apply the Query Results Count dynamic tag in the Dynamic Visibility module from the WordPress JetEngine plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated
With the Query Results Count dynamic tag, you can show the total number of query results and the number of currently visible query results on the page.
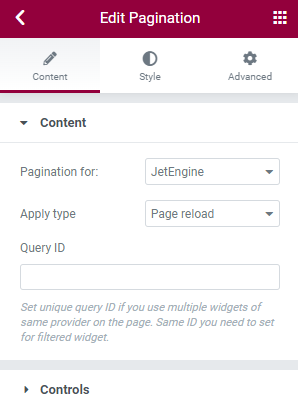
The Query Results Count dynamic tag also works with the Dynamic Visibility module. We will show how to use it on the example of a query with Pagination. How to set it up, you can read here.
For example, you have 33 posts, and every pagination page shows five posts, so the last page shows only three posts. When users open the last three posts, they reach the end of the posts list so that they can be provided with such info or links. You can set up such elements with Dynamic Visibility.
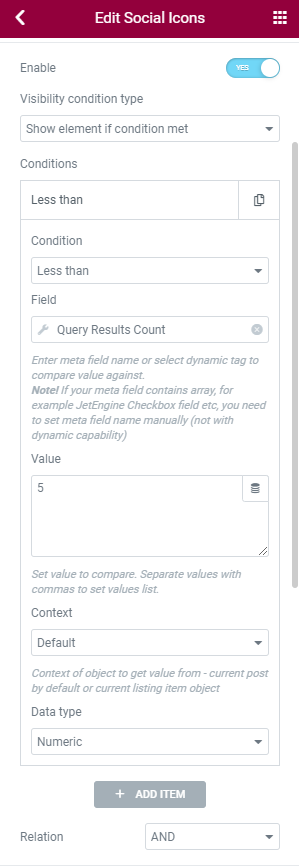
For instance, we have added the Social Icons widget under the Listing Grid with Pagination widgets. Proceed to the Advanced tab in the Social Icons and then open the Dynamic Visibility section and enable the toggle.
Select the “Show element if condition met” Visibility condition type. Then click on the Condition tab and choose the condition. For our case, we have chosen “Less than.”
Hit the “Dynamic Tags” button in the Field and select the Query Results Count.
Select the Query with the Pagination in the appeared Settings window and choose the “Currently visible query results count (per page)” as Returned Count.
In the Value text area, enter the results number. If the number of posts on the page is less than that number, the widget will be shown.
And finally, pick the “Numeric” Data type.


Then hit the “Update” button. Let’s go to the front end and see how visibility works.
As we can see, there are no icons on the first page, where the number of posts is five.
And on the last page, icons successfully appear because the number of posts is three.
That’s it. You now know how to apply the Query Results Count dynamic tag in the Dynamic Visibility module and use it to develop your website.