How to Create Query Builder Listing Template
This guide will provide information about creating a Query for the Listing Grid with Query Builder from the JetEngine plugin.
Before you start, check the tutorial requirements:
- WooCommerce plugin (Free version) installed and activated
- JetEngine plugin installed and activated
In this tutorial, we will create a Listing template for the JetEngine custom query to show featured WooCommerce products via Listing Grid.
There may be a case when you know several Listing Grid widgets need to show items using the same custom query. So, instead of building the custom query, you can create a Listing Template with the “Query Builder” source.
Create Query with Query Builder
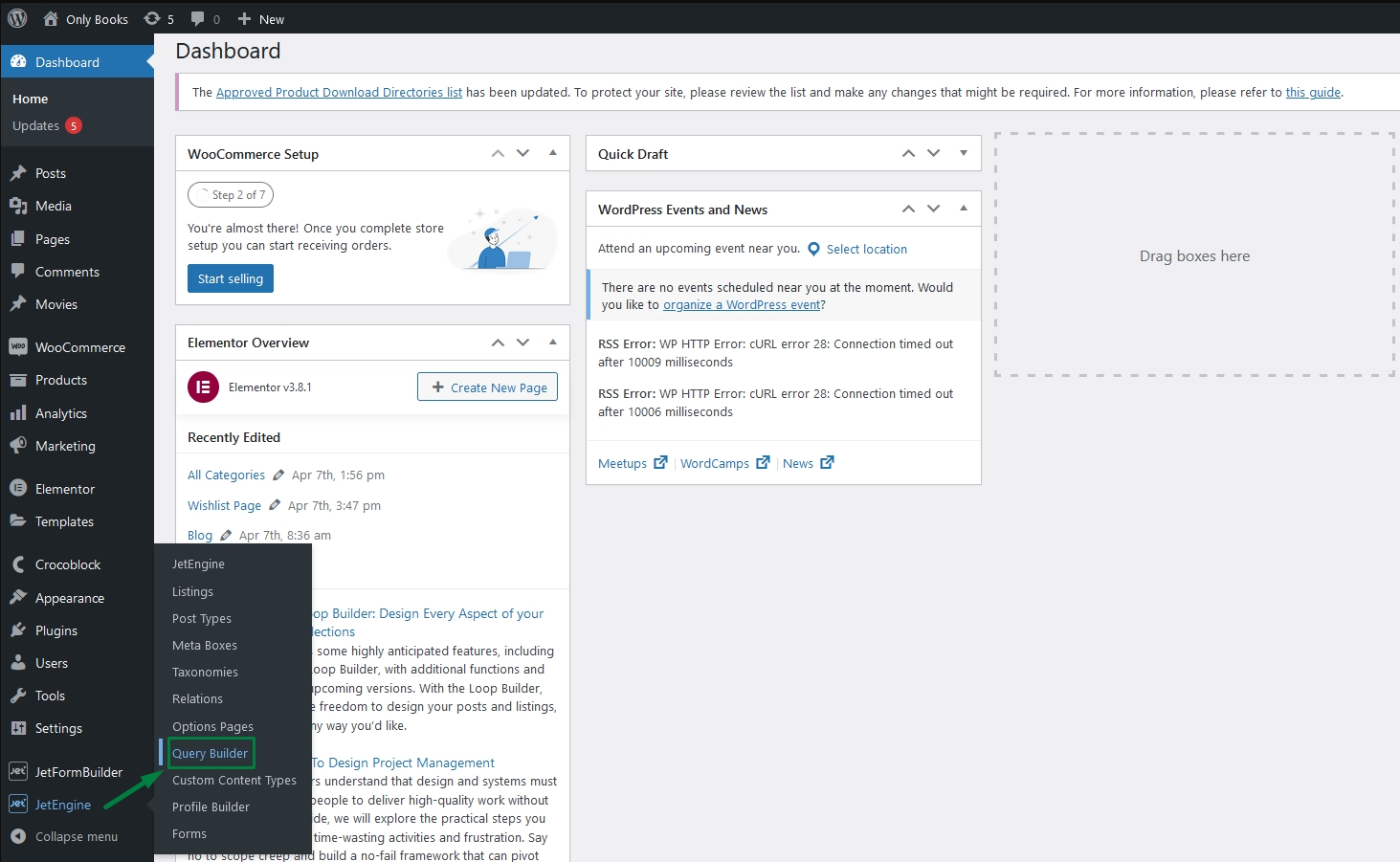
Head to WordPress Dashboard and hover over the JetEngine label.
Find and select the Query Builder tool from the list.

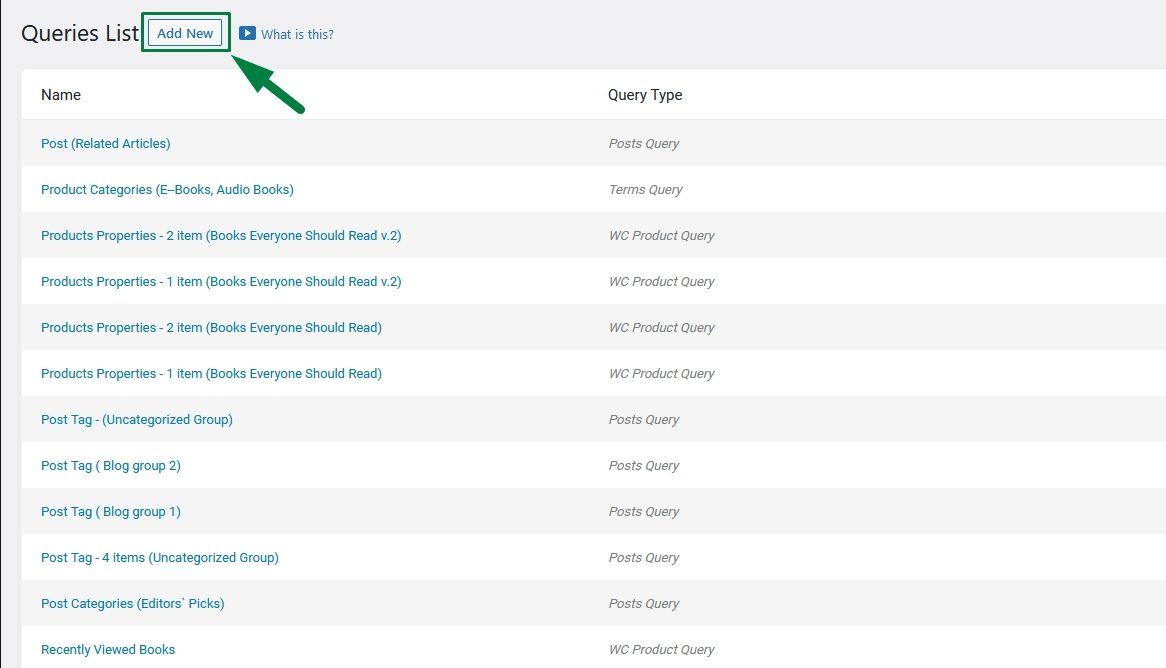
Click “Add New” to build a new query.

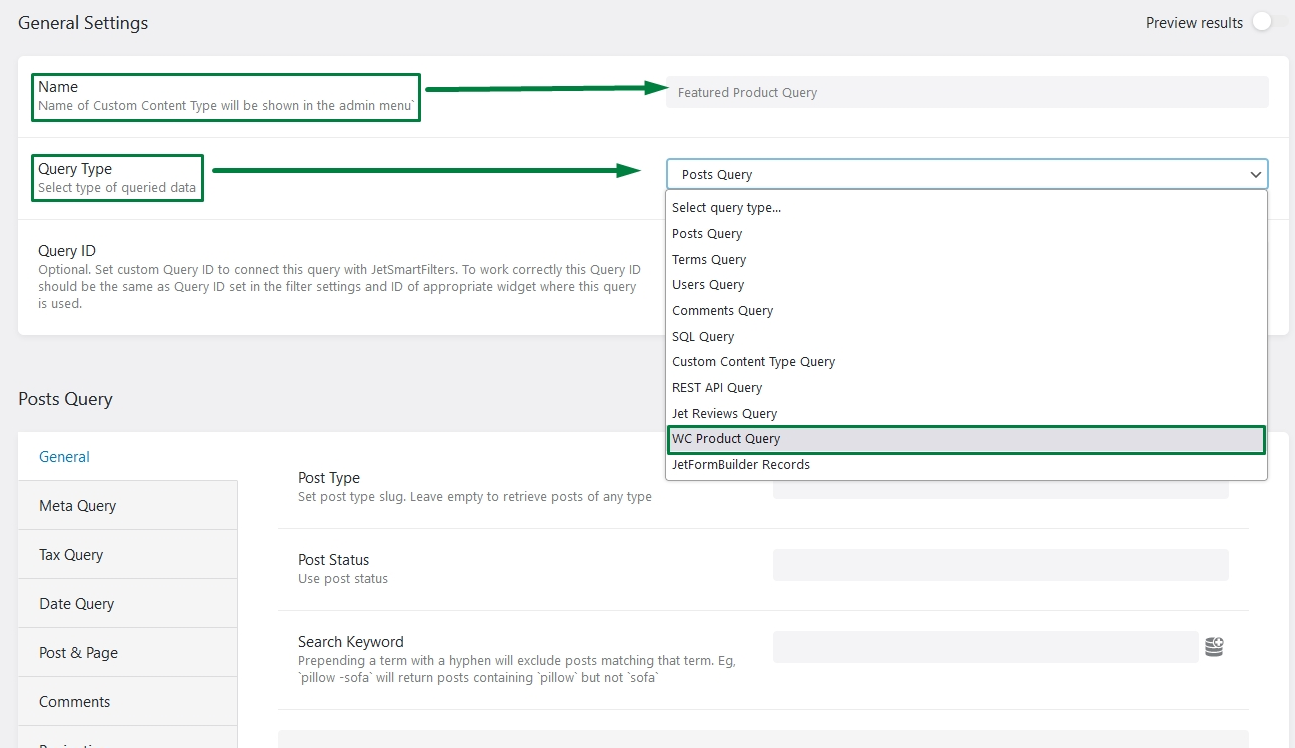
We want the listing to be for WooCommerce products, so we pick “WC Product Query” as Query Type.

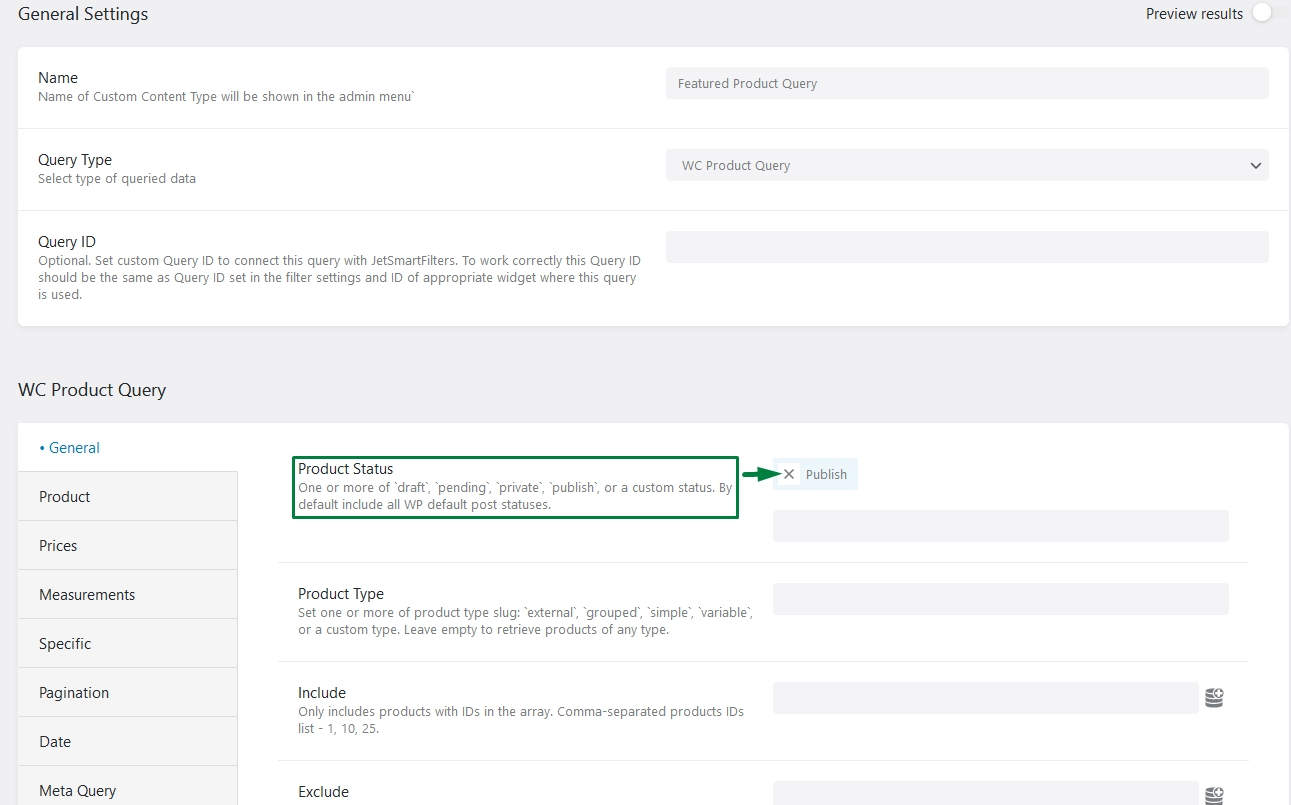
Choose a Product Status in the General tab if it is needed. In the current case, the “Publish” status will be used.

Now there is a need to make the query find only featured products.
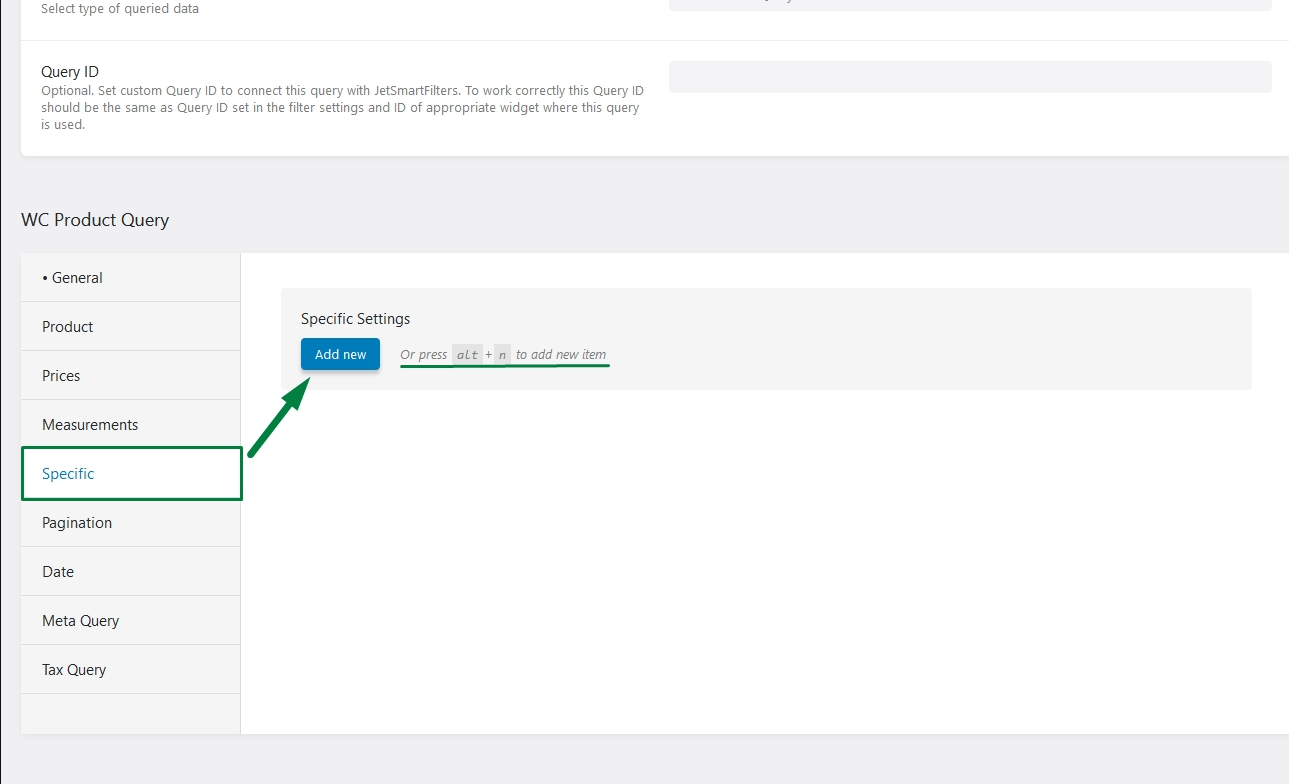
Proceed to the Specific tab and hit “Add new.”

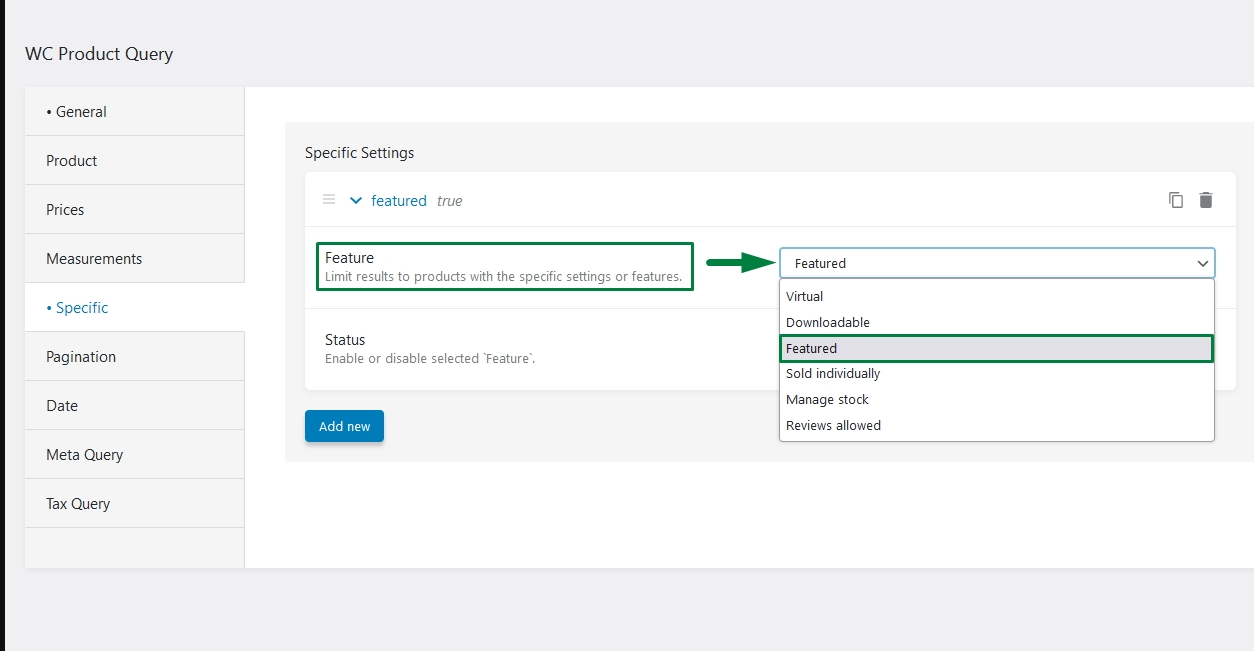
Now let us set the Feature as “Featured.”

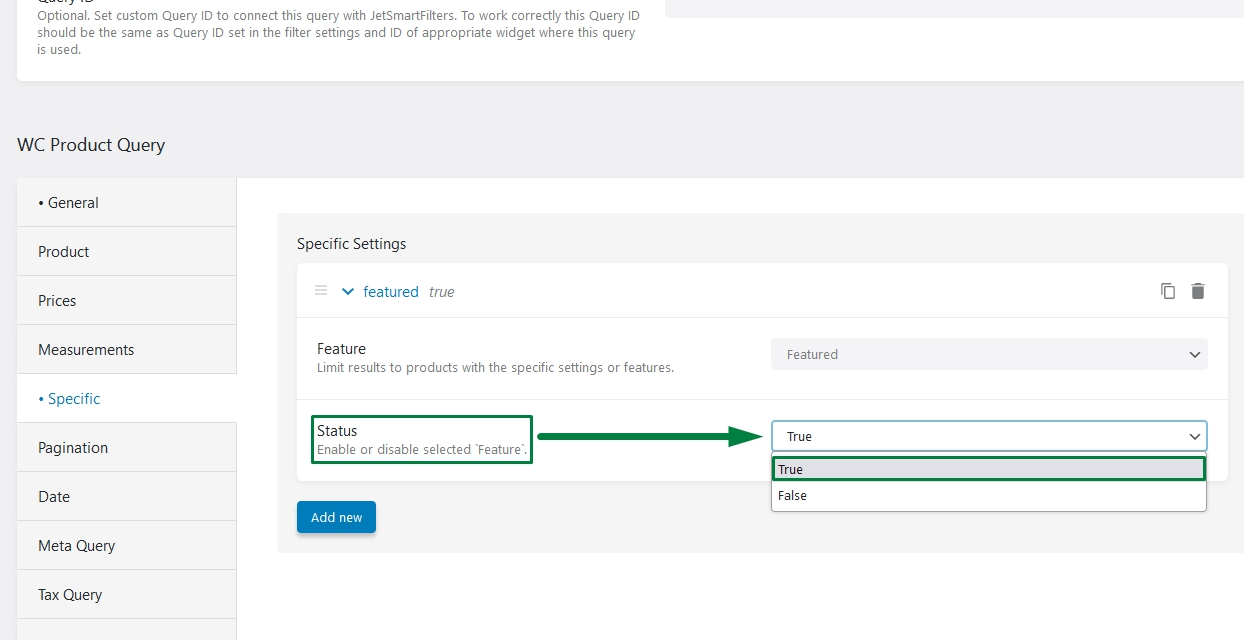
Do not forget to set its Status.

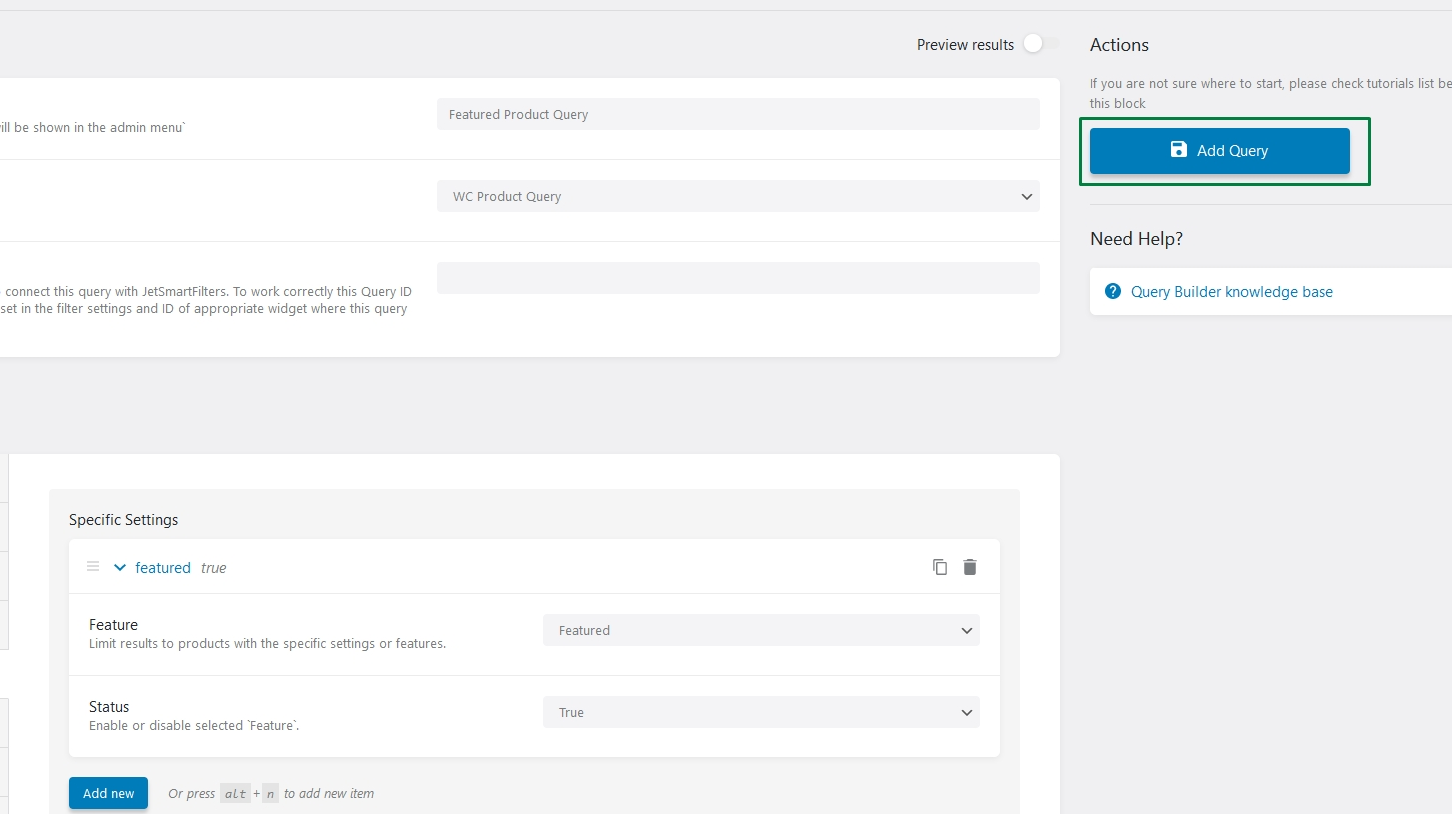
The basic setup for the query is done. Hit the “Add Query” button to save the changes.

Now let’s build a Listing Template.
Create Listing Template with Query Builder Source
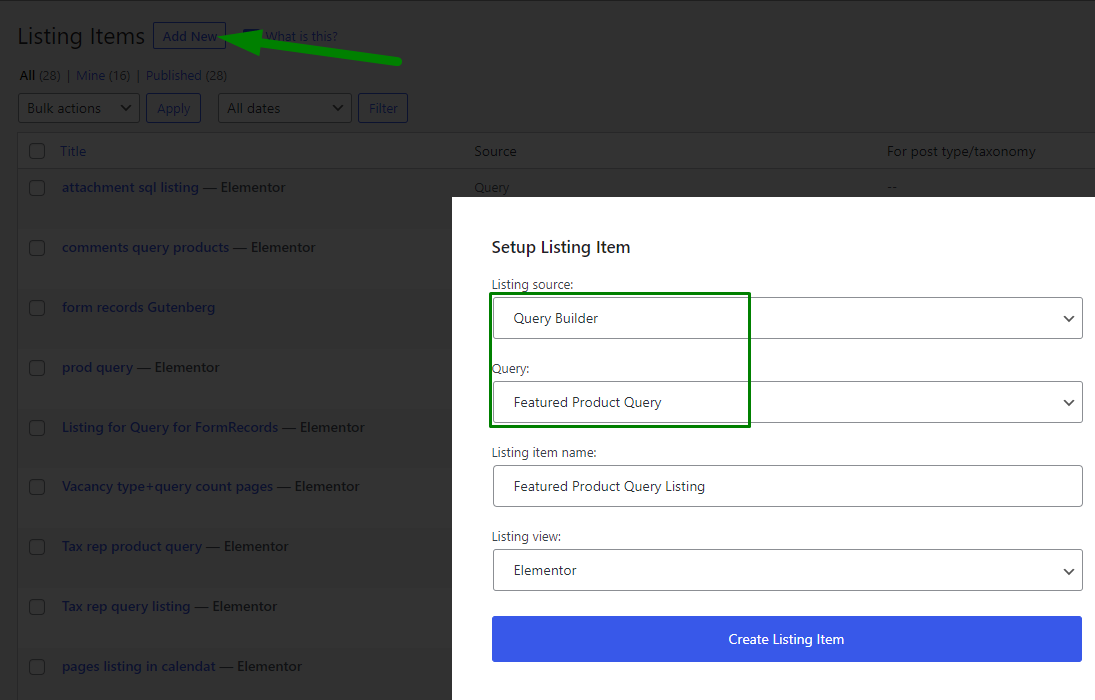
Head to WordPress Dashboard > JetEngine > Listings. Press the “Add New” button.
In the opened pop-up, set “Query Builder” as a Listing source. Select a previously created Query from the list, set the Listing item name, and choose a needed page builder in the Listing view selector. Then push the “Create Listing Item” button below.

Dynamic Widgets & Dynamic Tag Product Usage
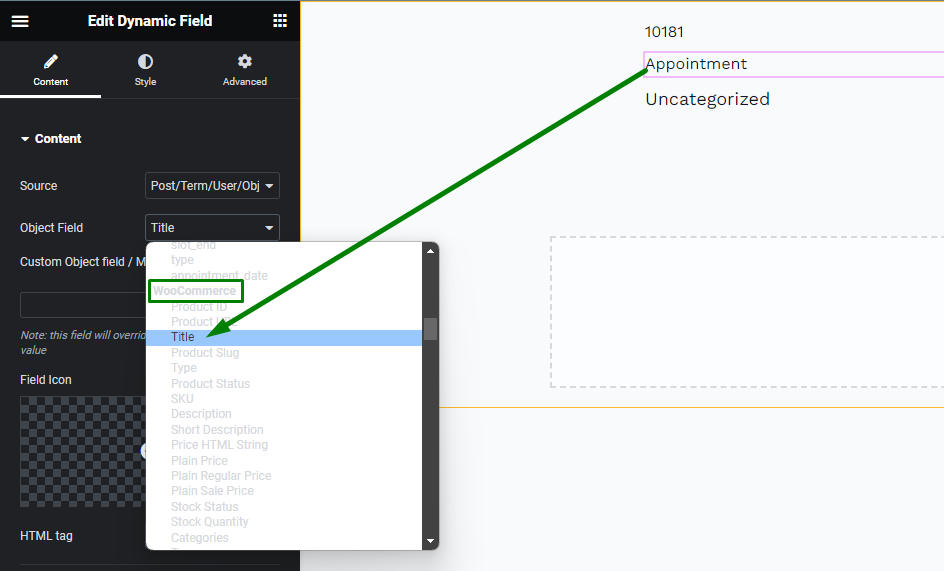
In the Listing template, add a Dynamic Field widget to output a product title using the “Title” option from the “Woocommerce” section of the Object Field list.

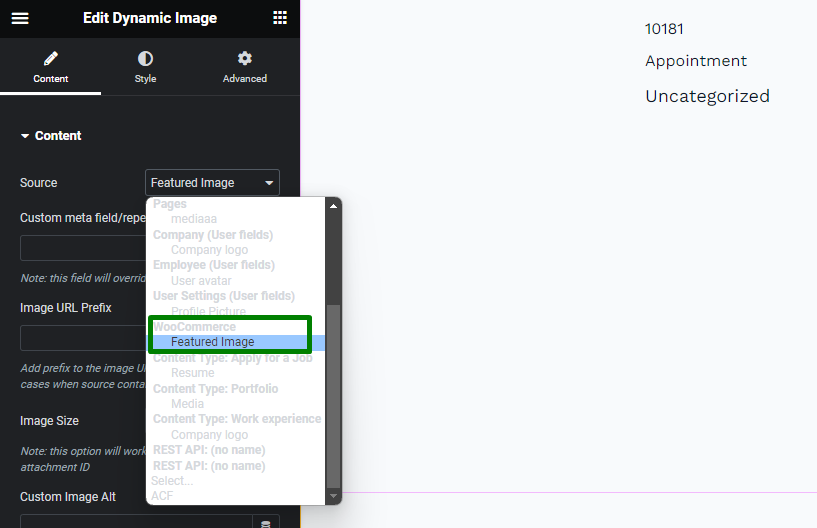
With the help of the Dynamic Image widget, a “Featured Image” of Woocommerce products can be displayed.

You can also use Dynamic Tags to show the data of a product dynamically.
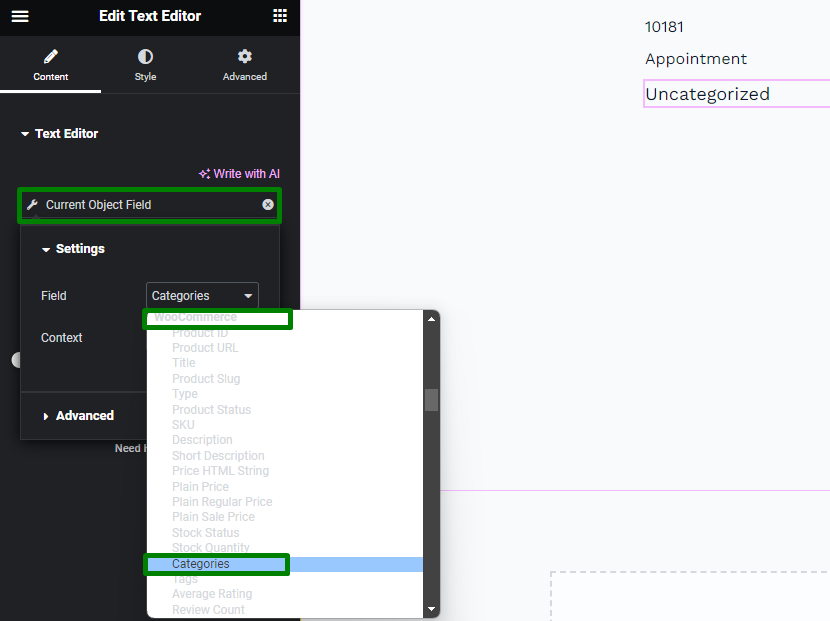
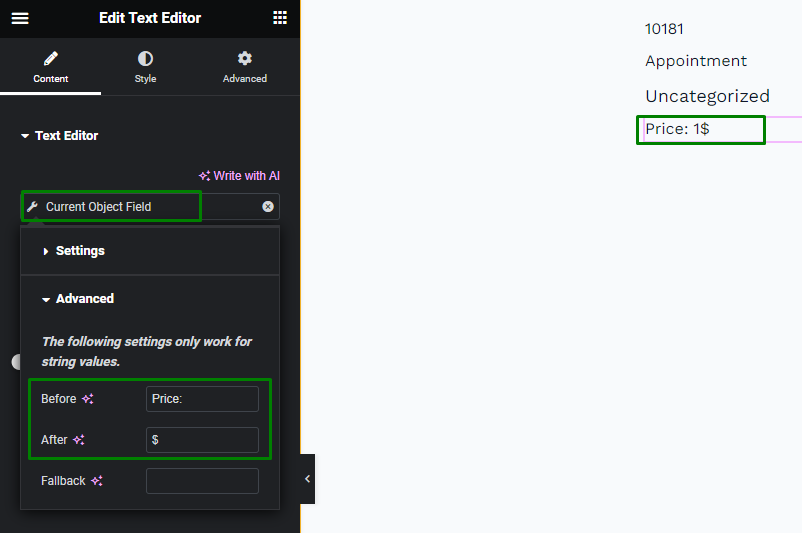
For example, add a Text Editor widget, press the “Dynamic tags” icon and select the “Current Object Field” option from the appeared list.
By selecting the “Categories” option under the “Woocommerce” section of the Field, you can output the product categories of a product.

Using the same dynamic tag, you can also display other fields of a Woocommerce product. Feel free to add Before and After to the dynamic value to apply a needed format.

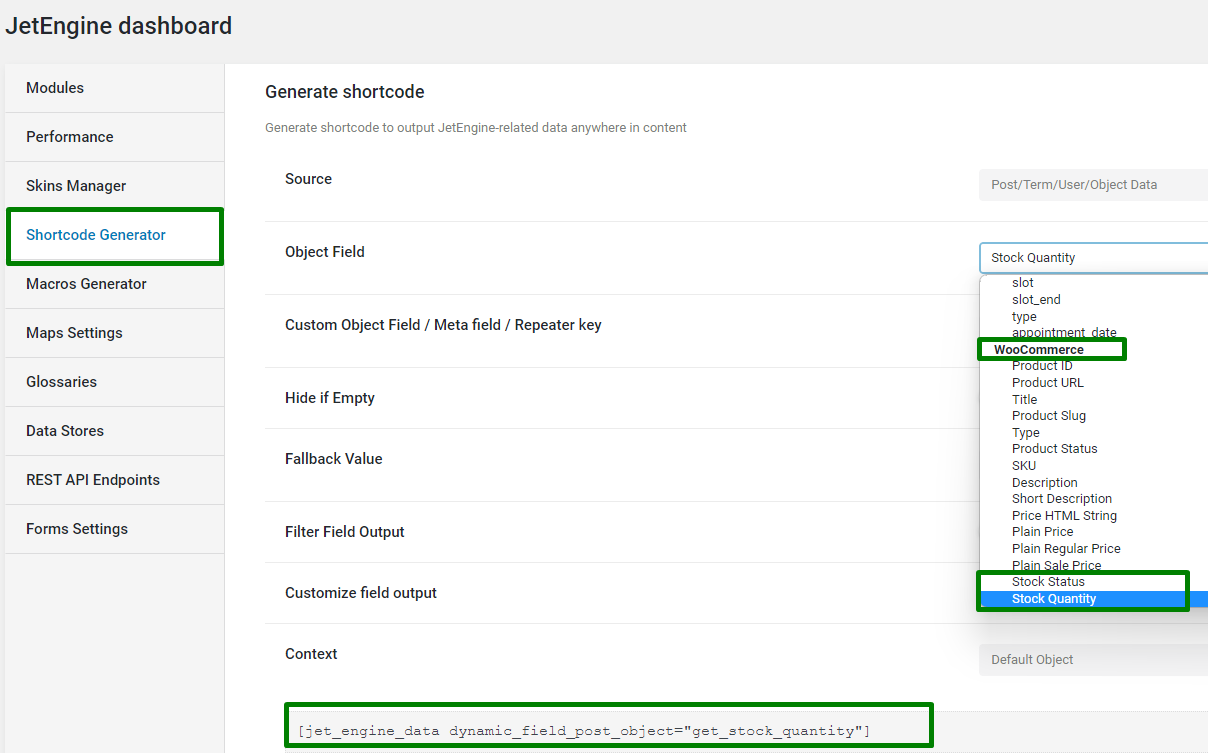
Another way to show a dynamic option in the Listing Template for a custom query is to use a Shortcode created via JetEngine’s Shortcode Generator.
Following the WordPress Dashboard > JetEngine path, you can find the Shortcode Generator tab, where the shortcode can be generated.
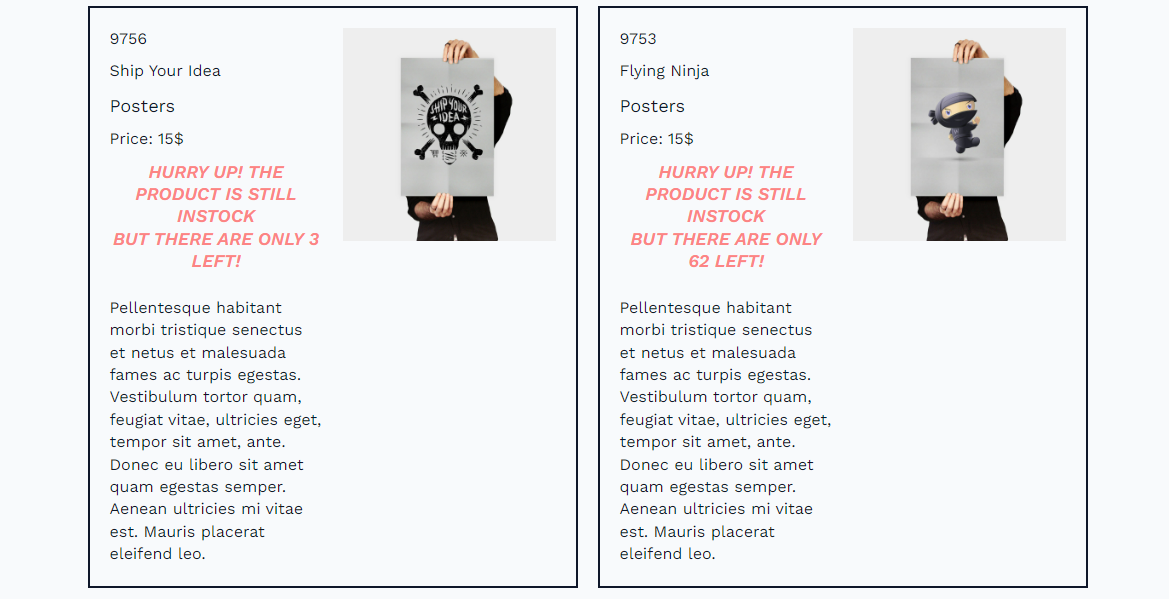
The shortcode may be helpful if you want to use values from two fields with just one widget. In this case, we want to show the following message:
“Hurry up! The product is still (stock_status field) but there are only (stock_quantity field) left!”

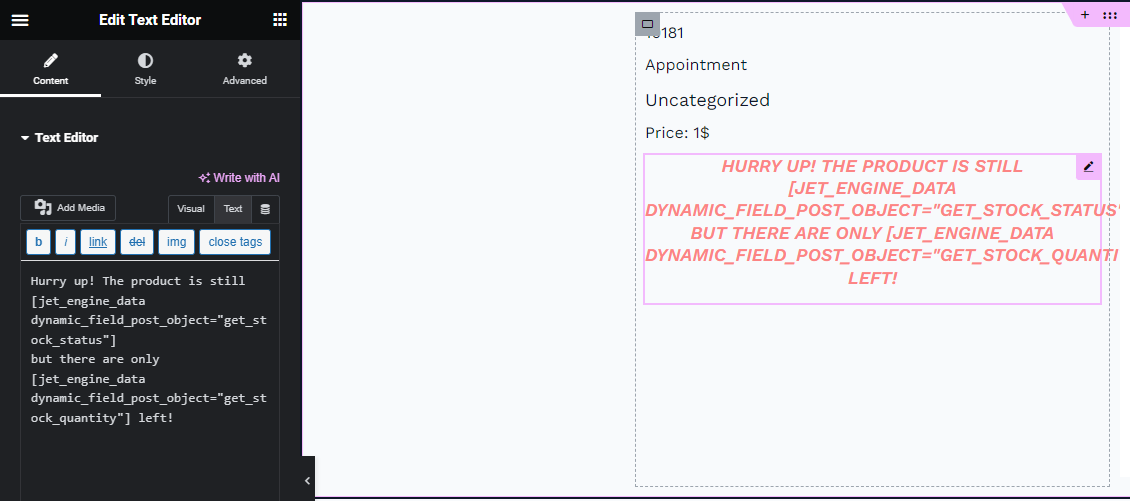
After generating the shortcodes, we got this result and added it to the Text Editor field.
“Hurry up! The product is still
but there are only left!”

Display the Listing Grid with the Listing for query on front end
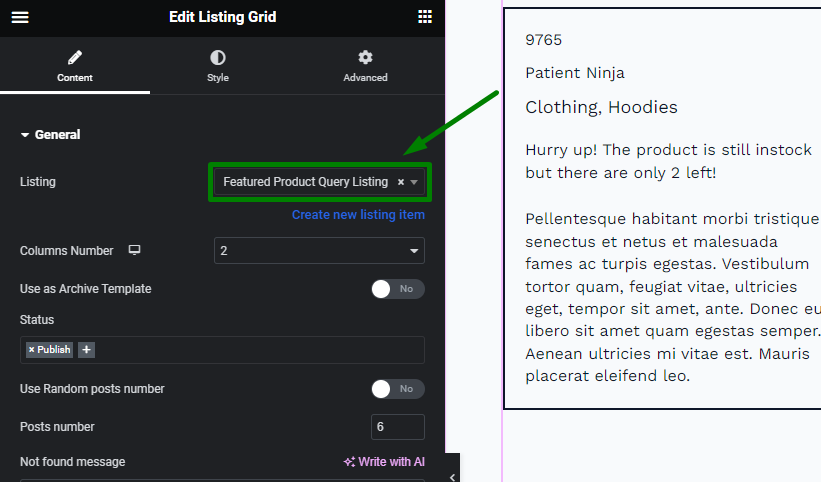
The Listing Template is completed. Now we can output it on a needed page or template using the Listing Grid widget.
A custom query of Query Builder does not need to be applied to the Listing Grid widget since the Listing template itself is built based on the custom query and keeps the custom query data.
So you only need to select the Listing template in the Listing Grid widget.

Now the Listing Grid shows Woocoomerce products using the Listing Template based on a custom query created via Query Builder of the JetEngine plugin.

That’s all; now you know how to create a Query Builder Listing Template based on the JetEngine plugin functionality for your WordPress website.