Hamburger Menu Block Overview
This tutorial reveals the Hamburger Menu block settings that become available after installing the JetMenu WordPress plugin.
Before you start, check the tutorial requirements:
- Block editor (Gutenberg)
- JetMenu plugin installed and activated
- JetThemeCore plugin installed and activated with header built.
JetMenu is a plugin that allows creating a hamburger menu in the Gutenberg editor. Add relevant content to a menu using appropriate blocks, and style it up as needed.
You can proceed to JetMenu Demo with Gutenberg Blocks and see the Mega Menu and Hamburger Menu blocks in action. To read about the Mega Menu settings, navigate to Mega Menu Block Overview.
Enable Revamp Menu Option
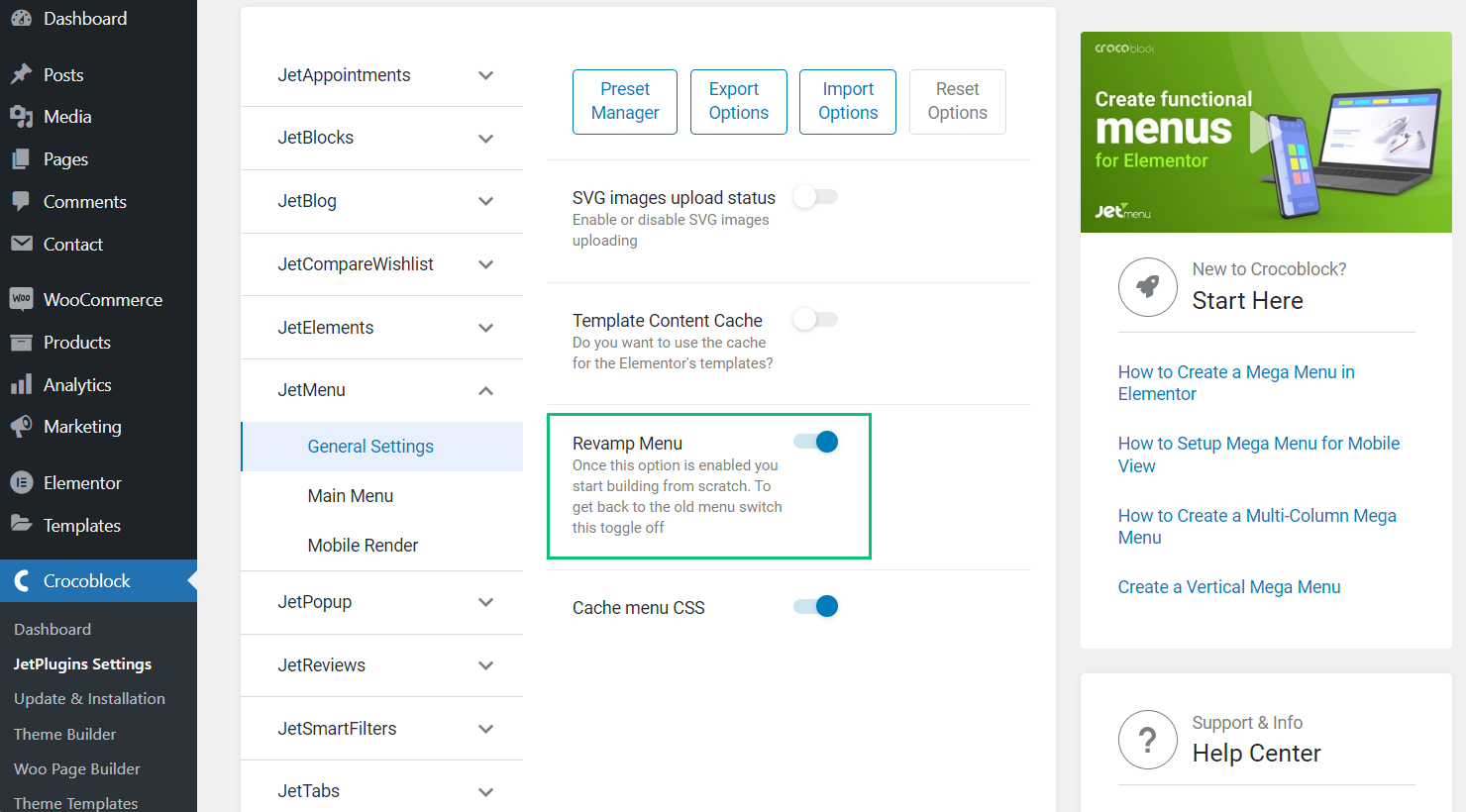
Proceed to Crocoblock > JetPlugins Settings > JetMenu > General Settings and enable the Revamp Menu toggle.

Select or Create Menu
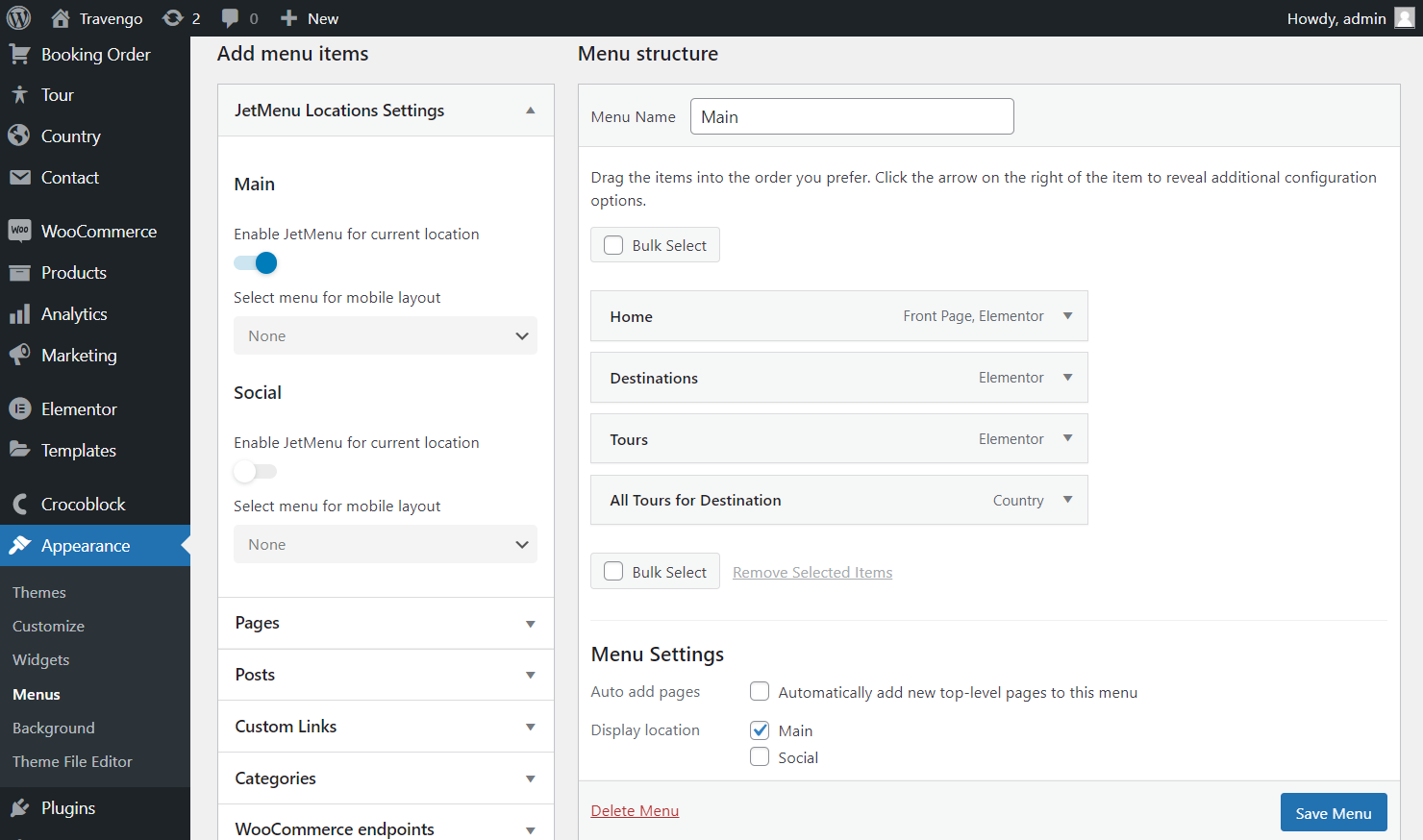
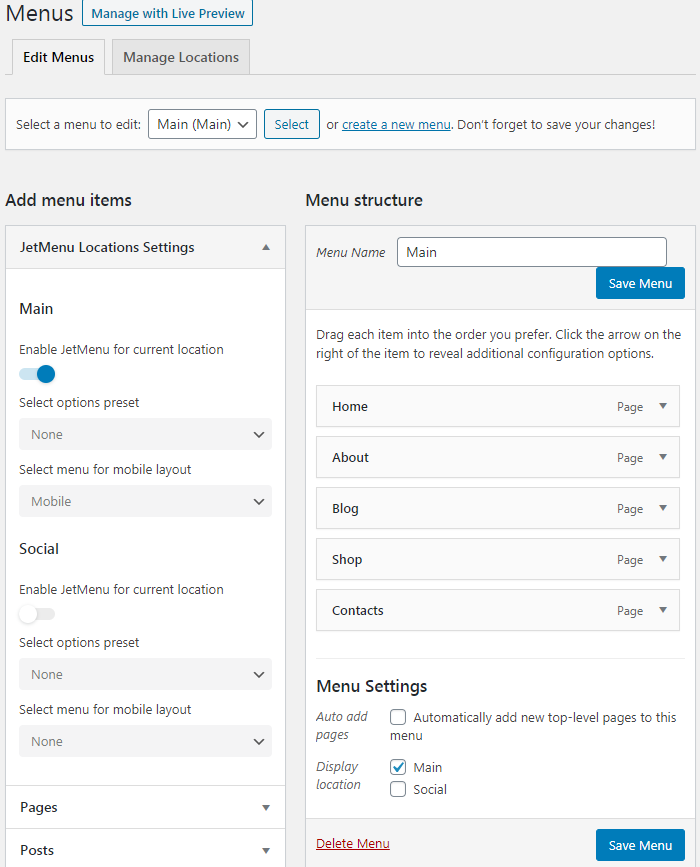
Navigate to the Appearance > Menus tab. You can select one of the existing menus for editing or create a new one.
Select the location on the menu (Main, Footer, Social) in the Menu Settings. Afterward, in the JetMenu Settings block, switch on the Enable JetMenu for the current location option and click the “Save Menu” button.

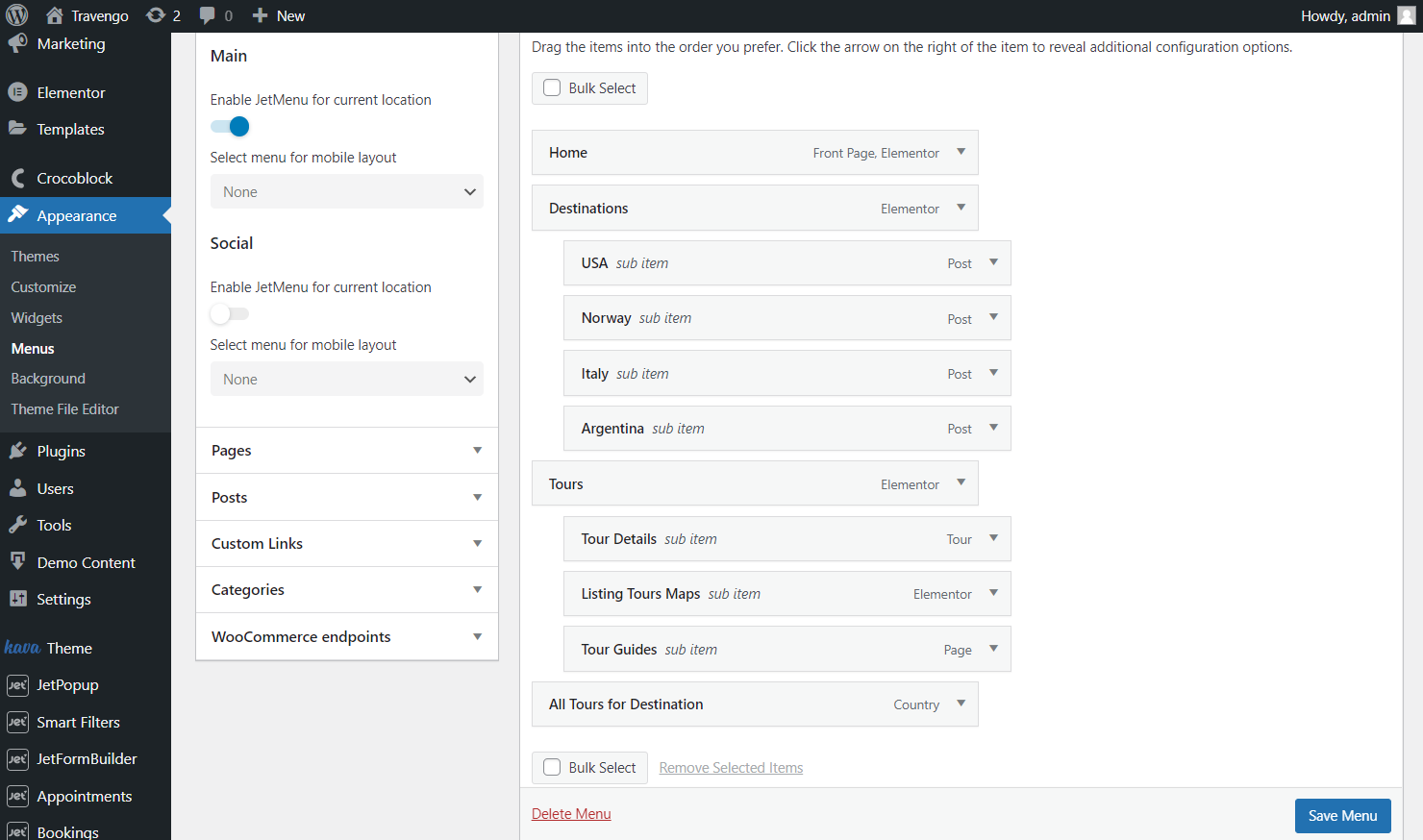
Also, you can add subitems to the menu to display them further in the hamburger menu.

Add Hamburger Menu Block to Header
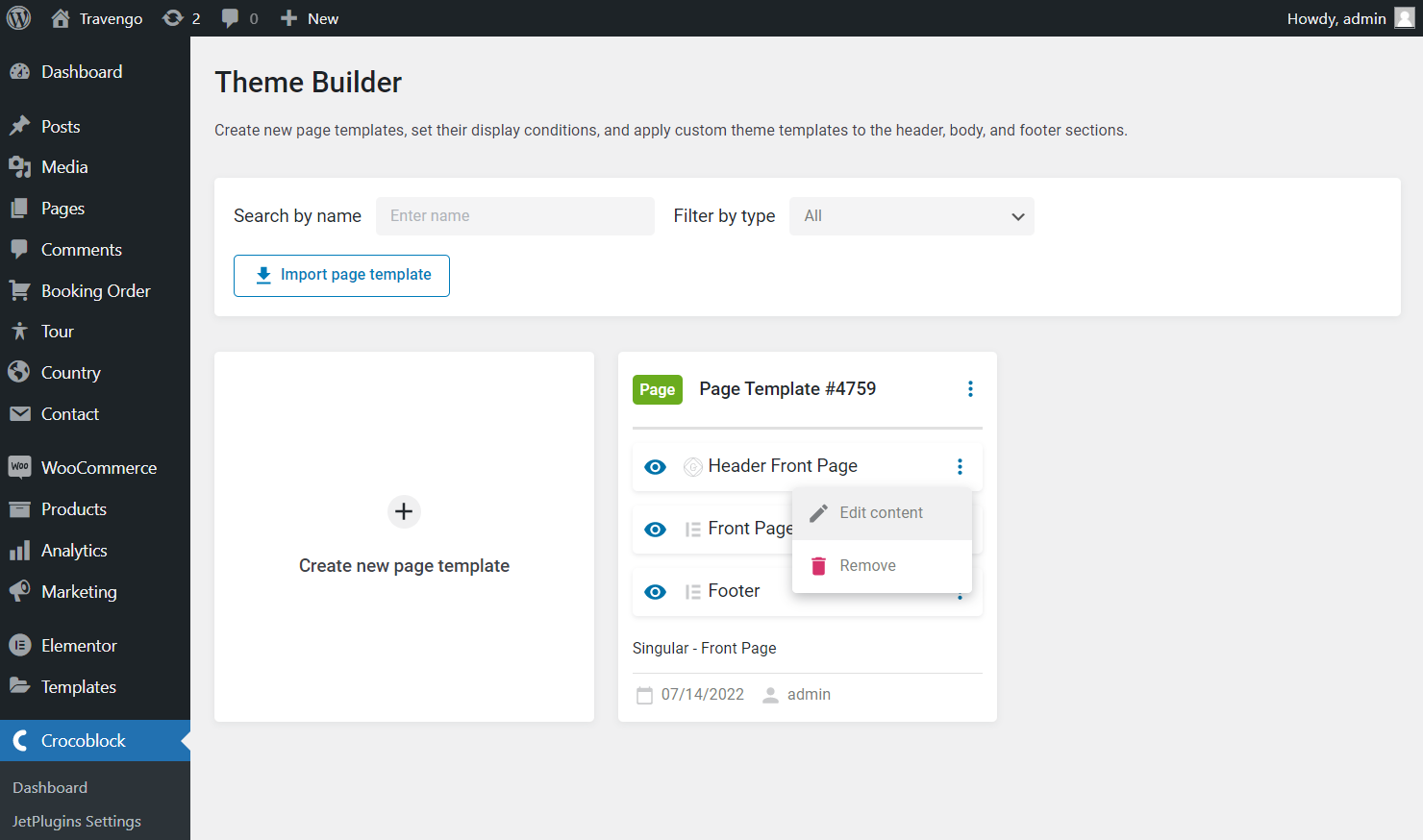
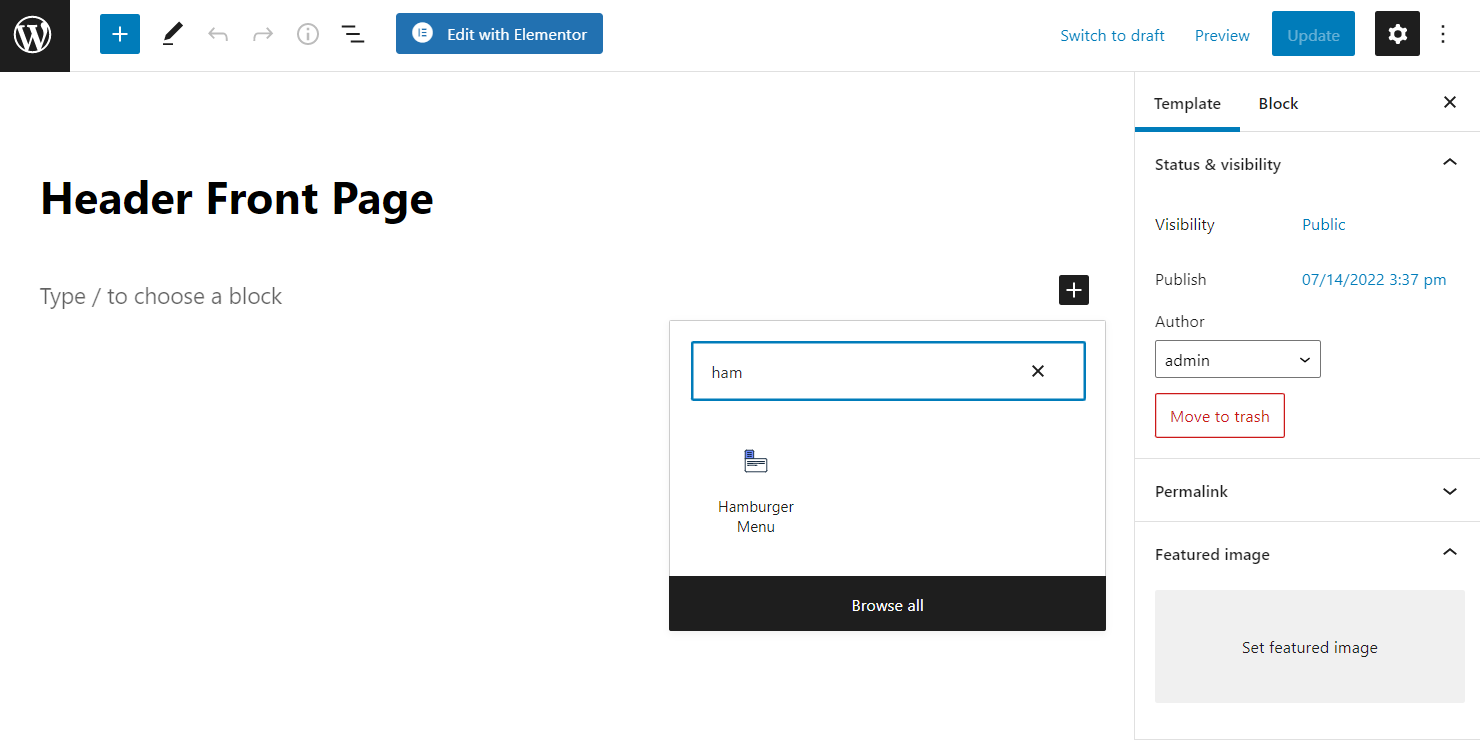
To check the Hamburger Menu block settings, add it to the header in the Gutenberg editor. Proceed to the Crocoblock > Theme Builder tab on the WordPress Dashboard, choose the header you want Hamburger Menu to be applied to, click on three dots, and hit the “Edit content” button. Also, you can edit the needed header, following the Crocoblock > Theme Templates path.

Drag-n-drop the Hamburger Menu block to the header in the WordPress block editor.

Customize Hamburger Menu Block
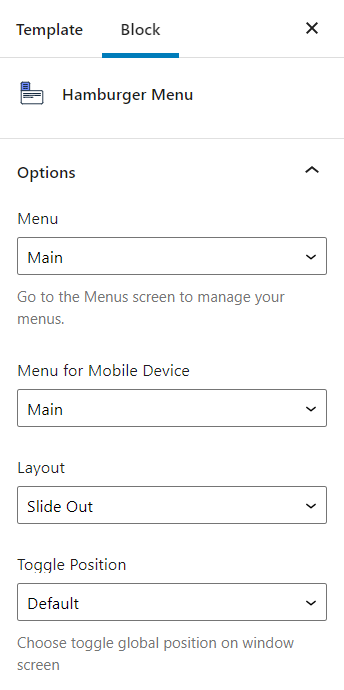
There are such settings in the Options tab:
- Menu. Select the needed menu here;
- Menu for Mobile Device. Select the menu that will be displayed on the mobile devices. You can use the same menu as for the previous field or create a dedicated menu for the mobile view;
- Layout. You can select:
- “Slight Out” layout when the menu slights out from the right or left side of the screen (according to the further settings), and the background darkens. If you select this option, you can also set the “Default,” “Fixed to top-left screen corner,” or “Fixed to top-left screen corner” Toggle Position;
- “Dropdown” layout;
- “Push” layout that looks like the “Dropdown,” but the appearing animation is sharper;

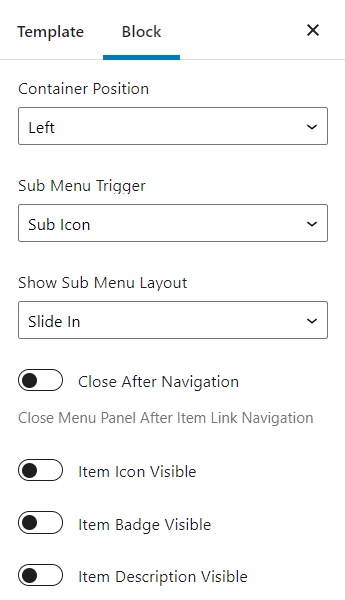
- Container Position. Choose the “Right” or “Left” menu container position;
- Submenu Trigger. Pick the “Item” or “Sub Icon” options. If you choose the “Sub Icon,” you can set the custom icon in the further settings;
- Show Submenu Layout. You can select the “Slight In” or “Dropdown” layout;
- Close After Navigation. By enabling this toggle, the menu container will be closed after clicking the item link.
You can enable the Item Icon Visible, Item Badge Visible, and Item Description Visible toggles. To customize such settings, proceed to the Appearance > Menus path and click the “Settings” button near the needed menu item.

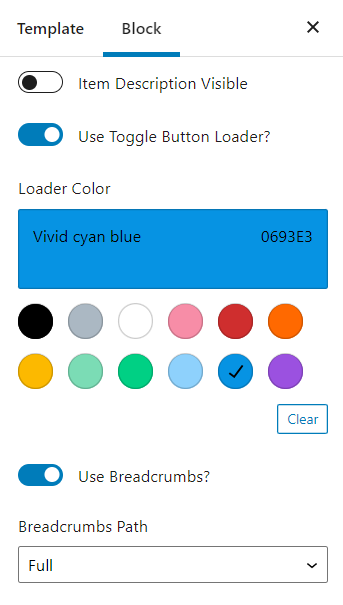
- Use Toggle Button Loader? This enabled toggle adds the loader circle if the menu cannot be opened immediately for some reason (bad internet connection, for example);
- Loader Color. If you enable the previous toggle, you can select the loader color;
- Use Breadcrumbs? If you enable this toggle, users will see their path through the menu;
- Breadcrumbs Path. Pick the “Full” or “Minimum” option to show the full user’s path or only one previous menu item.

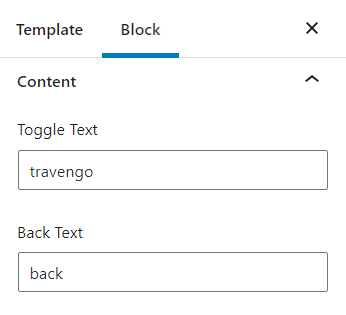
In the Content tab, there are such settings:
- Toggle Text. Here you can enter the text that will be placed near the hamburger icon;
- Back Text. Enter the text that will be displayed near the closed icon.

You can also add the Toggle Closed State Icon, Toggle Opened State Icon, Container Close Icon, Container Back Icon, Submenu Icon, Submenu Openned Icon, and Breadcrumbs Icon.
Be aware that the block supports only the SVG file format.
With the JetStyleManager plugin, you can stylize the Hamburger Menu block appearance. Proceed to the JetStyleManager tutorial about styling Gutenberg blocks to learn all plugin functionality.
Check Results
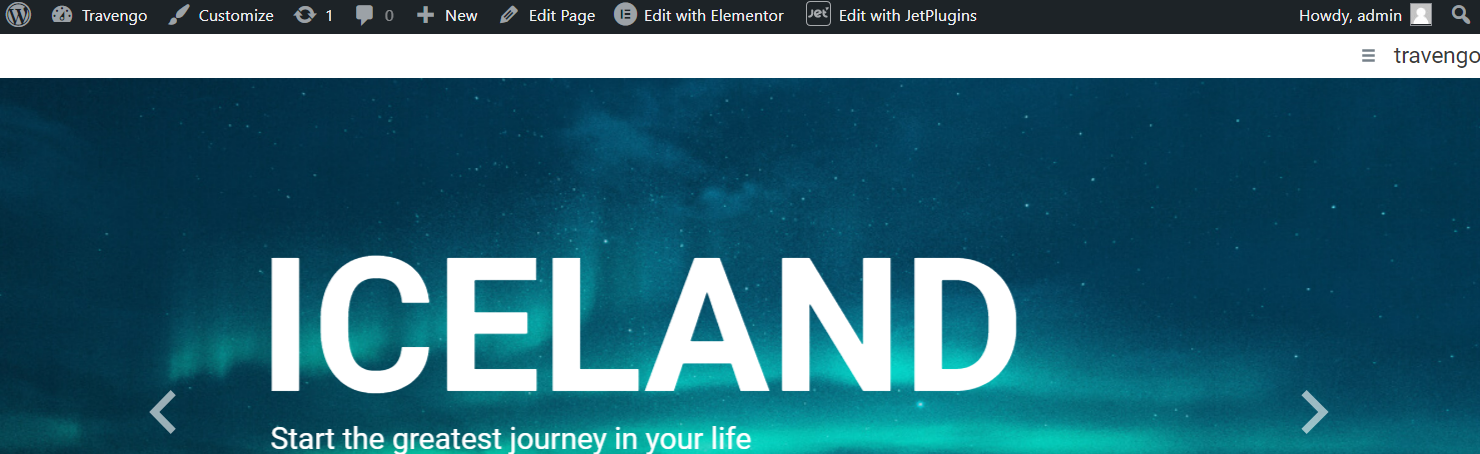
Proceed to the front end, where the header with the hamburger menu is placed.

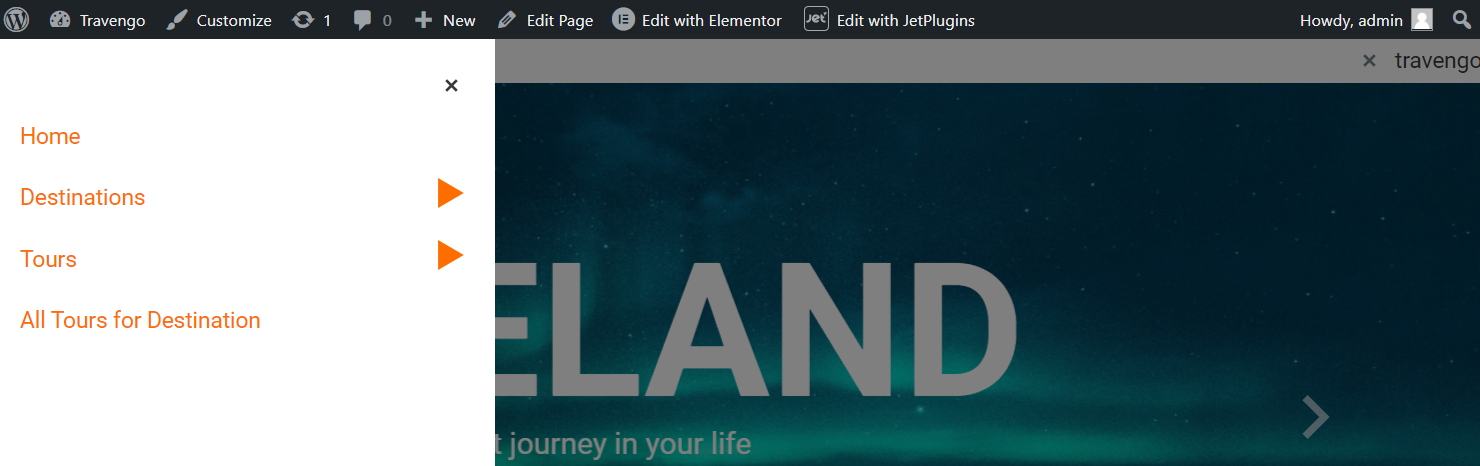
Press the hamburger icon to open the menu.

Open the submenu if you have some.

That’s all. Now you know how to enrich the pages with an attractive, eye-catching hamburger menu and draw visitors’ attention to your website using JetMenu functionality.