How to Create Dynamic Popup with Options Page from JetEngine
This tutorial explains how to build and customize a dynamic popup using JetPopup and JetEngine functionality.
Creating an Options Page
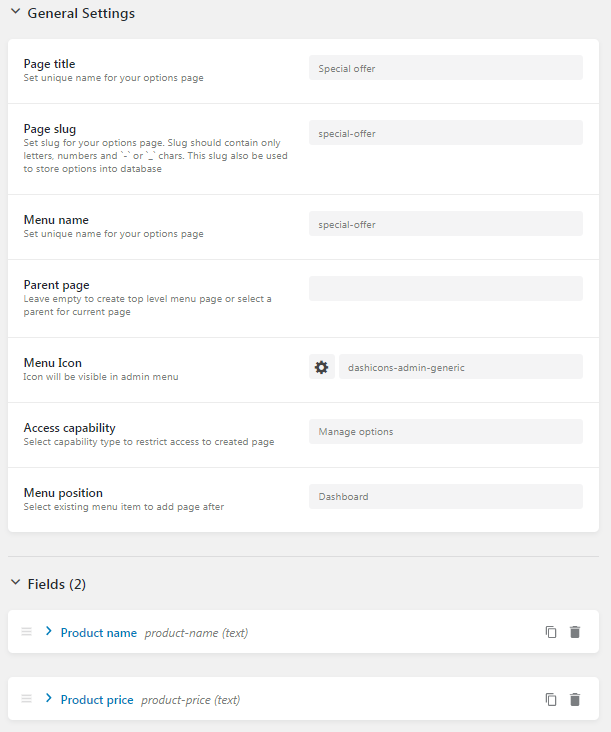
Setting an options page
First of all, you need to create the options page with particular meta fields in the JetEngine > Options Pages section in the WordPress Dashboard. Learn how to do that from the detailed tutorial.

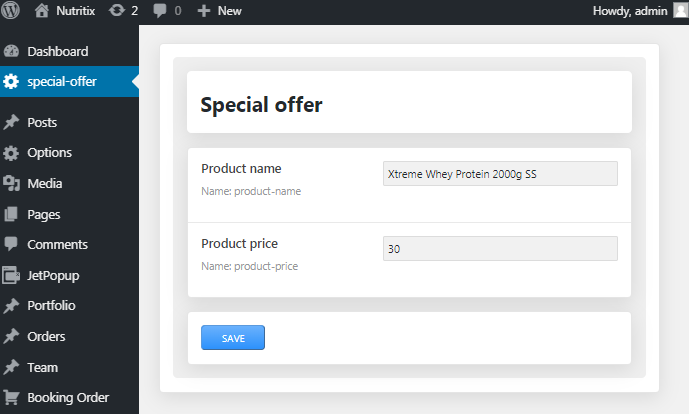
Filling the options page with the content
Now you can see the created options page on the WordPress panel. Open it and fill in the fields with corresponding content.

Building a Dynamic Popup
Creating a popup
Let’s create a popup. Open the JetPopup section in the WP Dashboard and build a custom popup or choose one of the popup templates presented in the JetPopup presets library.
Customizing the popup in Elementor
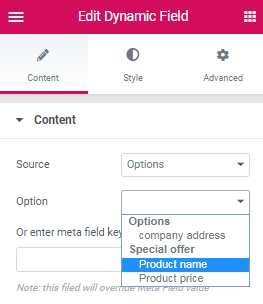
Proceed to customize the popup in Elementor editor. You can use any of the dynamic widgets for showcasing the content from the meta fields of the options page.
In the widget’s content settings specify the Source: Options and select the certain custom field in the Option line below. Moreover, you can style the widget’s appearance in the Style block.


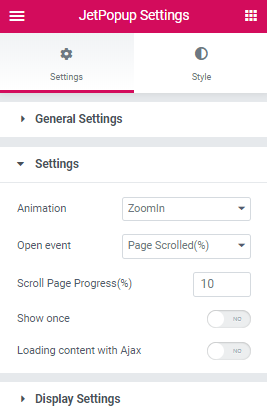
Setting the popup’s general settings
Also, you need to set general settings of the popup and where it will be shown in the JetPopup Settings block.

The popup in action on the frontend
After that, save the changes and view the popup in action on the front end.
Now you know how to create a catchy and handy popup with dynamic options just in a few minutes using JetEngine functionality.