How to Display Images from the Post Types in the Gallery Modern Block
This tutorial explains what steps you have to take to showcase the product images with Gallery Modern block using the JetProductGallery plugin.
The JetProductGallery is a plugin for showcasing images, and it is compatible with the Gutenberg and Elementor editors. This tutorial describes how to showcase the product images with the Gallery Modern block.
Add a Gallery Modern Block
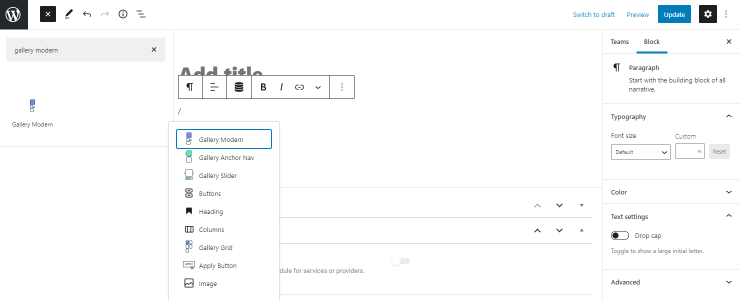
Firstly, open the page or post to which you want to add the Gallery Modern block. Then click on the “Toggle block inserter” button and drag-n-drop the needed block. Also, you can type the “/” symbol to select the Gallery Modern block.

Customize General Settings
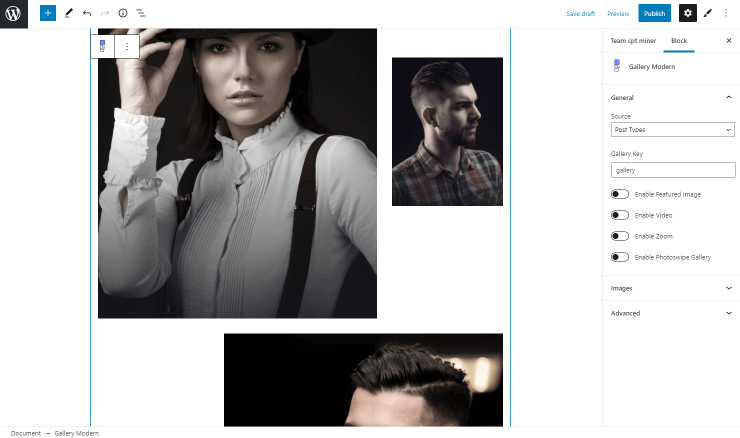
After that, navigate to the General settings block. Here, you can choose one of three sources: “Post Types,” “Manual Select,” and “WooCommerce Products.” Check the Overview tutorial to find out more.
This time we have selected the “Post Types” Source. Be aware that this option works only on the Single Post, where the gallery meta field is. You can create such a meta field with the JetEngine plugin.
If you choose the “Post Types” option, enter the key (or name, in other words) of the gallery meta field in the Gallery Key field.
Also, you can Enable Featured Image, Video, Zoom, and Photoswipe Gallery options.

Discover Style Settings
With the JetStyleManager plugin, you can style any Gutenberg block for JetPlugins, and it is completely free. Here, you can learn more about JetStyleManager plugin settings in the Gutenberg editor.
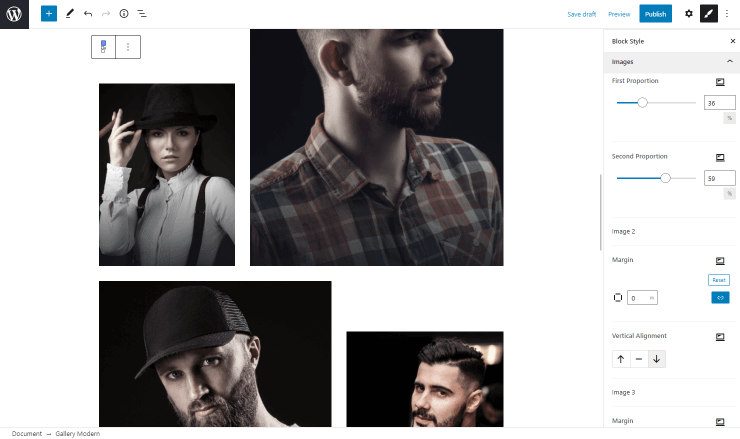
In the Block Style settings, you can change the Proportions of the pictures and set the Vertical Alignment.

Also, you can style the Border and add the Background Color, but be aware that the background will be visible only with the transparent PNG images or if you set the Padding.
When you’ve done customization, click on the “Publish” button and see the results on the front end.
That’s all. Now you know how to create a stylish gallery with the help of the Gallery Modern block and change the proportions of the images.