How to Set Up Gallery Anchor Navigation Block in Gutenberg
This tutorial uncovers the way of creating a scrollable product image layout with the Gallery Anchor Navigation block from the JetProductGallery WordPress plugin that is compatible with the Gutenberg block editor.
With the Gallery Anchor Navigation block, you can showcase images in the form of a slider with vertical or horizontal pagination and change their appearance with the help of different style settings.
Add a Gallery Anchor Navigation Block
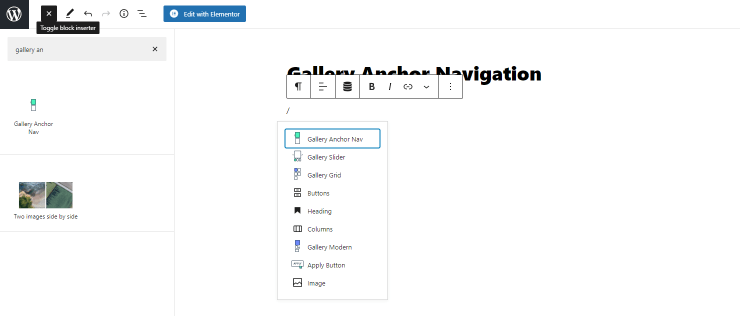
Firstly, open the page or post to which you want to add the Gallery Anchor Navigation block. Then click on the “Toggle block inserter” button and drag-n-drop the needed block. Also, you can type the “/” symbol to select the Gallery Anchor Nav block.

Customize General Settings
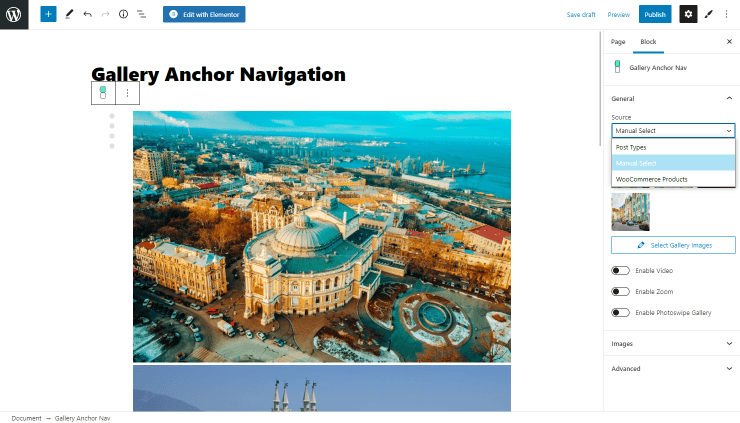
After that, navigate to the General settings block. Here, you can choose one of three sources: “Post Types,” “Manual Select,” and “WooCommerce Products.” Check the Overview tutorial to find out more.
Also, you can Enable Video, Zoom, and Photoswipe Gallery options.

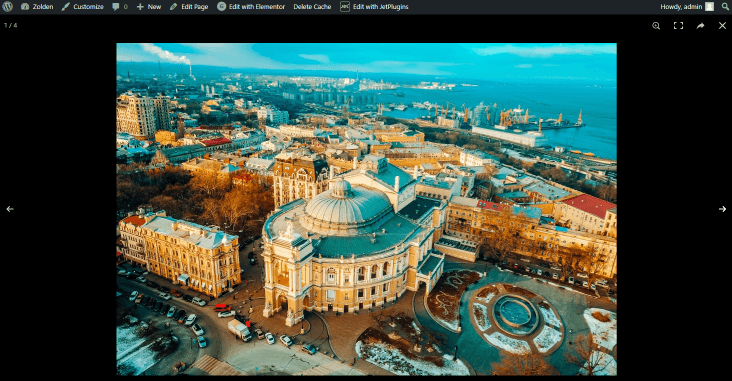
If you enable the Photoswipe Gallery toggle, you can select the Photoswipe Gallery Trigger Type: “Button” or “Image.” If you choose the “Image” trigger type, users just need to click on the picture.

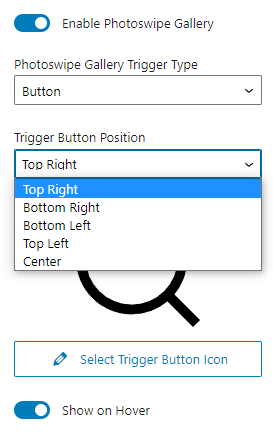
If you choose the “Button” trigger type, new settings appear:
- Trigger Button Position. You can pick the position of the button:
- Top Right;
- Bottom Right;
- Botton Left;
- Top Left;
- Center.
- Select Trigger Button Icon. You can choose an icon from the Media Library or upload it;
- Show on Hover. If you enable this toggle, the trigger button will be visible only if you place the mouse on it.
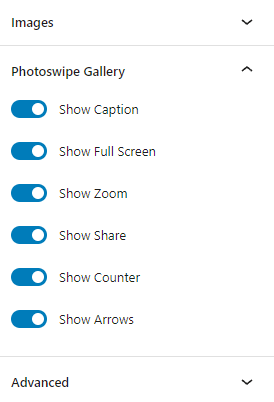
 Also, the Photoswipe Gallery feature has a dedicated settings tab.
Also, the Photoswipe Gallery feature has a dedicated settings tab.

Customize Image Settings
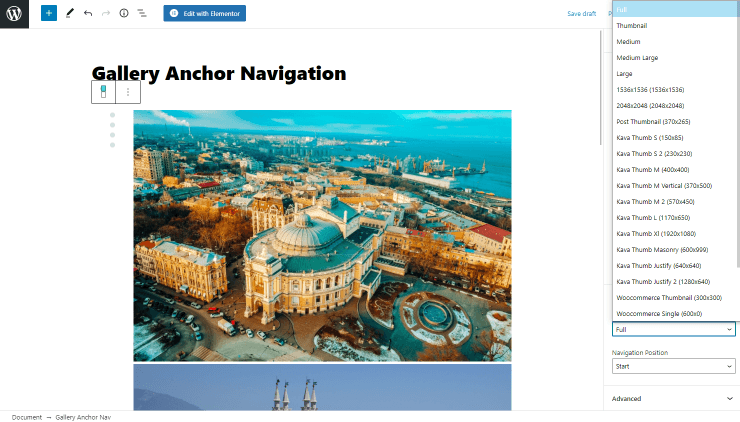
There’s also an opportunity to change the Image Size according to your preferences in the Images settings tab. You can place the navigation before or after the picture in the Navigation Position field.

Discover Style Settings
With the JetStyleManager plugin, you can style any Gutenberg block for JetPlugins, and it is completely free. Here, you can learn more about the JetStyleManager plugin settings in the Gutenberg editor.

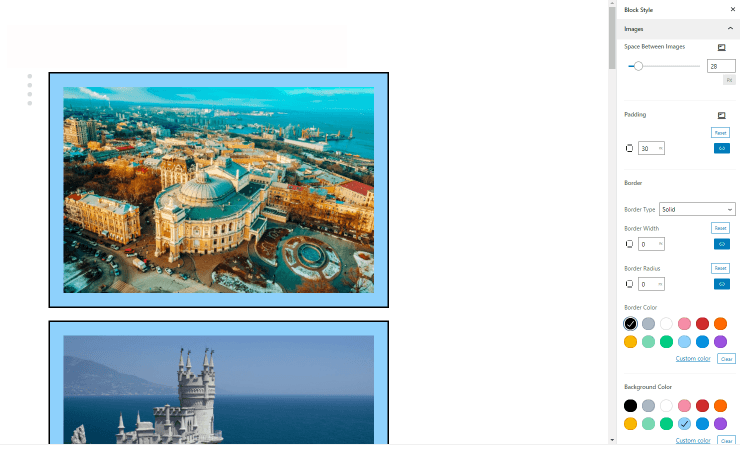
You can increase or decrease the Space Between Images or style the Border. You can also add the Background Color, but be aware that it will be visible only with the transparent PNG images or if you set the Padding.
When you’ve done customization, click on the “Publish” button and see the results on the front end.
That’s all you need to do to create the scrollable product image layout with the help of the Gallery Anchor Navigation block.