Search Suggestions Block Overview
From this tutorial, you will find out about the Search Suggestions block settings available with the JetSearch WordPress plugin.
The Search Suggestions block shows the search queries (suggestions) list formed from previously entered real search queries (or those manually entered by the site administrator).
This block is different from the Ajax Search. Ajax Search displays quick search results based on the beginning of the search phrase. Search Suggestions helps users choose the most appropriate search phrase, depending on the search query options already used on this site or pre-set by the admin.
One can find this block by completing its name in the search bar of the Block Editor.
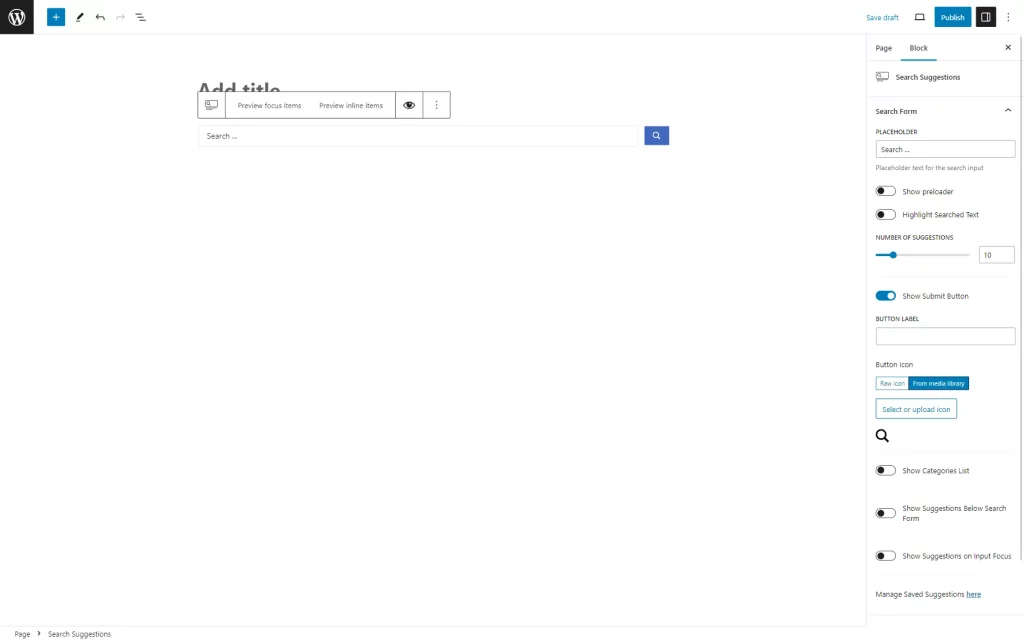
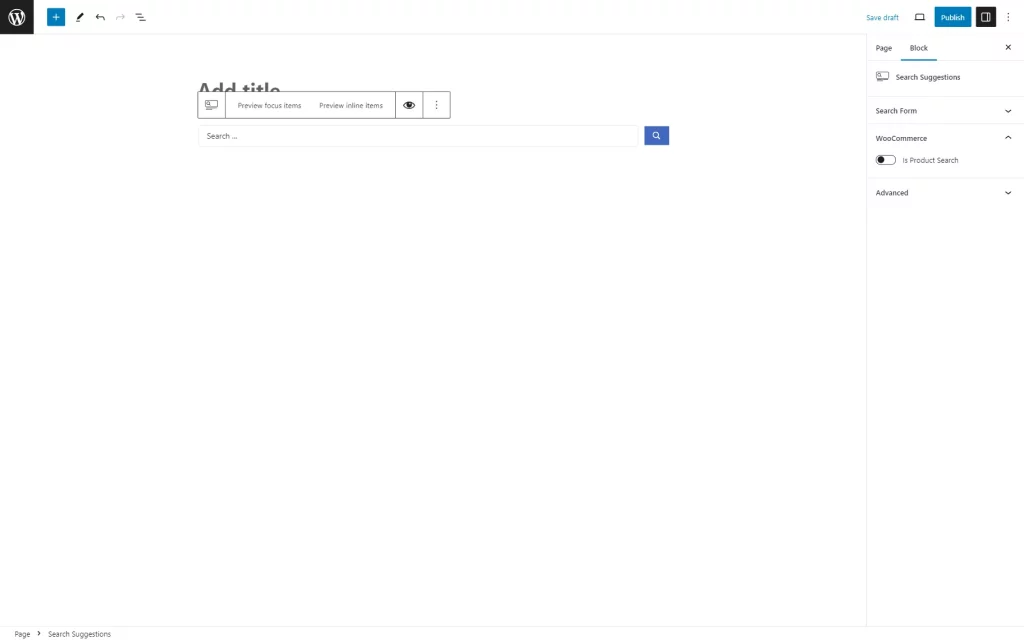
The Search Suggestions block settings consist of three tabs: Search Form, WooCommerce (if the WooCommerce plugin is installed and activated,) and Advanced.
The Search Form section includes the following settings:
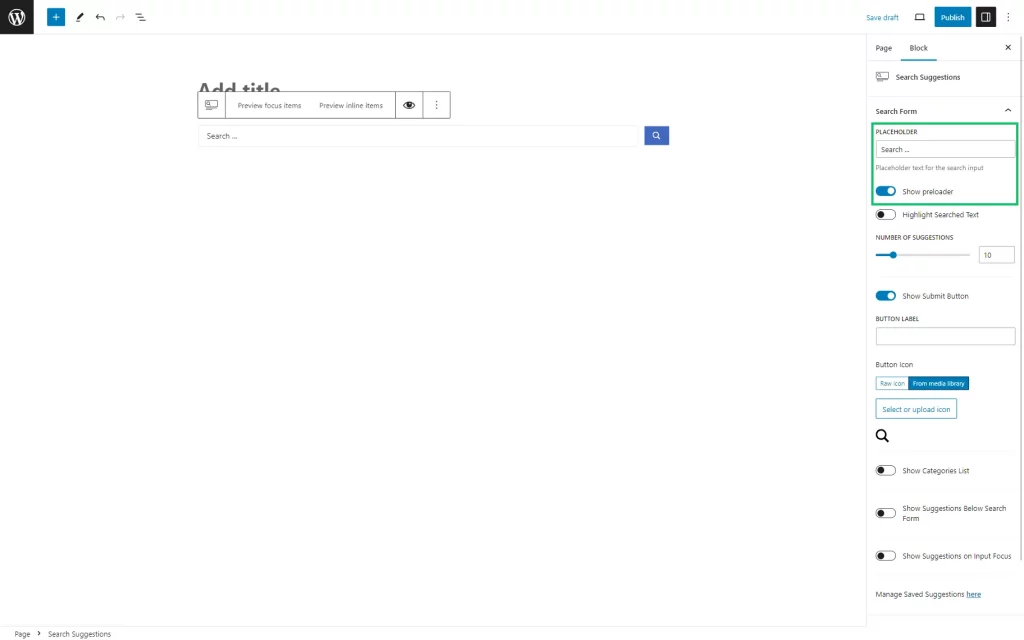
- PLACEHOLDER — a placeholder text displayed in the search field;
- Show preloader — a toggle that displays the loader animation before offering suggestions;
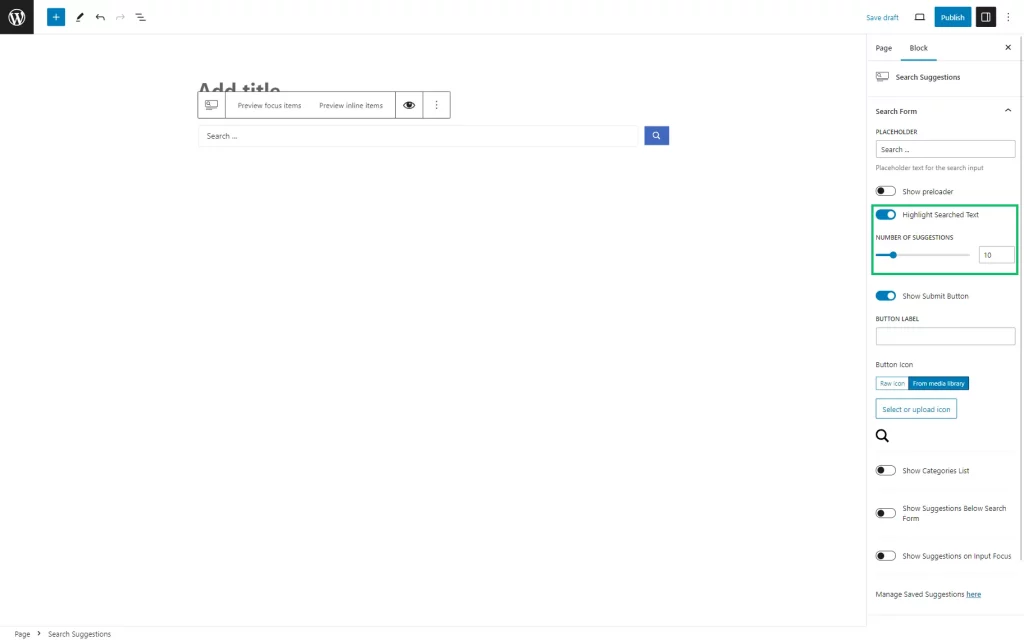
- Highlight Searched Text — a toggle that highlights the searched word in the list of provided suggestions;
- NUMBER of SUGGESTIONS — a field for adjusting the maximum number of suggestions displayed in the drop-down list;
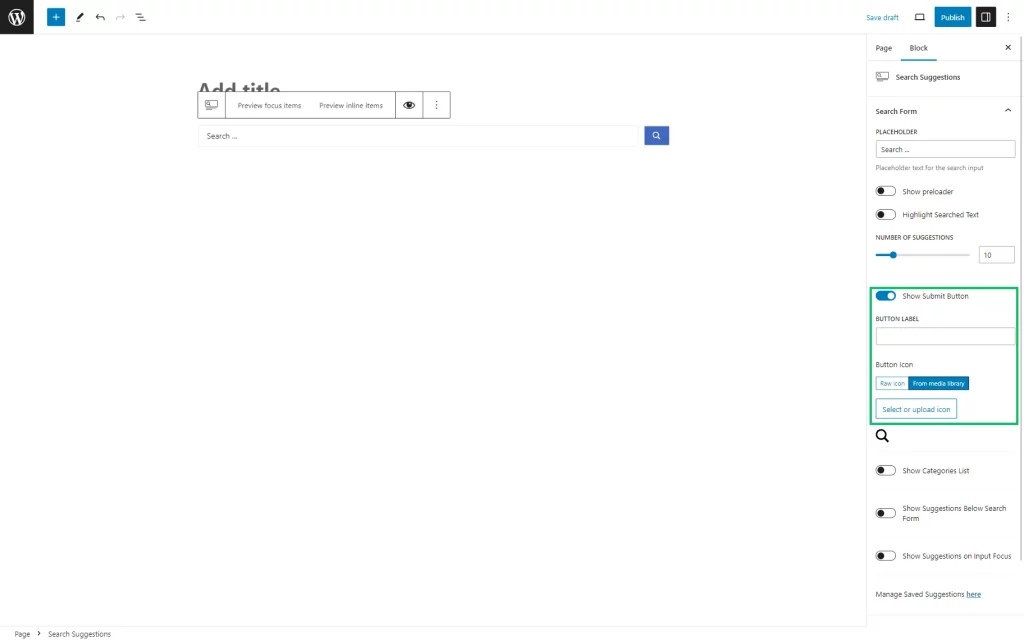
- Show Submit Button — a toggle that displays the search button next to the field;
- BUTTON LABEL — a field shown when the search button is displayed, letting users set a text label for it;
- Button Icon — a field shown when the search button is displayed, letting users set an icon for it;
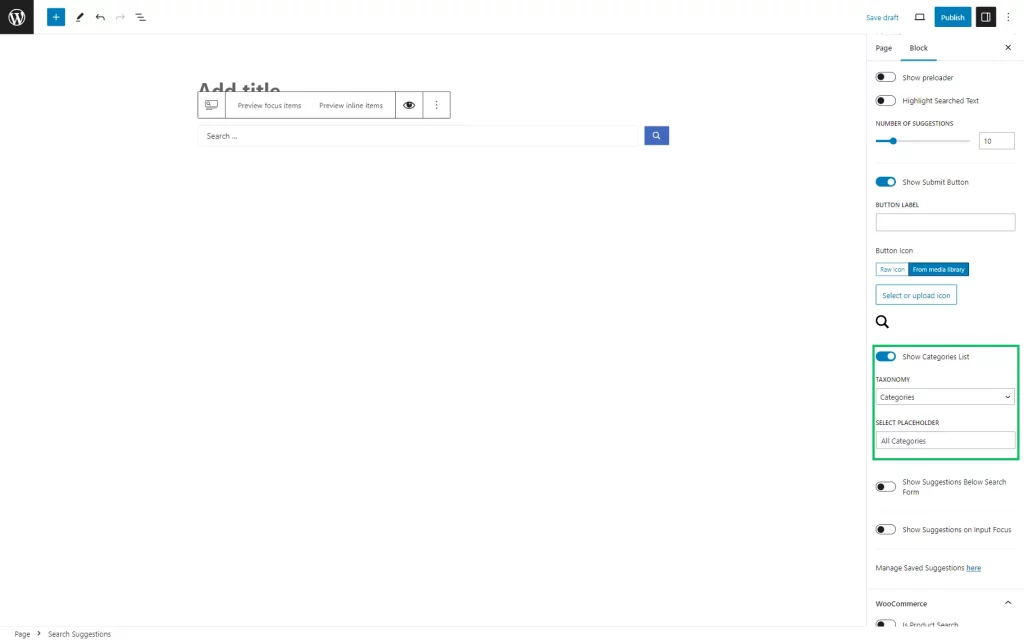
- Show Categories List — a toggle that displays the category selector next to the search field. Currently, this selector is not related to the suggestions. If users select a category, it will be used for search once it’s performed (like in the Ajax Search block);
- TAXONOMY — a list with taxonomies where the specific one can be selected, so its terms will be displayed in the category selector;
- SELECT PLACEHOLDER — a placeholder text for the category list;
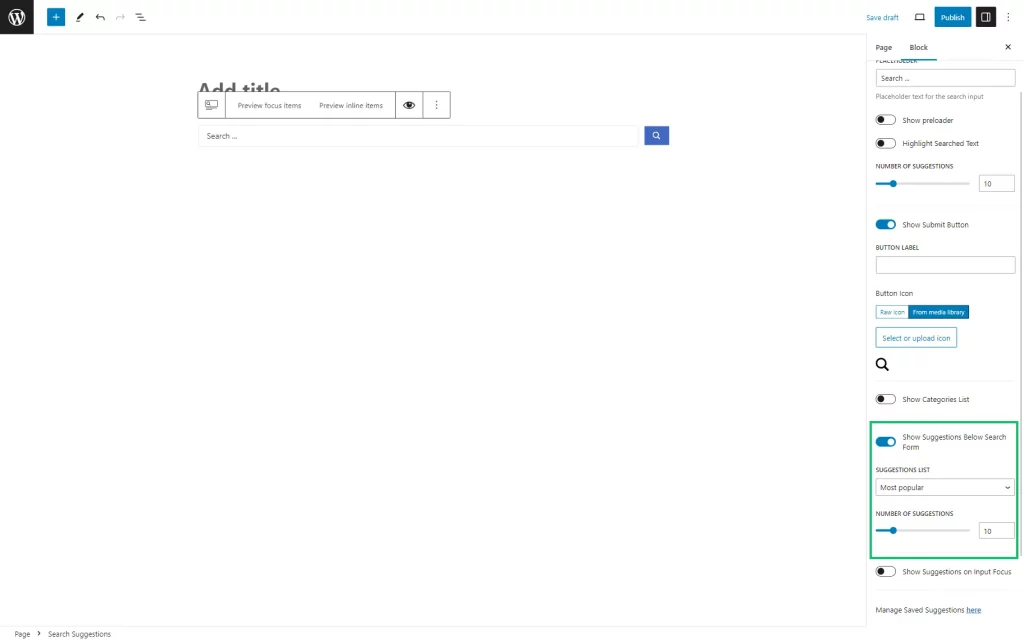
- Show Suggestions Below Search Form — a toggle to show the list of suggested search queries below the search form. Pressing the suggestion from the list will work like selecting this suggestion in the form. In both cases, the user will be redirected to the search page with the picked suggestion. If activated, the following settings appear:
- SUGGESTIONS LIST — a list to select the source for the suggestions: “Most popular,” “Latest” search queries, or “Manual” input. If the last option is selected, users should enter a list of search queries, separating them with commas. This list is not directly related to the suggestions database. When you click on these suggestions, their processing will occur as with a regular search query, meaning if they are already in the database, their weight will be increased by 1. If this is a new request, it will be added to the suggestions database with a weight of “1”;
- NUMBER of SUGGESTIONS — a field for the maximum number of the most popular or latest suggestions;
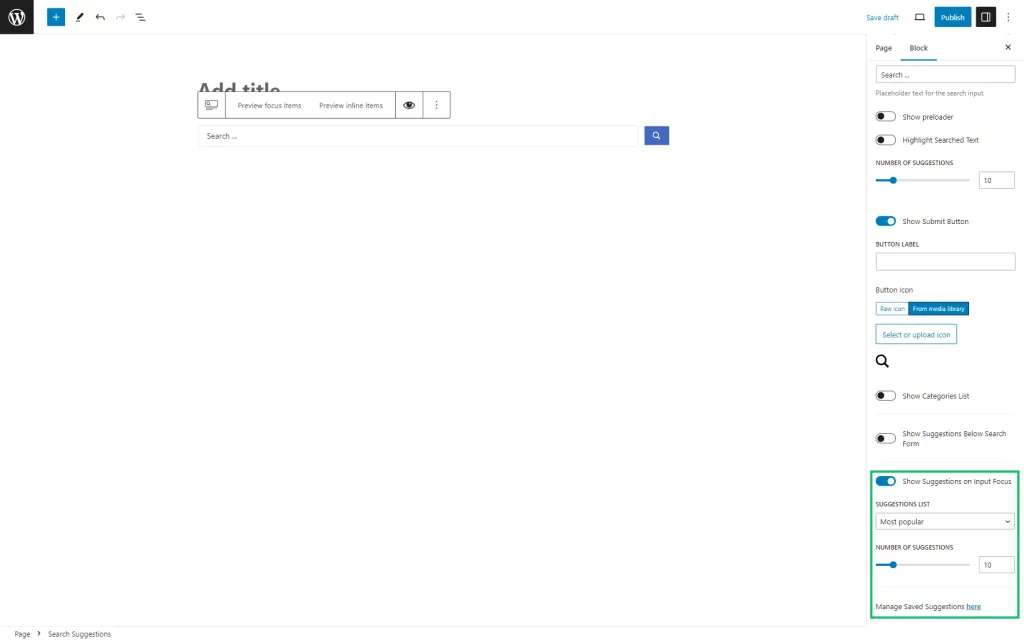
- Show Suggestions on Input Focus — a toggle allowing users to determine whether to show a list of recommended suggestions when clicking on the Search field. If enabled, this toggle turns on the following options:
- SUGGESTIONS LIST — a drop-down menu that is configured similarly to the same option for the Show Suggestions Below Search Form; the selected “Manual” option enables the List of Manual Suggestions – a field for entering a list of manual suggestions;
- NUMBER of SUGGESTIONS — a field to type the maximum number of the most popular or latest suggestions users want to show;
- Manage search suggestions here — a link that leads to the WordPress Dashboard > JetPlugins Settings > JetSearch > Suggestions directory where the Search Suggestions can be adjusted.
The WooCommerce tab includes only the Is Product Search toggle.
If this toggle is activated, it sets the WooCommerce product archive as the source for the list of suggestions. The search will work according to the entered query and the Search Form settings.
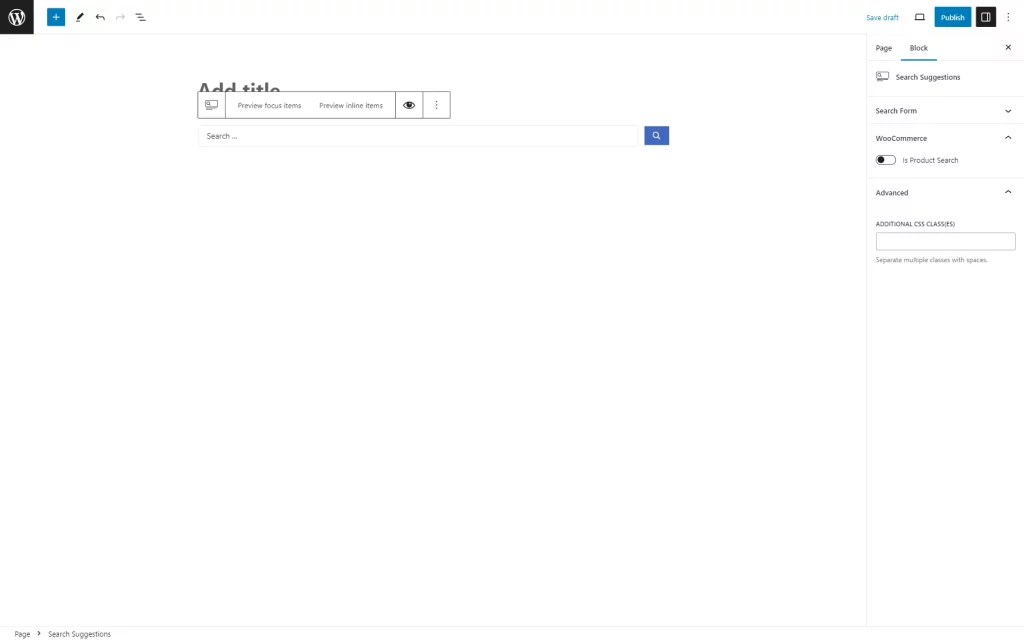
The Advanced tab is displayed only in the Block Editor and does not appear in Elementor and Bricks.
It allows setting the style for the block with the help of the provided CSS field:
- ADDITIONAL CSS CLASS(ES) — a field to insert the CSS code to style up the block.
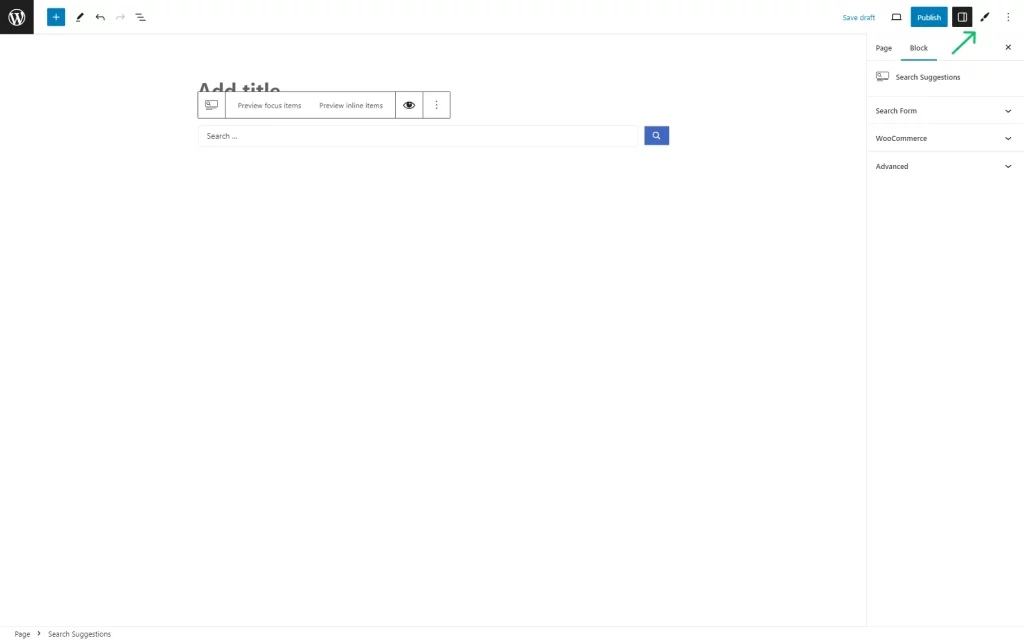
Except for the CSS code, styling can be done with the help of the JetStyleManager plugin. It should be installed and activated to be used in the Block Editor.
To proceed to the Block Style settings, one should press the brush-shaped button in the upper right corner of the screen.
That’s all about the Search Suggestions block and its settings available for the Block Editor with the JetSearch plugin for your WordPress website.