Search Suggestions Widget Overview
This tutorial describes the Search Suggestions widget settings available with the JetSearch WordPress plugin. Learn how to highlight searched text, show suggestions in a drop-down list, adjust the category list and “Submit” button options.
The Search Suggestions widget displays the search queries (suggestions) list formed from previously entered real search queries (or those manually entered by the site administrator).
This widget is different from the Ajax Search. Ajax Search displays quick search results based on the beginning of the search phrase. Search Suggestions helps users choose the most appropriate search phrase, depending on the search query options already used on this site or pre-set by the admin.
If the Elementor page builder is used, one can type the “Search Suggestions” name into the search bar to find the widget.
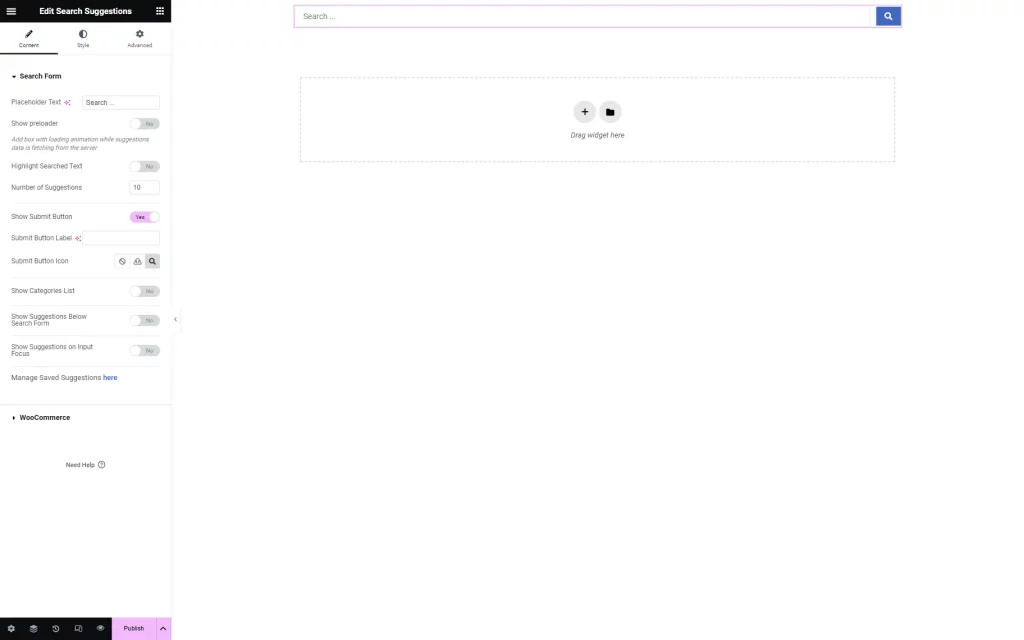
The widget’s Content settings are divided into two sections: Search Form and WooCommerce (if the WooCommerce plugin is installed and activated).
The Search Form section includes the following settings:
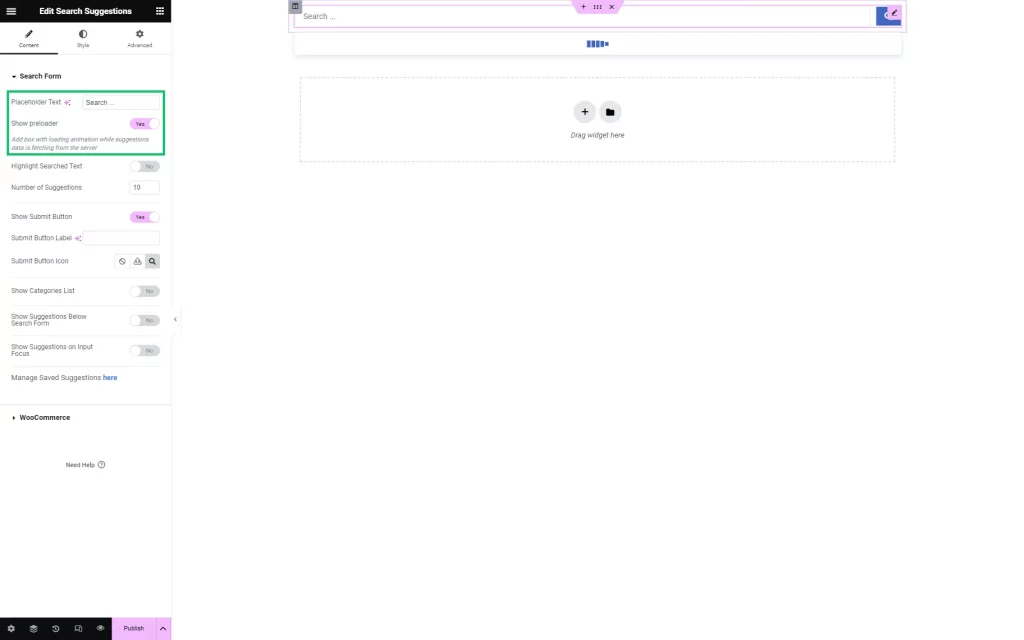
- Placeholder Text — a field for a placeholder text of the search field;
- Show preloader — a toggle that shows/hides the preloader (loading animation) before offering suggestions. If the option is enabled, a drop-down menu with a preloader will appear as soon as users start entering a search query and will be replaced by a list of suggestions afterward;
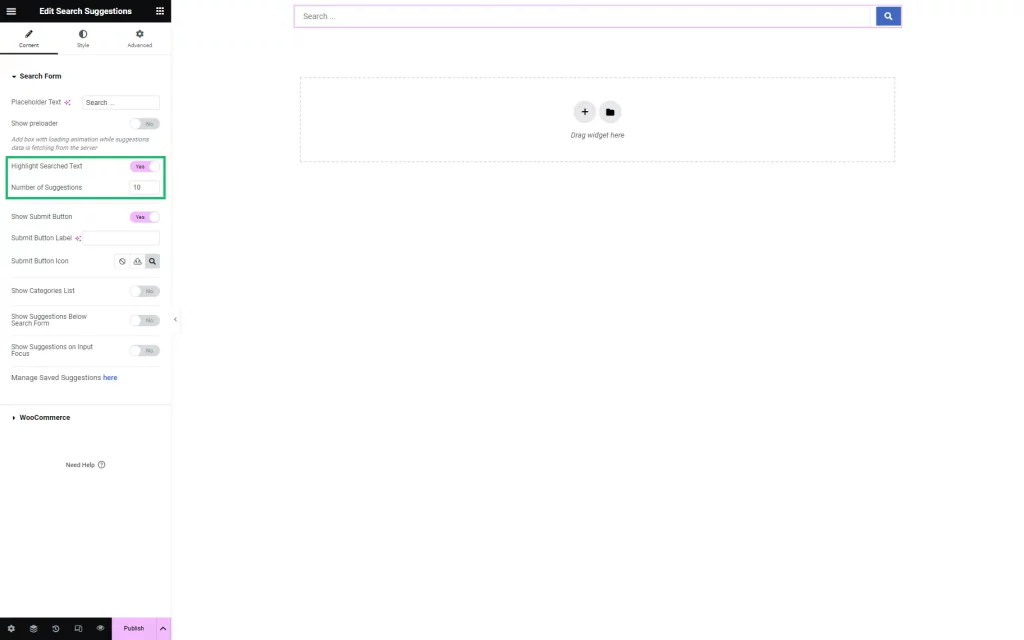
- Highlight Searched Text — a toggle that defines whether or not to highlight the entered text in the list of found suggestions;
- Number of Suggestions — a field that allows setting the maximum number of suggestions displayed in the drop-down menu;
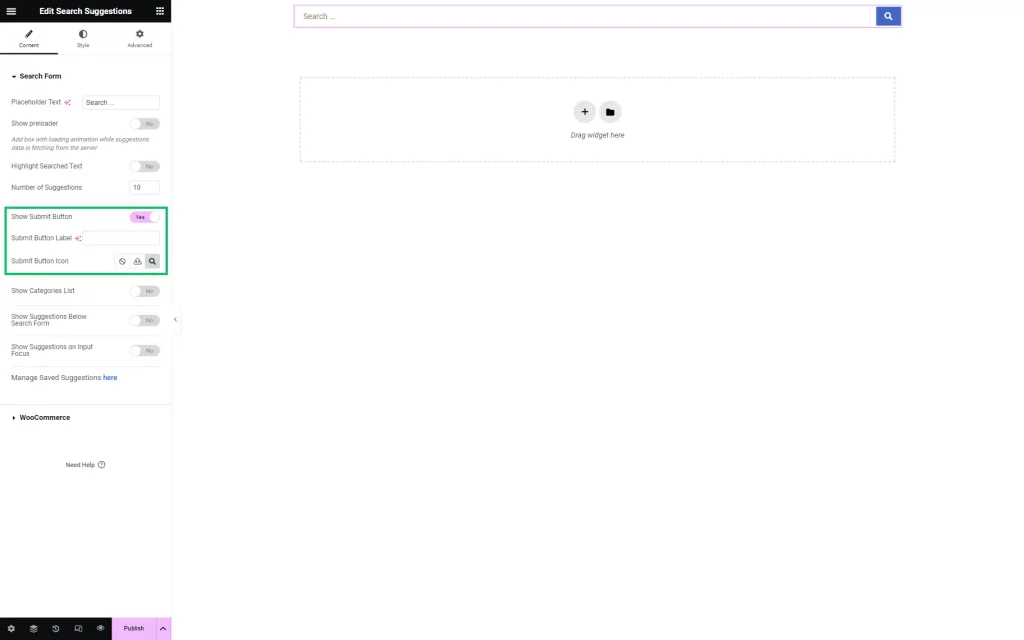
- Show Submit Button — a toggle that shows/hides the search button;
- Submit Button Label — a field that appears when the search button is shown, allowing users to set a text label for it;
- Submit Button Icon — a field that appears when the search button is shown, allowing users to set an icon for it;
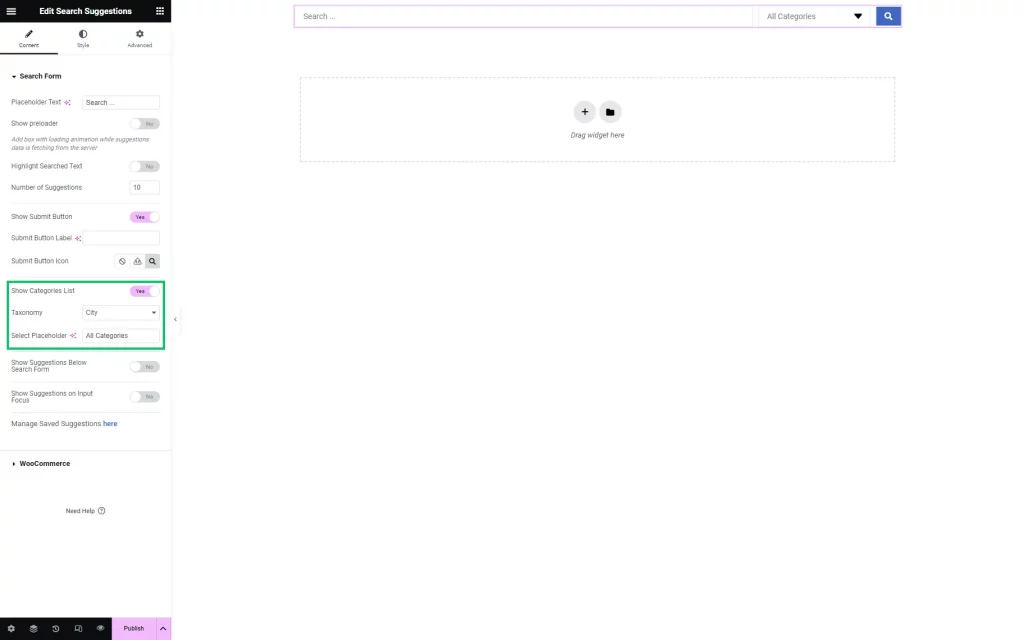
- Show Categories List — a toggle that shows/hides the category selector. This selector is not related to suggestions at the moment. Using it, users can select a category where the search will be performed later (similar to the Ajax Search widget);
- Taxonomy — a drop-down menu for choosing which taxonomy terms will appear in the category selector;
- Select Placeholder — a field for the placeholder text for the category selector;
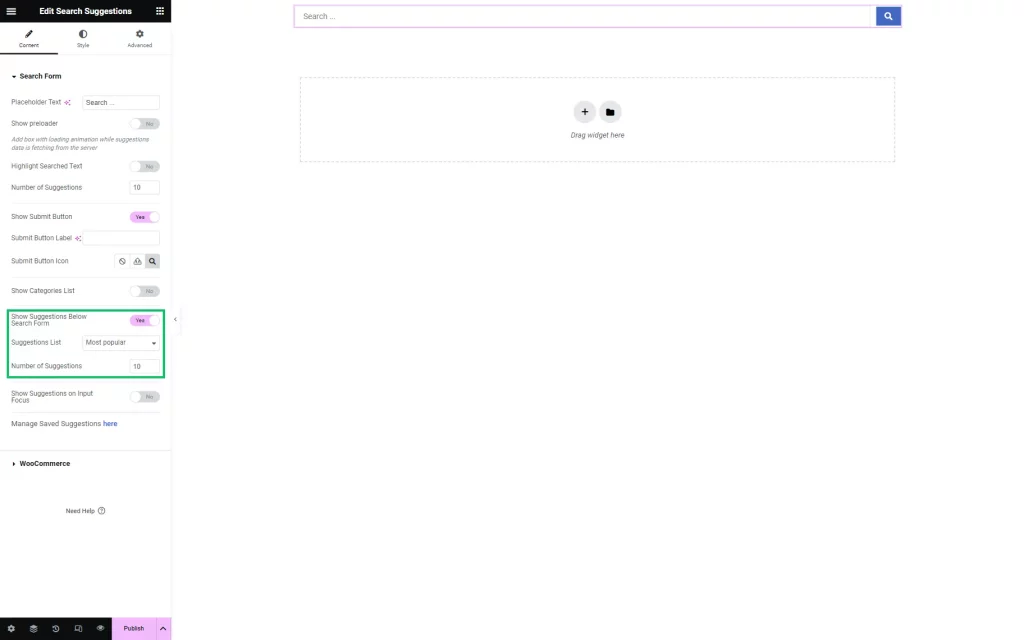
- Show Suggestions Below Search Form — a toggle that shows/hides the list of suggested search queries below the search form. Clicking on a suggestion in this list works similarly to selecting this suggestion in the form. In both cases, users will be redirected to the search page with the selected suggestion as a search query. If enabled, this toggle turns on the following options:
- Suggestions List — a drop-down menu that allows selecting where to get suggestions for this list: from the “Most popular” search queries on the site, from the “Latest” search queries, or “Manual” input. With manual input, users need to enter a list of search queries separated by commas. This list is not directly related to the suggestions database. When you click on these suggestions, their processing will occur as with a regular search query, meaning if they are already in the database, their weight will be increased by 1. If this is a new request, it will be added to the suggestions database with a weight of “1”;
- Number of Suggestions — a field for the maximum number of the most popular or latest suggestions you want to show;
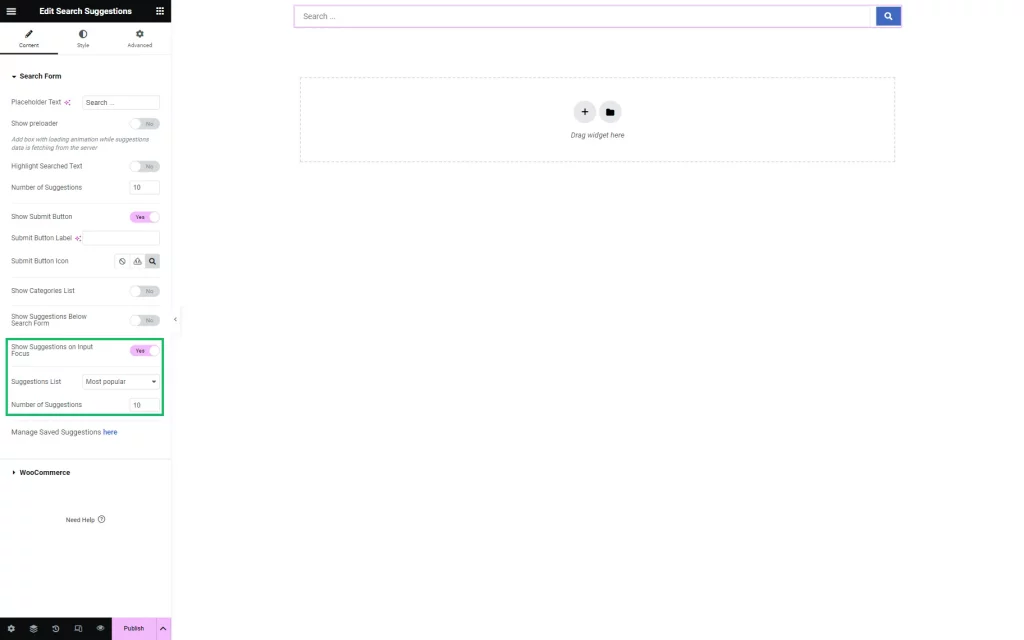
- Show Suggestions on Input Focus — a toggle allows users to determine whether to display a list of recommended suggestions when clicking on the Search field. If enabled, this toggle turns on the following options:
- Suggestions List — a drop-down menu that is configured similarly to the same option for the Show Suggestions Below Search Form; the selected “Manual” option enables the List of Manual Suggestions – a field for entering a list of manual suggestions;
- Number of Suggestions — a field to type the maximum number of the most popular or latest suggestions users want to show;
- Manage search suggestions here — a link that leads to the WordPress Dashboard > JetPlugins Settings > JetSearch > Suggestions directory where the Search Suggestions can be adjusted.
The WooCommerce section has the Is Products Search toggle.
Enabling this toggle sets the WooCommerce product archive as the source for the list of suggestions. The search will proceed according to the entered query and the Search Form settings.
That’s all about the Search Suggestions widget and its settings available with the JetSearch plugin for your WordPress website.