How to Set Search Suggestions for WooCommerce Website
Discover how to set search suggestions for the WooCommerce website manually or via the Search Suggestions widget.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetSearch plugin installed and activated
- WooCommerce plugin installed and activated
Using the Search Suggestions functionality, you can place the Search Suggestion widget on the WooCommerce website. The widget outputs a standard search form.
As users begin typing in the search field, the widget searches the website’s database for matching search queries and displays a list of queries containing the entered text, i.e., suggestions. You can manage these suggestions manually by editing or adding entries on the Search Suggestions dashboard.
Adding Suggestions Manually
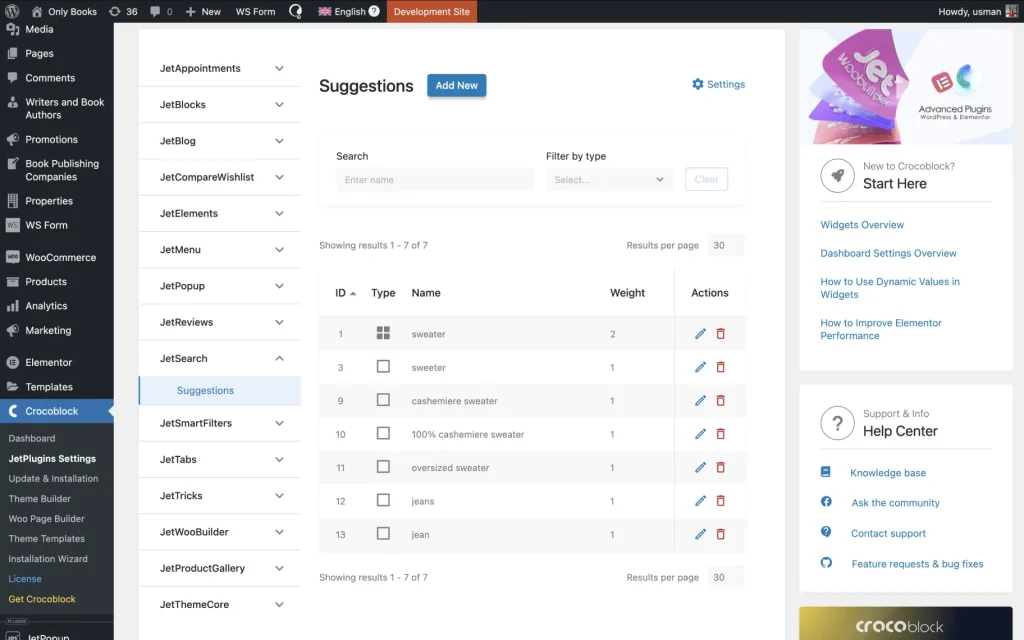
Follow the WordPress Dashboard > JetPluginsSettings > JetSearch > Suggestions path.
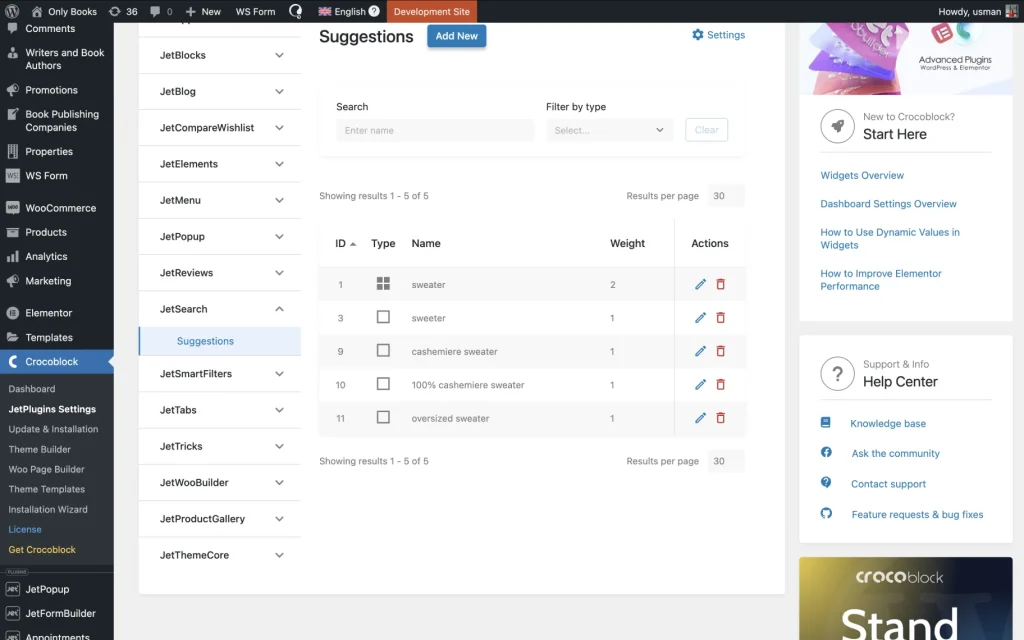
The Suggestions dashboard displays the list of search queries (suggestions) list formed from previously entered real search queries or those manually entered by the site administrator.
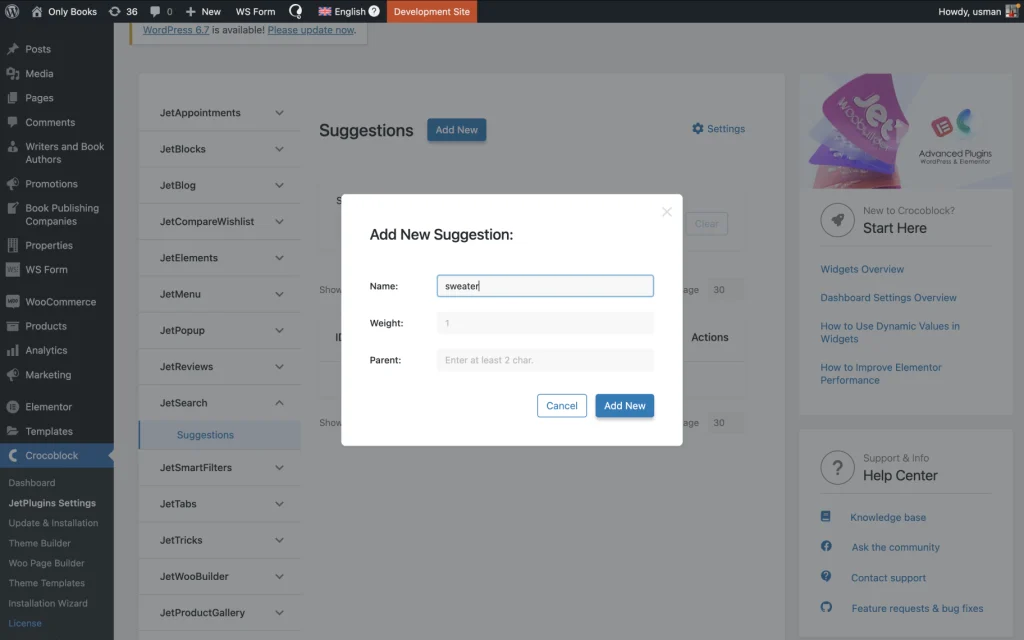
To add suggestions manually, hit the “Add New” button at the top of the page.
Each suggestion can have one parent. If the entered suggestion has a parent, then this parent item will take priority over the suggestion, and sorting will be performed considering the parent’s Weight.
This logic is responsible for typing errors; for example, there are “iphone” and “ihpone” suggestions. We have assigned “iphone” as the parent of “ihpone.” Now, if the user starts typing “ihp” instead of “iphone,” they will be shown the parent suggestion, which is “iphone.”
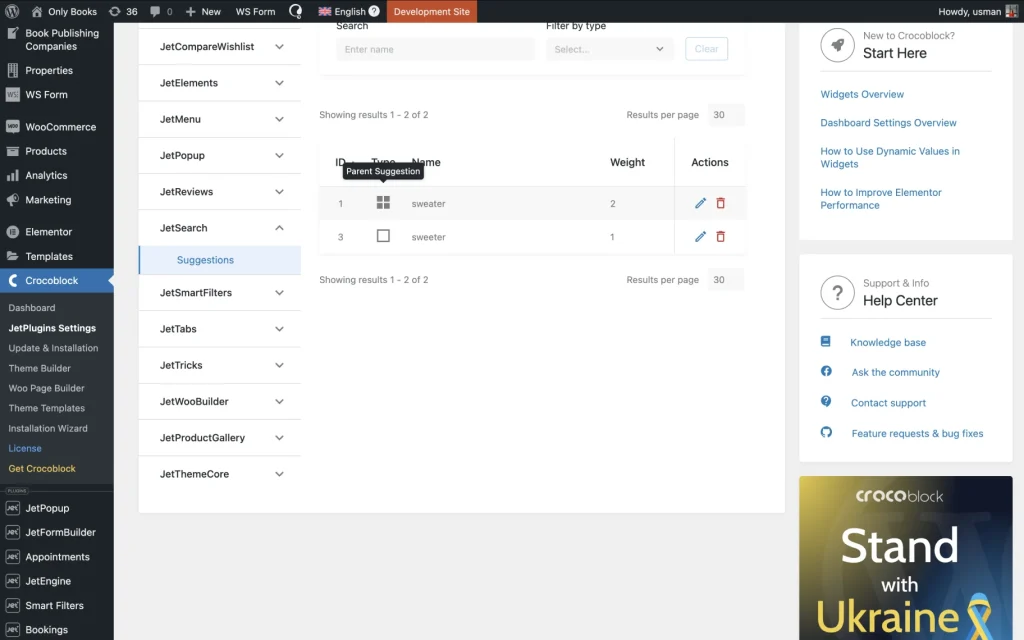
We entered the “sweater” Name and left the Parent field empty. Then, we pushed the “Add New” button.
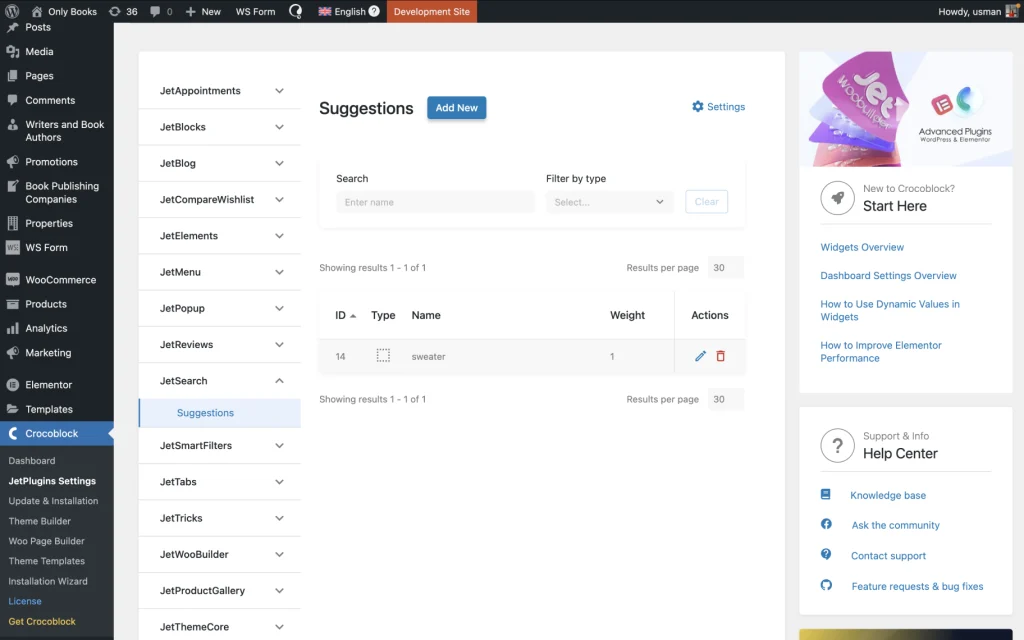
It is displayed now in the list and has the “Unassigned Suggestion” Type.
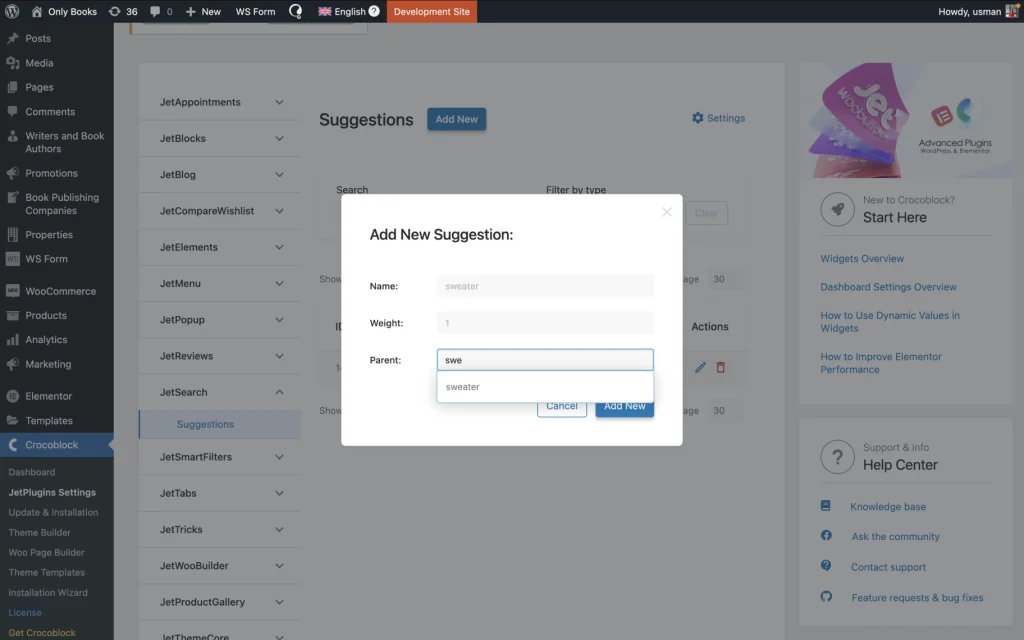
We hit the “Add New”button again and added the misspelled “sweeter” Name. As the Parent,we picked the “sweater” suggestion from the drop-down menu.
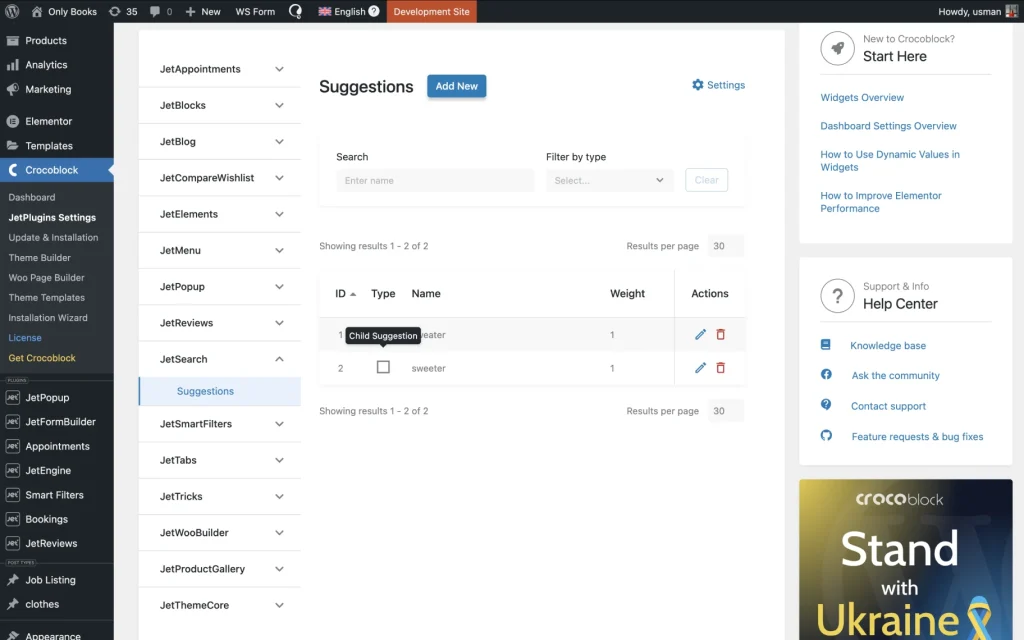
The new suggestion is also shown in the list with the “Child Suggestion” Type since we added a parent to it.
The “sweater” suggestion, in turn, obtained the “Parent Suggestion” Type because the child was assigned to it.
Add as many parent and child suggestions as you need. Learn more about the Search Suggestions Settings from this overview.
Adding the Search Suggestions Widget
The Search Suggestions widget can be added to a page (e.g., “Home” page), header, etc. You can create a header with the JetThemeCore WordPress plugin. To learn more, proceed to the How to Create a Custom WordPress Header tutorial. Open the page or header in the Elementor editor.
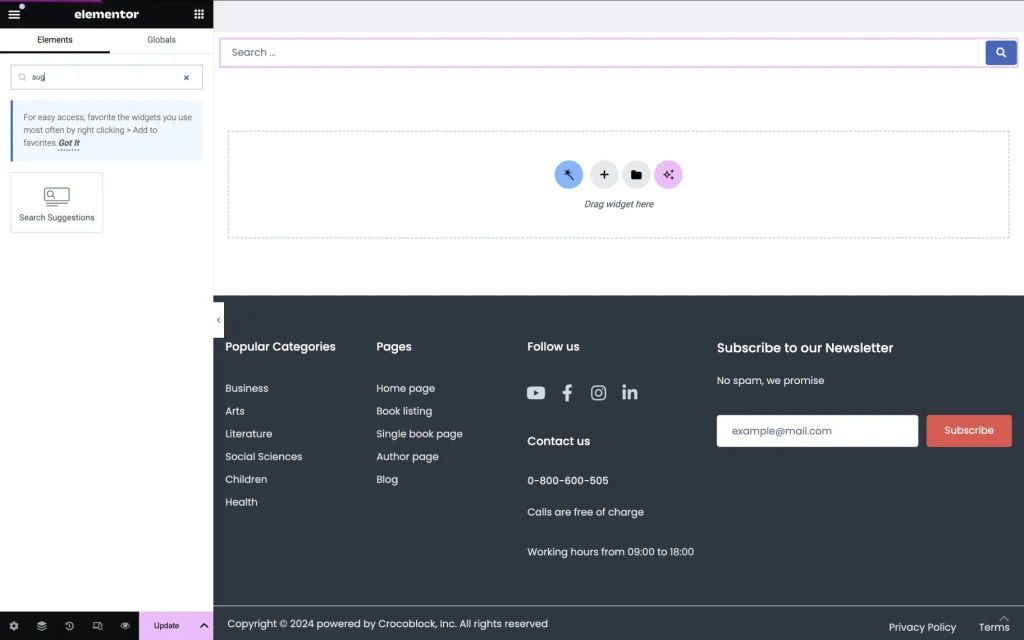
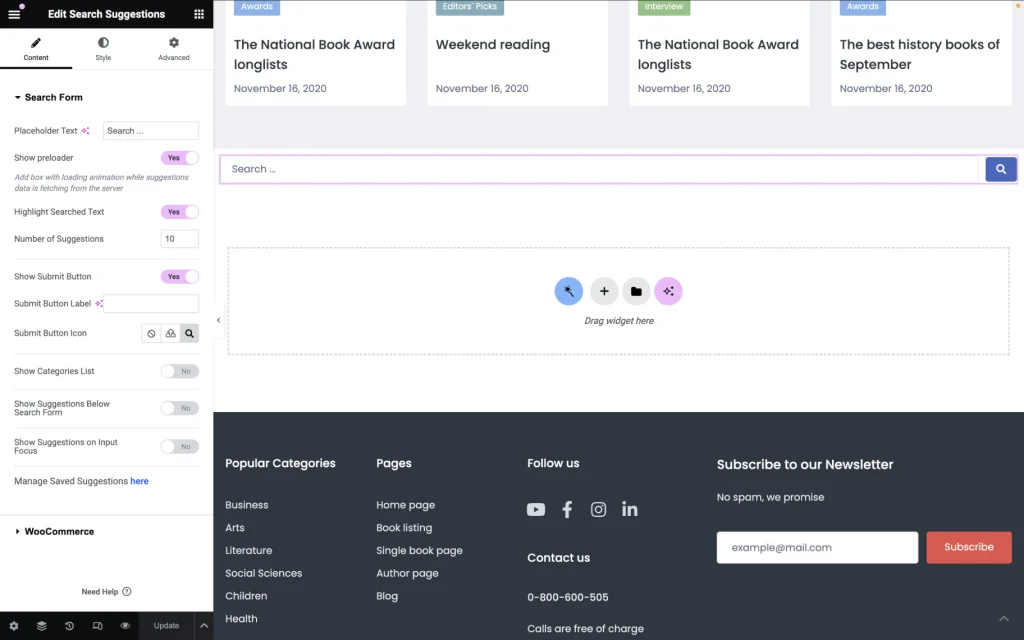
Drag-n-drop the Search Suggestions widget to the Elementor editing page.
Customize the widget settings according to your needs. Learn more from the Search Suggestions Widget Overview.
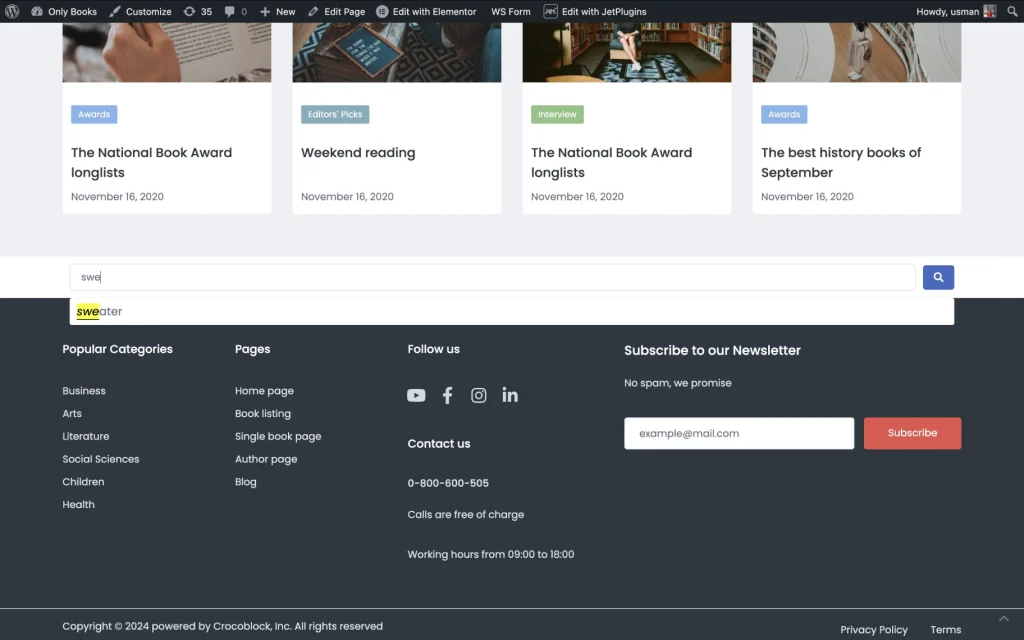
Click the “Update” button and proceed to the front end. Start typing any text (in our case, “sweater”) and click on a suggestion.
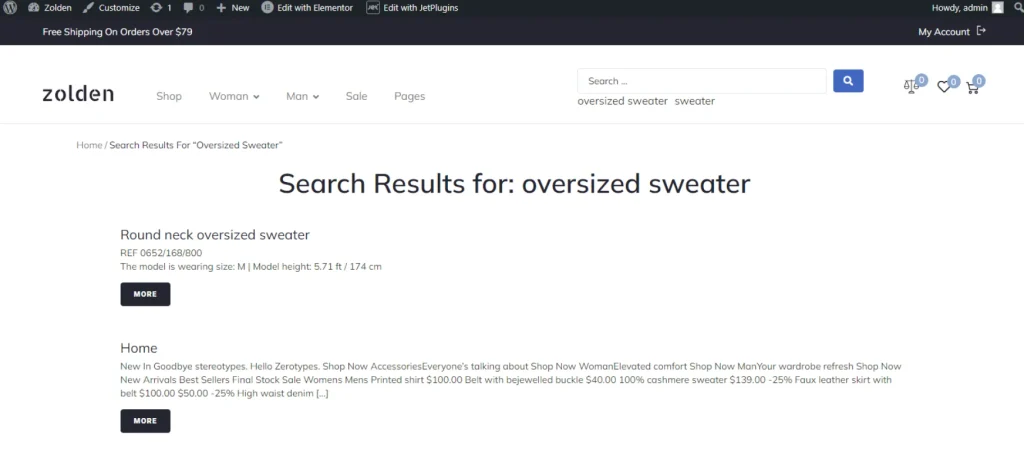
When you click on a selected suggestion, you will be redirected to the corresponding Search Results page.
To learn how to create the search results page with the JetThemeCore plugin, proceed to the How to Create an Archive Template to Display the Search Results tutorial.
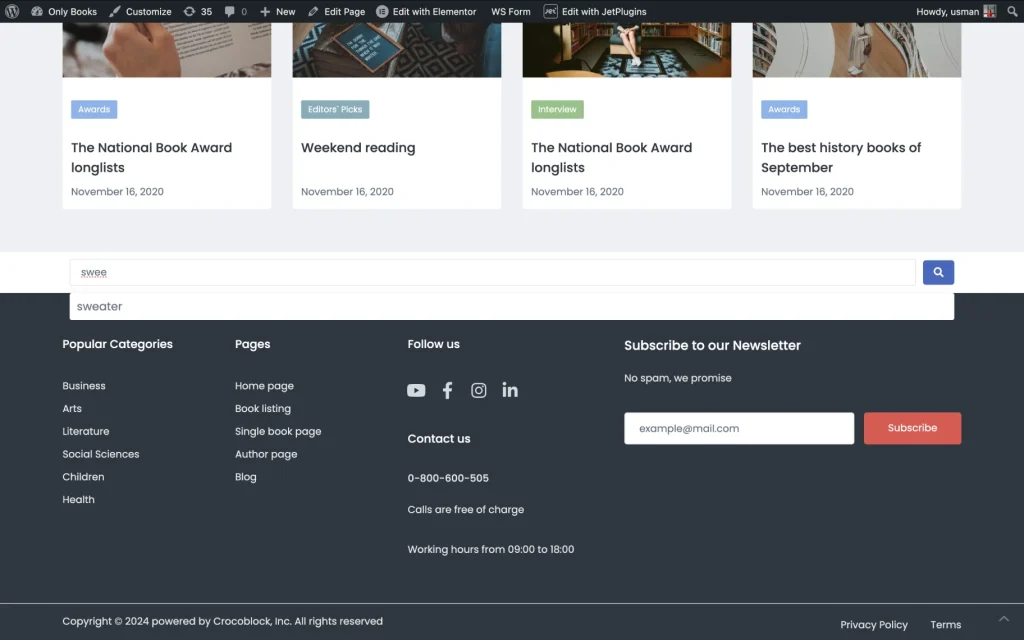
When you enter the misspelled suggestion, the search bar shows the parent suggestions.
Now, you can enter several more suggestions. Then, return to the WordPress Dashboard > JetPluginsSettings > JetSearch > Suggestions page.
Editing the Suggestions
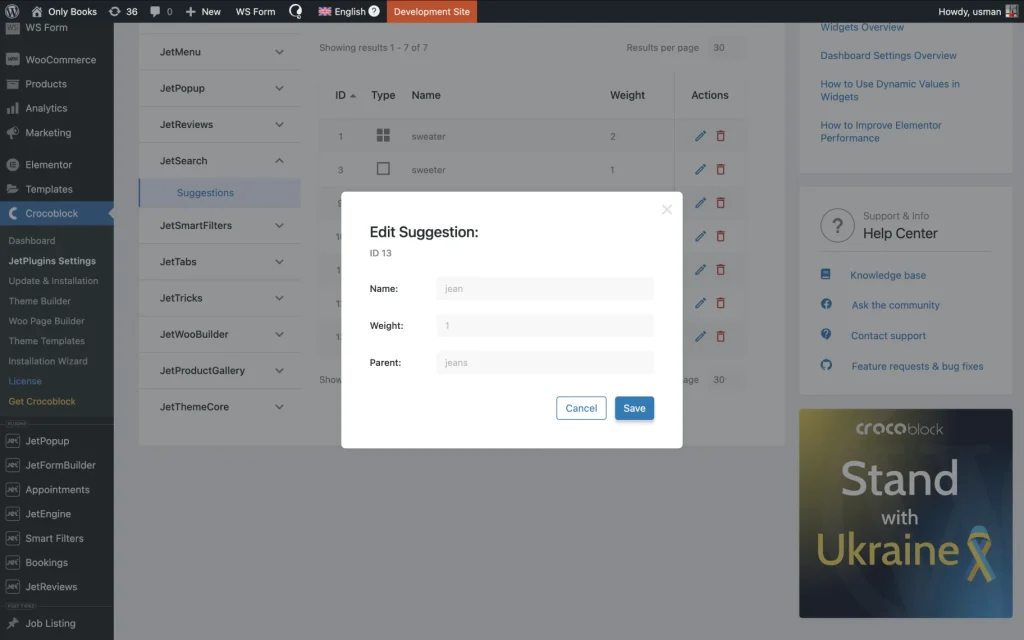
Two new “jeans” and “jean” suggestions appeared in the list after we entered them into the search bar. Let’s click on the “pencil-shaped” icon near the “jean” suggestion.
In the Edit Suggestion pop-up, you can rename a suggestion, change its weight (the bigger the weight, the higher the suggestion in the list), and assign or unassign a parent.
That’s all. Now you know how to set search suggestions for the WooCommerce website manually or via the Search Suggestions widget.