How to Create URL Aliases
This tutorial shows how to create URL aliases for the filtered items with the JetSmartFilters WordPress plugin functionality.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetSmartFilters plugin installed and activated with a filter created and applied to a page. Learn more about it from this tutorial.
With the URL Aliases feature, you can customize the URL structure on filters with the “Page reload” or “Mixed” Apply type. In other words, you can improve URLs for the website’s search engine optimization and make them prettier for users.
Before you proceed through the tutorial, I recommend reading about the URL Structure Settings to learn about the difference between the “Plain” and “Permalink” options and how to fix some URL-related issues.

Filter URL Structure
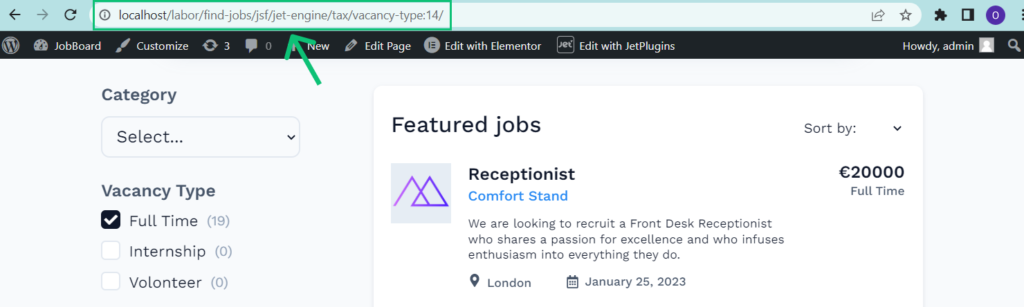
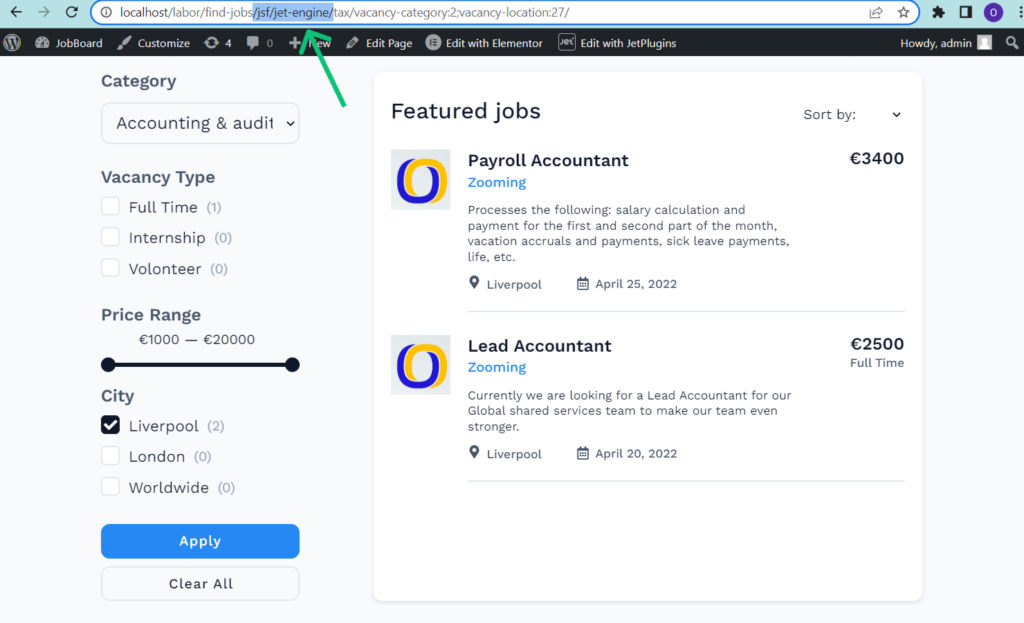
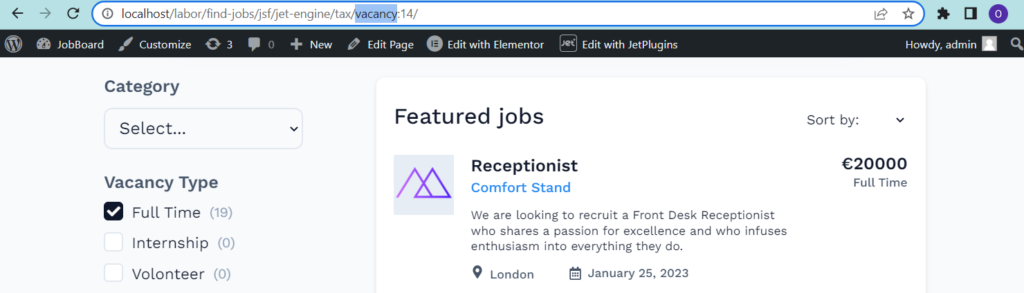
When you filter items with the filters with the “Page reload” or “Mixed” Apply type, it may contain such a part in the URL: ‘jsf/jet-engine/tax/vacancy-type:14’, where:
- jsf – JetSmartFilters;
- jet-engine – shows provider for filters. Besides JetEngine, it can be Elementor Pro (e.g., epro-portfolio), JetWooBuilder (e.g., jet-woo-products-grid), or WooCommerce (e.g., woocommerce-shortcode);
- tax – shows that the filter uses taxonomy as the data source. It changes depending on the option you selected in the Data Source when creating the filter;
- vacancy-type:14 – “vacancy-type” is the category slug, and “14” is the category ID.

How URL Aliases Work
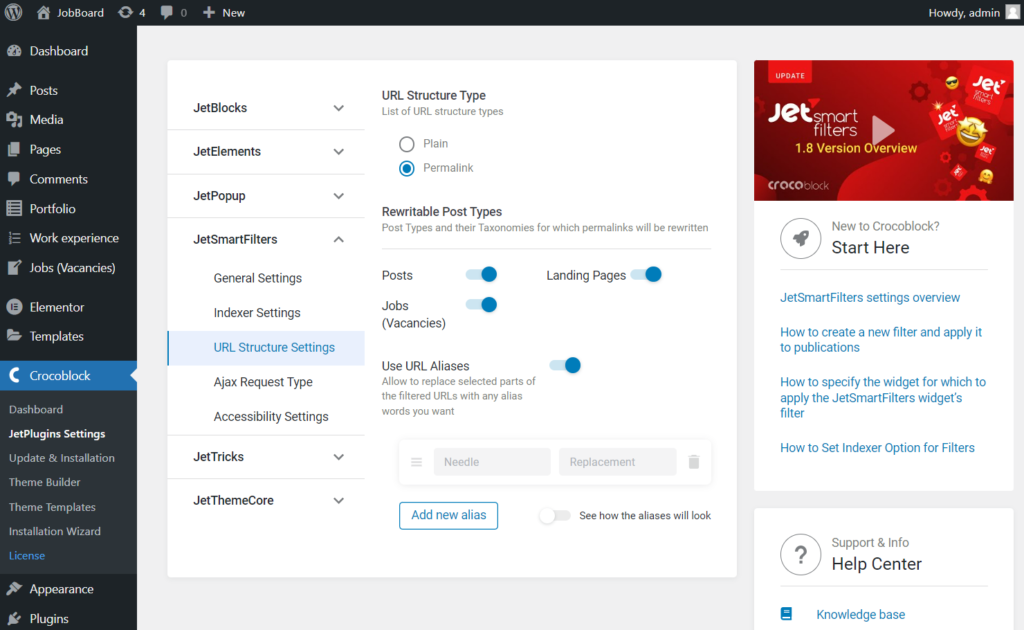
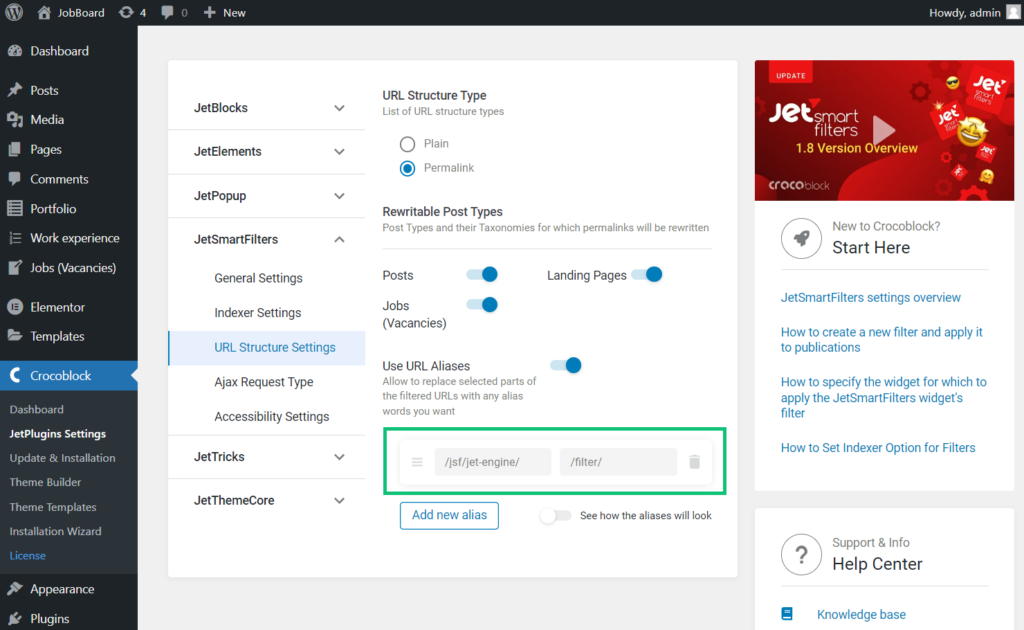
Proceed to the JetSmartFilters > Settings tab on the WordPress Dashboard, open the URL Structure Settings tab, and turn the Use URL Aliases toggle on.

The enabled toggle adds a repeater with two fields inside: the Needle (first field), where you can enter a value from a URL string that you want to replace, and the Replacement (second field), where you can enter a value that replaces it in the URL.
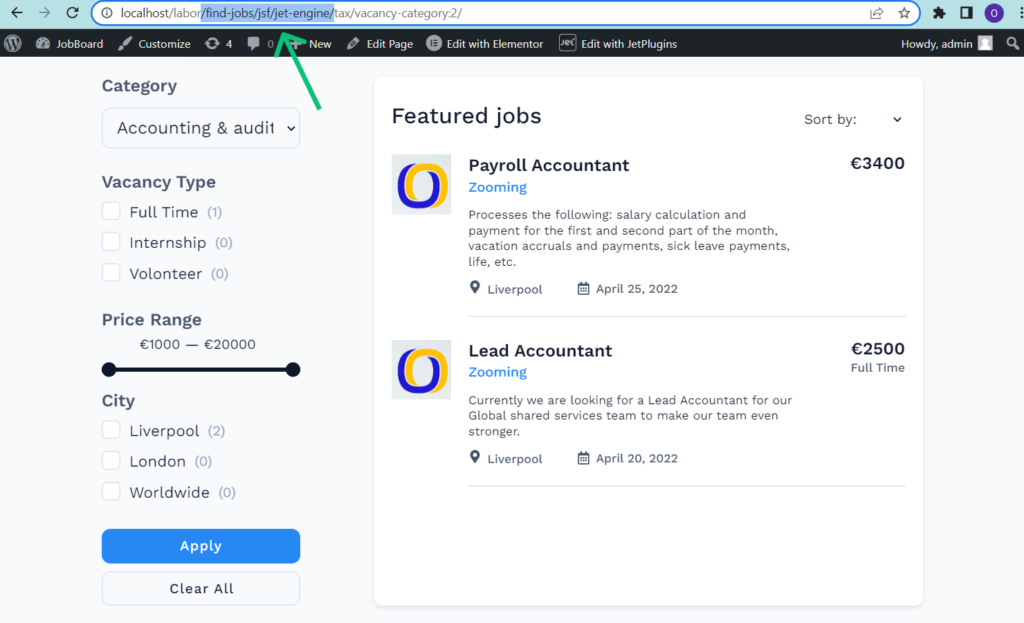
To find out what you can enter into the Needle field, proceed to the front-end page with a filter that has the “Page reload” or “Mixed” Apply type and apply the filter.

After the page reloaded, I copied the /jsf/jet-engine/ part to replace it.

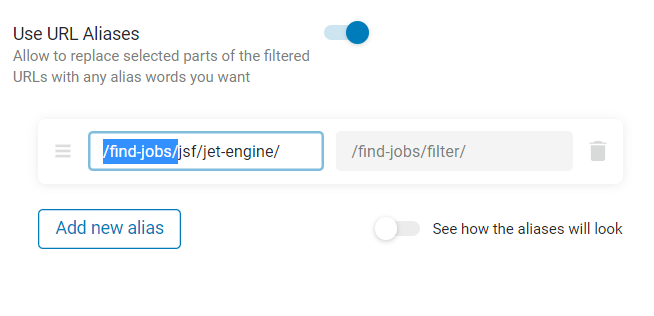
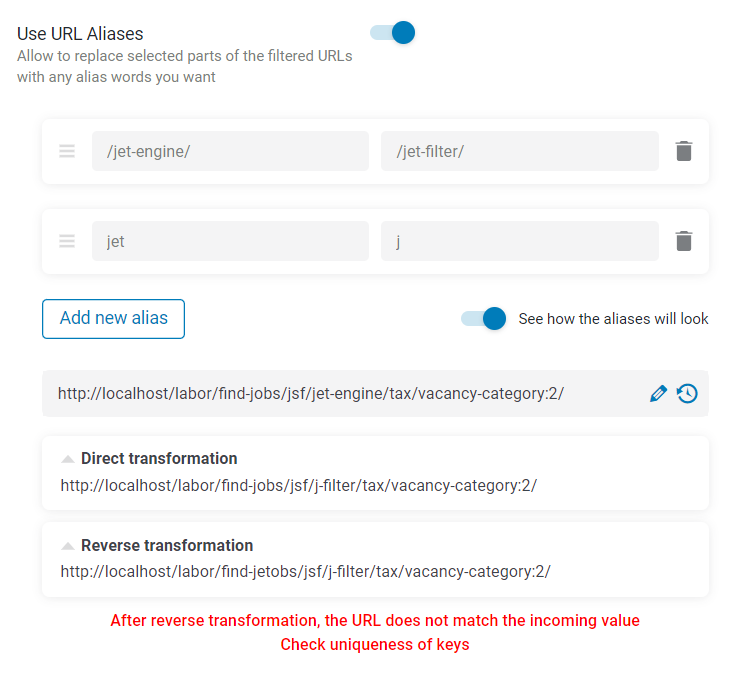
Place the copied part into the Needle field, and enter the value which you want to replace it with into the Replacement field. To save changes, press the Enter key or remove focus from the input field and wait until the Settings have been saved pop-up appears.

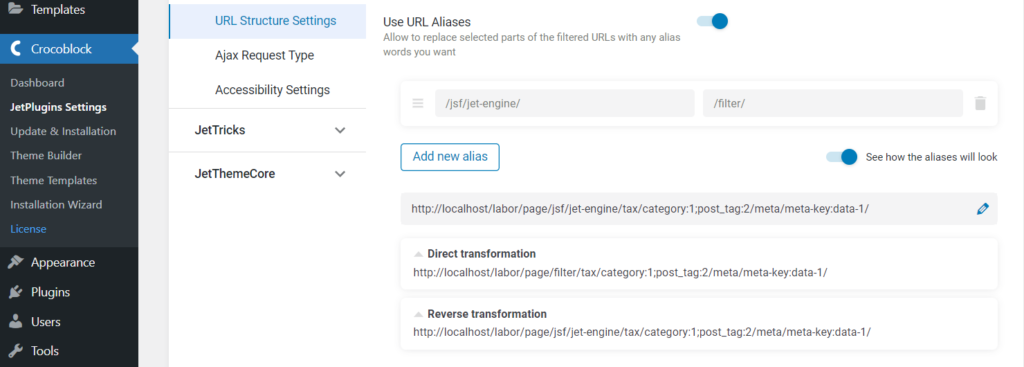
If you enable the See how the aliases will look toggle, you can see how changes occur in the URL during direct and reverse transformation.

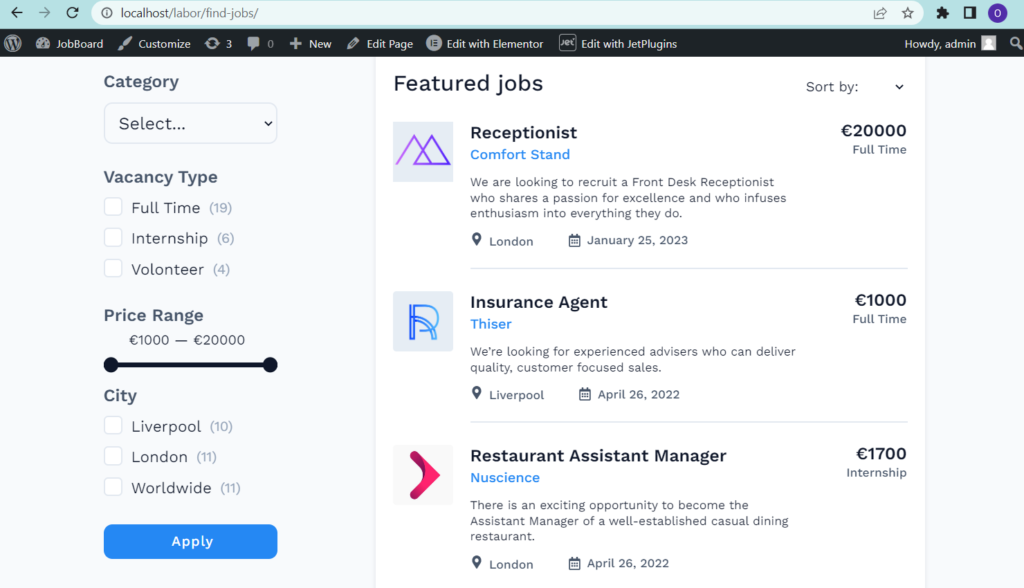
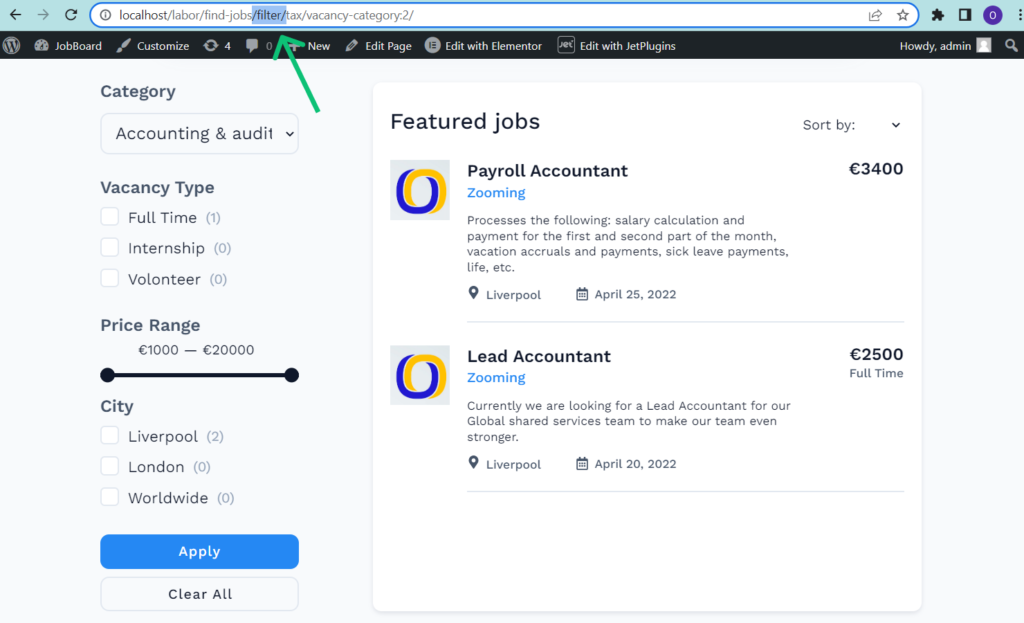
Return to the front end, reload the page, and apply the filter again. As you can see, the URL part was replaced.

How to Apply Aliases only on the Certain Pages
You can copy the URL part, which includes the page or archive slug.

If the Needle and Replacement fields contain a page slug, URL aliases will be applied only on that page.

How to Apply Aliases to Filtered URLs with Terms
If you have a filter with a taxonomy as the data source, you can change the taxonomy slug to a shorter and more convenient alias.
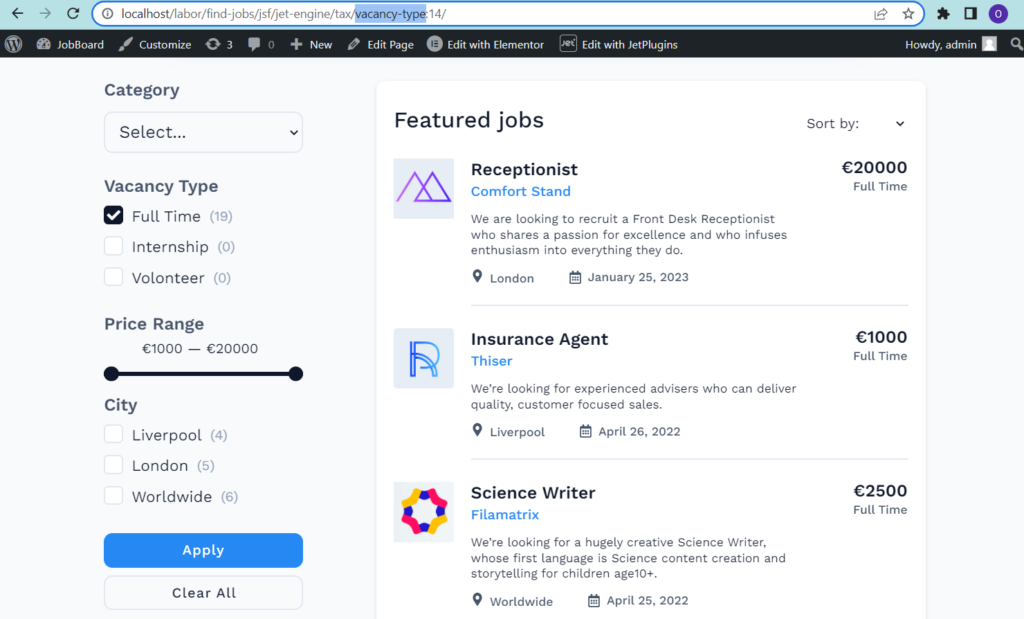
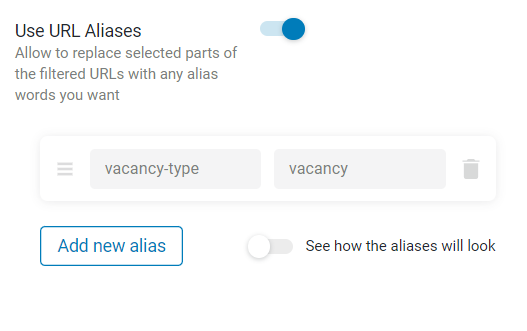
Apply the filter with terms to show items of a specific category or tag, copy the term slug you want to replace, and enter it into the Needle field.

Type the Replacement for the term slug.

Proceed to the front end, reload the page, and apply the filter again to check the changes.

How to Avoid Errors
If you have the After reverse transformation, the URL does not match the incoming value. Check uniqueness of keys error, make sure the next Needle fields don’t contain parts from the Replacement fields. For example, you should write /jet-engine/ in Needle and /j-filter/ in Replacement fields instead of dividing the alias into two parts, as in the screenshot.

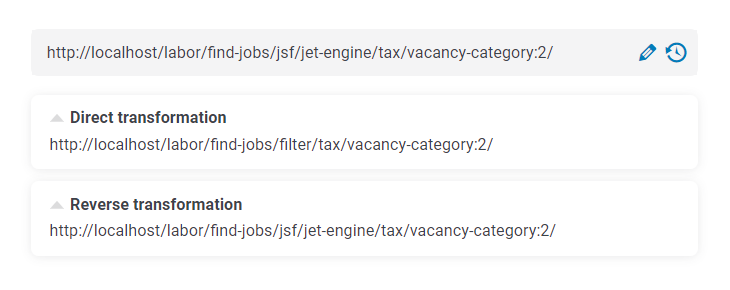
Also, we recommend entering the filtered URL without aliases copied from the front end in the preview line; it helps to identify such errors in aliases for your filters more effectively. To change it, hit the pencil icon, and to save the URL preview, click the tick icon. To decline changes, hit the rollback icon. Then, you can copy some URL parts from this line and replace them with aliases using the Needle and Replacement fields. When you finish with one URL, you can enter another one.

Also, the longer the URL part you’ll try to rename (e.g., /jsf/jet-engine/tax/vacancy-location), the more likely it is to get an error since some URL parts can be changed according to the filter settings.
That’s all. Now you know how to create URL aliases for the filtered items with the JetSmartFilters WordPress plugin functionality.