How to Create a Price Range Filter for WooCommerce Products
This tutorial explains what steps you need to take in order to create a Price Range filter for WooCommerce products using the JetSmartFilters plugin.
The Range filter type allows setting a certain range within which the user can choose numeric values by moving the slider. One of the most frequent usages is the price filter for WooCommerce store pages.
With a Price Range filter, your visitors can select the range within which to look for the products or posts. You’ll be able to set the minimum and maximum values for product prices to let the visitors choose only the products with the suitable price.
From this tutorial, you’ll learn how to create a Price Range Filter with the JetSmartFilters plugin. So, let’s have a closer look at it.
Create Range Filter
Open the Dashboard, go to the SmartFilters tab, and create a new Range filter. To find out how to do it go through our Range filter creation tutorial.
In order to create a Price range filter, you should choose the “WooCommerce min/max prices” option from the Get min/max dynamically field and add the “_price” meta field name to the Query Variable field.
Assign Filter to Products Grid
First of all, you should create a Product Grid and display WooCommerce products there. To perform it correctly, follow the pointed links.
You might have another way of displaying WooCommerce products, e.g., WooCommerce Archive.
Then, open the needed JetWooTemplate to which you want to add the Range Filter (for example, the Product Grid), and drag-n-drop the Range Filter widget to the selected section.

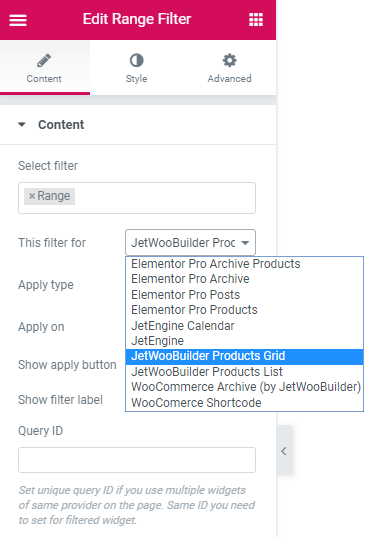
In the Content settings block, choose the filter you created and set the This filter for feature to “JetWooBuilder Products Grid” or any other WooCommerce-related option.

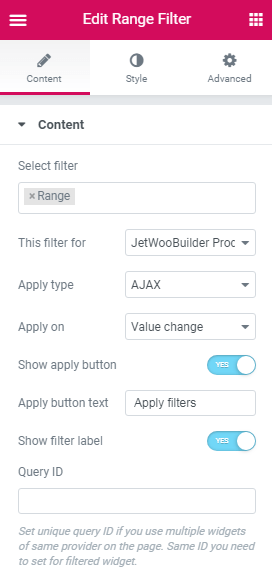
You can also choose the Apply type between “AJAX” and “Page reload” options, as well as Apply this filter on “Value change” or “Click on apply button”. More details on all the filter settings you will find in this tutorial.

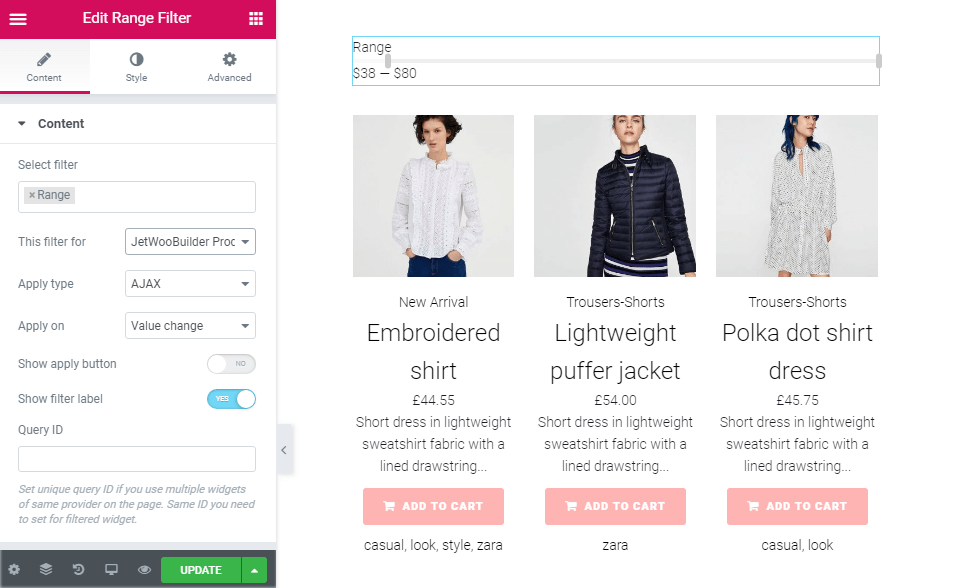
Afterward, you can change the appearance of your filter in the Style settings section.

When you’re done with settings, click on the “Publish” button and see the results.
Now, you can easily create a Price Range filter for your products. Hope this tutorial was useful.