How to Create Visual Filter with Taxonomies Data Source
Visual Filter type with Taxonomies data source is much more effective for online shops, which want to specify the color range of the goods or make it possible to filter the goods by the brand.
How to Create Visual Filter
Add an attribute to the product that you want to: either a color or an image. Read our tutorial dedicated to this subject.
Adding New Filter
Go to the Smart Filters submenu and Add new filter. Fill in appropriate fields and define the name of your filter and how it will be displayed when it was selected.
Acquire Appropriate Type
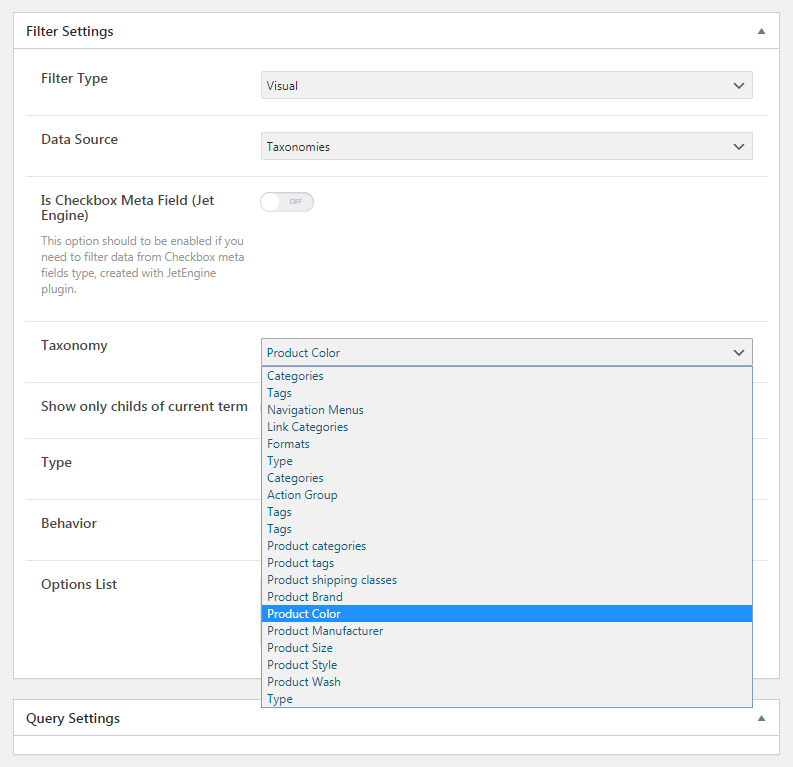
Next, in the filter Type, choose the Color/Image one to enable filtering by the color or image. On this step, you need to choose the Taxonomies data source. In the Taxonomy dropdown menu choose the Product Brand option.
If you have a complicated attribute with child terms, enable the Show only child of current term option. If not, miss it and go to the next step.
In the Type menu below, select the one you need to: a Color, or an Image.

Proceed to Options
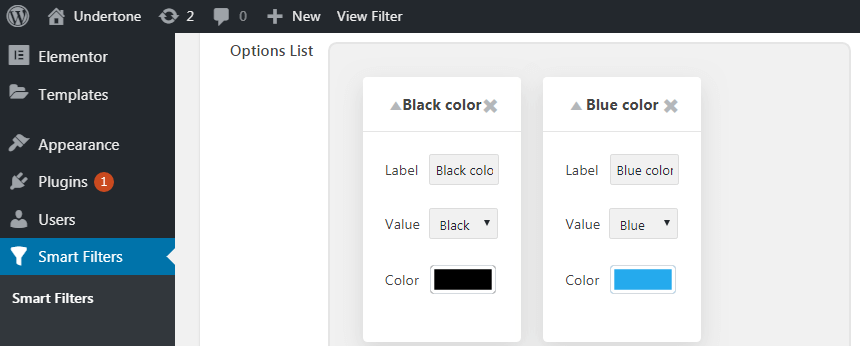
In the Behavior menu, you can specify the filter type, will it be the Checkbox or Radio one. Next, in the Options List, add the options that you want to be criteria for filtering. You can enter the Label field, but it’s optional and will be displayed near the color or the image. If you’ve chosen a Color type, specify here the visual view. If you’ve chosen an Image type, add the image here. Update the changes and go to the Elementor editor.

How to Add Visual Filter to the Page
Adjusting widget settings
Open the page where you want to place your filter with the Elementor editor. Drag and drop the Visual Filter widget to the canvas.

Widget content block settings
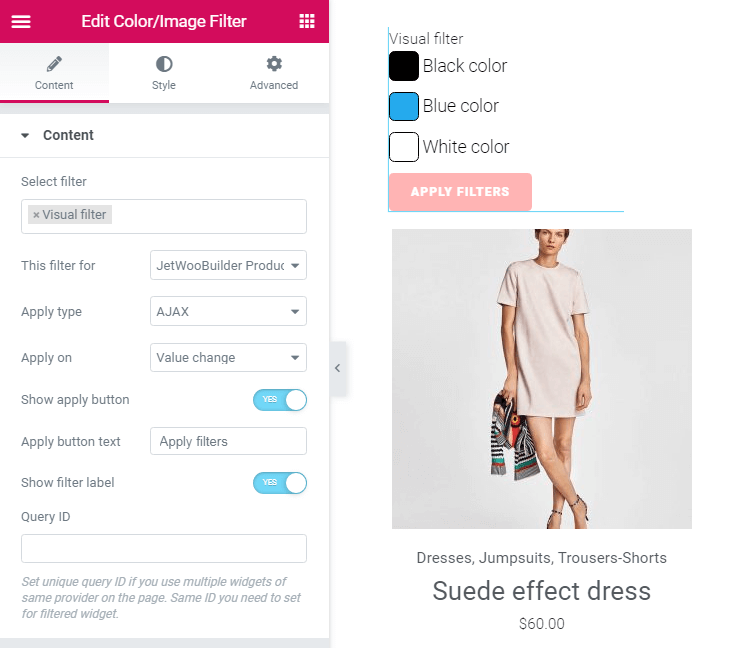
In the Content field, choose the filter that you’ve previously created.

Widget set up
In the This filter for menu specify the way the content has been created.
We add the filter to the WooCommerce template so that we select here the JetWoobuilder Products Grid option. After that, choose the Apply type: whether the AJAX or Page reload type.
Appearance customization
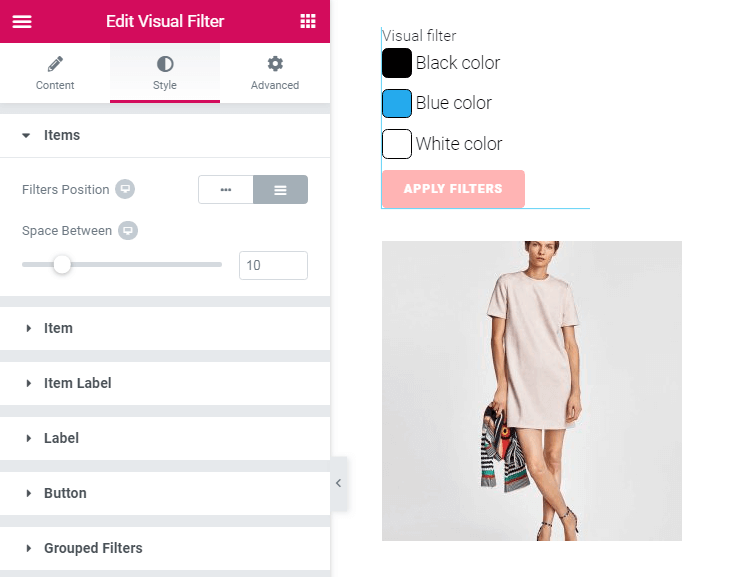
Customize the filter layout in the Style tab. For example, you can change the Filters position: make them be placed in line or column and add more space between them.

Here in the Items tab, you can change the position of the filters options: display them in line or in column.
You can add more space above and under the options by moving the slider of the Horizontal and Vertical offset options.
Align the options with the choice on the three possible alternatives.
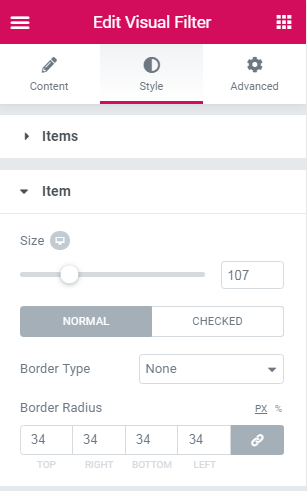
In the Item tab, you can change the size of the images, (if you’ve chosen them before in the Visual filter settings). As you remember, we’ve customized the physical size in the Content > Filter Options tab. There we specified the appropriate resolution of the images. And in the Style tab, we are working first of all with the width of the images.
In this tab, we also customize the images with all the details for the Normal and Checked appearance: the border type and radius, etc.

In the Item Label tab, we defined the view of the labels both for Normal and Checked appearance.
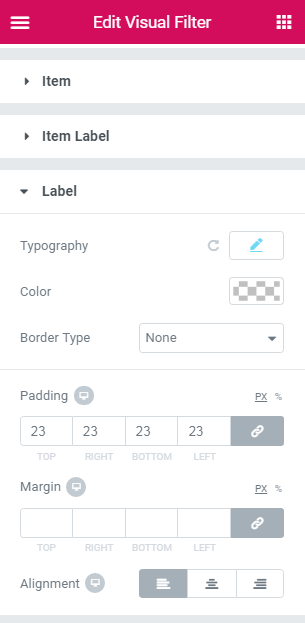
In the Label tab, we specified the appearance of the displayed filter’s title. We can do it in case we’ve toggled on the Show filter label in the Content tab.

The same is for the Button tab, where we can set the behavior parameters for Normal and Checked appearance as well. We are able to change the settings here only if we’ve toggled on the Show apply button switch.
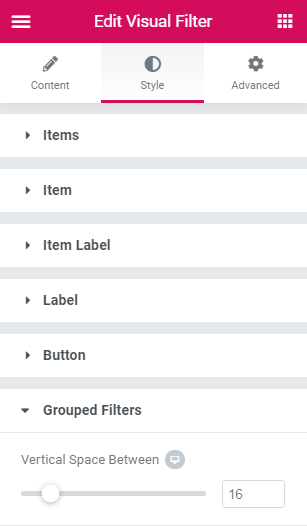
In the Grouped filters tab, we can set the space between several filters.

Now you know how to add the Visual filter using the Taxonomy data source.