How to Line Filters Up
Continue reading this tutorial to learn how to place the Checkboxes, Check Range, and Radio filter options in horizontal order.
JetSmartFilters provides a new option in the Checkboxes, Check Range, and Radio filter widgets, allowing adjusting filters in line.
To do that, open the page where you have the Checkboxes, Check Range, or Radio filters, in Elementor editor. Click on the widget to edit it.

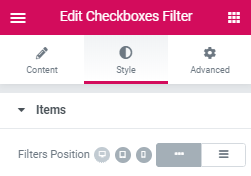
Now you can see the settings block on the left. You need to go to the Style tab and specify the order of the filter options in the Filters Position row.

Click the “Update” button on the bottom to save the changes. View how the filter options look on the page.

It is easy to customize the position of the filters on the page using JetSmartFilters’ functionality.