How to Set the Header Conditions
Find out how to set the condition for the header and apply it to different parts of the site to meet your requirements.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetThemeCore installed and activated with WordPress header built
When you’re using a default header, it is rare to get a choice to use several header templates, and even rarely can you set a different header to a specific page.
However, with JetThemeCore, you can create as many header templates as you want and then use the template conditions to define on which pages you wish to display each of the headers.
Setting the Header Conditions
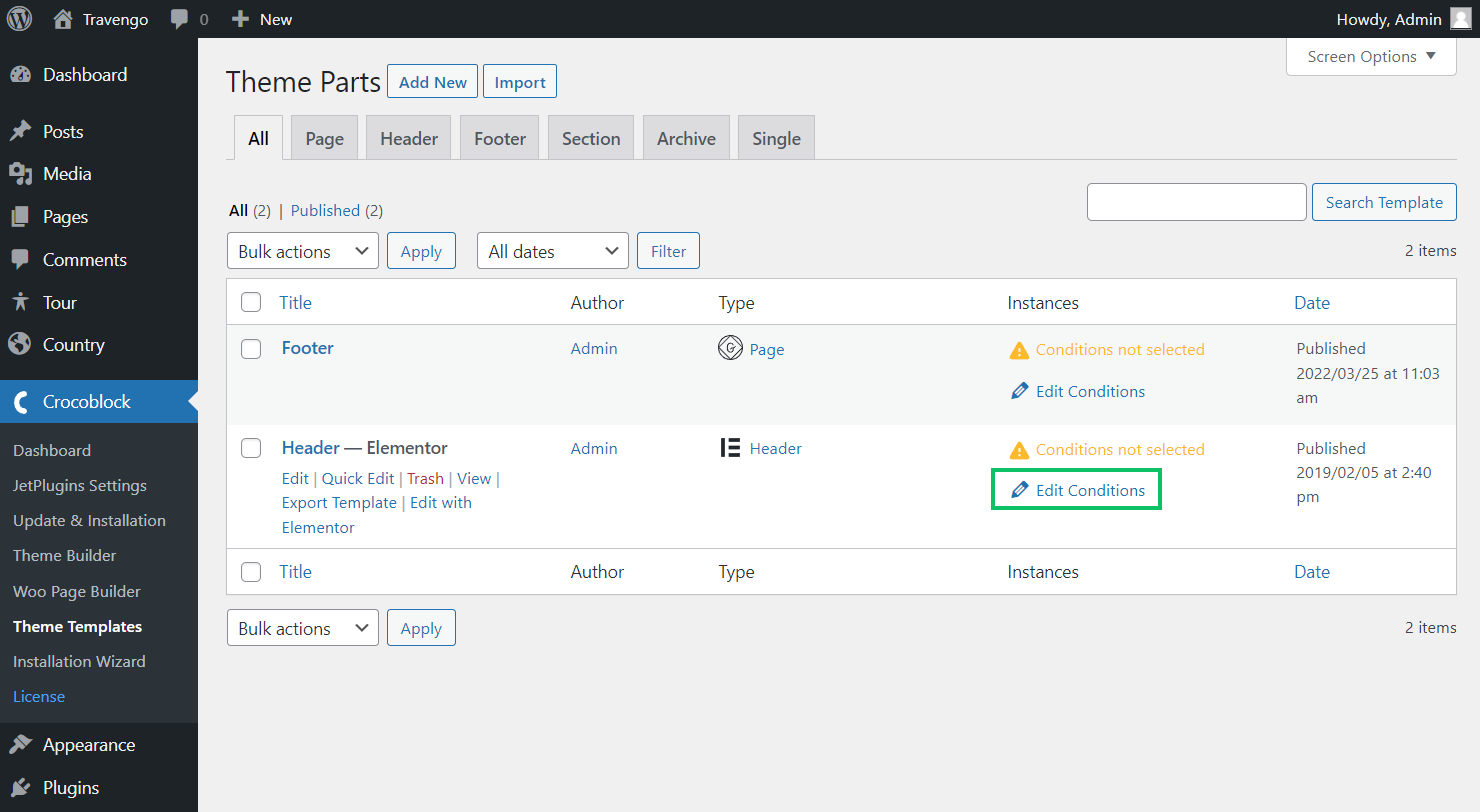
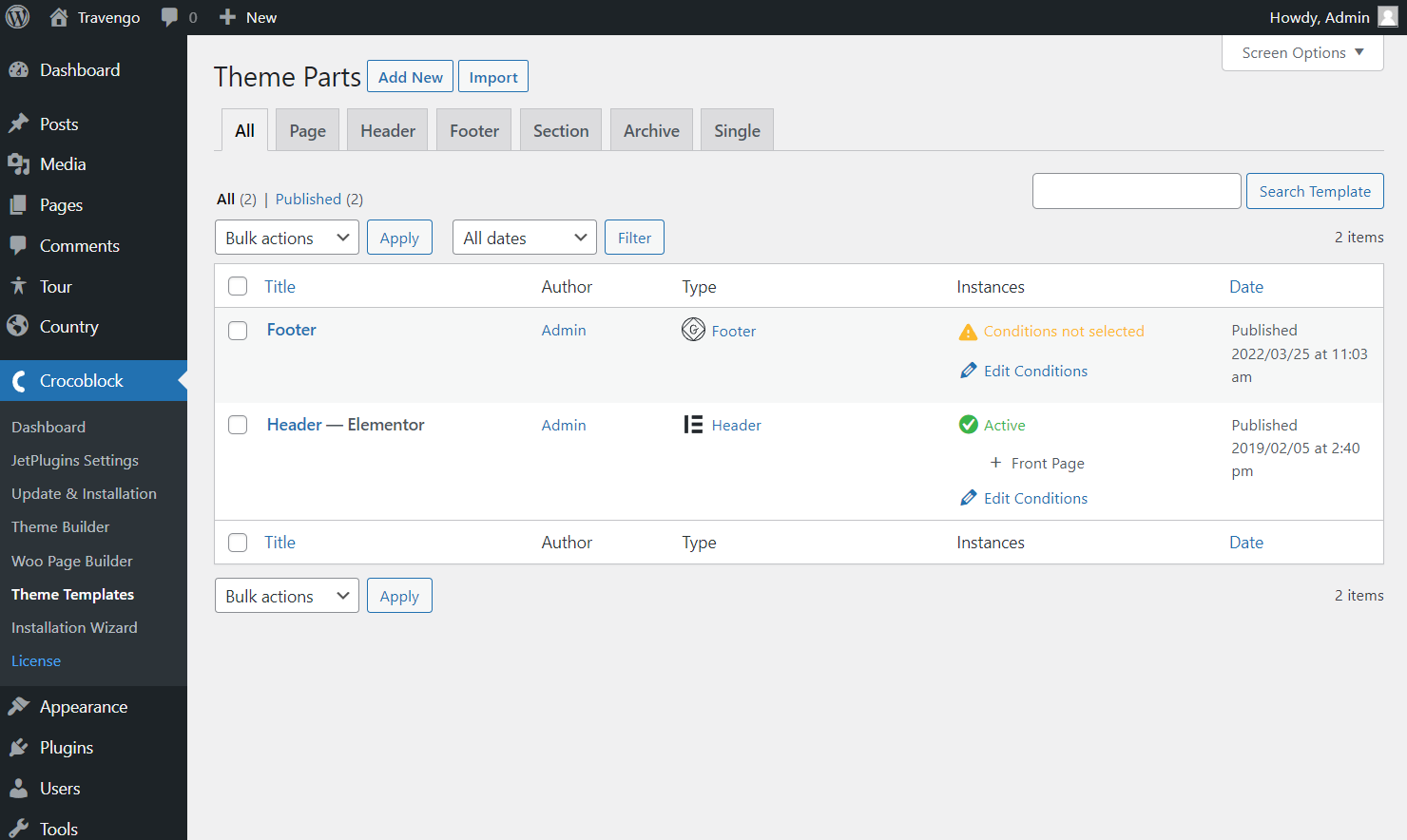
To start setting the proper conditions for the header, you should go to WordPress Dashboard > Crocoblock > Theme Templates, find your header, and click the “Edit Conditions” button in the Instances section.

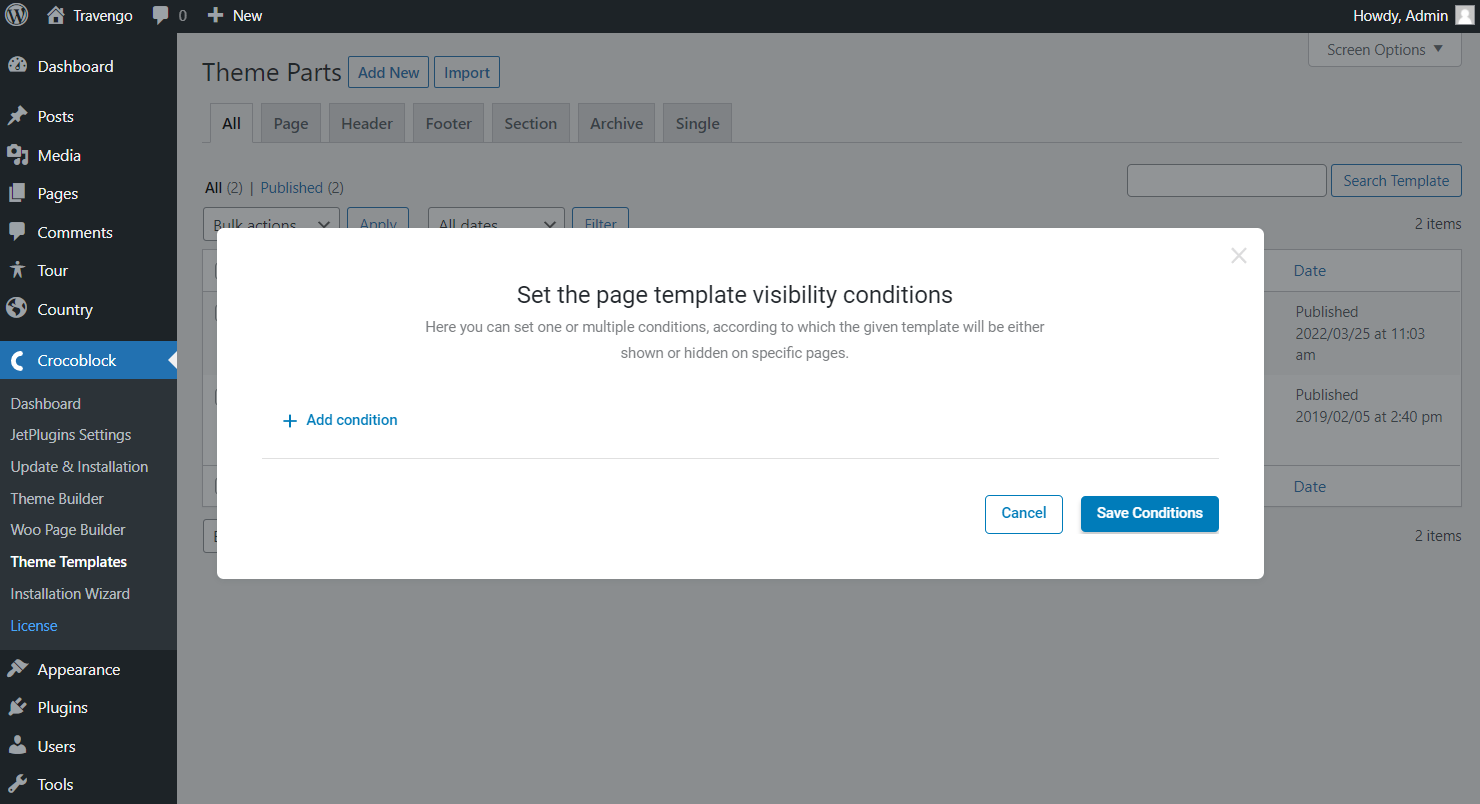
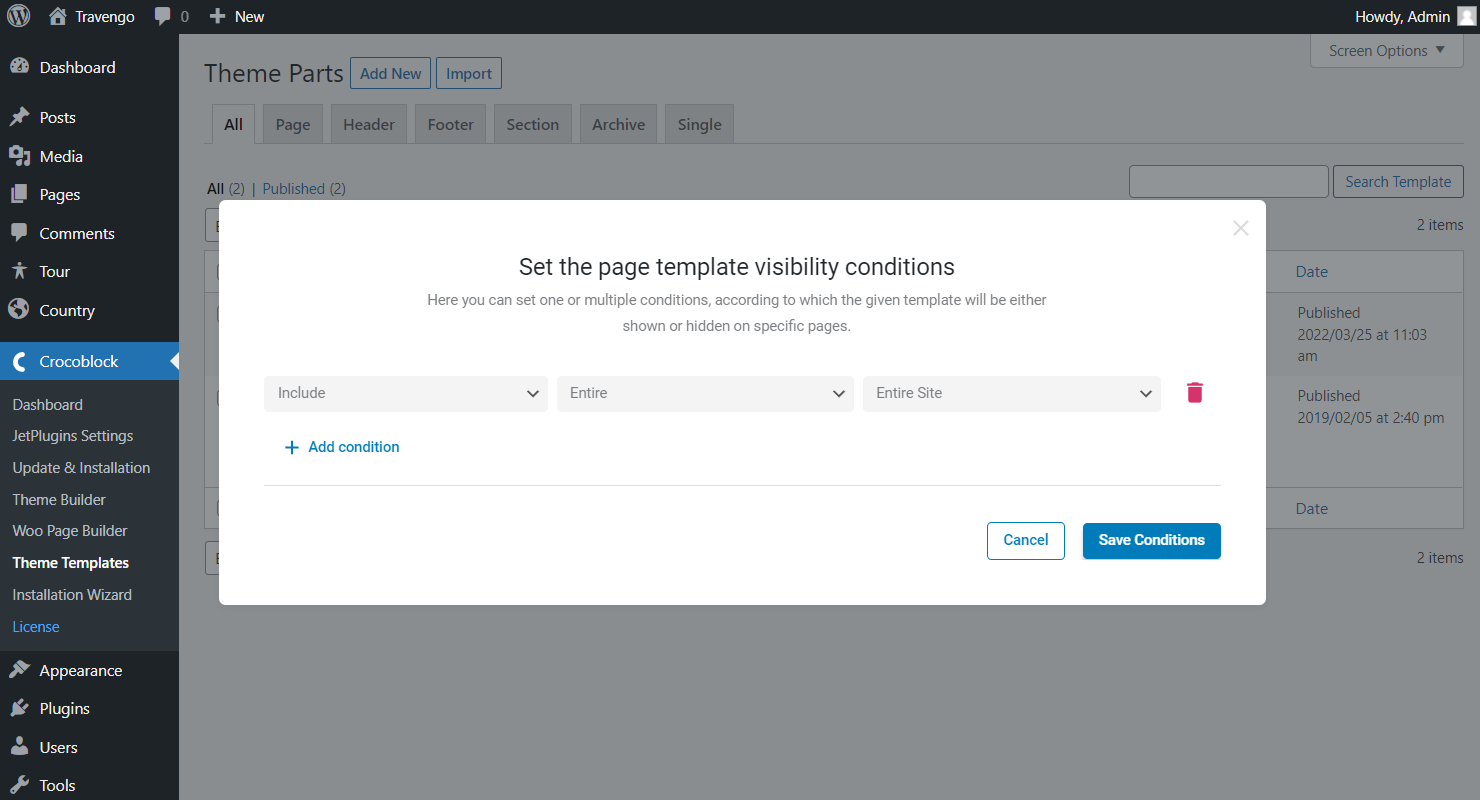
Then, click the “Add Condition” button to look at the available options.

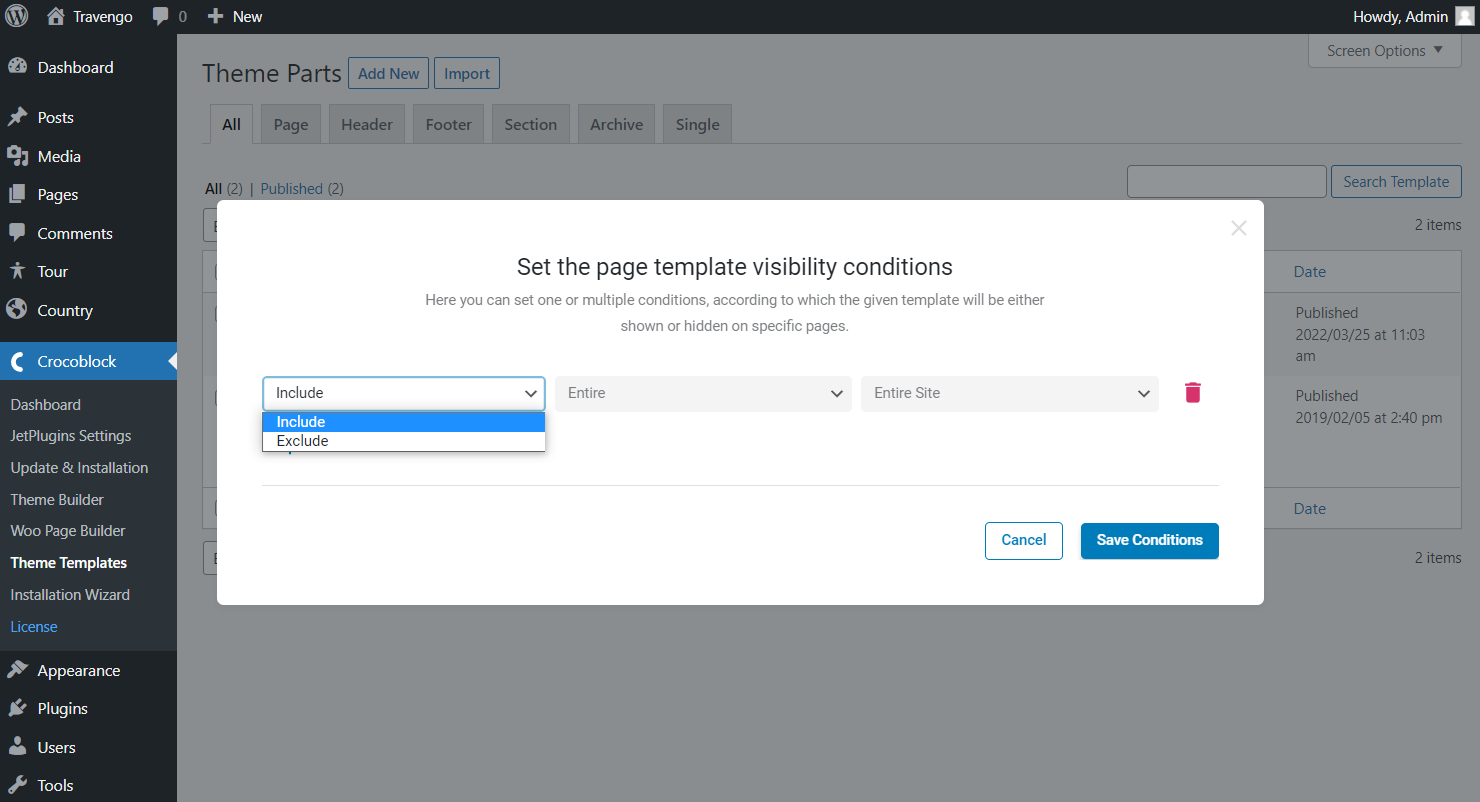
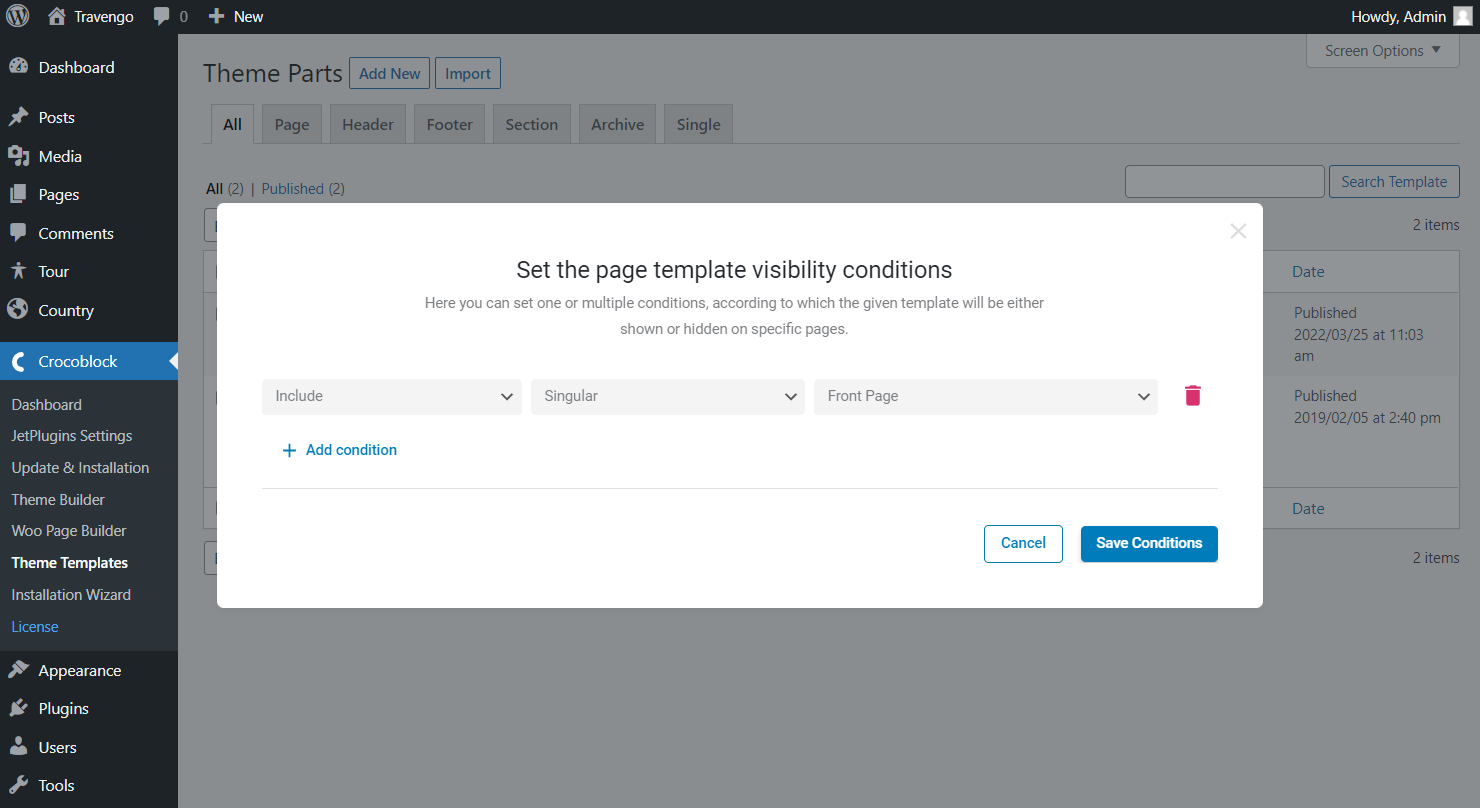
Just once clicked, three selectors appear. The first one lets you include or exclude the set conditions.

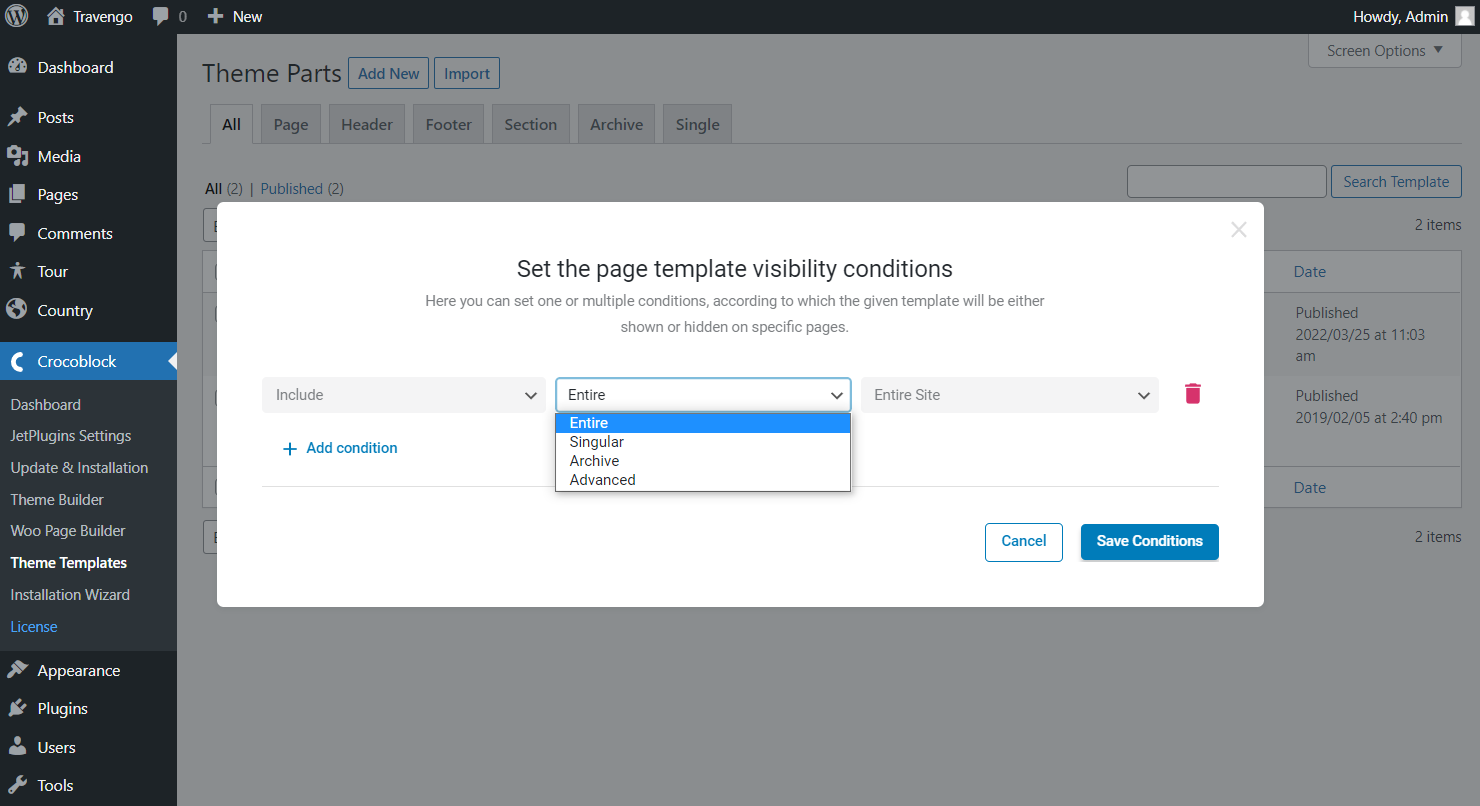
Moving to the following list, select between the options presented here.

Entire Site – if you choose this option, the header will be applied to each page.

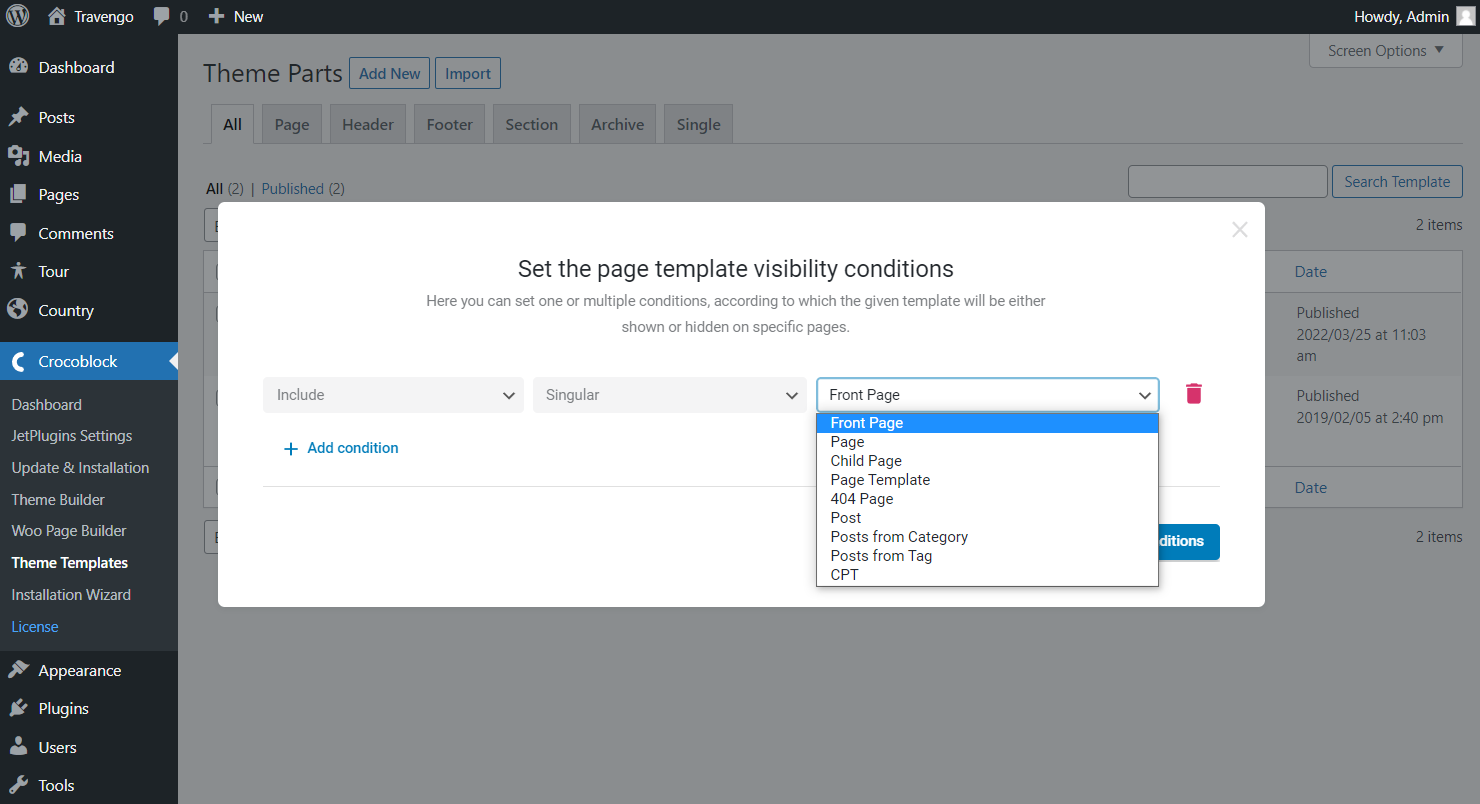
Singular – this option allows you to apply the header to particular posts or pages. You can set the header to specific categories, tags, custom post types, and custom pages.

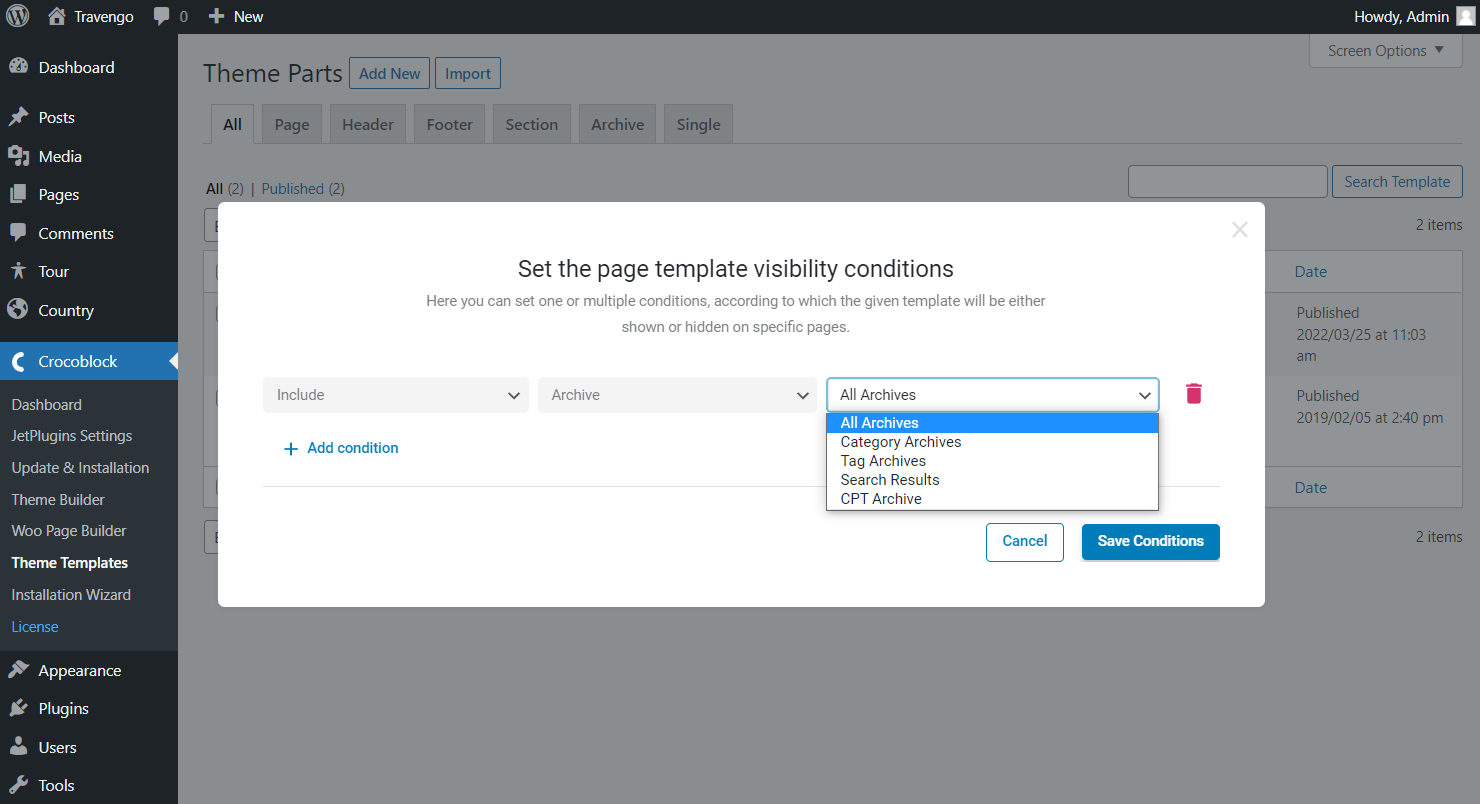
Archive – choose this option to apply a header template to all archives or only to the specific ones. For example, it can be search results.

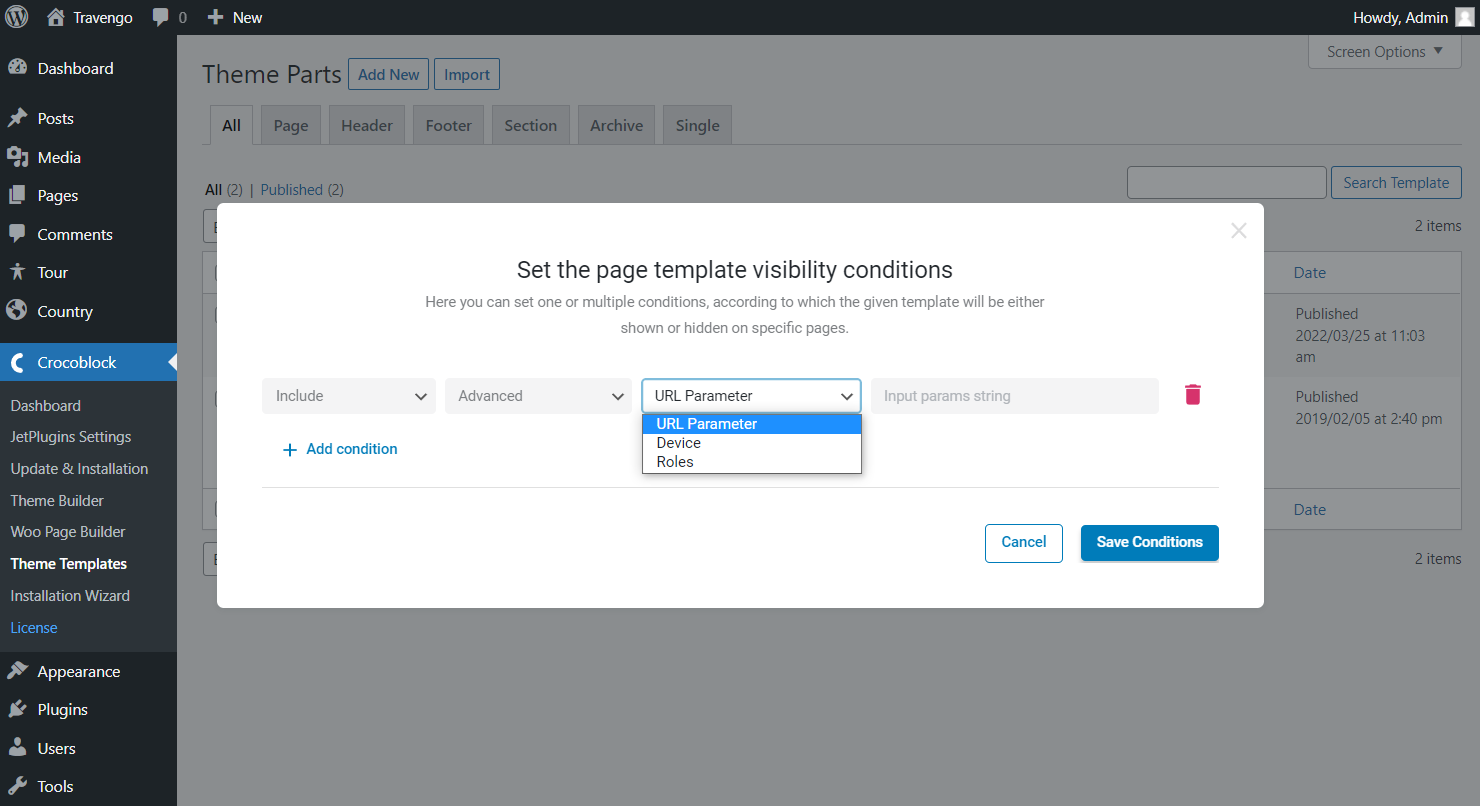
Advanced — select this option to have the ability to exclude or include the header for desired WordPress user roles, devices, or URL parameters.
Keep in mind that you can add several conditions. To do so, press “Add Condition” one more time.

For instance, we will include this header for the front page by selecting the “Include,” “Singular,” and “Front Page” options in the drop-down menus. Don’t forget to click the “Save Conditions” button after picking the desired conditions.

Also, if you close the conditions editing window, you’ll see the list of the templates and can check which of them are currently active.

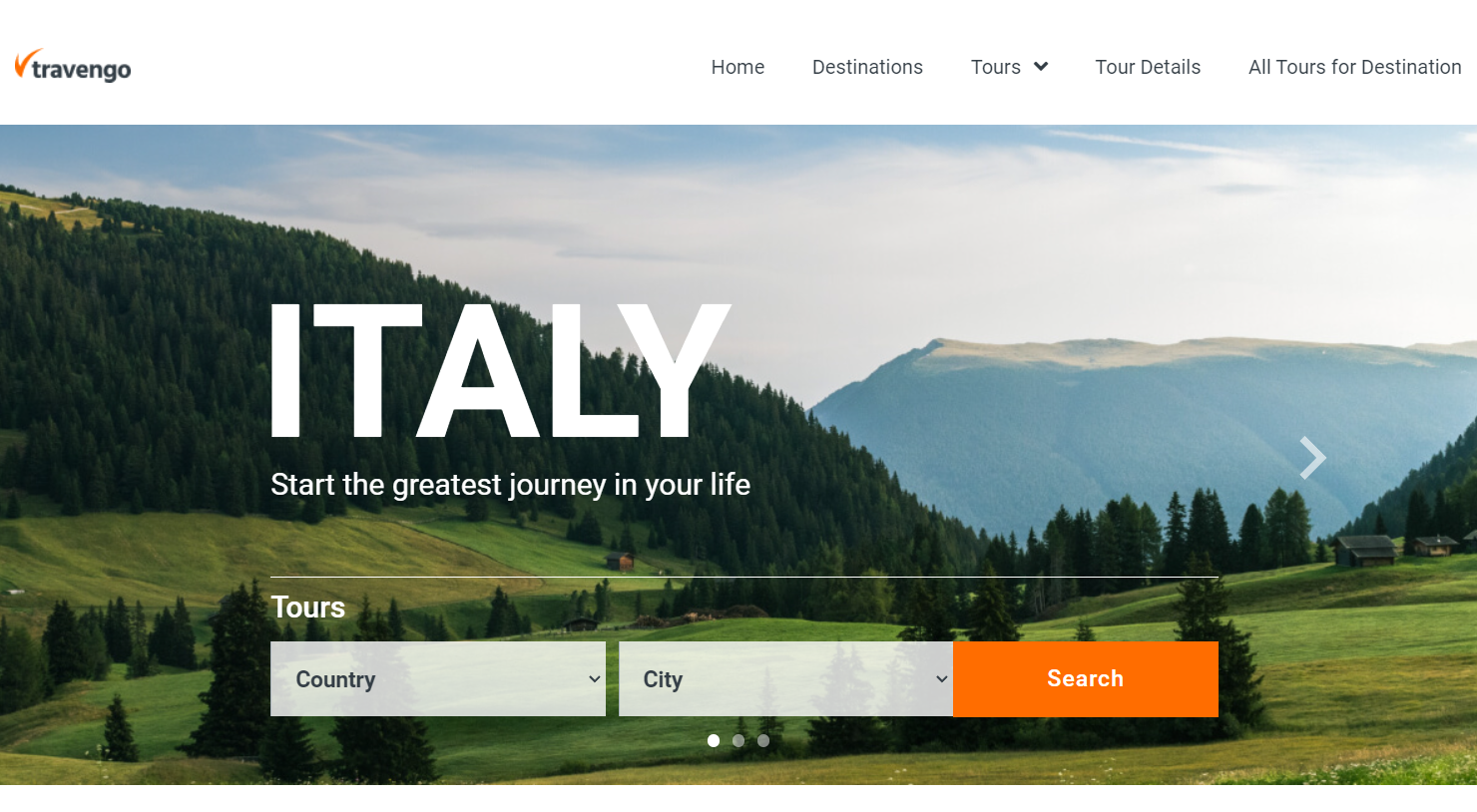
Now, we can proceed to the front page and view the results.

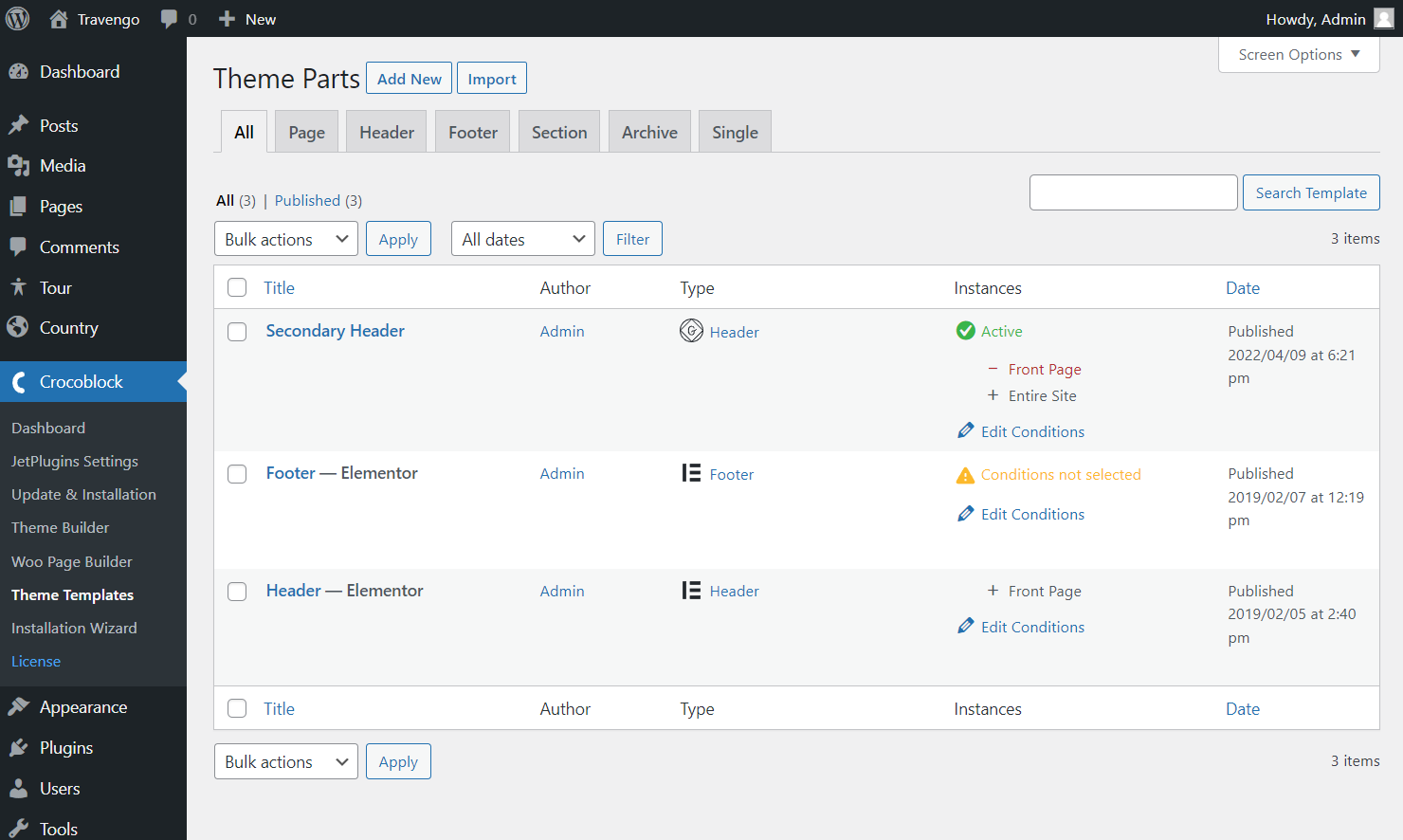
One more thing to review is the connectivity of the WordPress headers. So, you can build one more header by navigating to WordPress Dashboard > Crocoblock > Theme Templates.
We specify that this header should be included on the entire site. And one of the main things to do is exclude the front page where the other header is applied.
That’s what the conditions look like in the Instances tab.

Go to any page, except for the front one, to see that the different header is applied here.

From now on, you can set different conditions for the WordPress website header using the JetThemeCore plugin.