How to Create WordPress Page Template for Certain Requests
This tutorial describes creating page templates for certain requests and adding such a condition to the dedicated header, body, or footer template with the JetThemeCore WordPress plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetThemeCore plugin installed and activated
- JetSearch plugin or JetSmartFilters plugin installed and activated
With the JetThemeCore 2.0 plugin version, you can create page templates in the Crocoblock > Theme Builder Dashboard tab, add header, body, and footer to them, and set the conditions, which can also be applied to the dedicated template.
To create the templates for certain requests, you can set the conditions in two ways. Also, we will describe how to set the condition with the JetSearch and JetSmartFilters plugins.
How to Create a New Page Template with the URL Parameter Condition
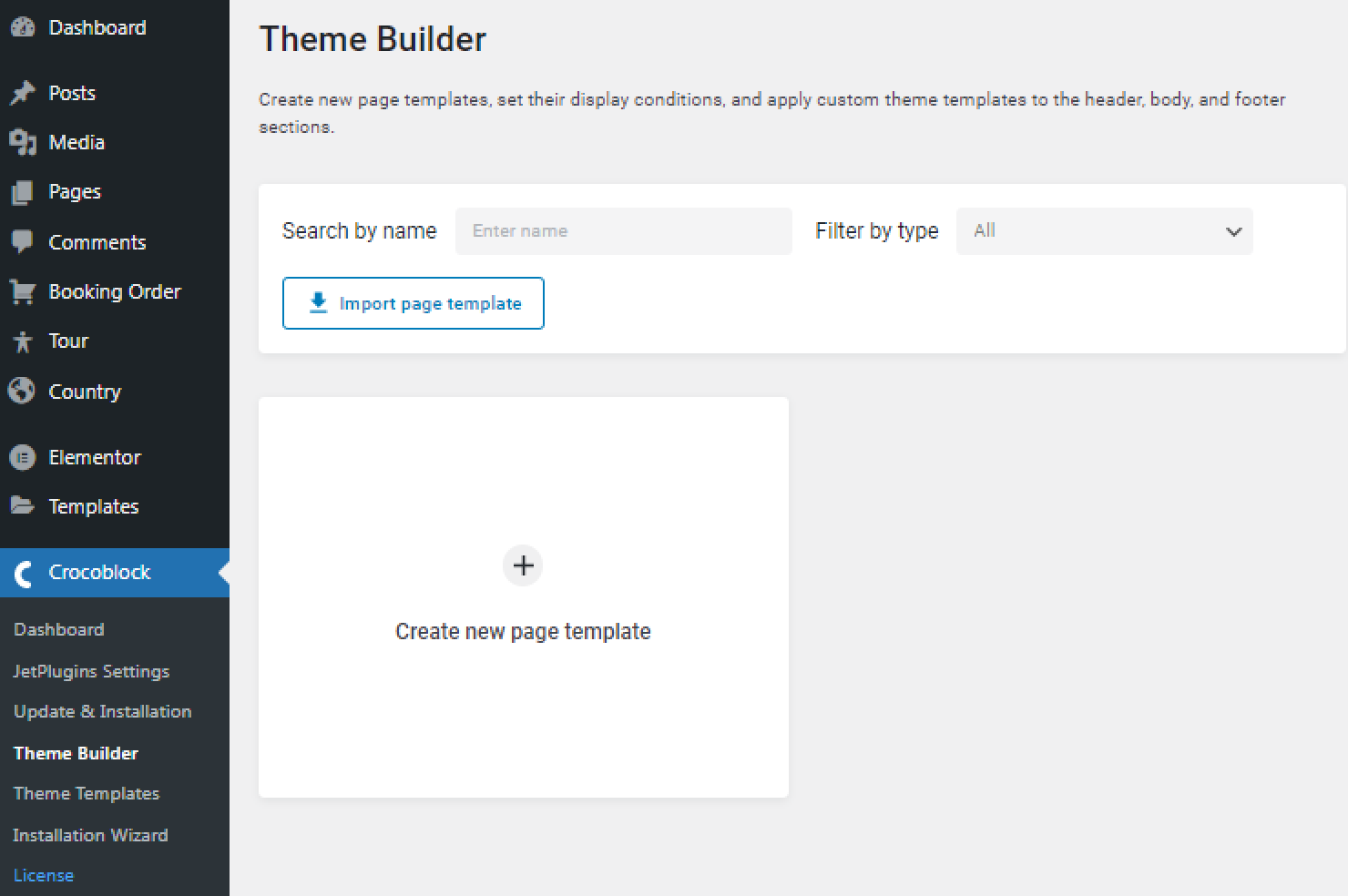
To create a new page template, navigate to Crocoblock > Theme Builder and hit the “Create new page template” button.

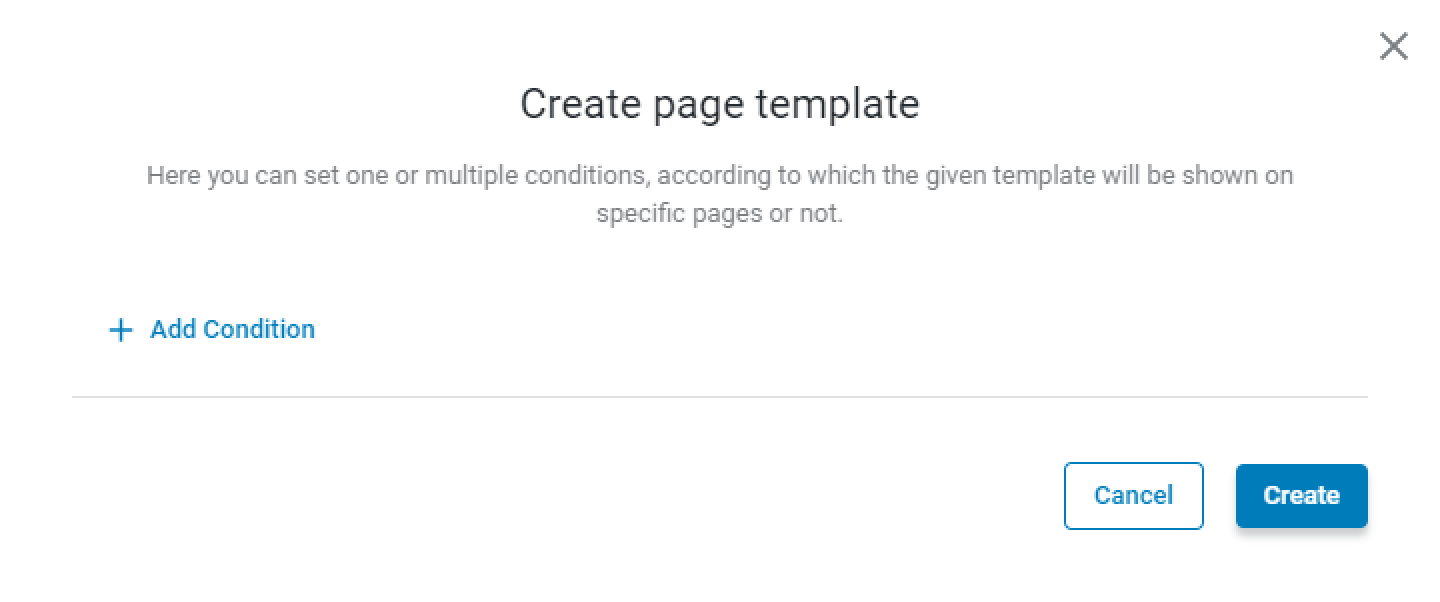
Click on the “Add Condition” button.

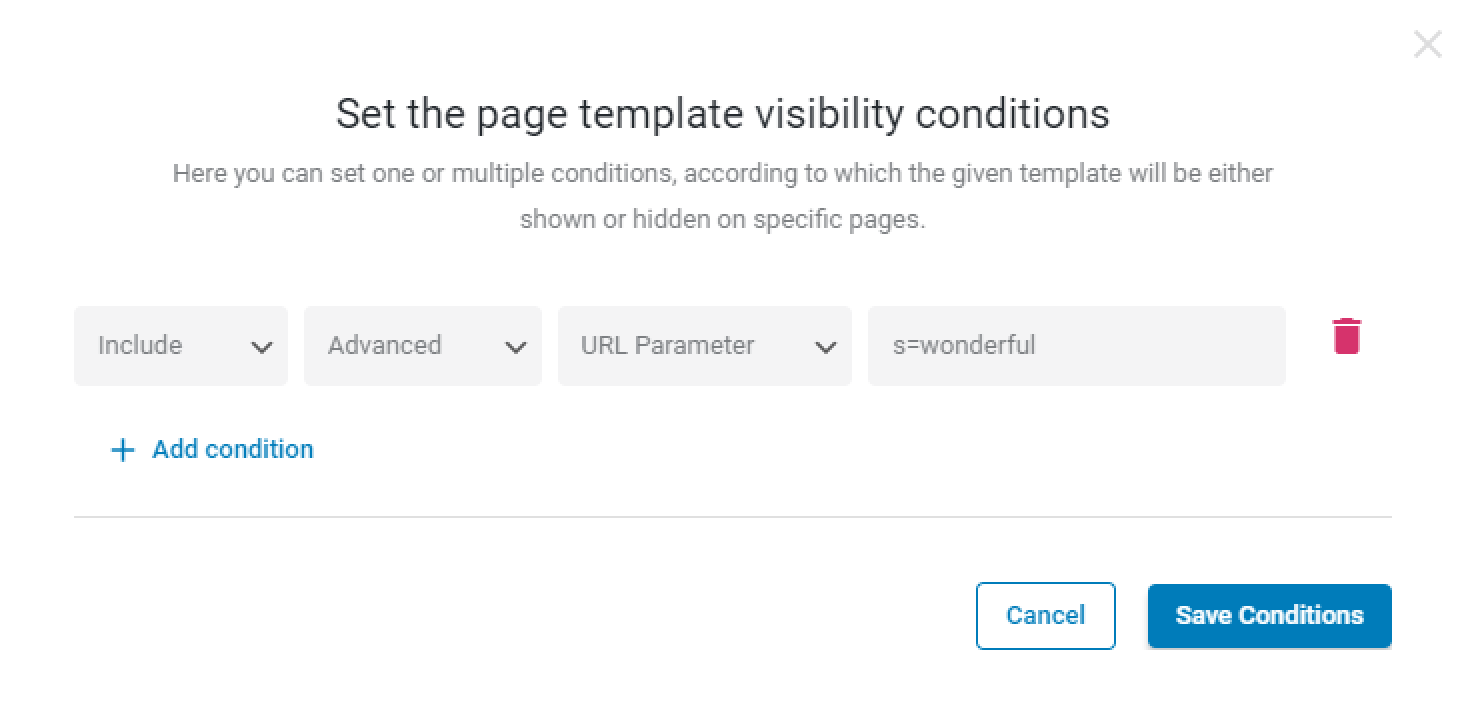
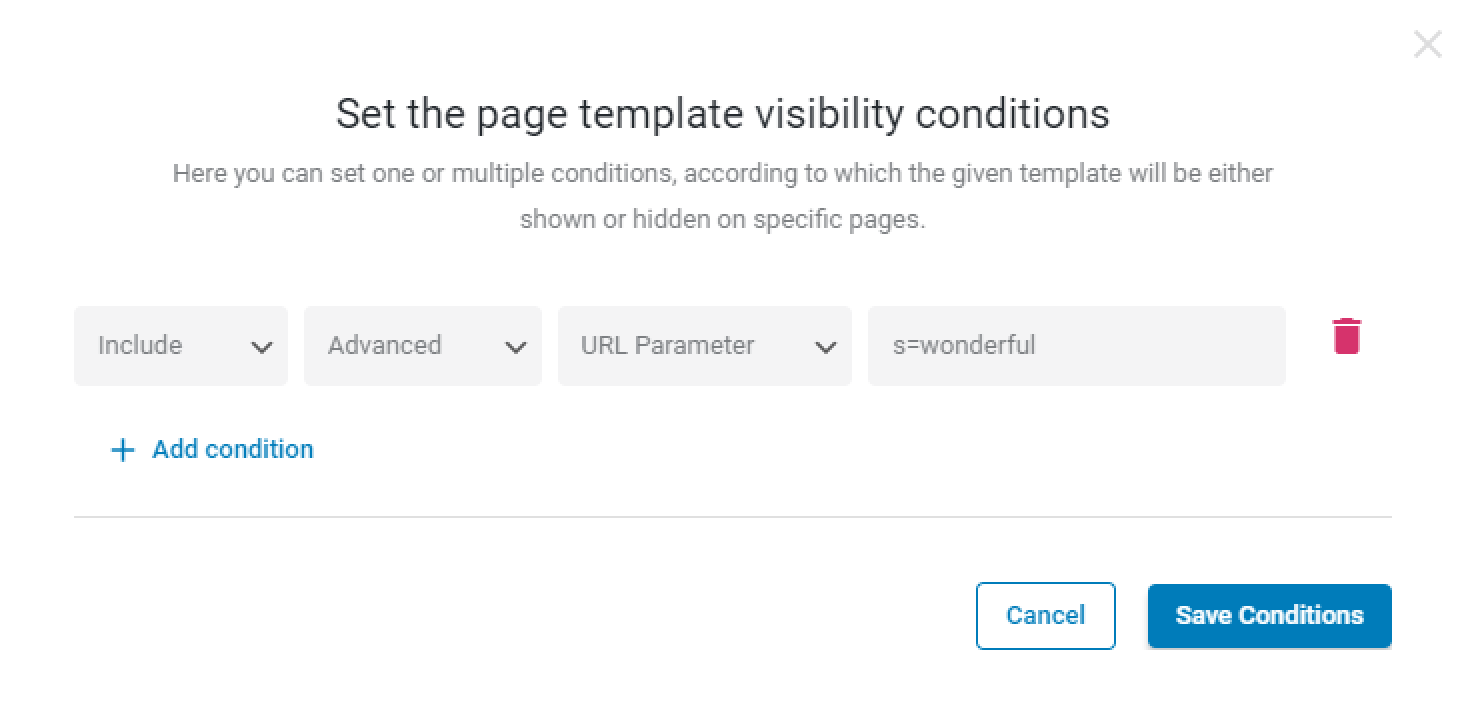
Select the “Include” (or “Exclude” if you want to hide the template on some devices), “Advanced,” “URL Parameter” options. In the last field, enter a query string (for example, s=wonderful, or qwerty=123). We will further write about query strings in more detail when sharing the use case.

Then, push the “Save” button.
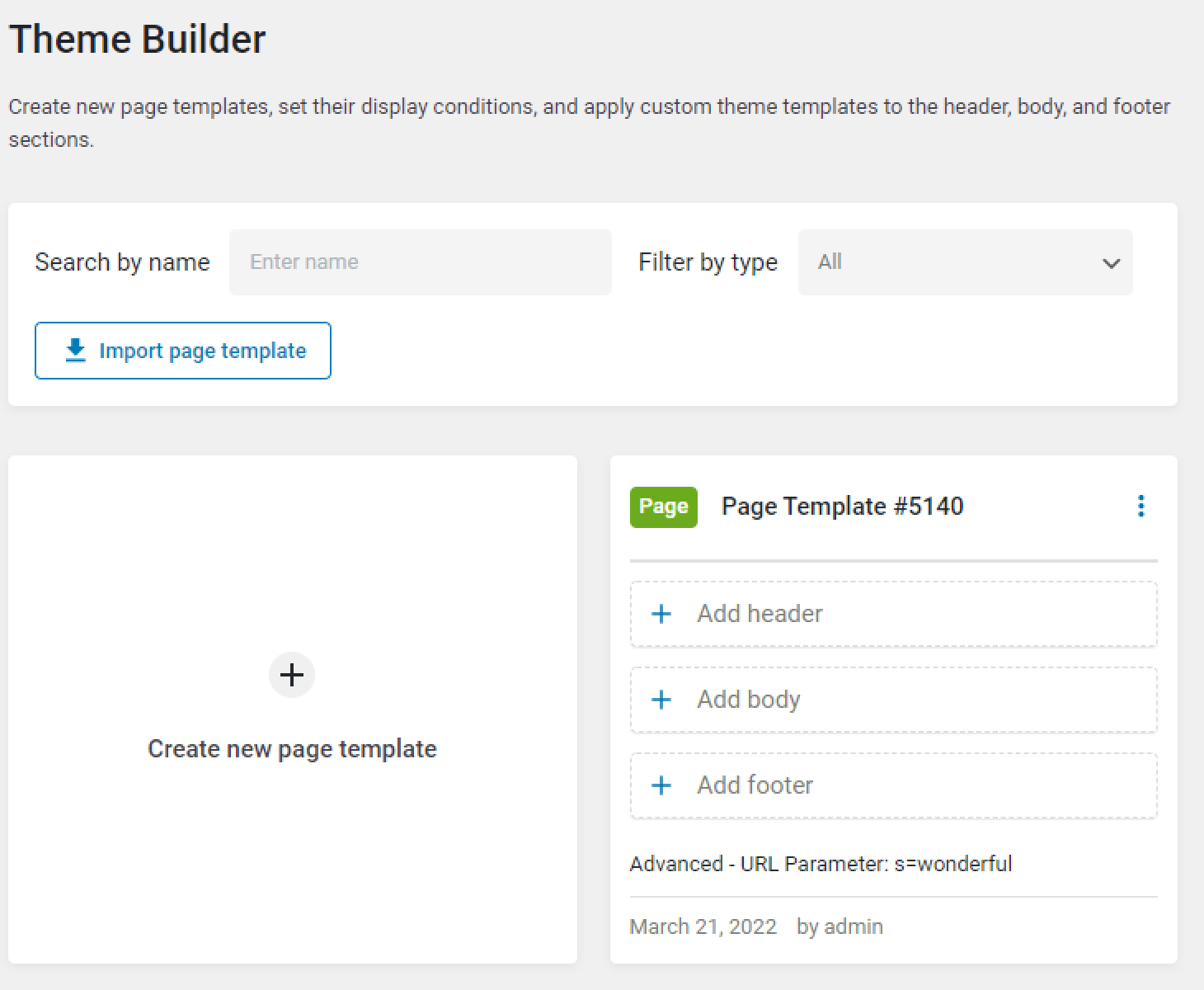
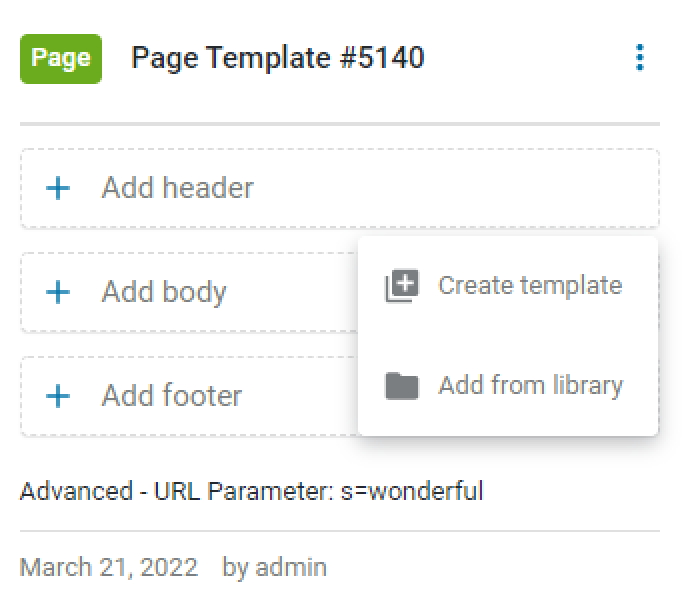
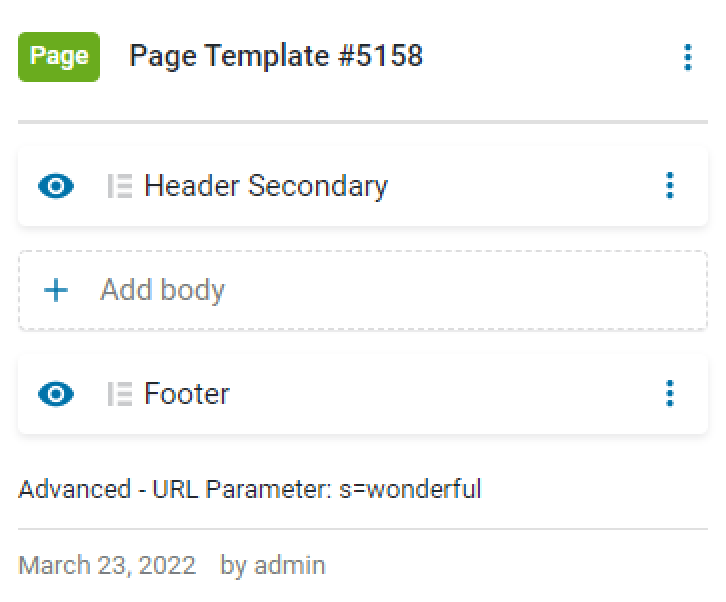
In the newly created Page Template window, click on one of the buttons (“Add header,” “Add body,” or “Add footer”) to add a template to the page with the “URL Parameter” condition.

Hit the “Create template” button or add the previously created template to the page by pressing “Add from library.”

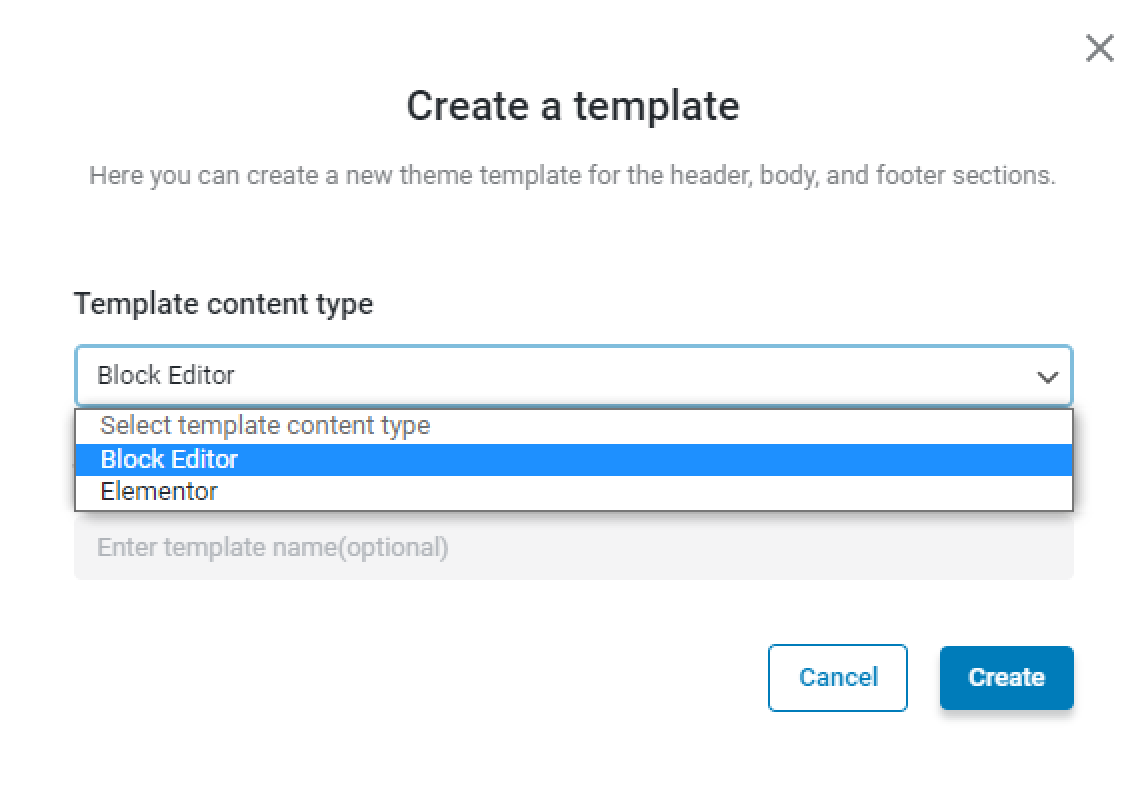
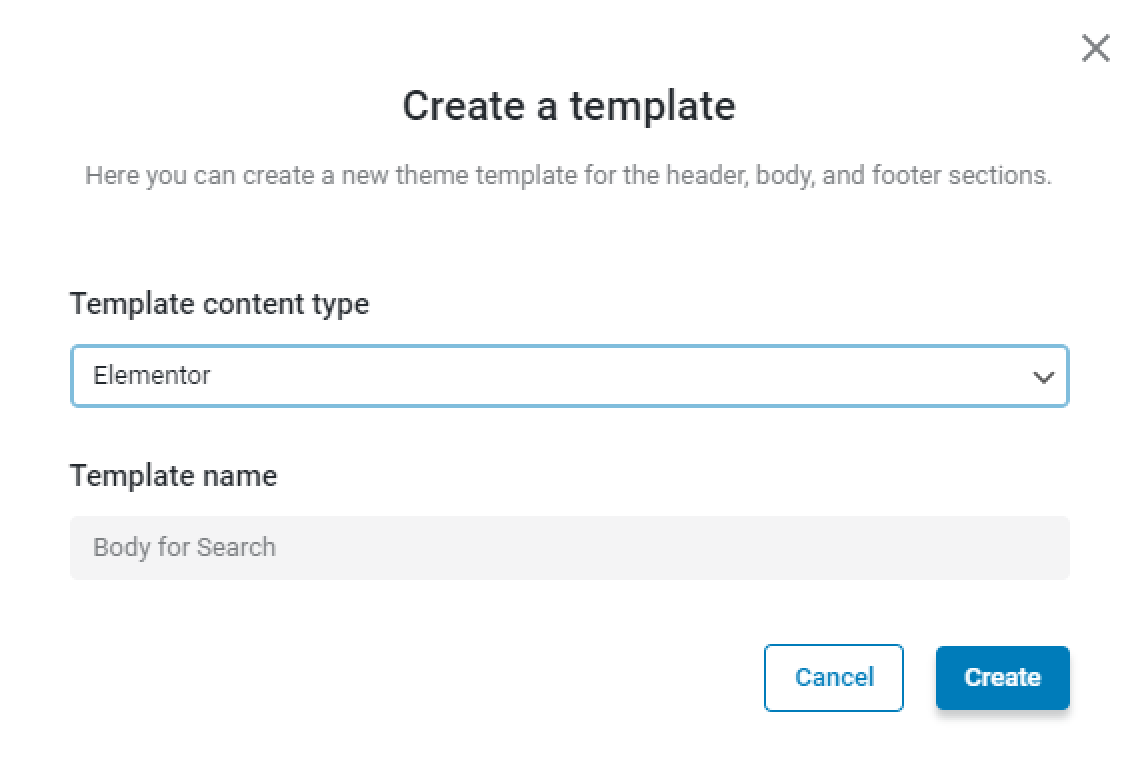
You can create a new template in the Elementor editor or WordPress Block Editor (Gutenberg). For that, select the needed Template content type. Then, enter the Template name and press the “Create” button.

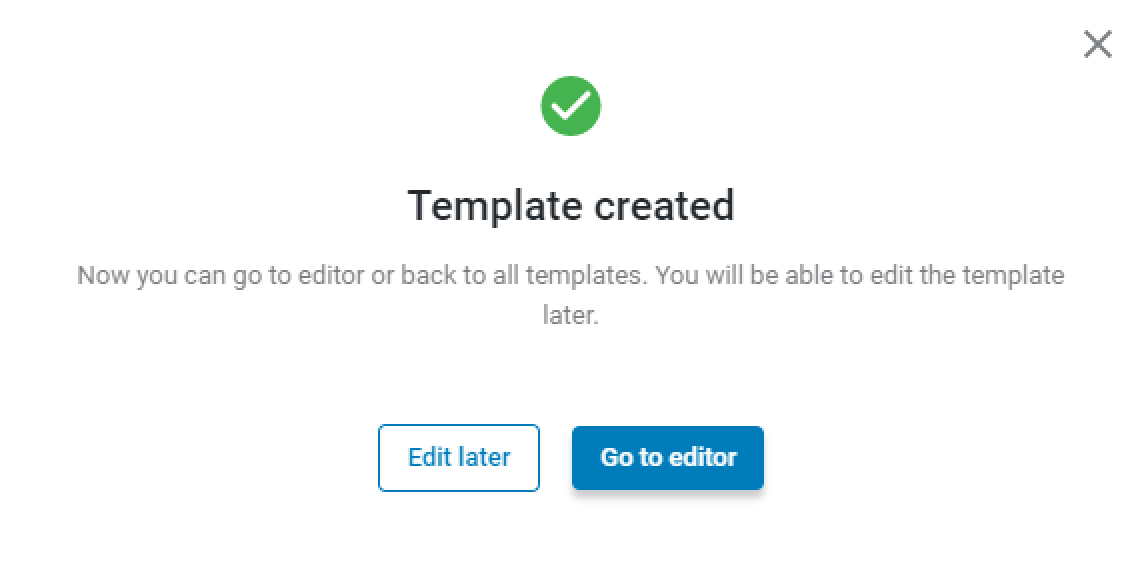
After the template creation, click on the “Go to editor” button to proceed to the Elementor or Gutenberg editor. If you press the “Edit later” button, you will return to the Theme Builder page.

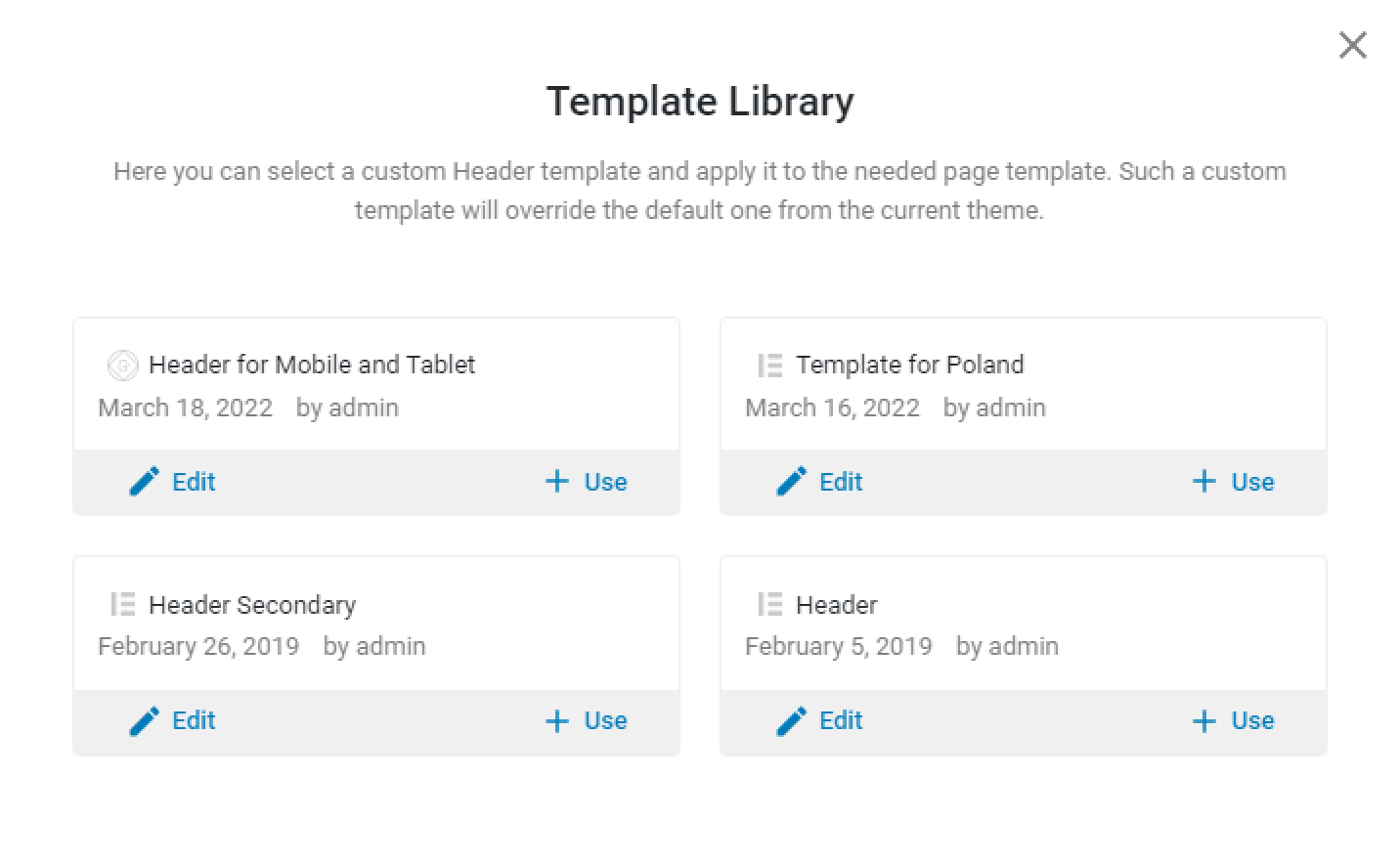
You can add the template from the library by clicking on the “Add from library” button. All newly created or editing-ready templates will be kept here even if you remove them from the Page Template.

How to Add the URL Parameter Condition to the Dedicated Template
To add the URL Parameter condition to the existing template, proceed to Crocoblock > Theme Templates and hit the “Edit Condition” button in the needed template.

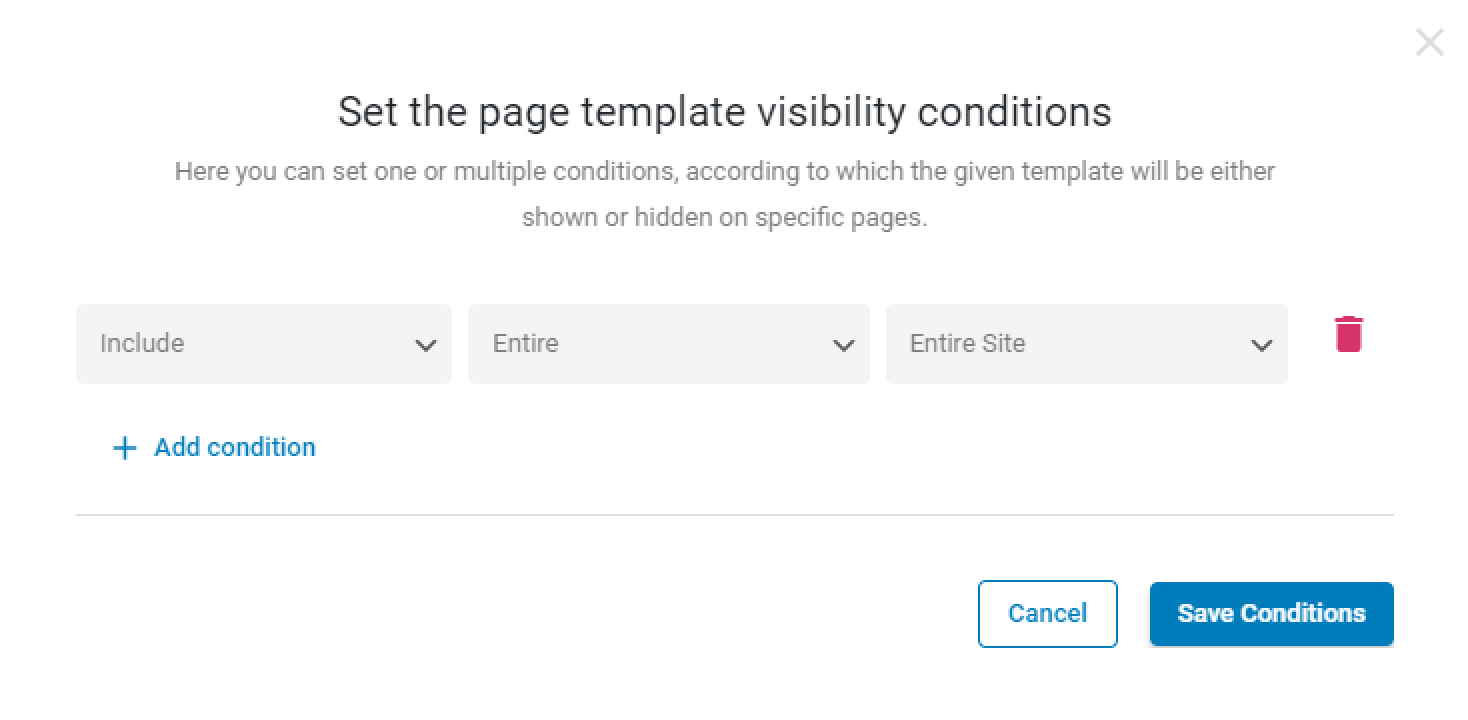
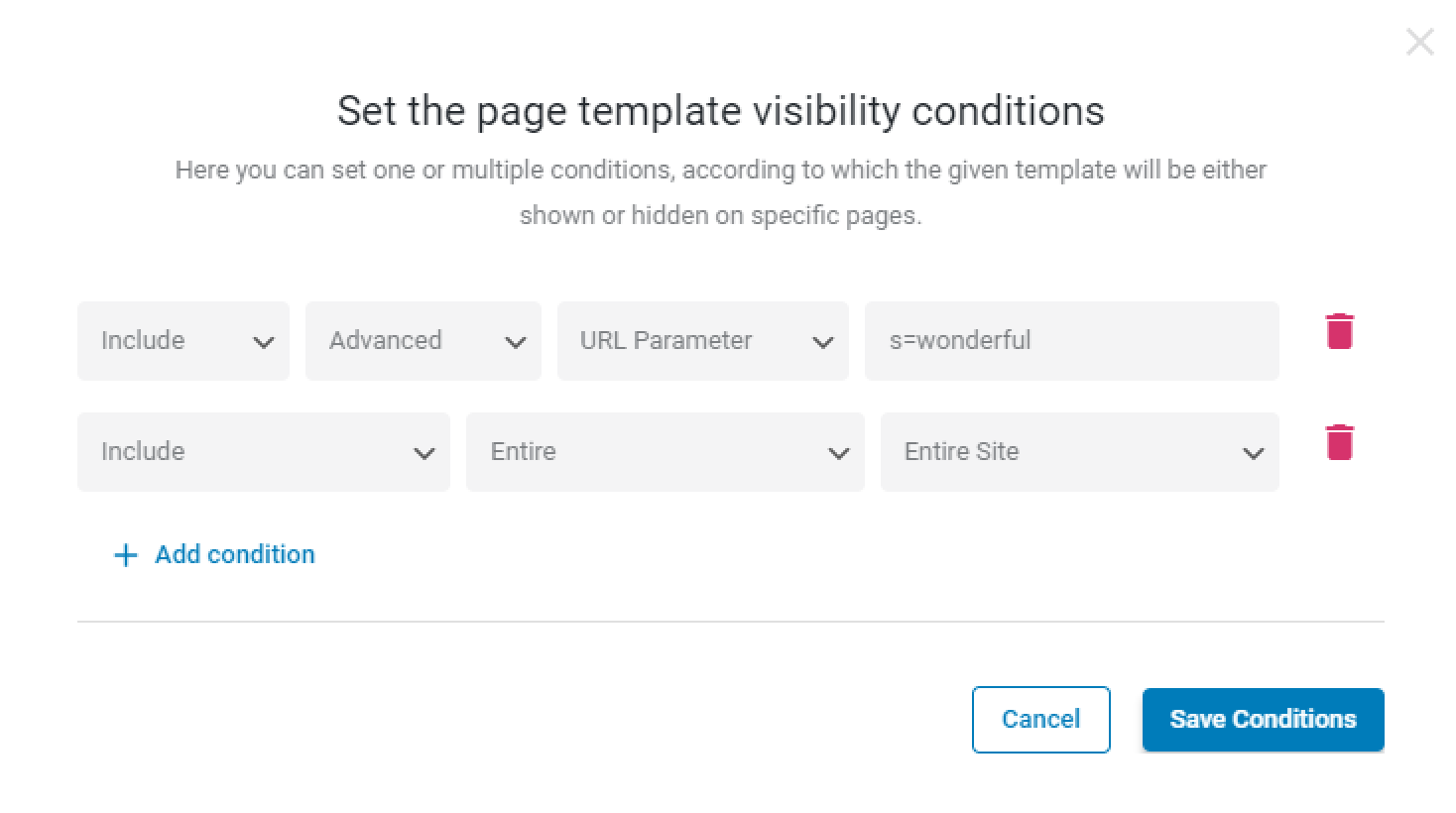
Hit the “Add condition” button.

Select the “Include” (or “Exclude” if you want to hide the template on some devices), “Advanced,” “URL Parameter” options. In the last field, enter a query string (for example, s=wonderful, or qwerty=123).

Finally, hit the “Save Conditions” button.
How to Use the URL Parameter Condition with the JetSearch Plugin
You can place the Ajax Search widget anywhere on the website, but the most suitable spot is in the header.
Proceed to Crocoblock > Theme Templates and click on the “Add New” button to create a new header or edit the existing one. Keep in mind that the header must be created in the Elementor editor.
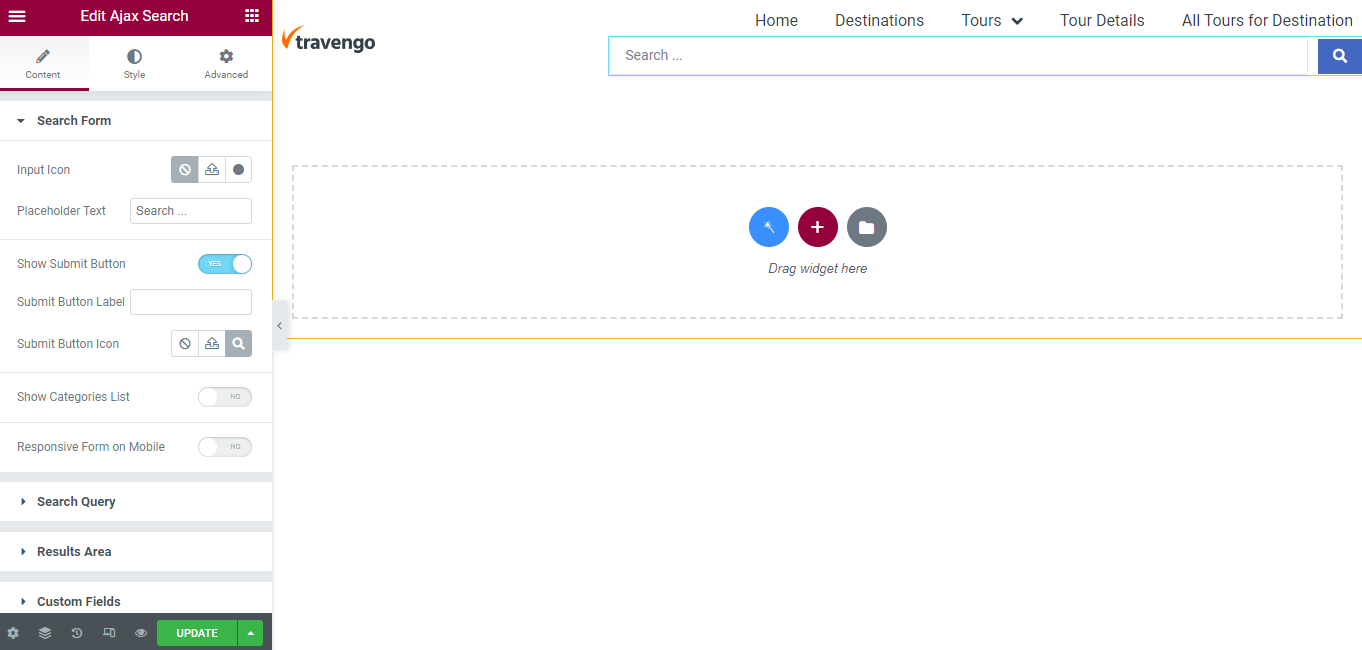
In the Elementor editor, drag-n-drop the Ajax Search widget to the header and style and customize it to your needs. Then, hit the “Publish” or “Update” button.

Let’s create the Page Template for the “wonderful” request.
We’ve moved to Crocoblock > Theme Builder and pushed the “Create new page template” button.
In the page template visibility conditions window, we’ve selected the “Include,” “Advanced,” “URL Parameter” options. In the last field, we’ve entered a query string “s=wonderful,” then hit the “Save” button.

We’ve decided to add the header and footer from the library and created the body from scratch.

We’ve pressed the “Add body” and “Create template” buttons. Then, we’ve selected the “Elementor” Template content type, entered the Template name, and pushed the “Create” button.

We’ve ticked the “Go to editor” button and proceeded to the Elementor editor.
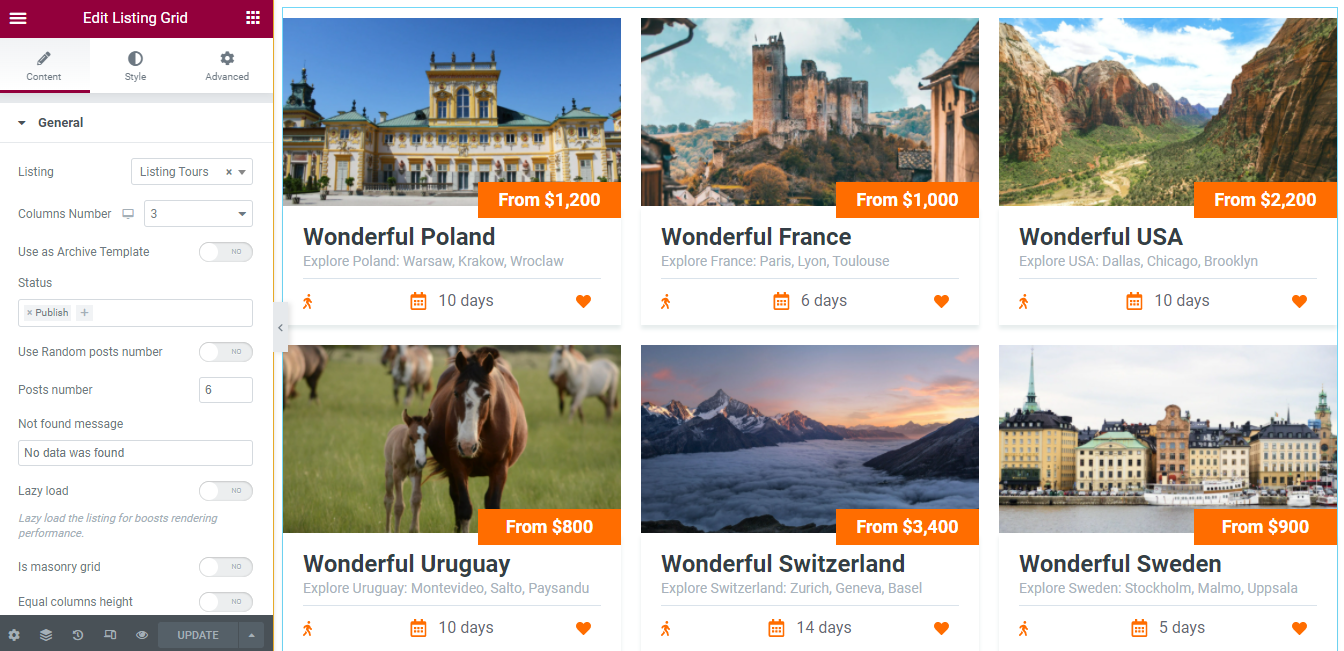
You can add any content to the template. We’ve chosen to add the JetEngine Listing Grid widget with tours here. Then, we’ve hit the “Update” button.

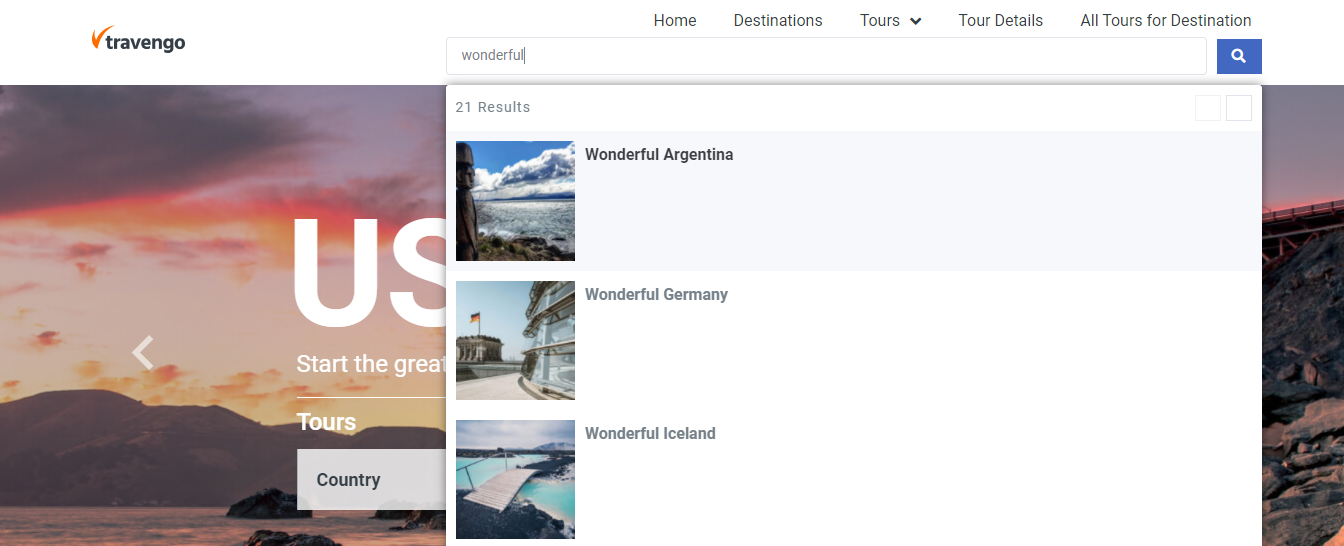
We’ve navigated to the front end with the Ajax Search widget and entered the “wonderful” request.

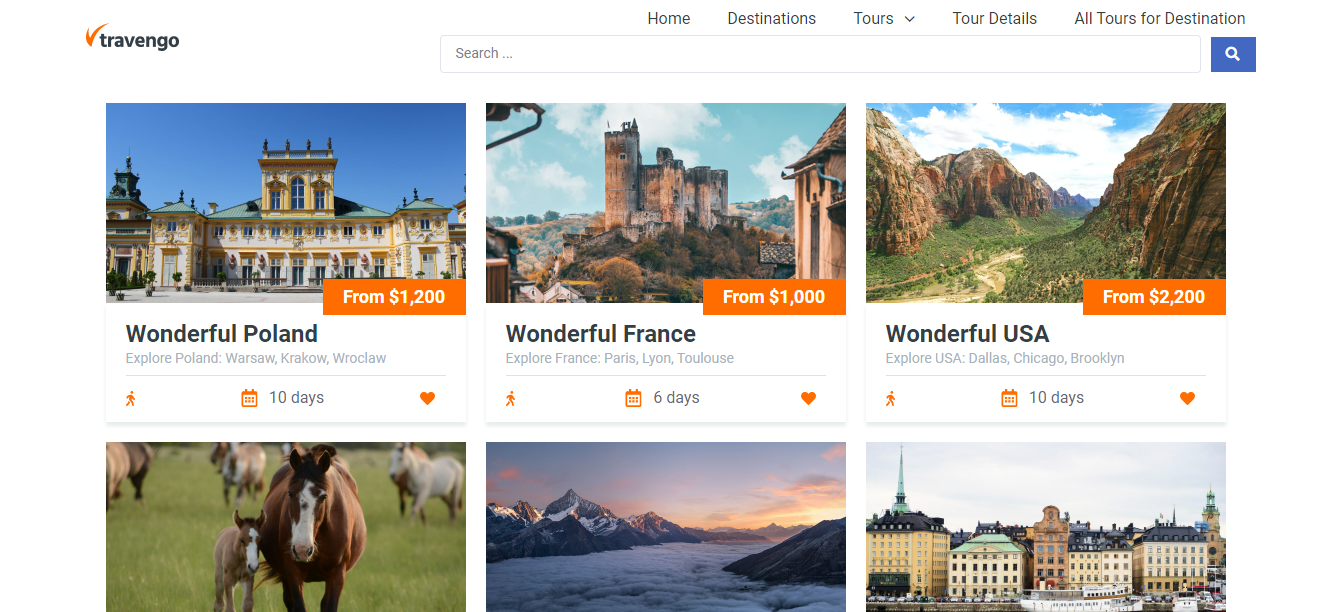
As you can see, the page template is applied to the request.

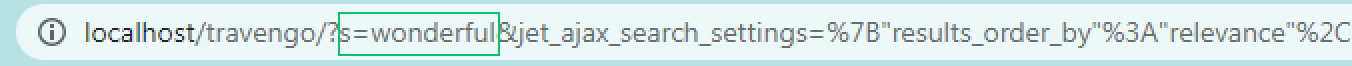
In the search string, you can see the URL parameter that we’ve entered into the condition.

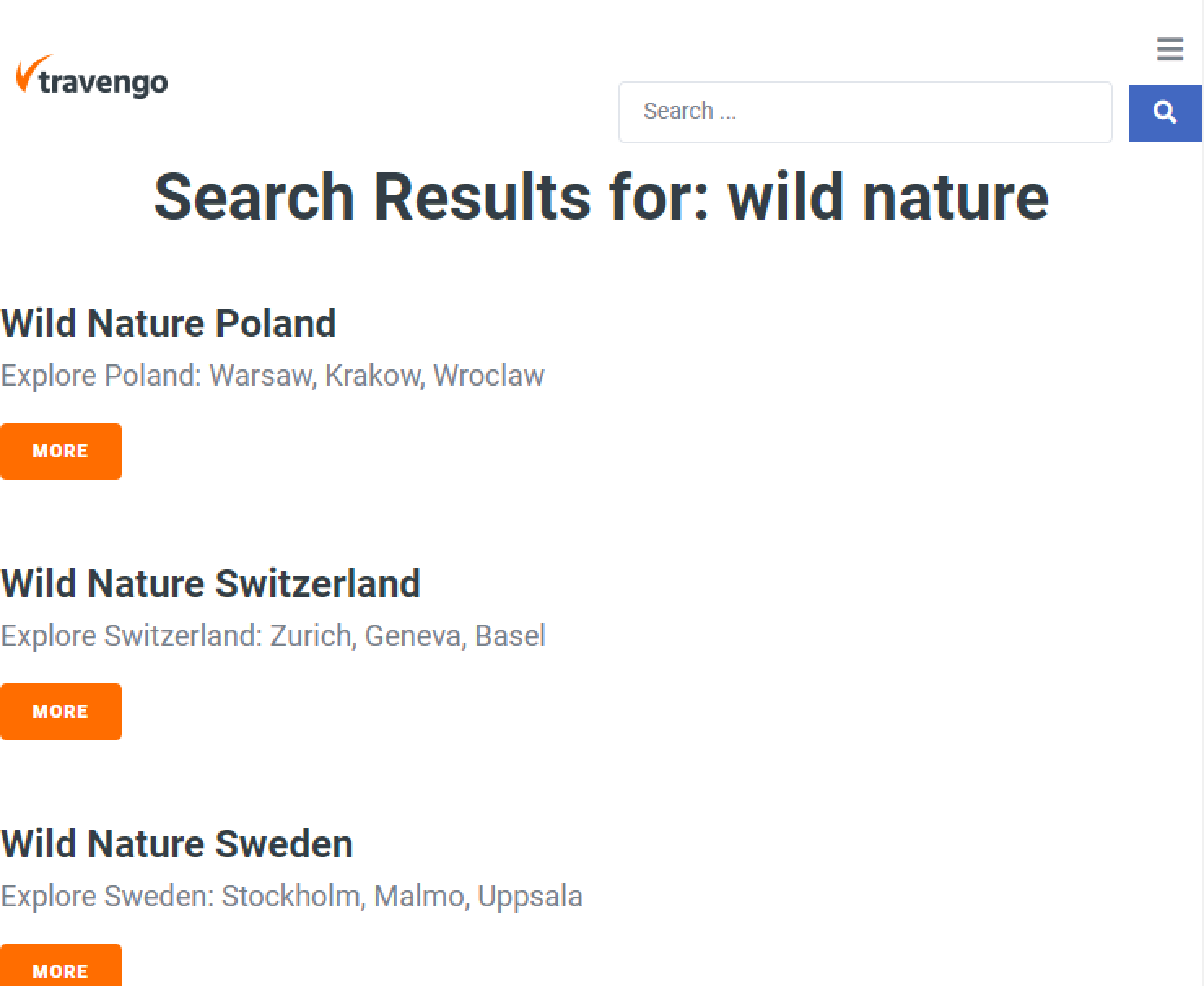
If we had entered another request, for instance, “wild nature,” the default templates would be applied.

How to Use the URL Parameter Condition with the JetSmartFilters Plugin
Be aware that the JetSmartFilters plugin works only with Elementor Pro, JetEngine, and JetWooBuilder plugins.
How to create the Search Filter, you can read more details in this tutorial.
We’ve proceeded to the Smart Filters tab on the WordPress Dashboard and hit the “Add New” button.
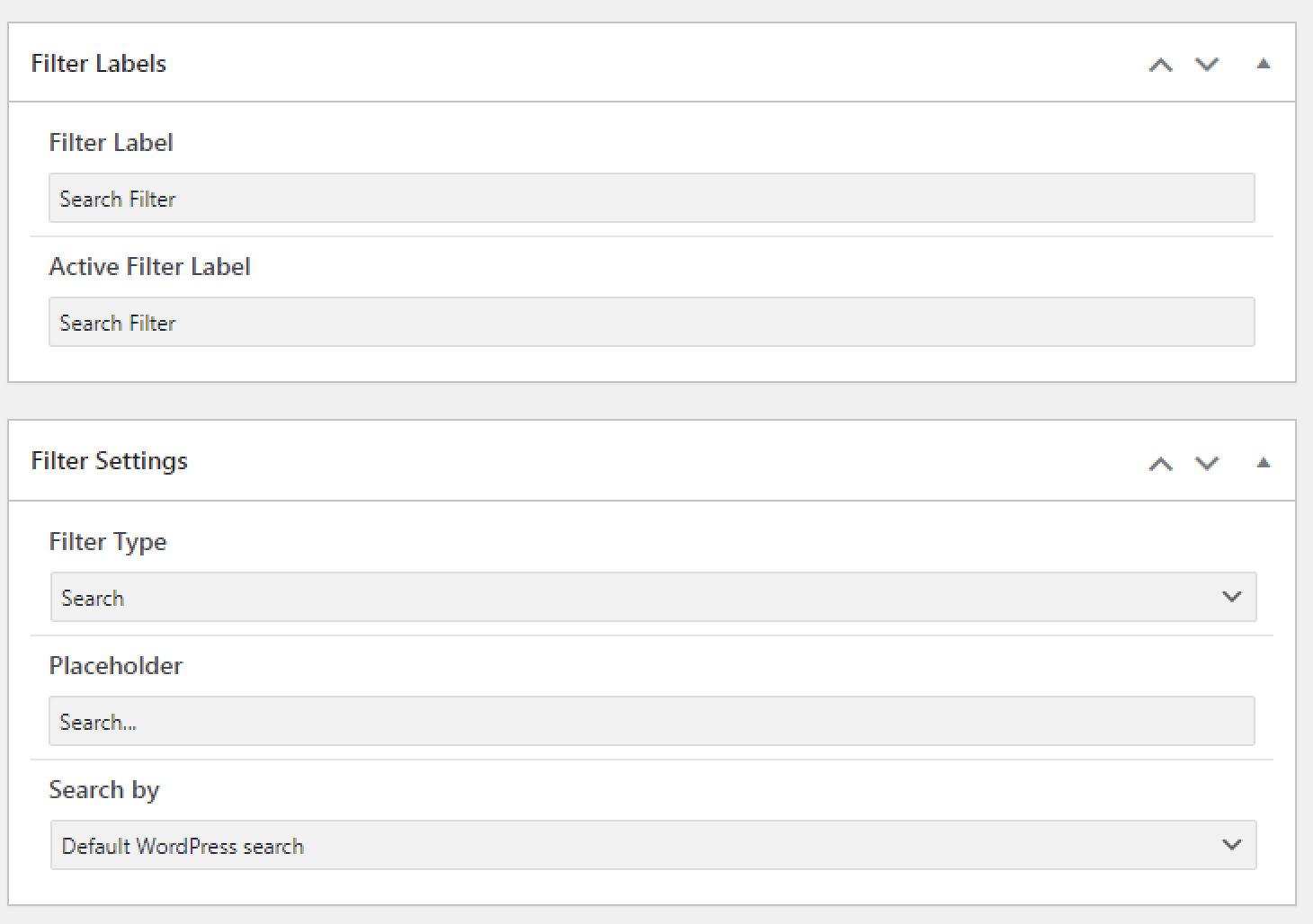
In the Filter Settings tab, we’ve selected the “Search” Filter Type and Search by “Default WordPress search.” Then, we’ve pushed the “Published” button.

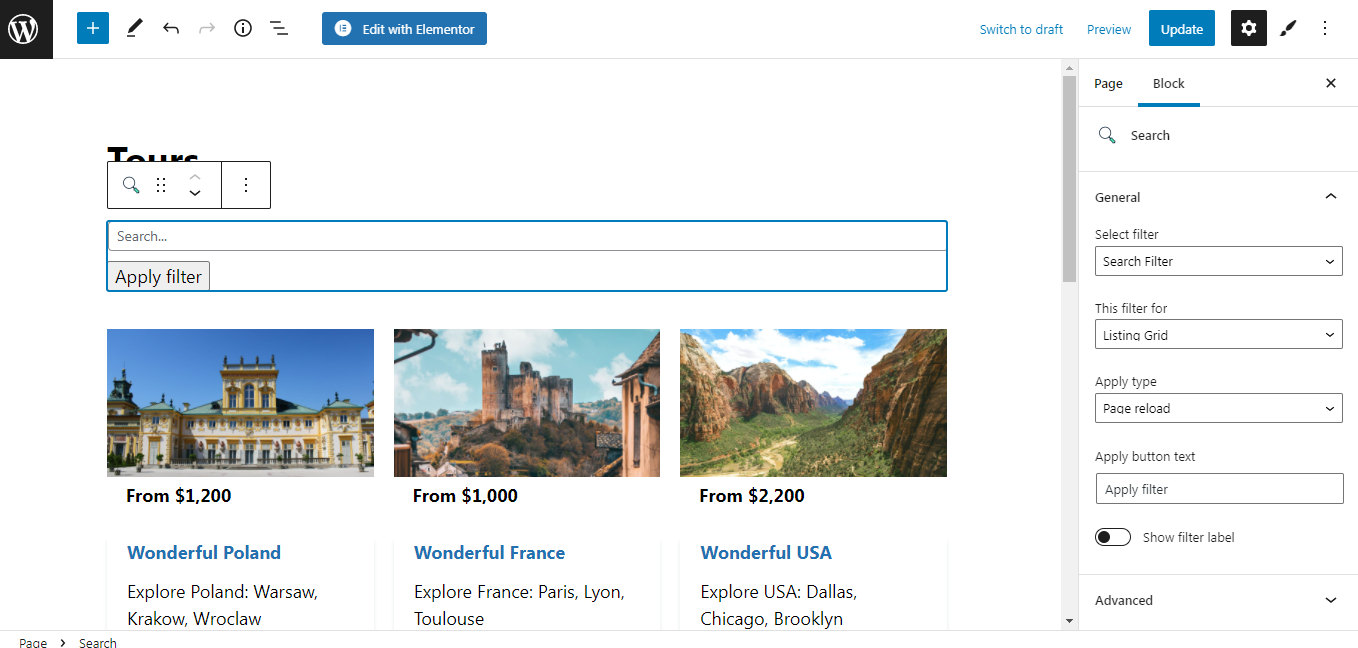
On the page edited in the Gutenberg editor, we’ve placed the Search filter block and the Listing Grid with posts.
In the General settings, we’ve selected the created filter, the “Listing grid” option and the “Page reload” Apply type.

We’ve clicked on the “Update” button.
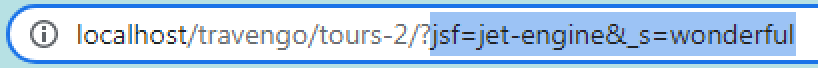
When we proceeded to the front end, entered the “wonderful” request, and applied the filter, we saw the “jsf=jet-engine&_s=wonderful” URL parameter and copied it.

We’ve moved to Crocoblock > Theme Builder and pushed the “Create new page template” button to create the page template for the “wonderful” request.
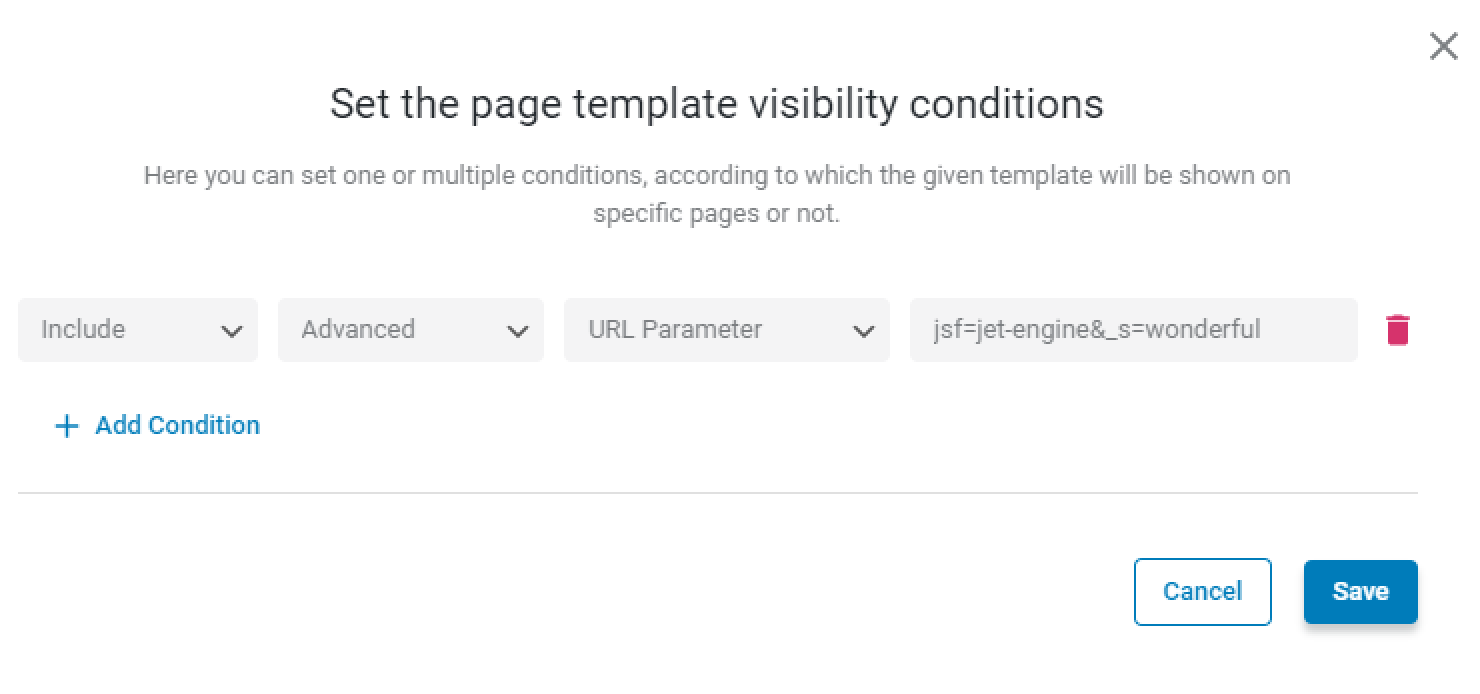
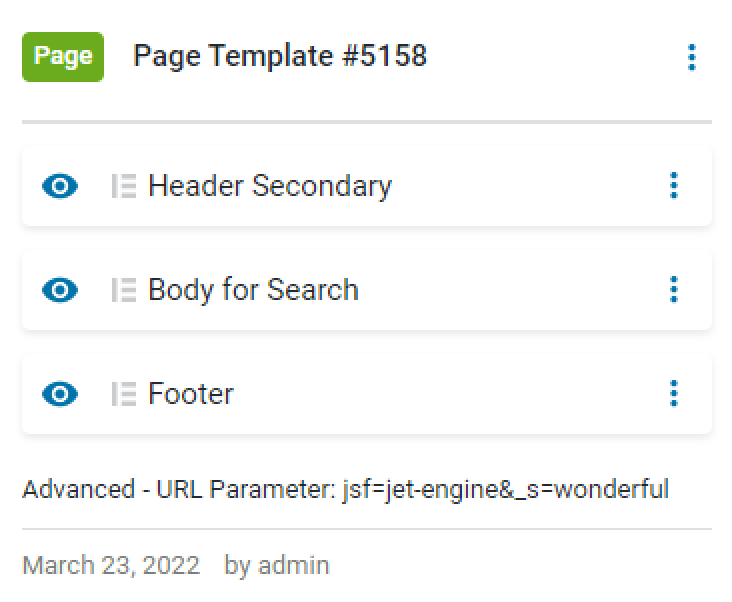
In the page template visibility conditions window, we’ve selected the “Include,” “Advanced,” “URL Parameter” options. In the last field, we’ve entered a query string “jsf=jet-engine&_s=wonderful,” then hit the “Save” button.

To the page template with such a condition, we’ve added header, body, and footer from the template library.

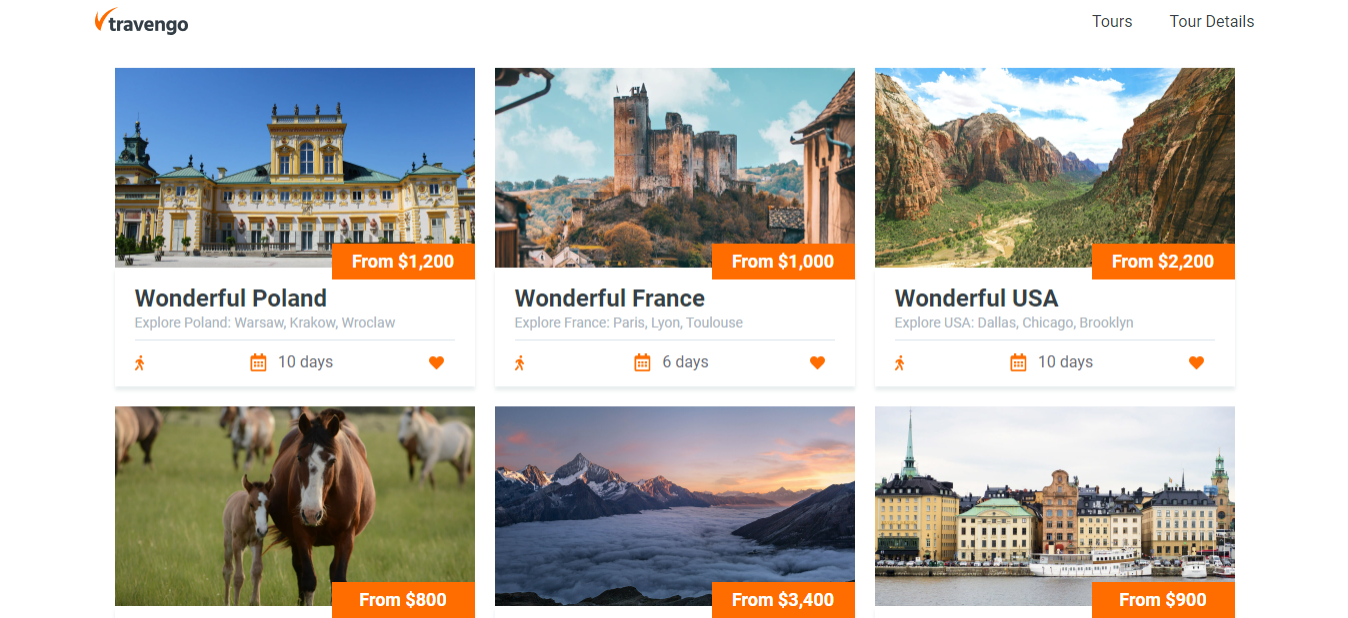
We’ve moved to the front end and entered the “wonderful” request. The page template has been applied to the request.

That’s it. Now you know how to set the URL parameter condition to a certain request and use it with the JetSearch and JetSmartFilters plugins.