Templates’ Conditions Overview
Find out how to set the conditions needed for the templates built with the help of the JetThemeCore plugin.
With the JetThemeCore plugin, the templates’ conditions can be defined in the WordPress Dashboard > Crocoblock > Theme Builder directory.
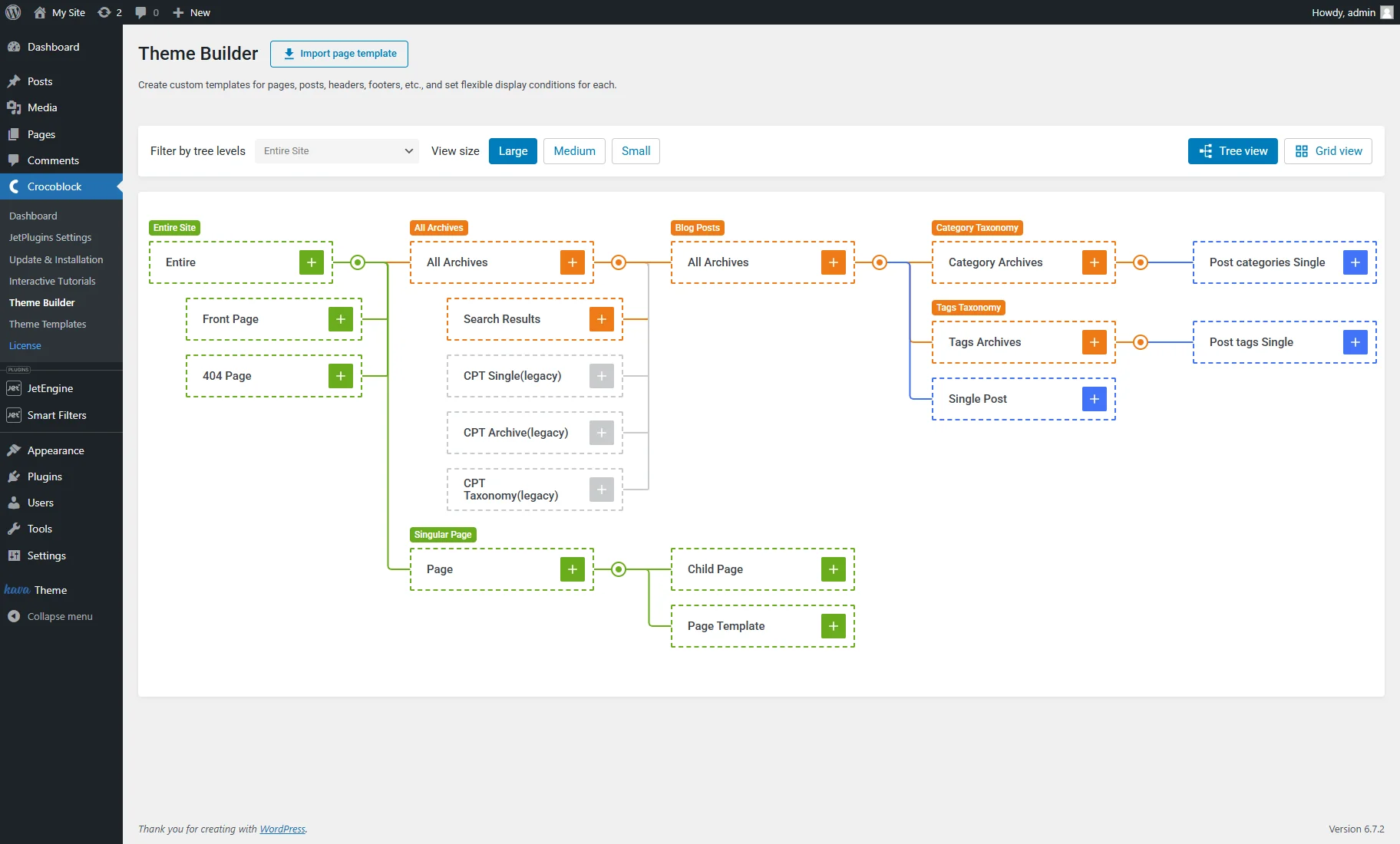
The page templates can be observed in the “Tree view” and “Grid view”.
Tree View
The “Tree view” provides a structured, hierarchical representation of website page templates, making it easier to navigate.
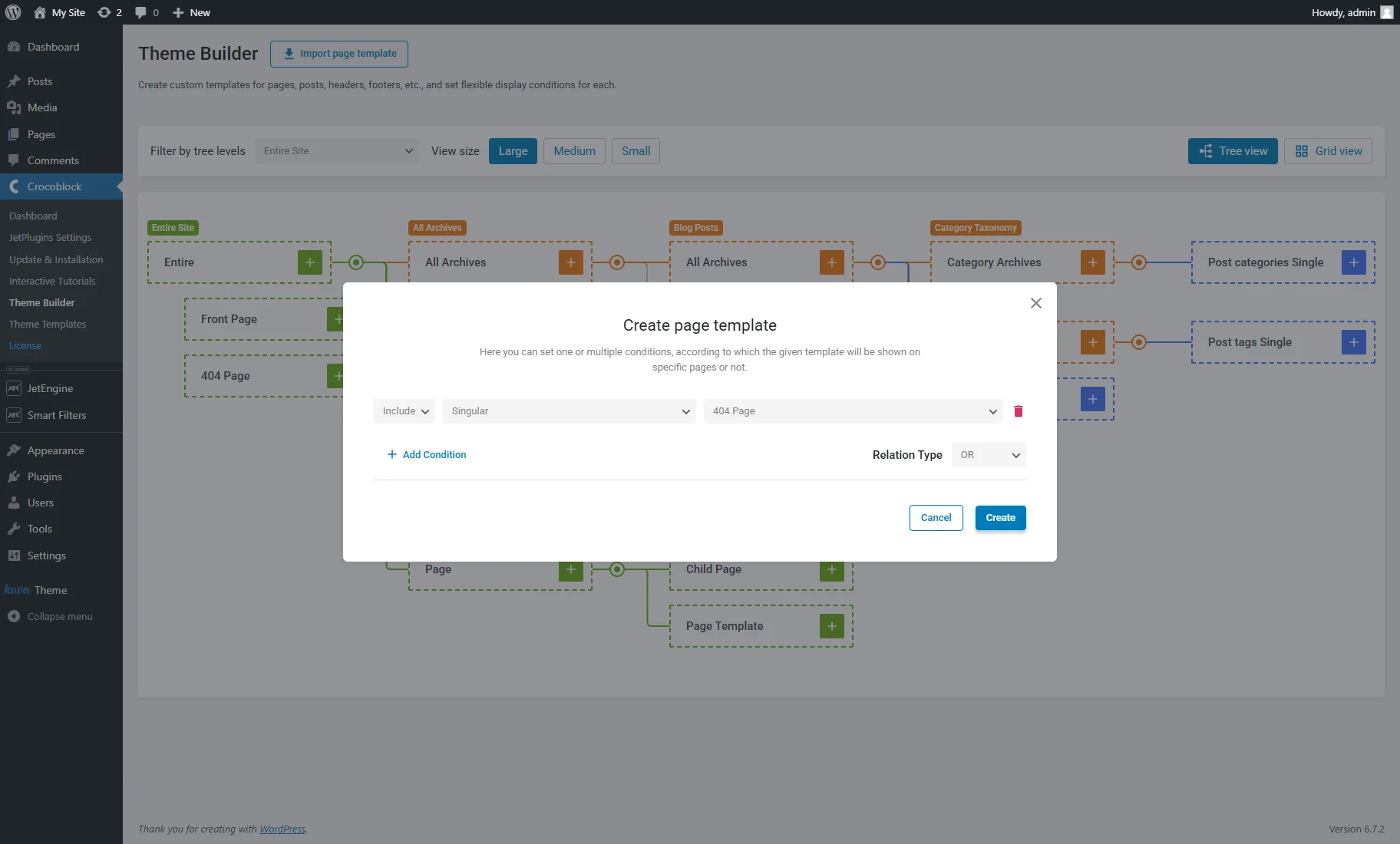
Clicking the “+” button near the required template name (e.g., “404 Page”) opens the Create page template pop-up with the automatically adjusted condition (“Include,” “Singular,” “404 Page” accordingly).
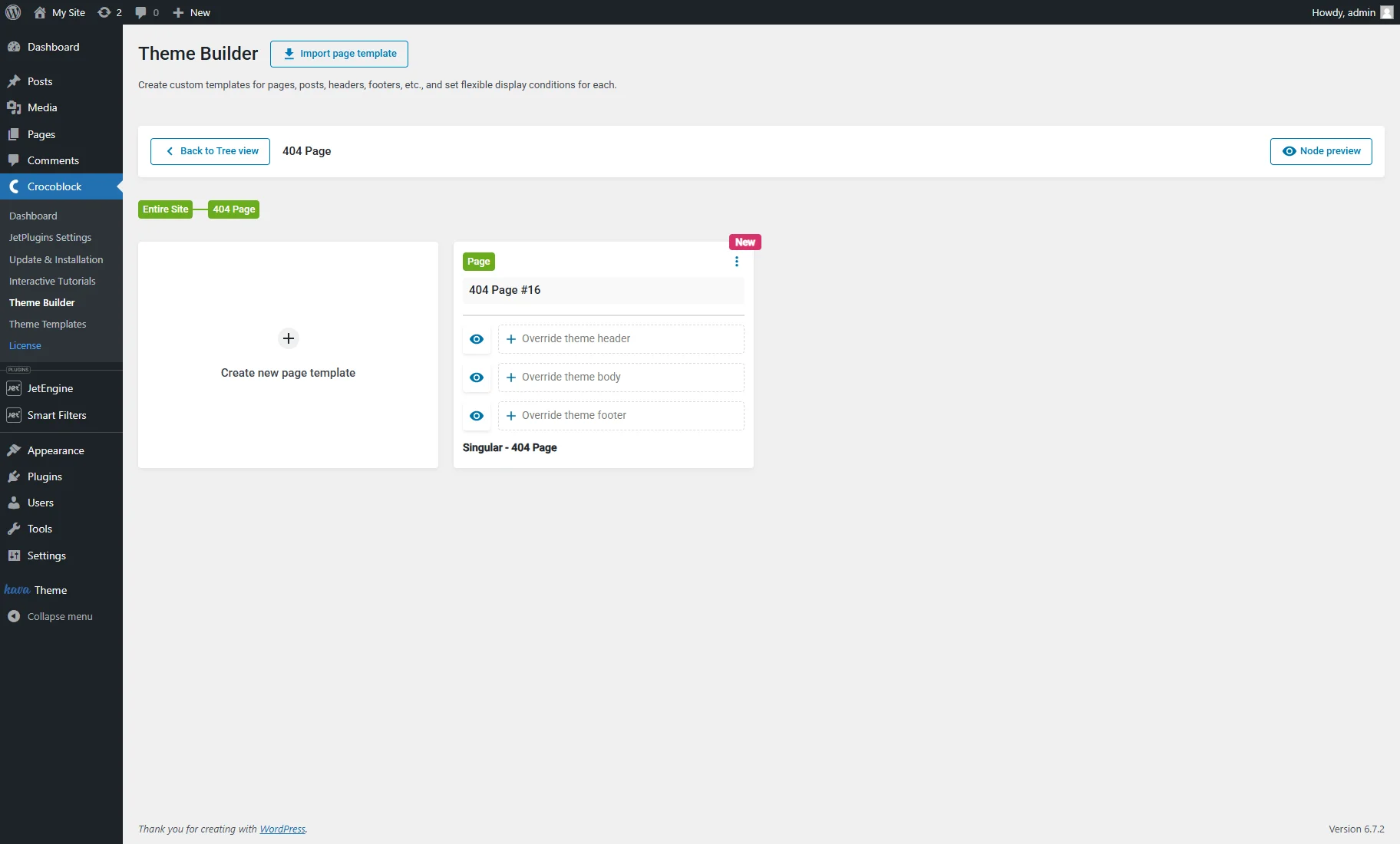
After the page template creation by pressing the “Create” button, it will be shown in the “Grid View.”
Grid View
A page template can be created by pushing the “Create new page template” button.
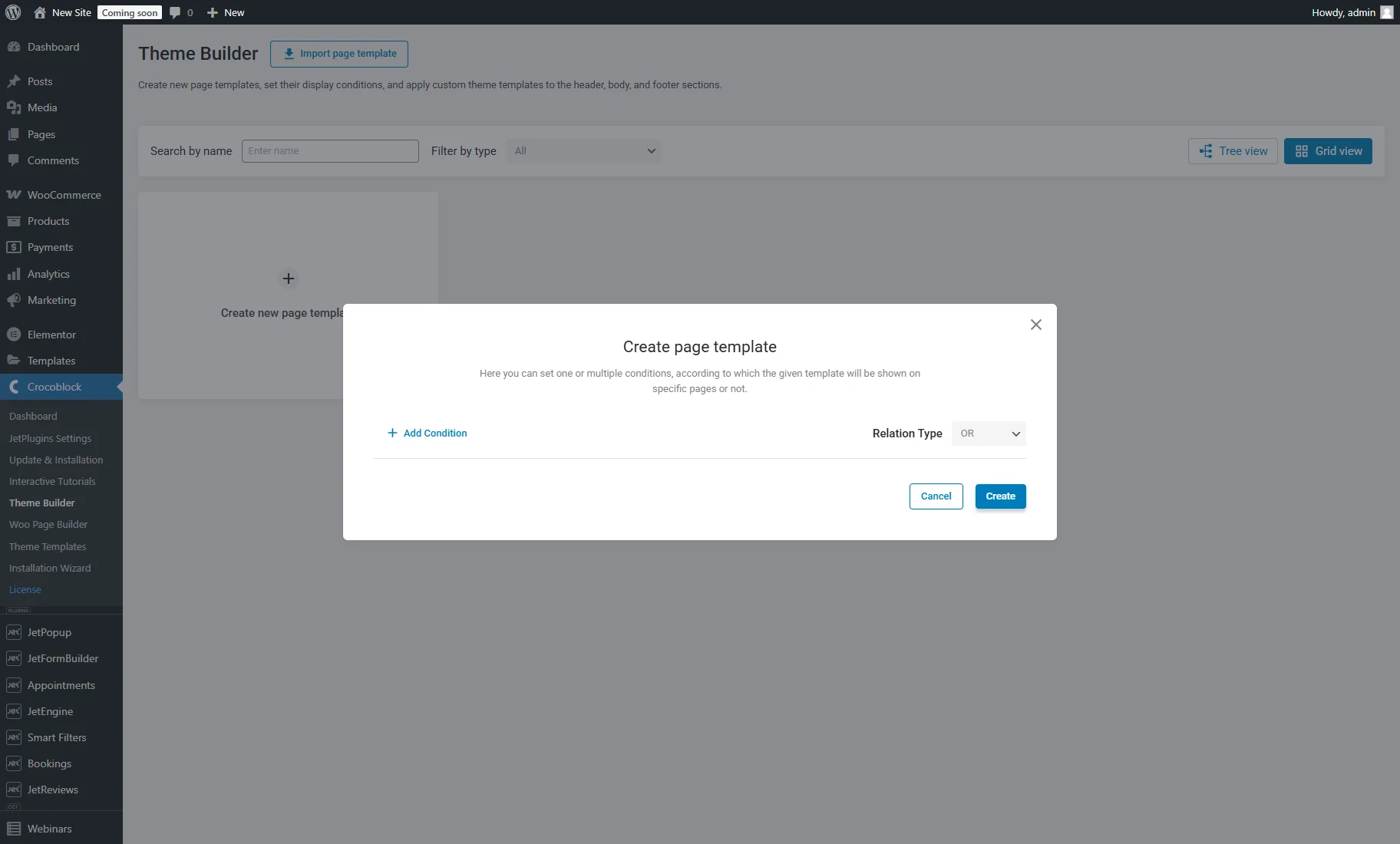
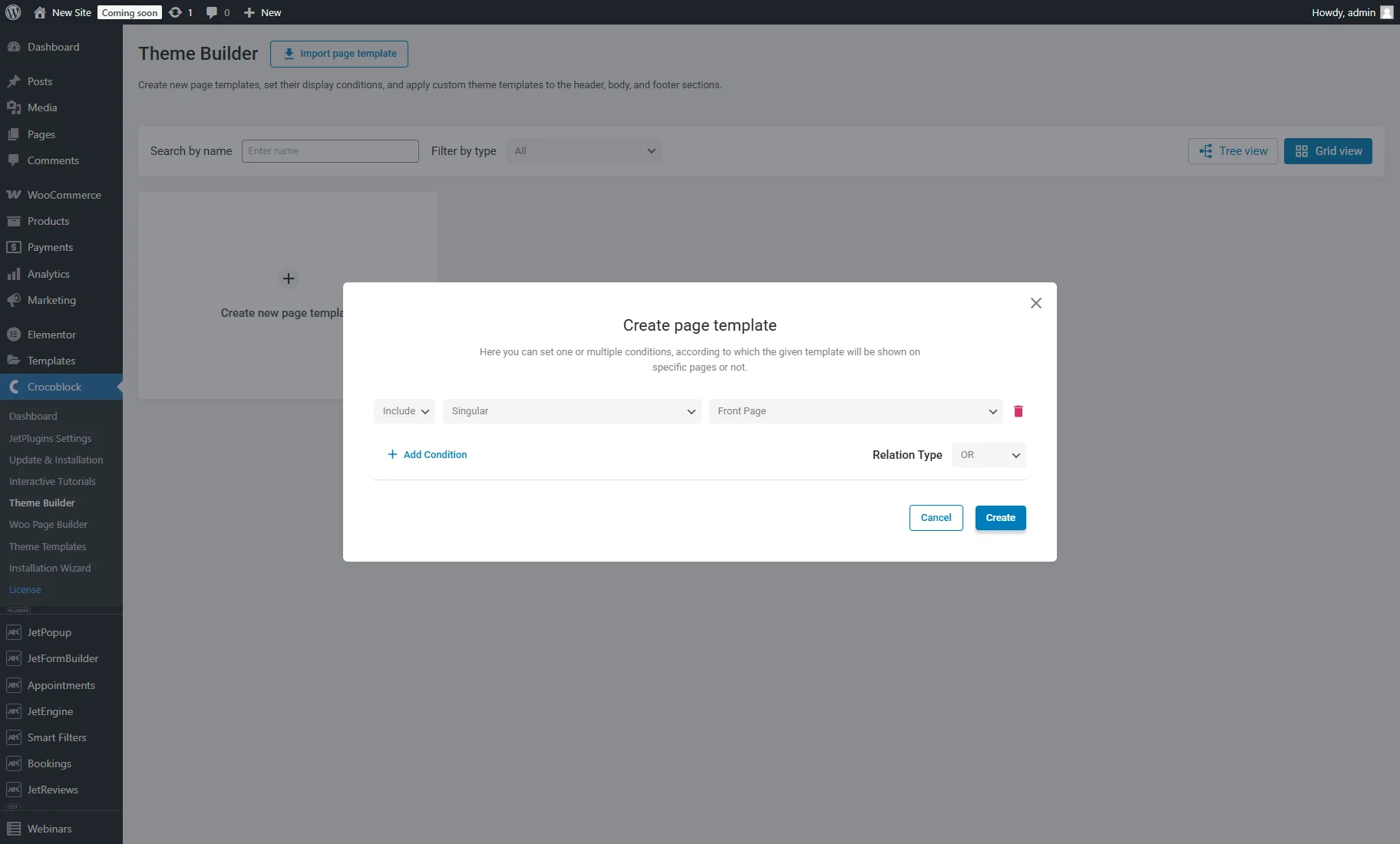
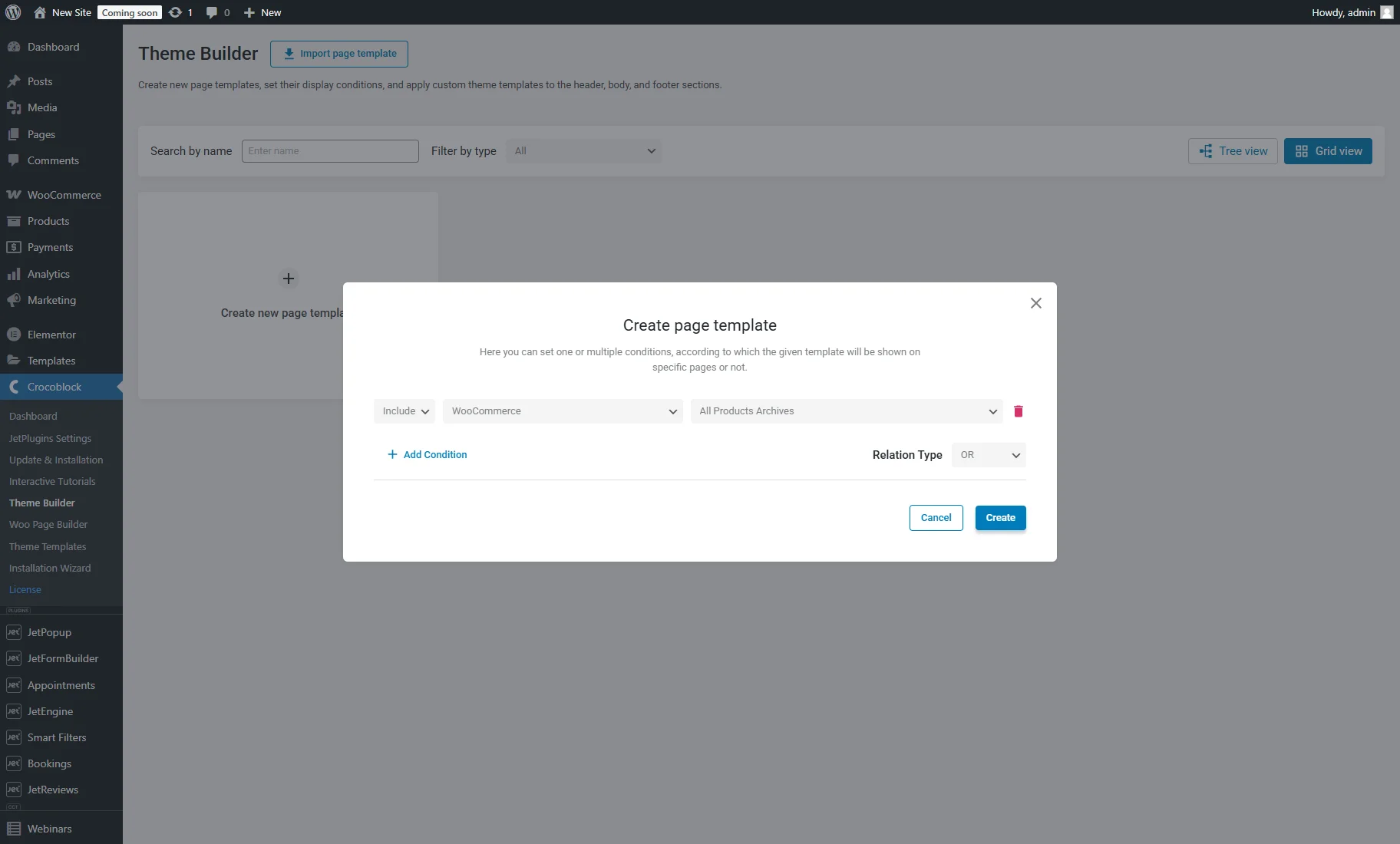
The conditions can be set in the Create page template pop-up by clicking the “+ Add Condition” button.
Once clicked, the condition can be specified with several dropdown menus.
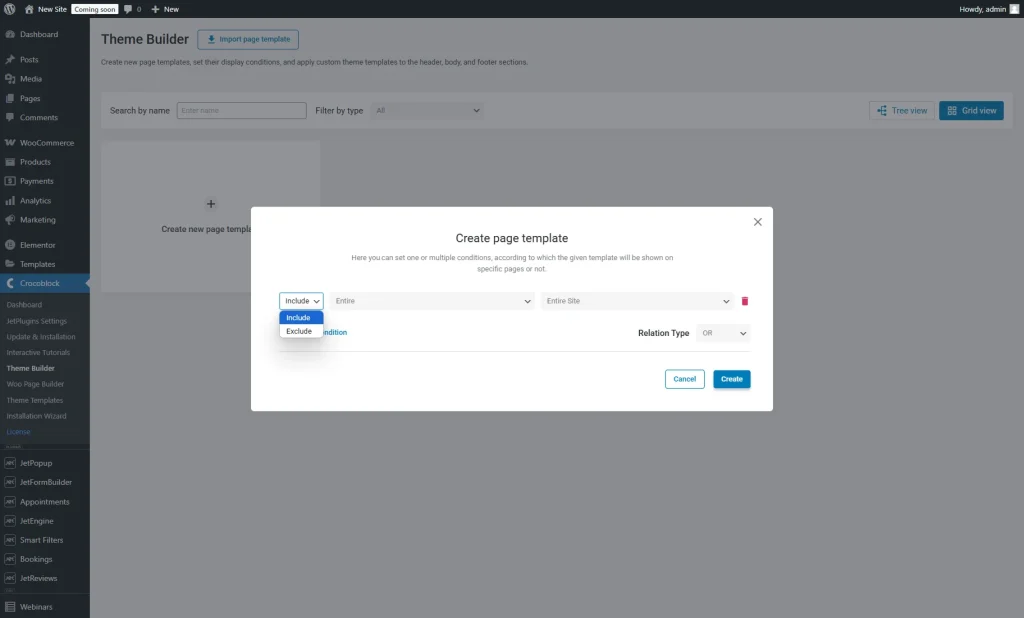
The first selector allows choosing from two options:
- Include — allows including conditions for display;
- Exclude — allows excluding conditions.
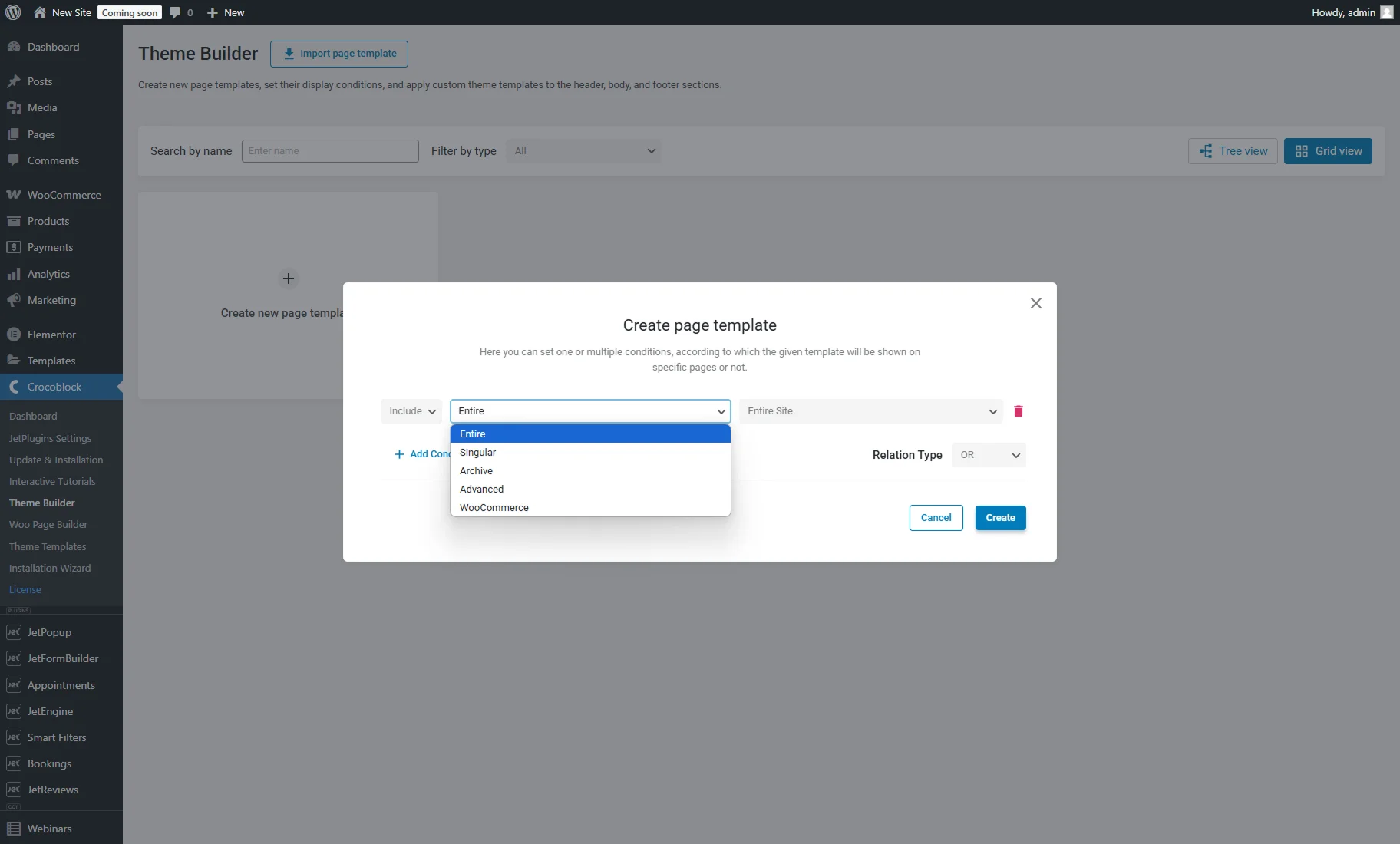
The following dropdown defines the type of the source:
- Entire — for the whole site;
- Singular — for available singular pages;
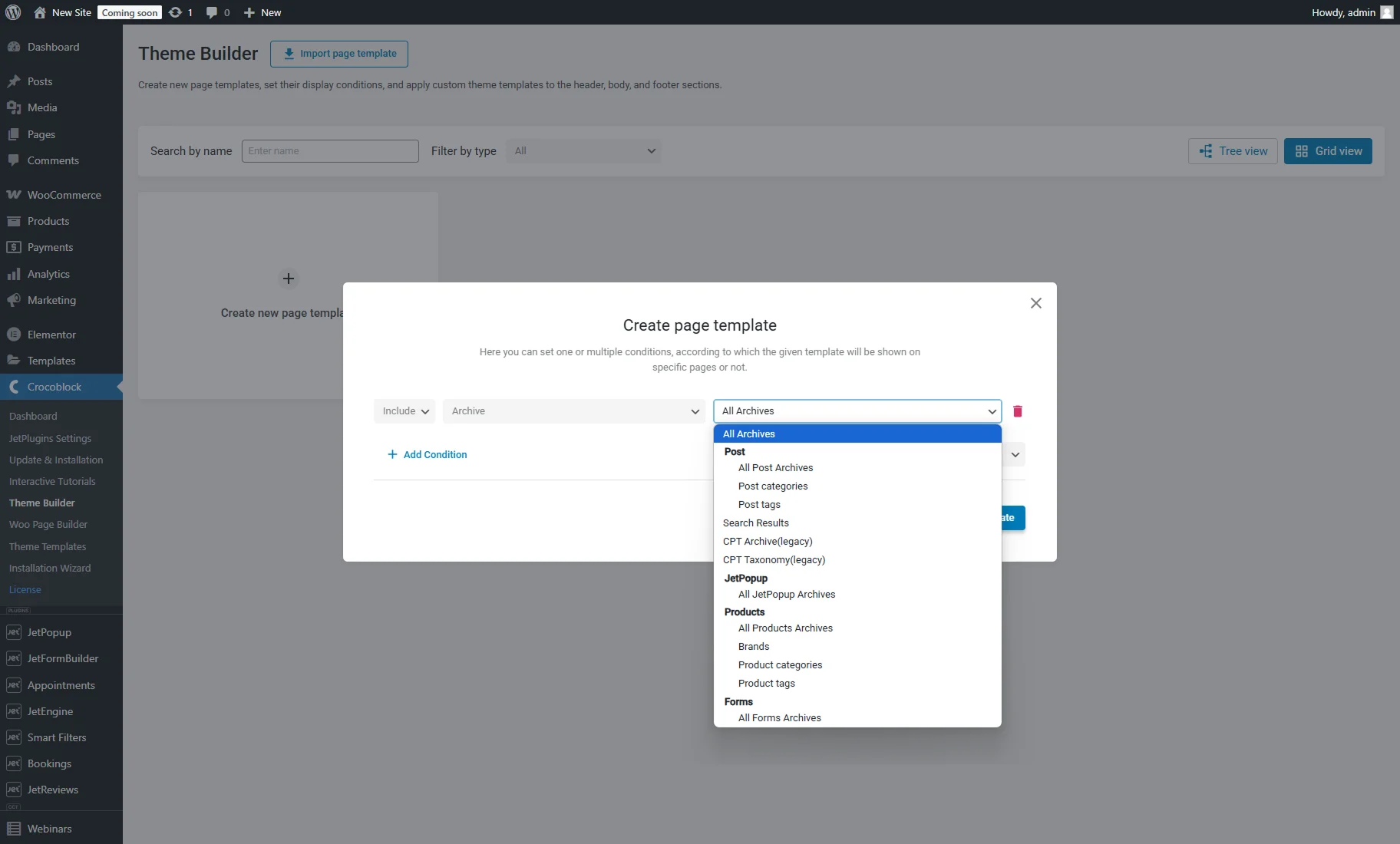
- Archive — for provided archive options;
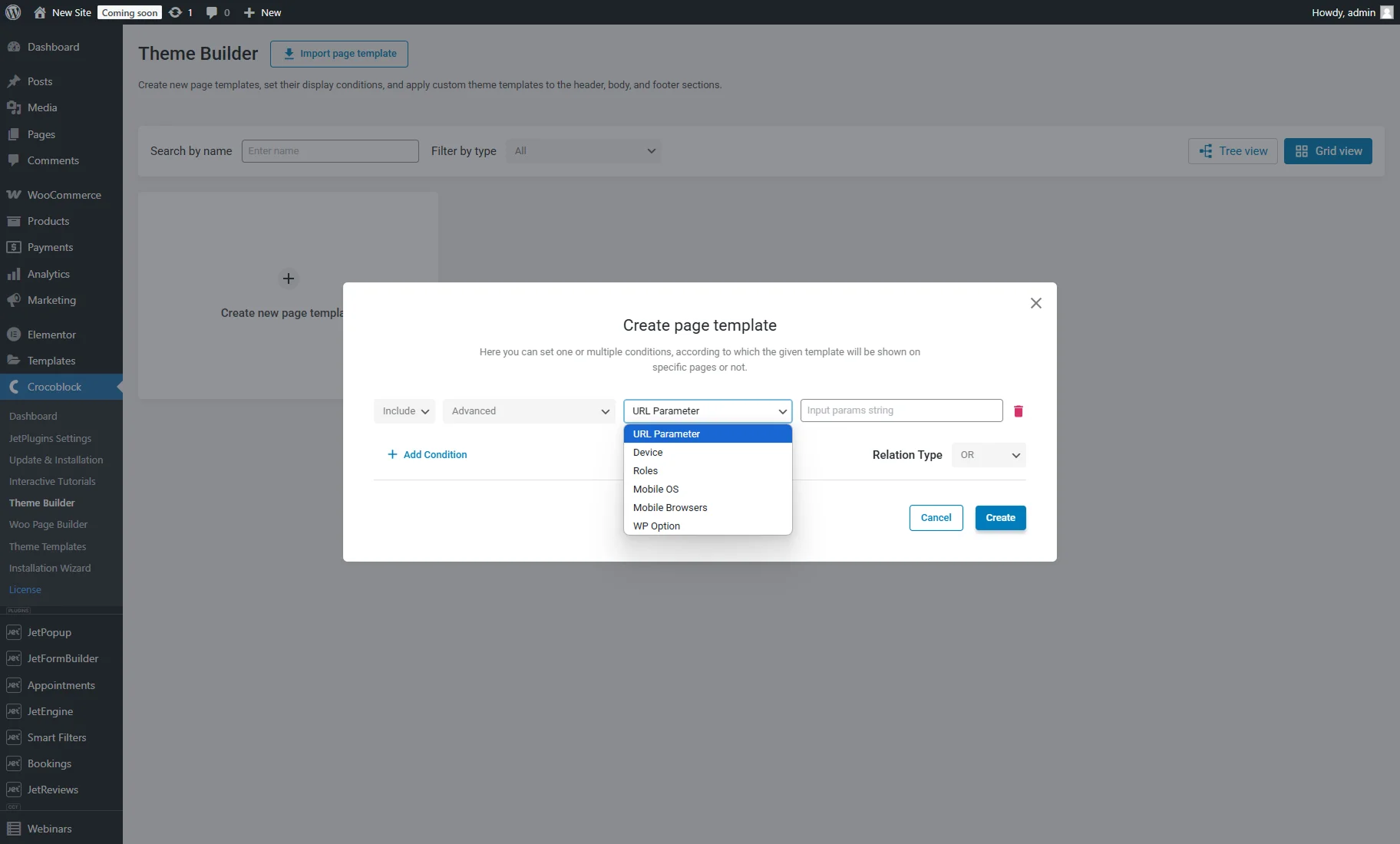
- Advanced — for advanced conditions: “URL Parameter,” “Device,” “Roles,” “Mobile OS,” “Mobile Browsers,” and “WP Option”;
- Woocommerce — for WooCommerce products archive, single product, and pages.
Entire
Once this value is selected, the third dropdown menu contains only one option: “Entire Site.”
Singular
The source for the singular page can be defined in the following selector. It includes individual posts, pages, or custom post types, pop-ups created with JetPopup, WooCommerce products, and forms created with JetFormBuilder.
Archive
The source for the archive can be specified in the third selector, which targets blog archives, category/tag pages, custom post types, pop-ups, products, or form archives.
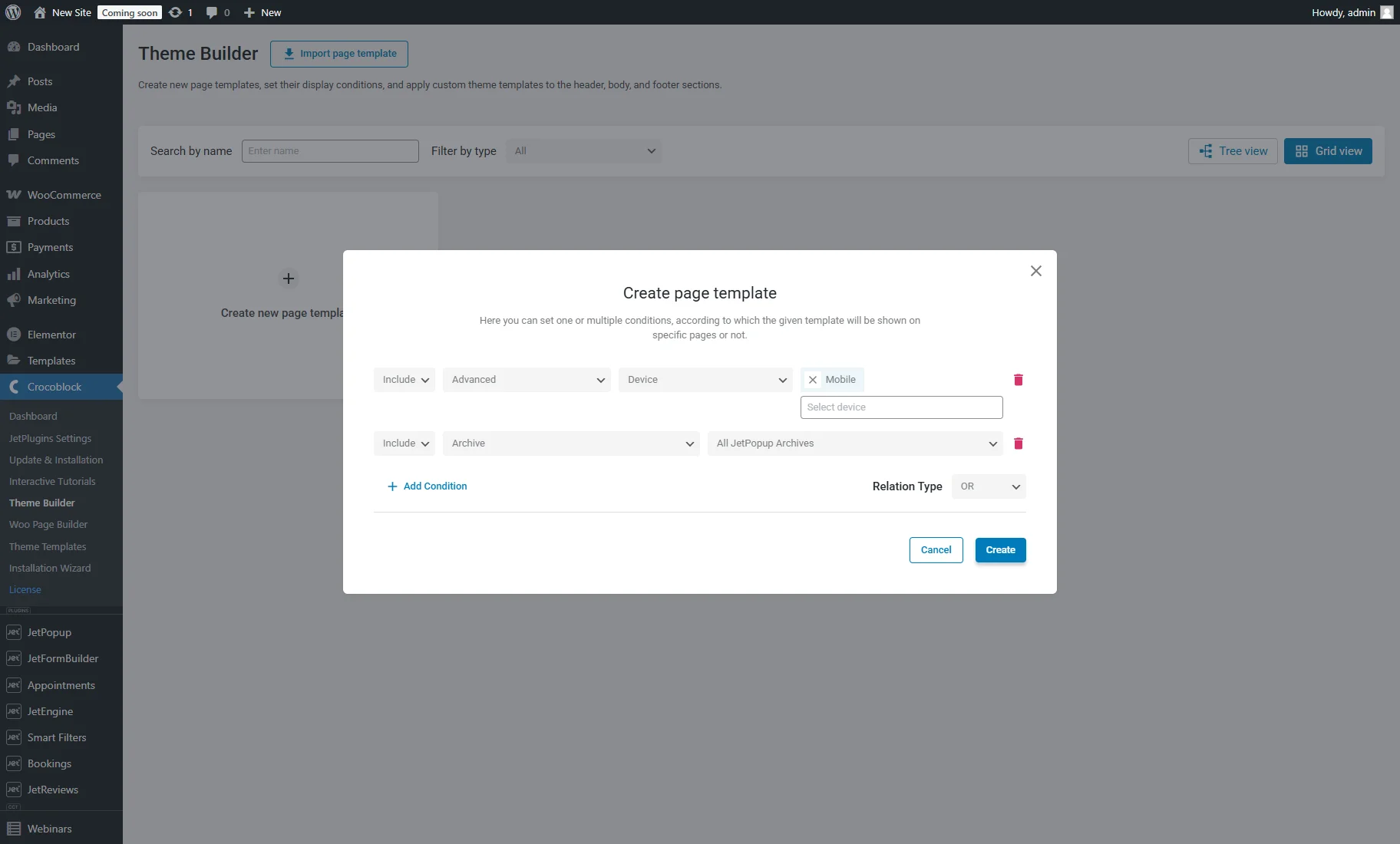
Advanced
With the “Advanced” option, one can set such conditions for a template in the third dropdown:
- URL Parameter — allows templates to be displayed based on the presence or value of a specific parameter in the URL. The parameter string should be entered into the fourth text field. More information can be found in the How to Create WordPress Page Template for Certain Requests tutorial;
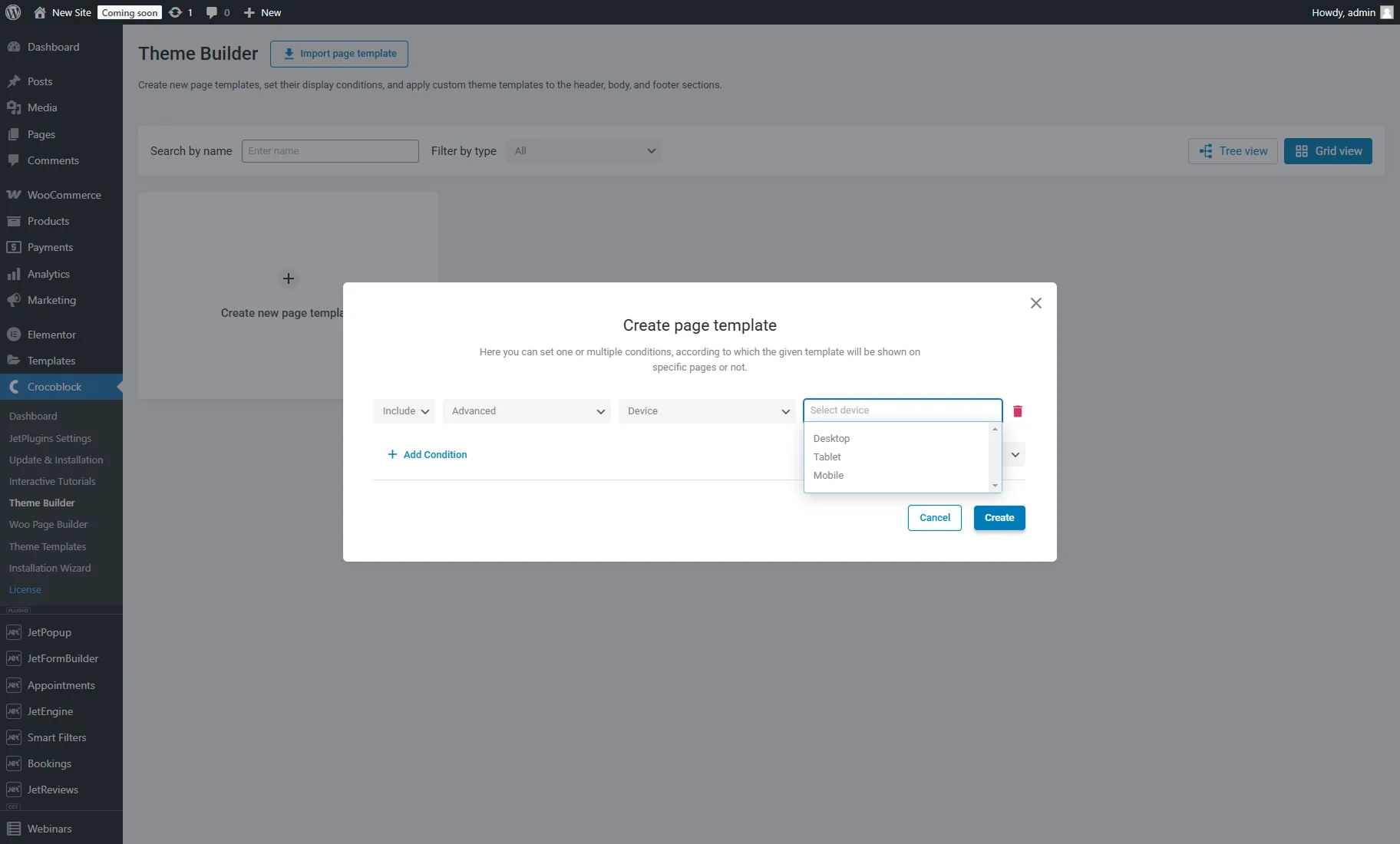
- Device — allows different page templates to be displayed for “Desktop,” “Tablet,” and “Mobile” views. More details can be found in the How to Create Responsive WordPress Page Templates tutorial;
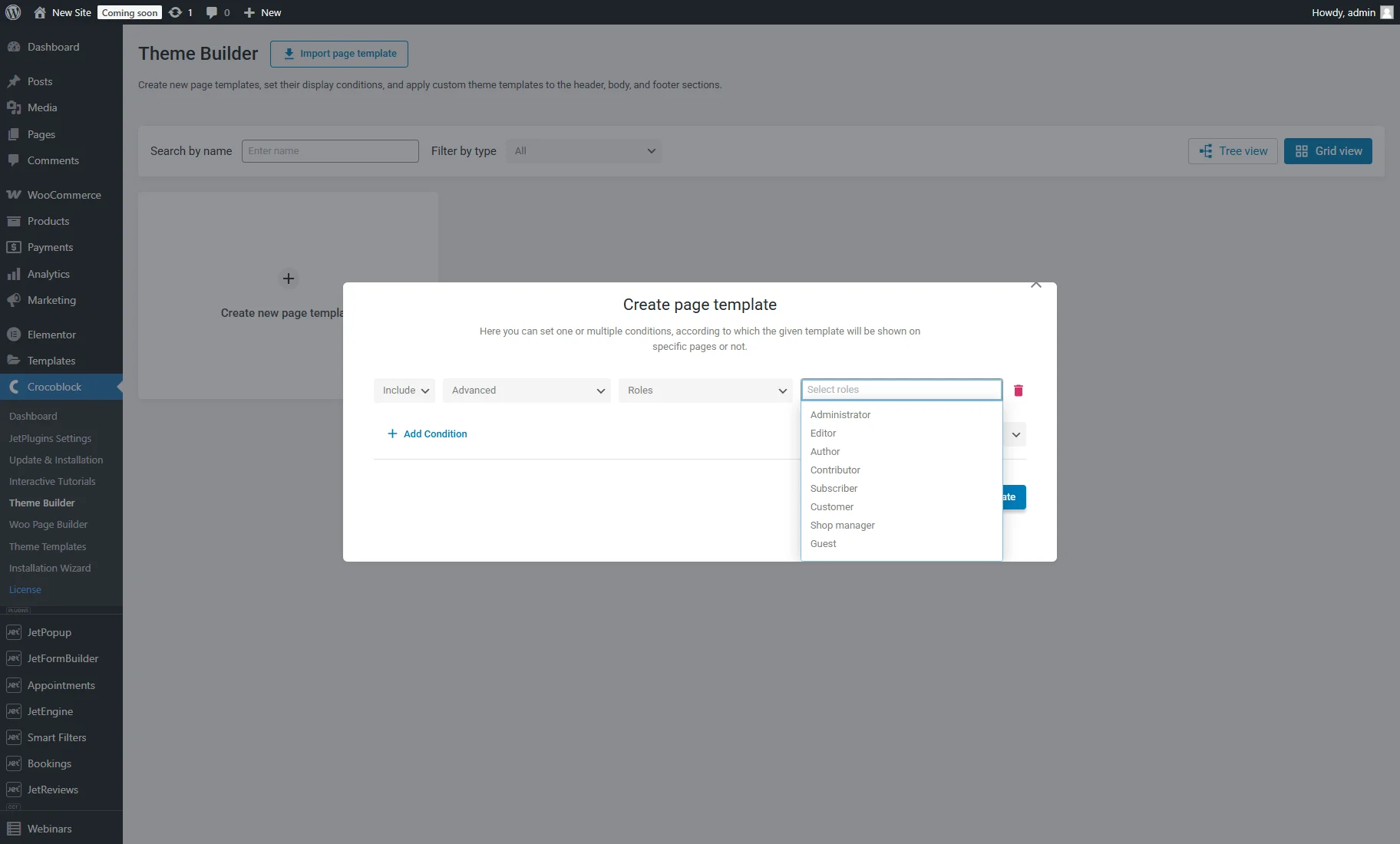
- Roles — displays different templates for different user roles, including those created with plugins for managing users, such as User Role Editor. The How to Create Page Templates for Different User Roles tutorial provides more details;
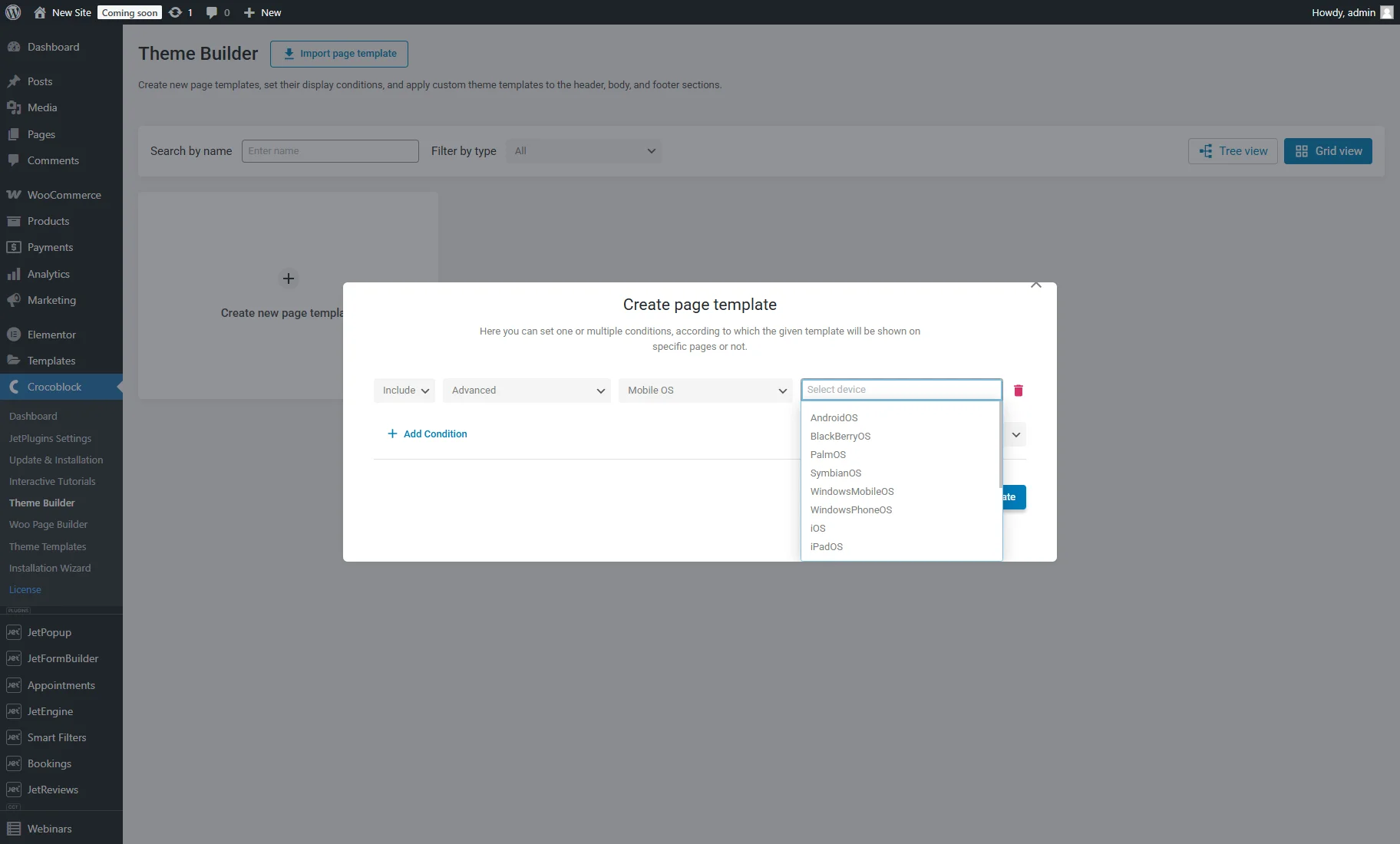
- Mobile OS — allows templates to be displayed based on the visitor’s operating system (Android OS, iOS, etc.);
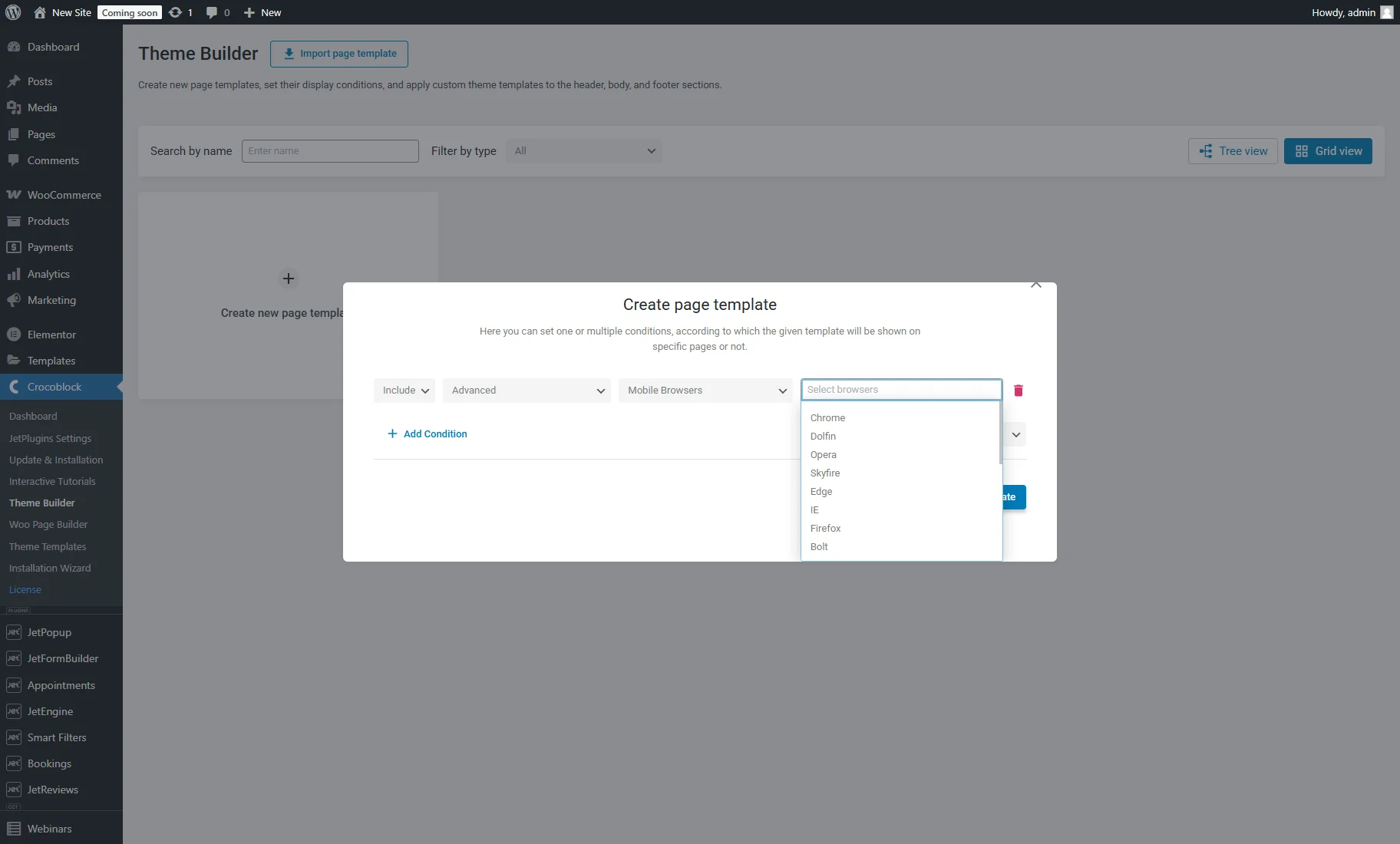
- Mobile Browsers — allows templates to be displayed based on the visitor’s mobile browser (e.g., Chrome, Dolphin, Opera, etc);
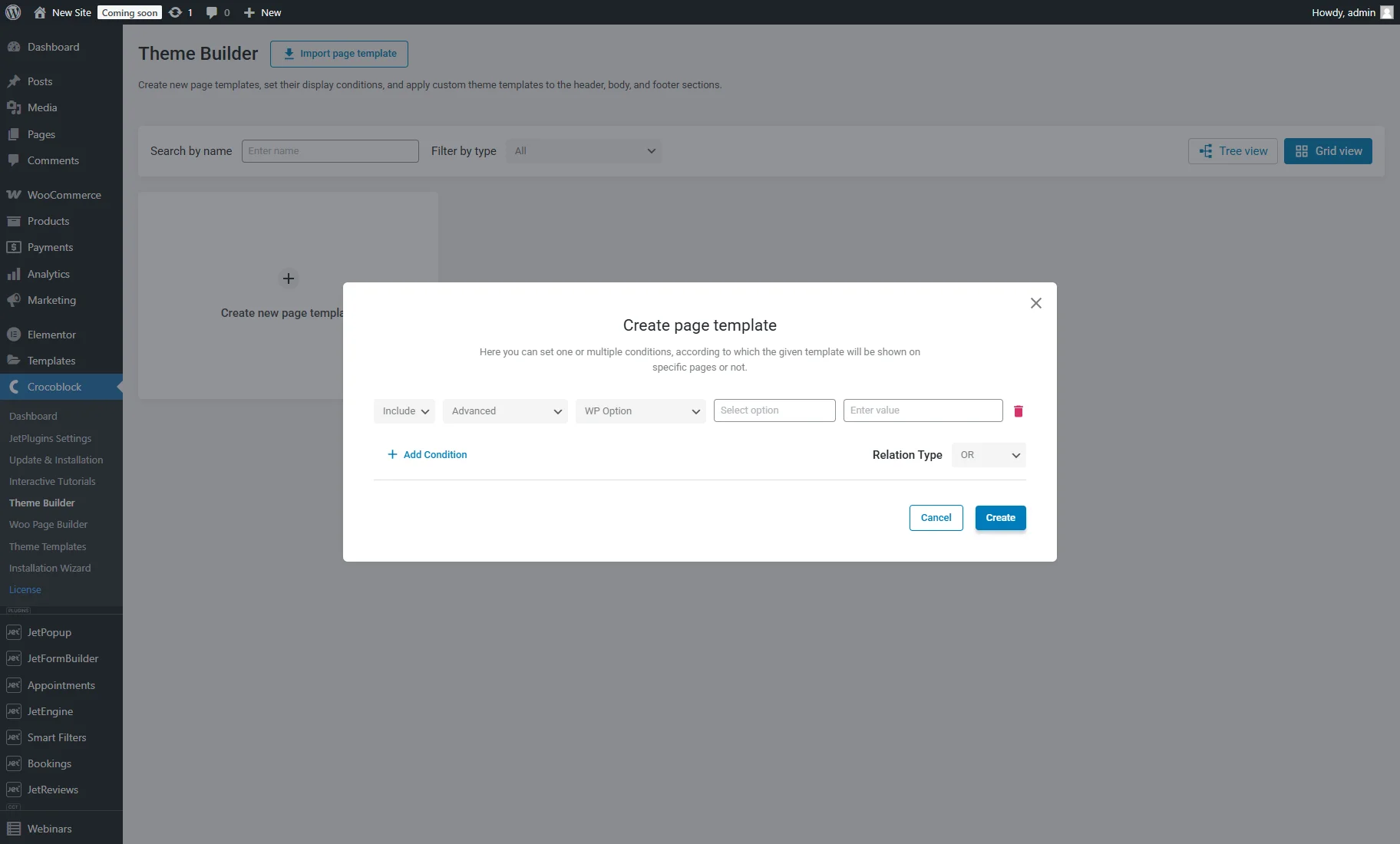
- WP Option — allows templates to be displayed on certain settings stored in the options table. For example, to show a certain page if users can register on the site, one can set such a condition: “Include,” “Advanced,” “WP Option,” “users_can_register,” and “1”.
WooCommerce
With the “WooСommerce” option, one can set the WooCommerce pages as the source.
Several conditions can be set by hitting the “+ Add condition” button above the first condition.
Also, conditions can be deleted by pressing the “trash” icon.
The condition settings will be saved by clicking the “Create” button.
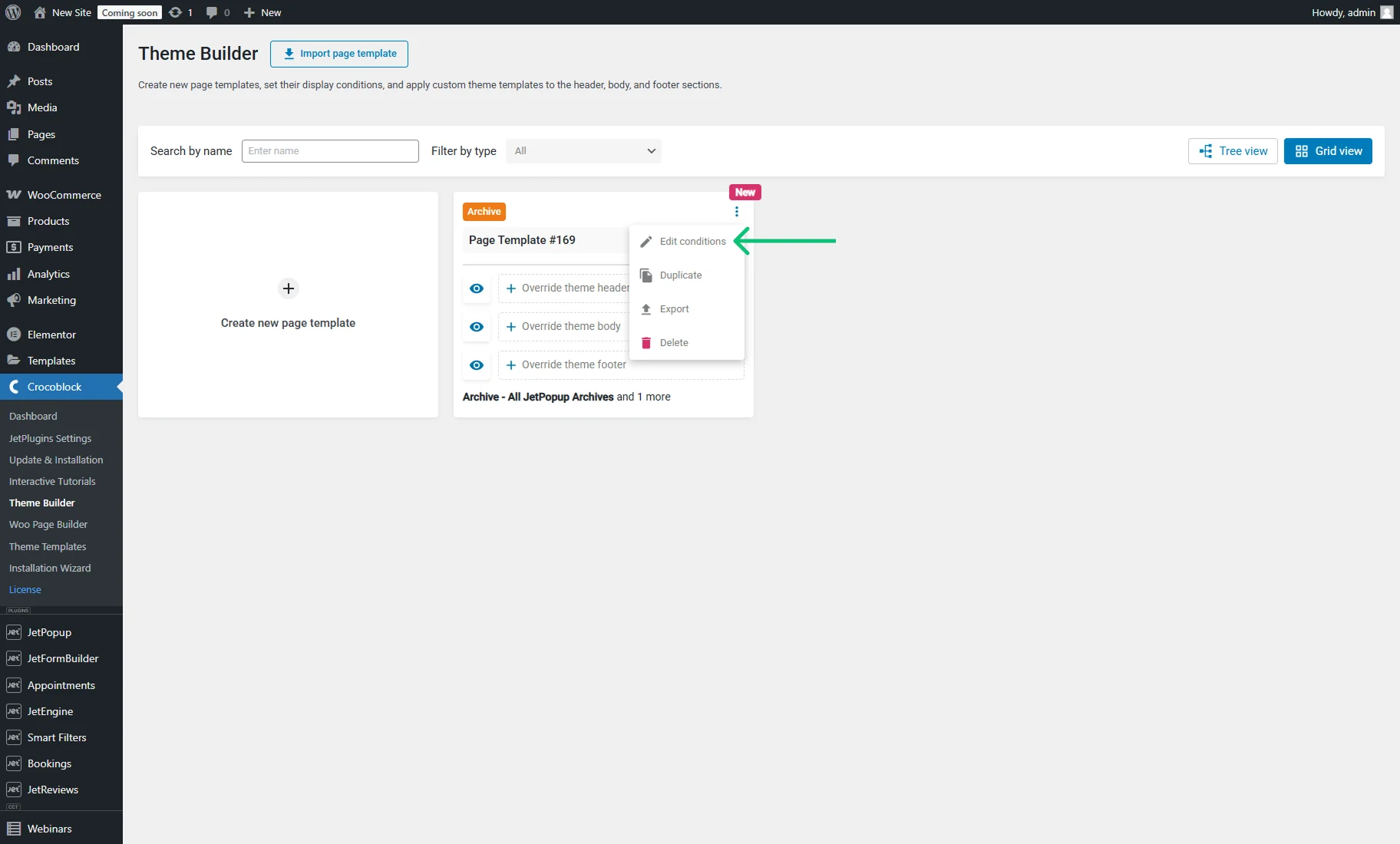
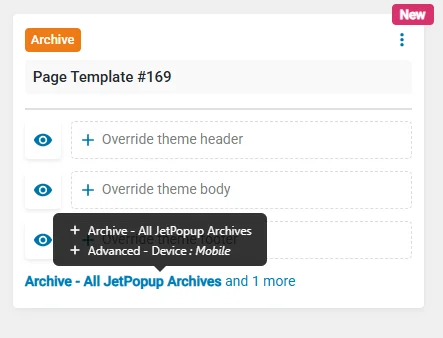
In the Theme Builder, the adjusted conditions are displayed at the bottom of the page template container.

Once the template is built, one can press the “threedots” icon and the “Edit conditions” button to open the conditions manager.
That’s all about the conditions for the WordPress page templates that can be set with the JetThemeCore plugin.