Displaying “New” Badge On Posts Published Within Last 5 Days
Learn how to create JetEngine dynamic visibility rules and custom queries for managing the visibility of widgets in a single post or listing template based on the post published date.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated
with the Dynamic Visibility module activated
There are two ways of creating a Dynamic Visibility rule provided by the JetEngine plugin to show such a badge only on posts that were published within the last N days. Let it be 5 days in our example.
This badge can be used in the Listing template for the needed post type or on the Single post page.
To learn how to create a Listing, proceed to the How to Create a Listing Template for Post Types in Elementor tutorial.
To discover how to create a Single page, go to the How to Create a WordPress Single Post Page Template tutorial.
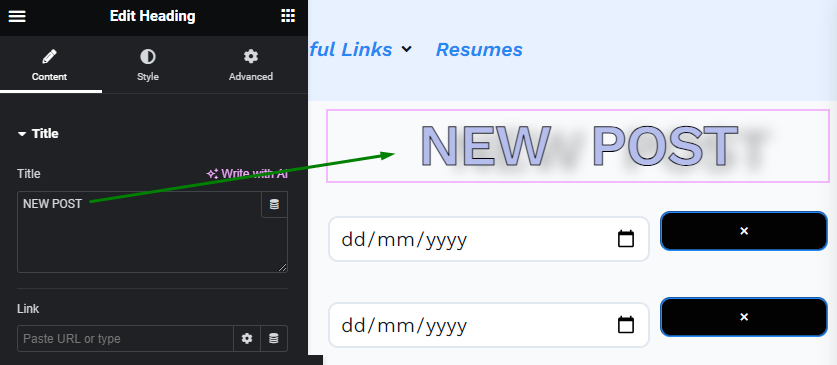
Open a Lishing or Single Post page in the Elementor editor.
The Heading or Text Editor widgets can be used for adding the needed text to be shown as a badge.

The First Dynamic Visibility Rule Example with Elementor Pro
Go to the Advanced settings tab of the widget and open the Dynamic Visibility tab.
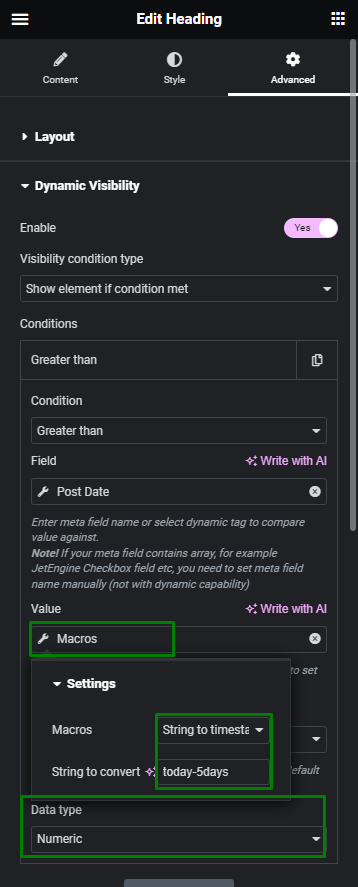
As a first example, the following Dynamic Visibility rule can be added.
We enabled the toggle and selected the “Show element if condition met” Visibility condition type and the “Greater than” Condition.
In the Field, click the coin stack icon and select the “Post Date” dynamic tag. In the “Post Date” settings, the Type should be set to “Post Published,” the Format needs to be “Custom,” and the Custom Format should be “U,” which stands for the Unix timestamp.
The post published date is required to be in the Unix timestamp to compare it with the value, which will be defined in the timestamp as well.

In the Value field, the “Macros” dynamic tag needs to be selected. From the Macros list, we picked the “String to timestamp” option, where the String to convert is “today-5days.” This value allows us to compare the post published date with a date within the range of the last 5 days and today.
Lastly, the Data Type should be set to “Numeric” since the timestamp value is a number of seconds.

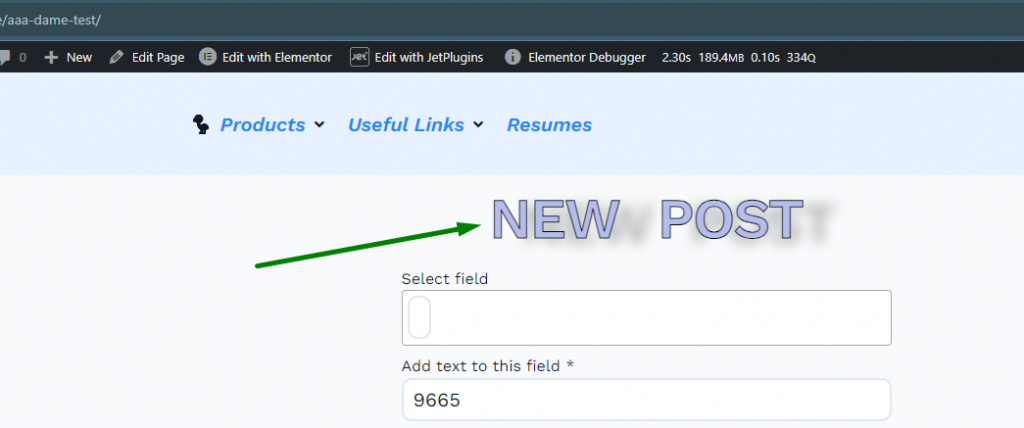
Now, let us check the result of this Dynamic Visibility rule on the front end.
A post has the 31.07.2023 (July 31st, 2023) published date. And we are writing these instructions on 02.08.2023 (August 2nd, 2023). This means the published date is within the range of the last 5 days to today, and the “New” badge should be shown on the front end.

When we check a post on its Single Post page on the front end, the badge is displayed correctly.

Let us also see another case when the badge is not supposed to be displayed.
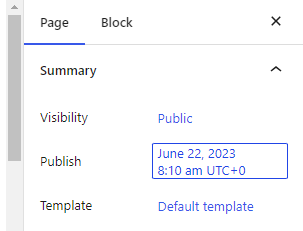
We edited the published date to be out of the date range set in the Dynamic Visibility Value. Let it be June 22nd, 2023.

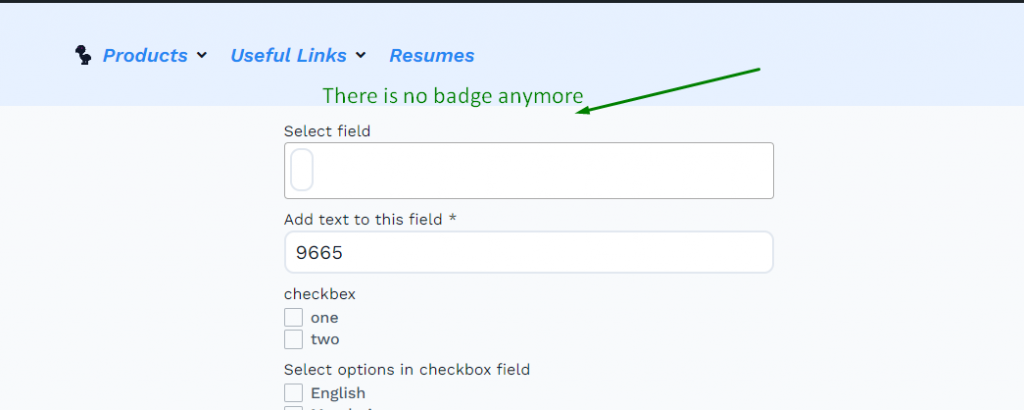
And the badge is hidden on the front end, which is also correct according to the set published date and today’s date.

The Second Dynamic Visibility Rule Example with Query Builder
The second way includes creating a custom query in the JetEngine Query Builder to check whether the current post on its Single page or in the Listing template has been published within the last 5 days to today.
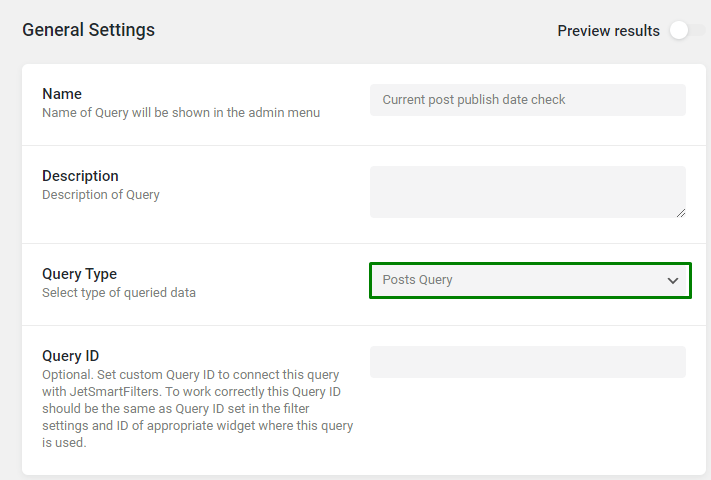
Proceed to the JetEngine > Query Builder tab and hit the “Add New” button. Name the query and select the “Post Query” Query Type.

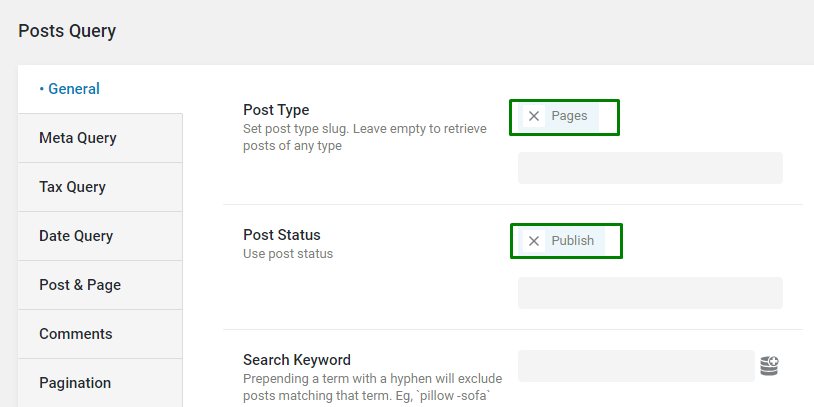
In the General tab, select the needed Post Type and Post Status.

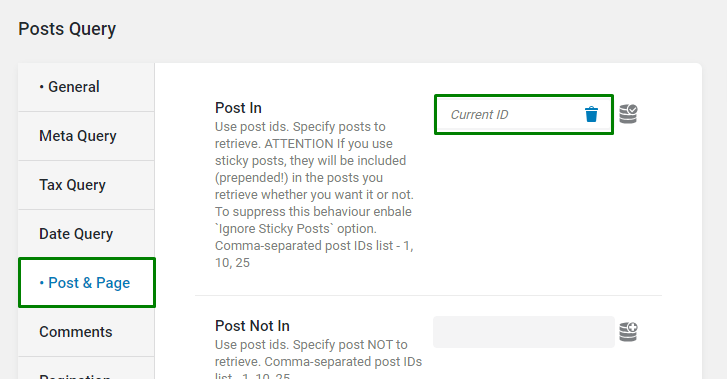
In the Post & Page tab, click the coin-stack icon near the Post In field and select the “Current ID” macro. It means only the current post date will be checked by the query.

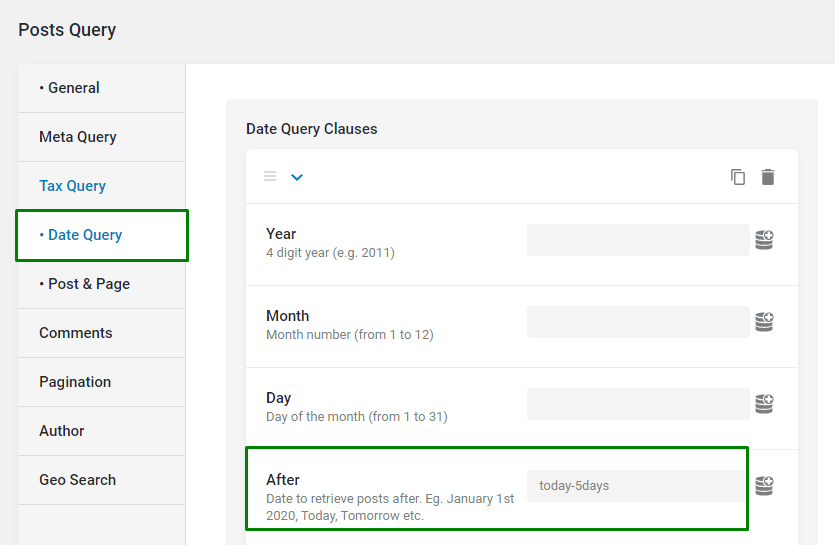
Next, in the Date Query tab, we hit the “Add New” button to add a Date Query Clauses and entered the ‘today-5days’ value in the After field. This will check whether the current post has been published within the last 5 days to today.

The custom query is completed and can be saved by clicking the “Add/Update Query” button.
We can return to the Listing or Single page in the Elementor editor and add a Dynamic Visibility rule to the “New” badge.
Go to the Advanced settings tab of the widget and open the Dynamic Visibility tab.
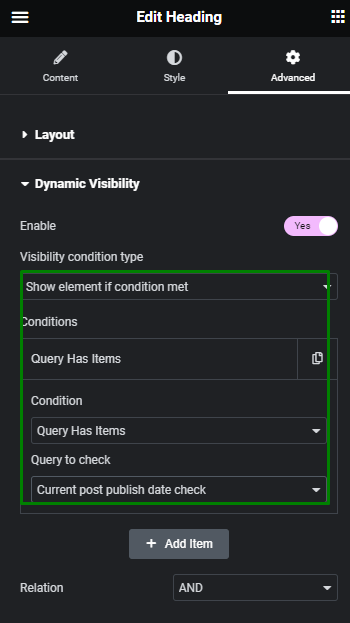
We enabled the toggle and selected the “Show element if condition met” Visibility condition type, the “Query Has Item” Condition, and the recently created query in the Query to check field.
You can now click the “Update” button and check the result on the front end.

That is it. Now you know how to create JetEngine dynamic visibility rules and custom queries for managing the visibility of widgets in a single post or listing template based on the post published date.