Adding Variation Swatches to JetWooBuilder Products Widgets
Create variation swatches to the JetWooBuilder widgets by using Variation Swatches for WooCommerce.
Before you start, check the tutorial requirements:
- Elementor editor free version
- WooCommerce plugin installed and activated
- Variation Swatches for WooCommerce Pro plugin installed and activated with added variable WooCommerce products
- JetWooBuilder plugin installed and activated
- Child theme activated
From this tutorial, you will learn how to add variation swatches to the JetWooBuilder widgets using the Variation Swatches for WooCommerce functionality.
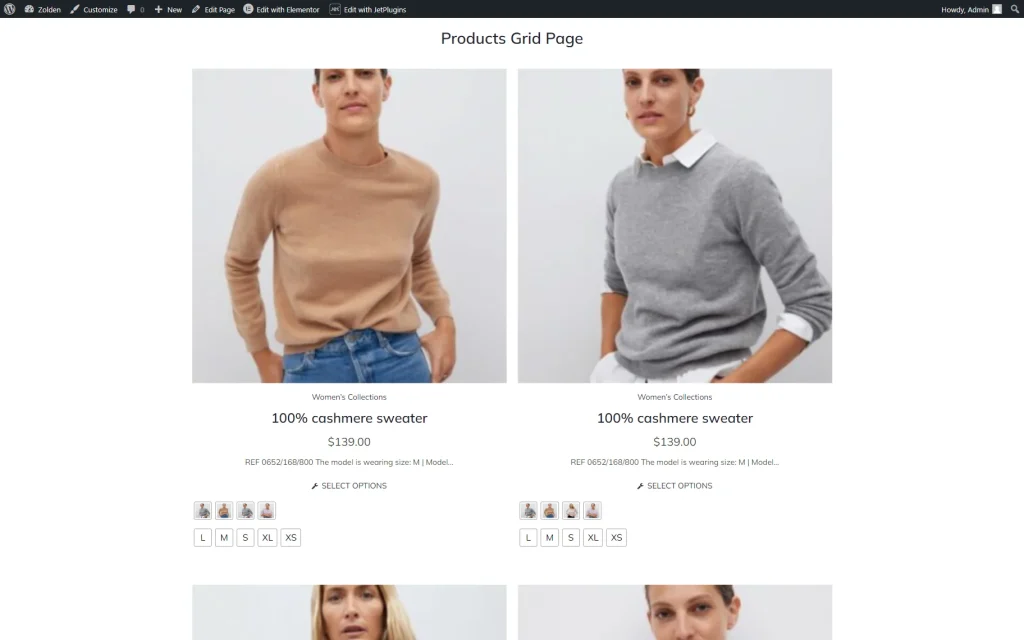
Adding Variation Swatches to the Product Grid
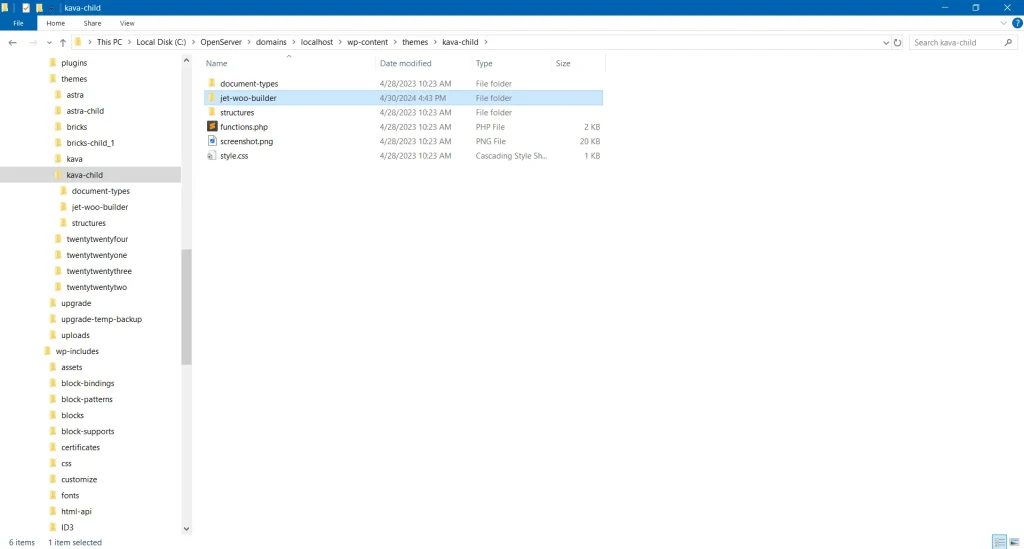
Find the folder with WordPress files on your PC. Go to htdocs > wp-content > themes > your child theme folder. Add a new folder and name it “jet-woo-builder.”
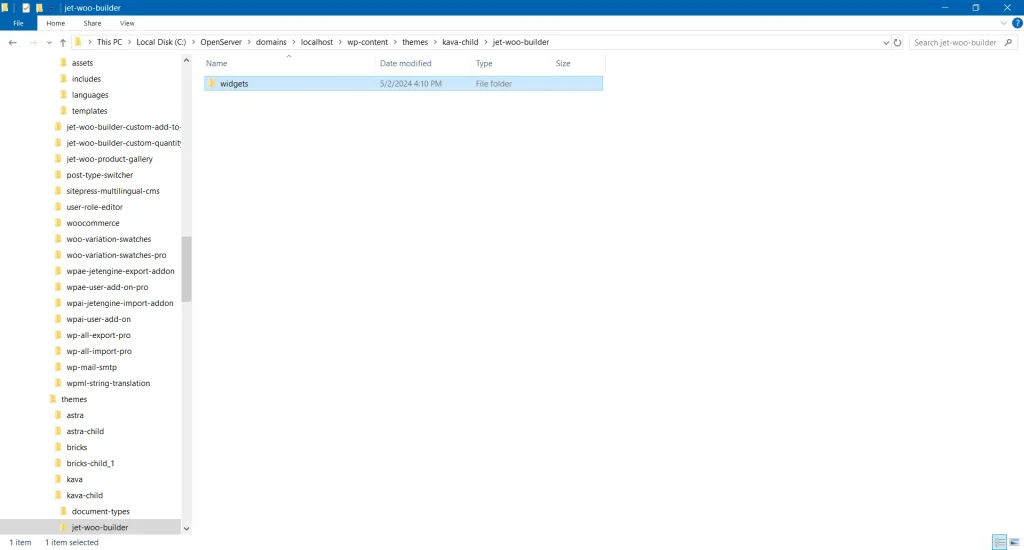
Move to the htdocs > wp-content > plugins > jet-woo-builder > templates and copy the “widgets” folder to the “jet-woo-builder” folder in the child theme’s folder.
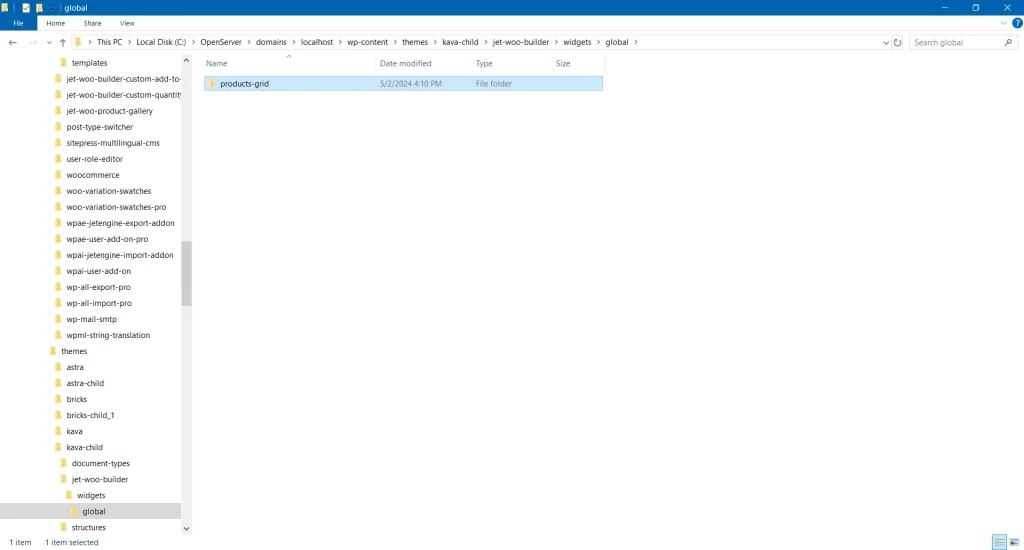
Open the jet-woo-builder > widgets. The necessary widgets are located in the “global” folder, so delete the rest of the folders.
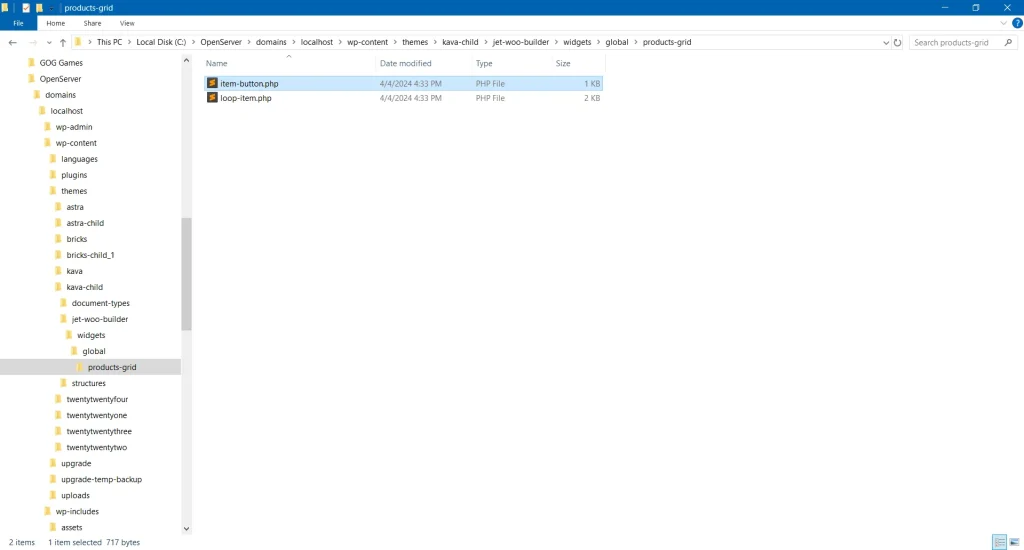
Open the “products-grid” folder and leave only the “item-button” and “loop-item” files.
Adding CSS Classes
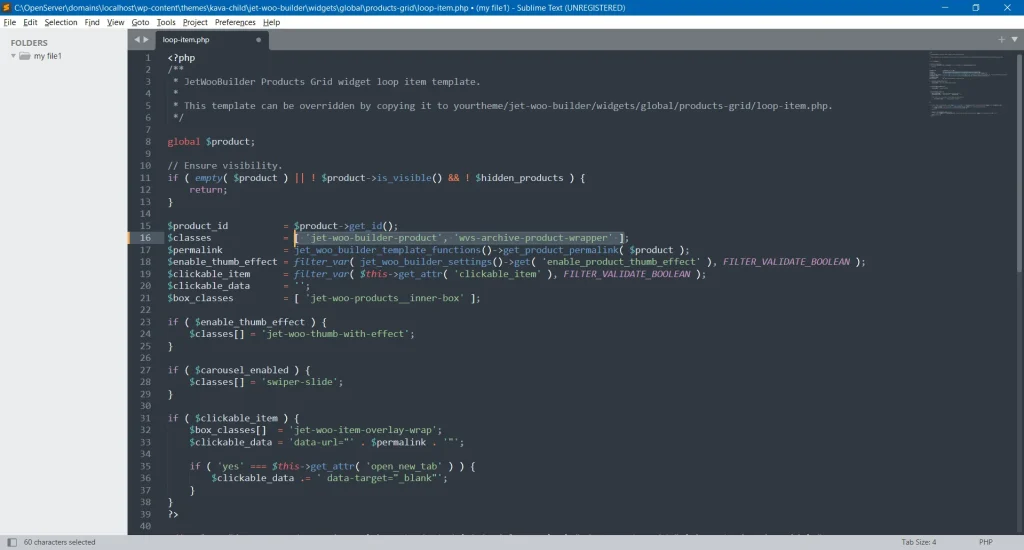
Open the “loop-item” file via Notepad, Sublime, or another code editor of your choice.
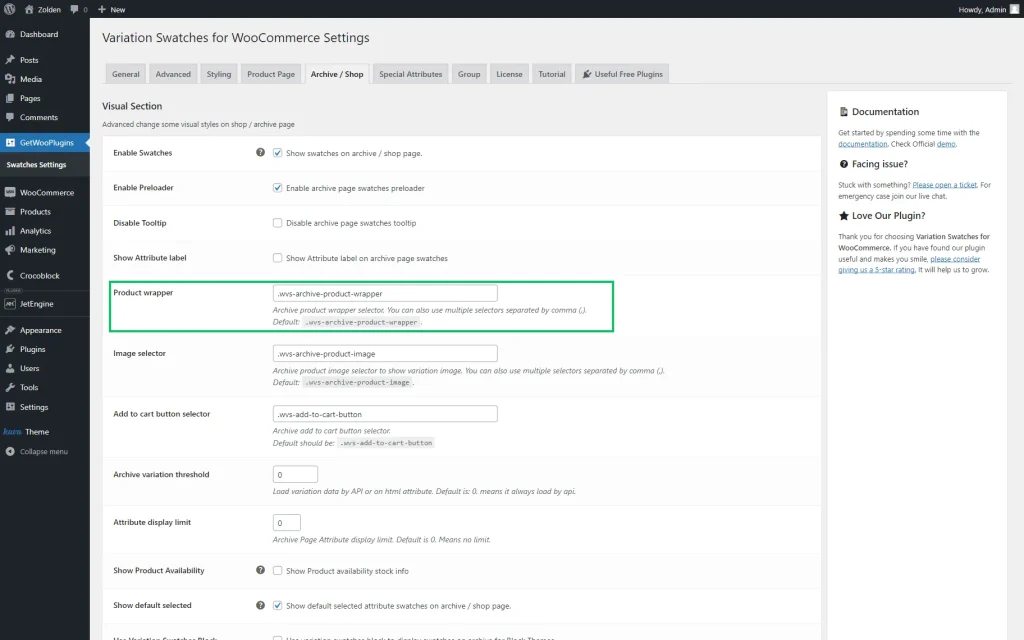
Before adding the class, check the needed one in the Archive / Shop tab of the WordPress Dashboard > GetWooPlugins > Swatches Settings directory. Here, you should find the Product wrapper field and copy its value.
Add the copied class to the “$classes” line:
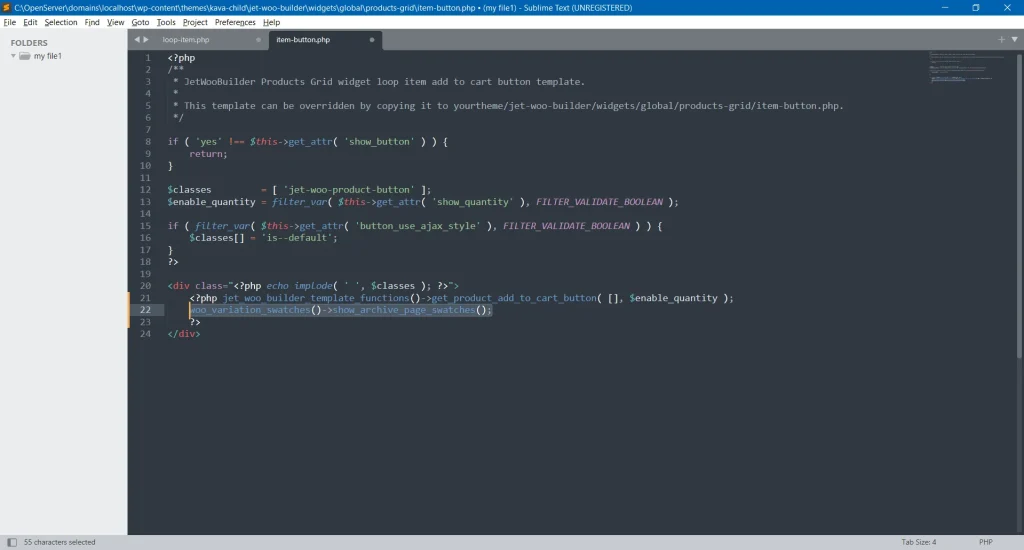
wvs-archive-product-wrapperSave changes, open the “item-button” file, and add this code to the “$class” block:
woo_variation_swatches()->show_archive_page_swatches();Don’t forget to save the code.
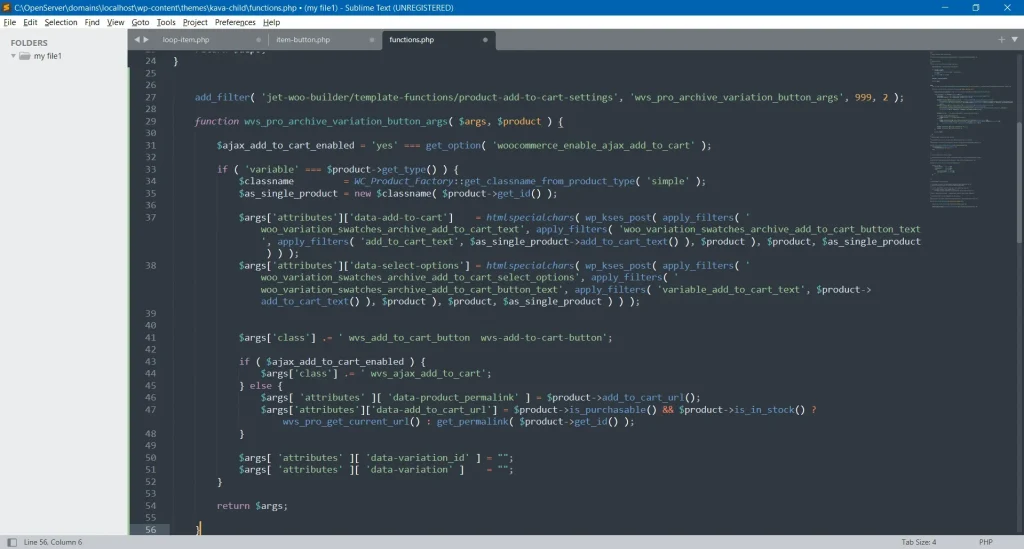
Adding a Code to functions.php
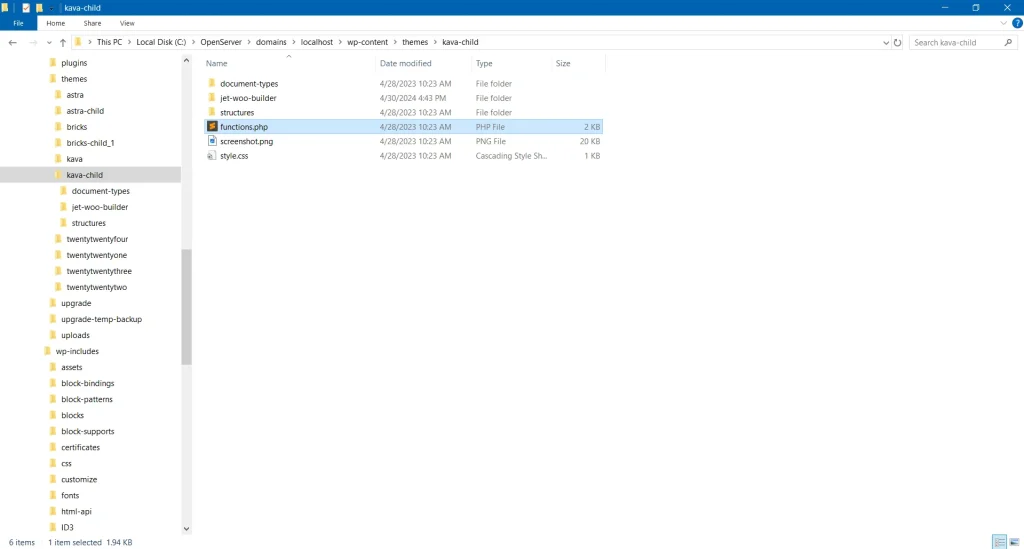
Turn back to the htdocs > wp-content > themes > your child theme folder. Find the “functions.php” file and open it via the editor.
Add this piece of code:
Save the file and proceed to the front end to check the Products Grid widget.
That’s all; now you know how to add variation swatches to JetWooBuilder’s widgets on your WordPress website.