Cannot Make the Submenu Full Width in the Mega Menu
How to get the submenu full width in the Mega Menu, i.e. the same as whole page.
Proceed to the WordPress Dashboard.
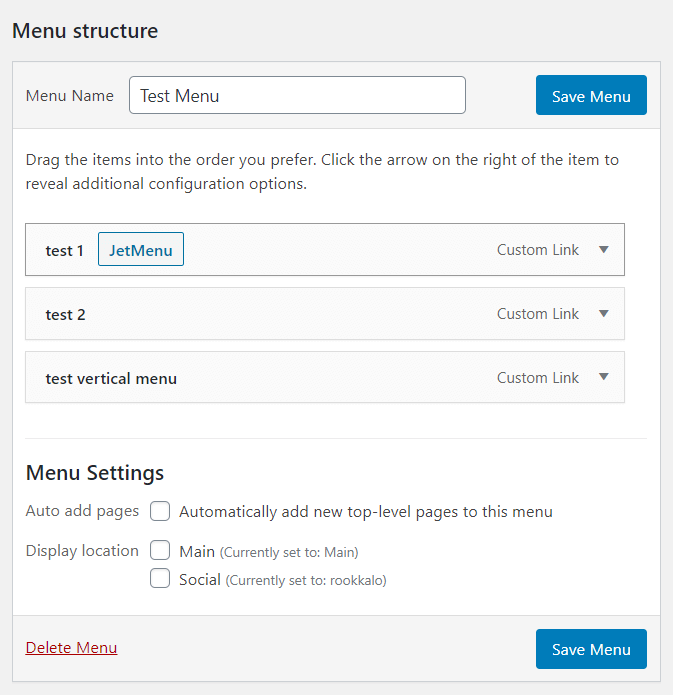
Go to the Appearance tab and click Menus.
Select a required menu, hover over the desired menu item, and click the JetMenu label.

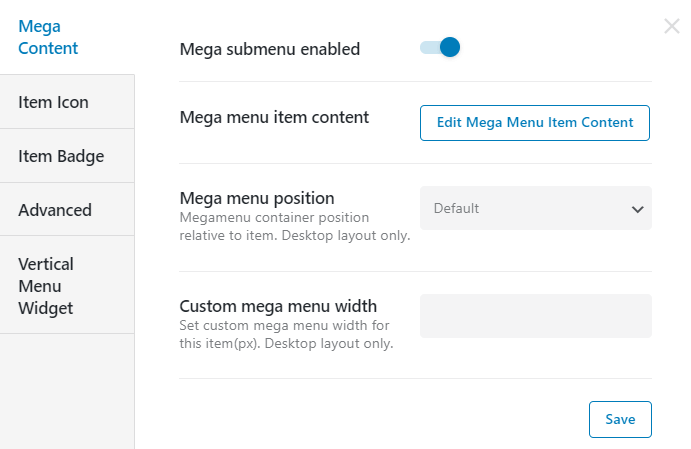
Once the window pops up, change over to the Mega Content tab and click the Edit Mega Menu Item Content button.

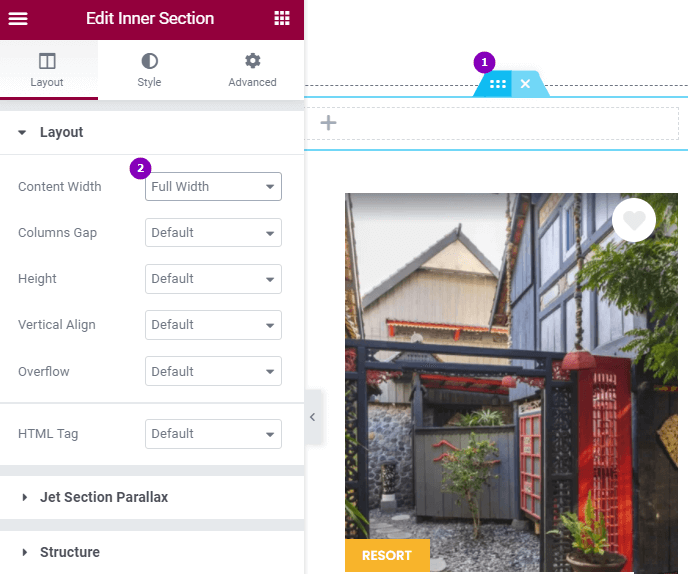
Editing in Elementor.In the Elementor Page builder, click the needed section, proceed to the Layout settings and choose the “Full Width” option for Content Width. Save the changes.

Go back to the WordPress Dashboard.Proceed to the JetPlugins tab. Here, click the JetMenu Settings.
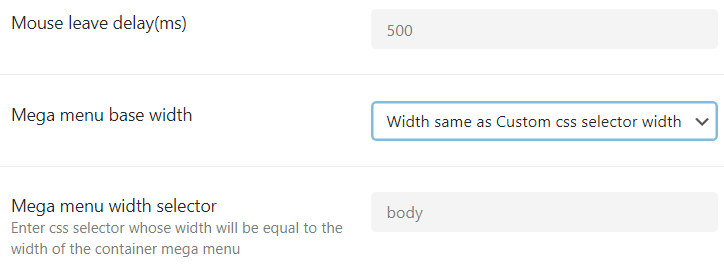
Click the Desktop Menu tab.Find the Mega menu base width field and choose the “Width same as custom CSS selector width” option. Below, enter the CSS selector body.

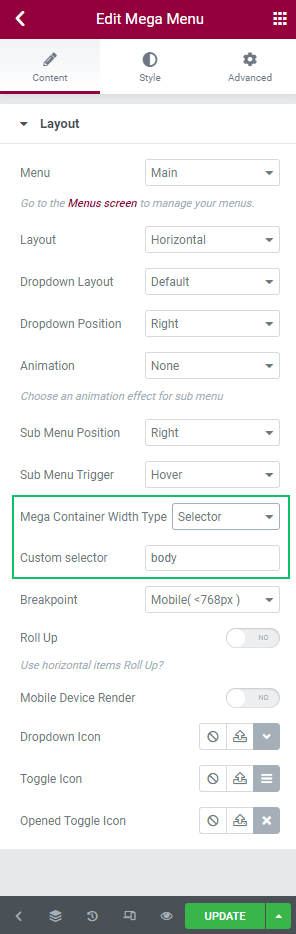
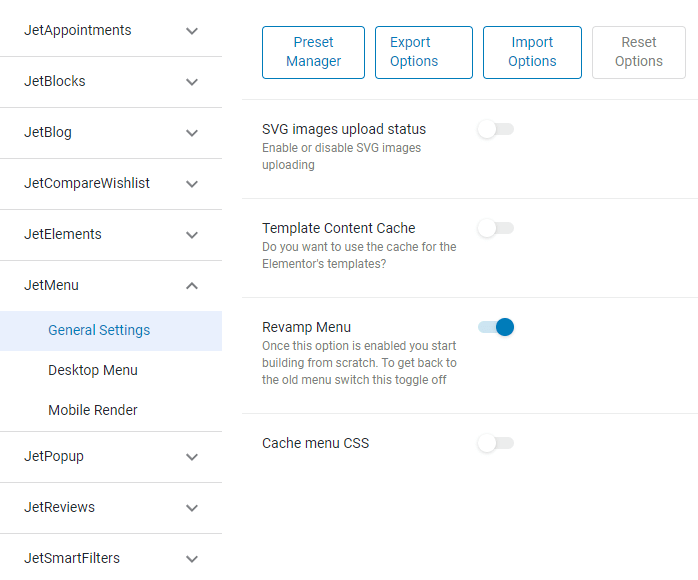
Be aware, if you enable the Revamp Menu option in the Crocoblock > JetPlugins Settings > JetMenu > General Settings tab you can set the Mega menu base width only with the Mega Menu widget settings.

Proceed to the Elementor editor and click to edit the Mega Menu widget. Select the “Selector” option in the Mega Container Width Type field of the Layout tab. Below, enter the CSS selector body.