Cannot Make the Shop Template Full Width
How to stretch the Shop template to full width?
It can be easily done via the Customization window. However, for different website templates, it is done differently.
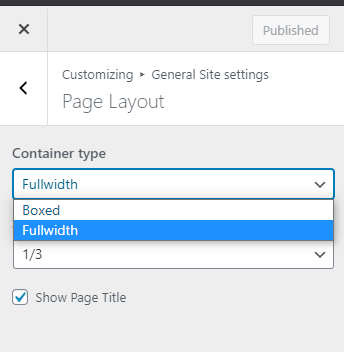
Kava
Open your WP dashboard and go to Appearance > Customize. Proceed to the General Site Settings > Page Layout. In the Container type drop-down menu, choose the “Fullwidth” option.

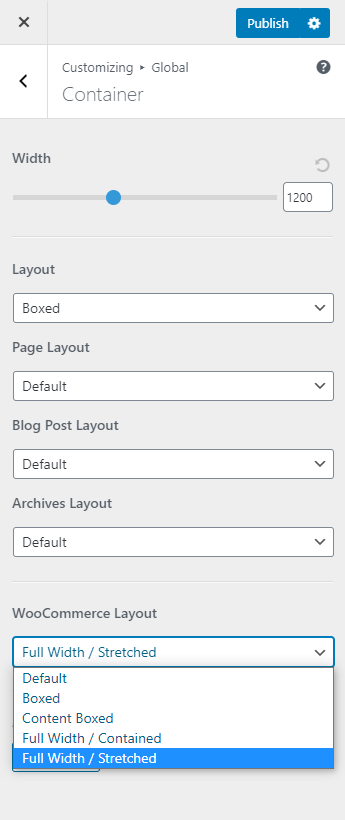
Astra
Open your WordPress dashboard and go to Appearance > Customize. Move on to the Global > Container. In the WooCommerce Layout, select the “Full Width / Stretched” option.

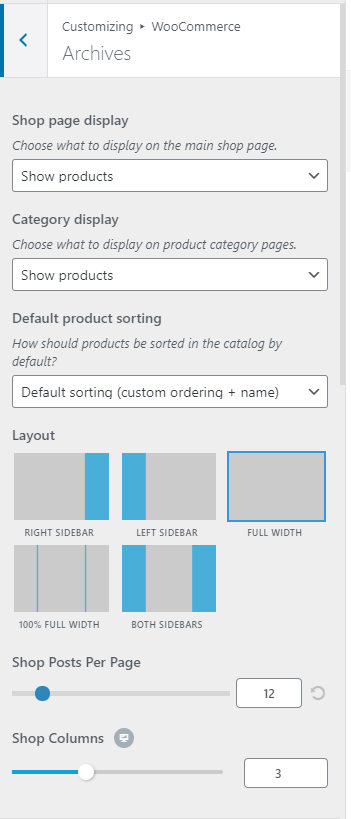
OceanWP
Open your WordPress dashboard and go to Appearance > Customize. Afterward, navigate to WooCommerce > Archives. In the Layout section, choose the Full Width variant.

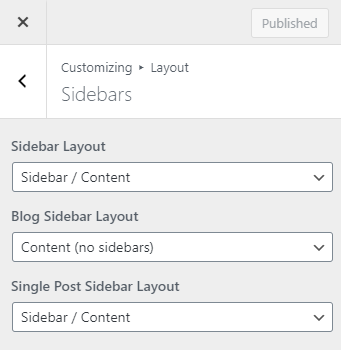
GeneratePress
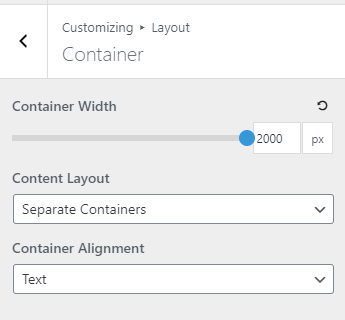
Open your WordPress dashboard and go to Appearance > Customize. Proceed to Layout > Container. Set the Container Width slider to the max value or the width you need.

Now you have to get rid of the sidebars. Go to the Layout > Sidebars and choose the “Content (no sidebars)” option in the Blog Sidebar Layout drop-down list.