JetEngine. Tudo para conteúdo dinâmico
year

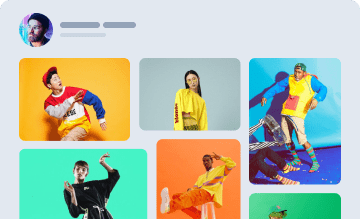
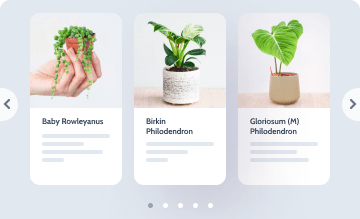
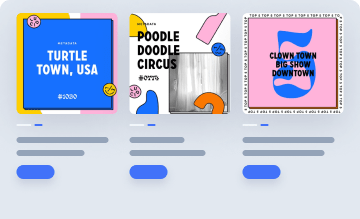
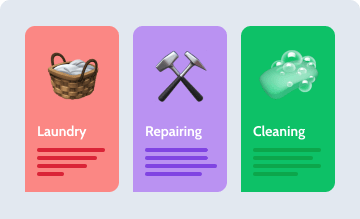
Construir seções de conteúdo e torná-las pop







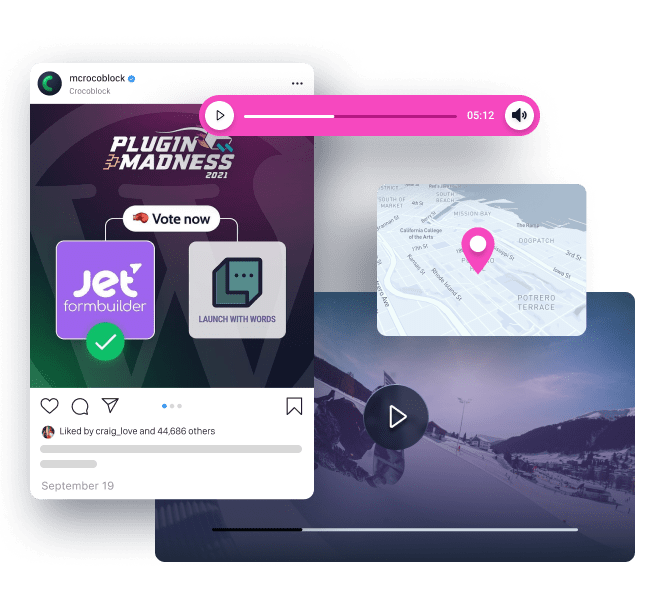
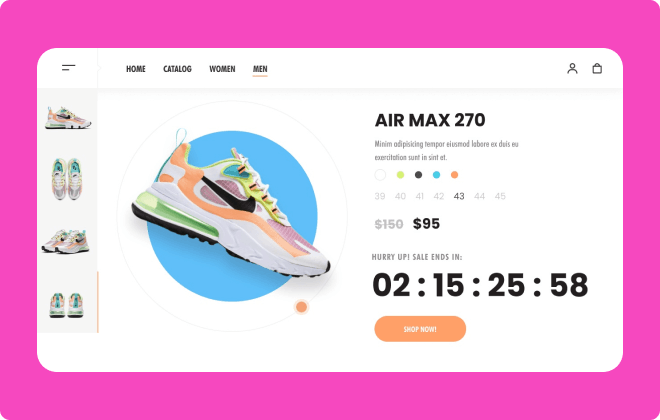
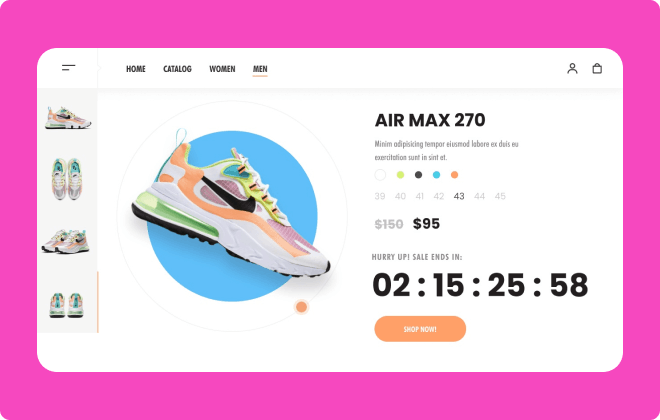
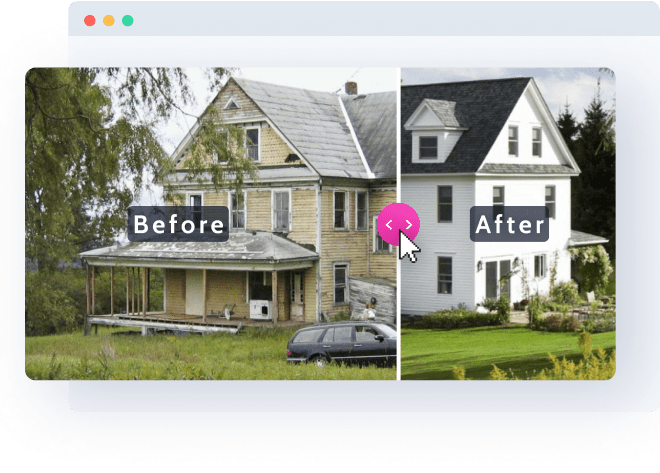
Posts, imagens e vídeo
Esqueça o conteúdo estático. Usar widgets interativos
Deseja aumentar o envolvimento na página web? Use os cartões interativos Elementor, imagens e outros widgets para tornar os componentes de conteúdo mais clicáveis e com possibilidade de rolagem.

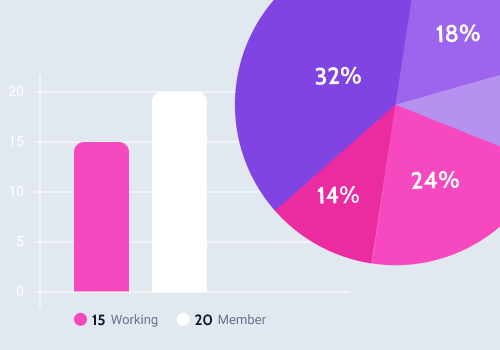
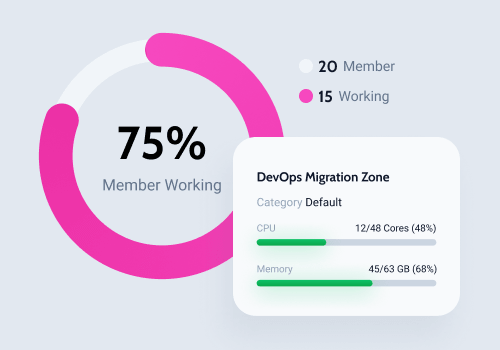
Mostrar dados numéricos complexos
Pie Chart & Bar Chart
Exibir valores numéricos por proporções através de um gráfico circular ou ilustrar a importante comparação de dados nos gráficos de barras.

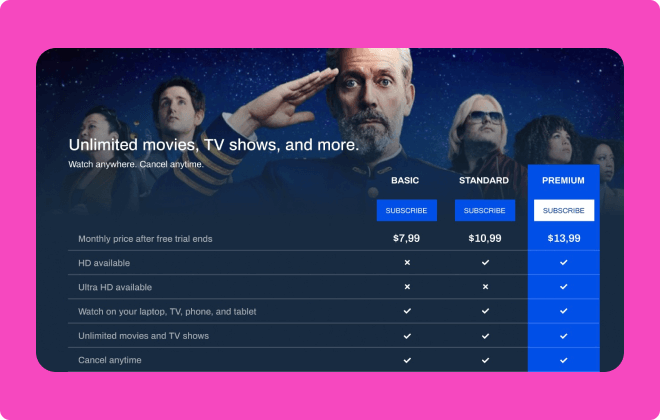
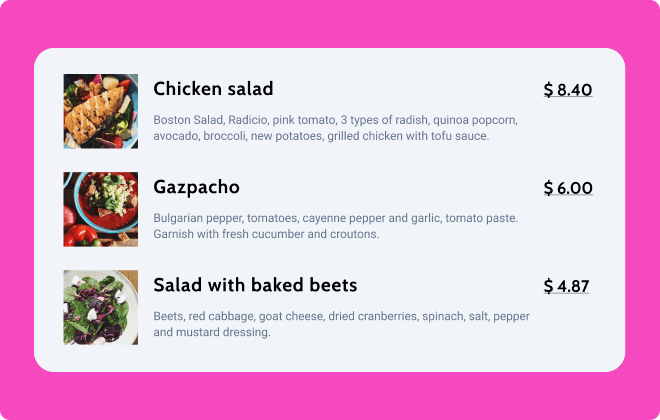
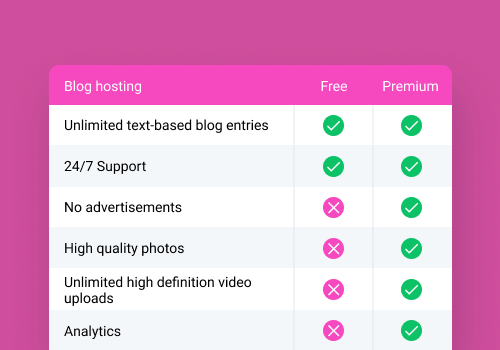
Responsive Tables
Coloque qualquer conteúdo nas células,
linhas e colunas da tabela para adicionar o horário/lista às páginas da Elementor-built.

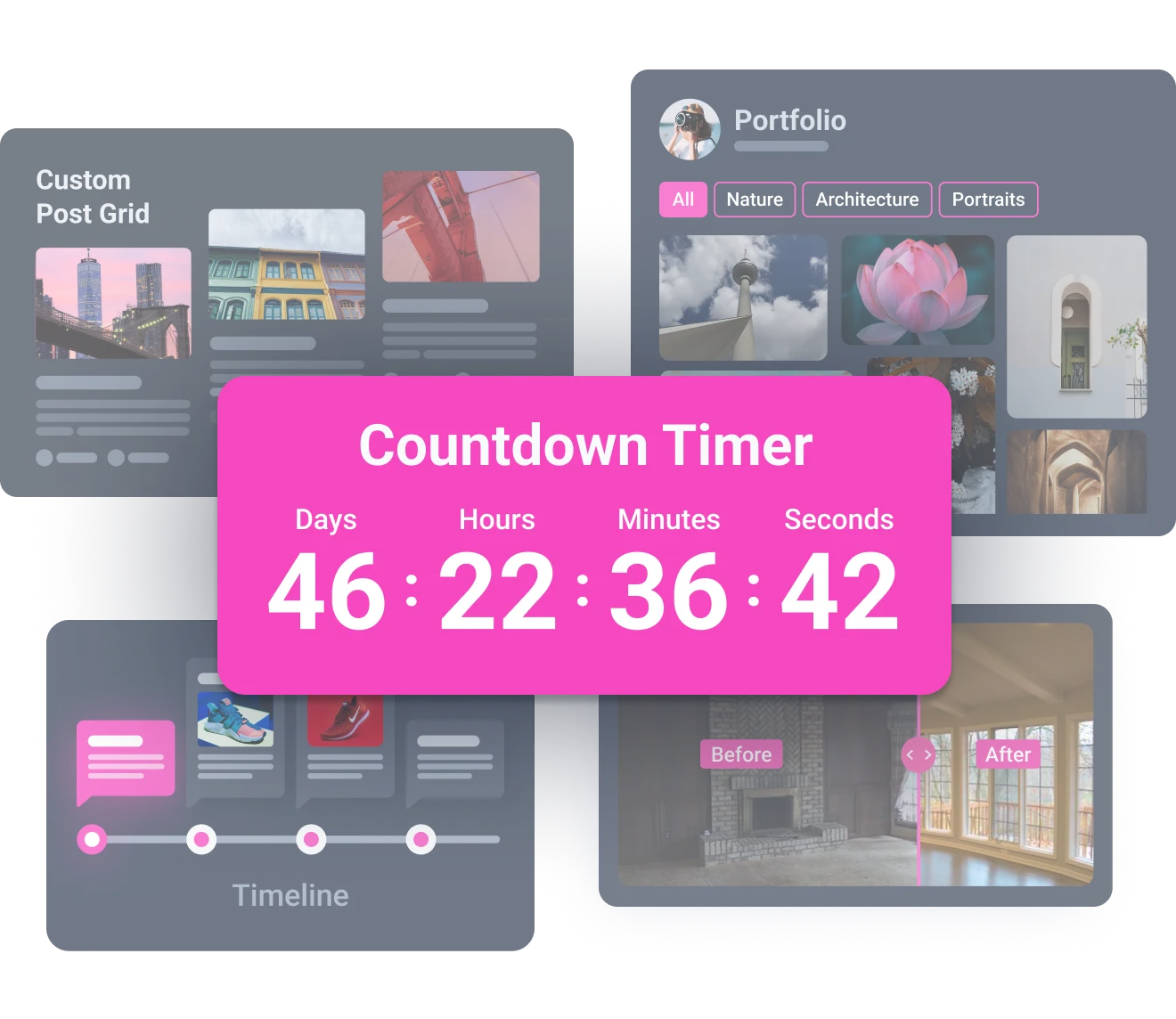
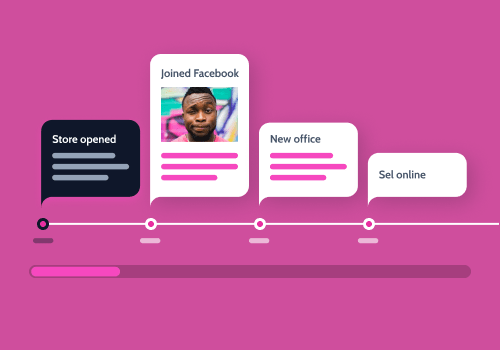
Vertical & Horizontal Timeline
Adicionar vertical/horizontal timelines
à página e exibir eventos, projetos e roteiros cronologicamente.

Progress Bar & Circle Progress
Indicar o progresso através de uma animação básica da barra de progresso ou usar uma animação de movimento circular para mostrar o progresso.

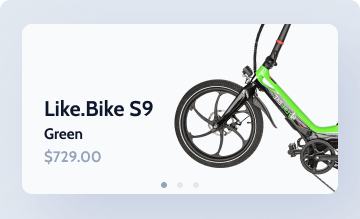
Adicionar crachás WooCommerce
RECENTLY VIEWED

BEST SELLERS

SALE

TOP RATED

Watch For Other JetElements Features
and Latest Developments
Regular Updates
-
Support for YouTube ShortsAbility to display YouTube Shorts in the Video Player widget2.7.0Sep 27, 24
-
GDPR option for Vimeo Video PlayerA do-not-track URL parameter for Vimeo videos in the widget2.7.0Sep 27, 24
-
Elementor compatibilityUpdated compatibility for the version 3.262.7.2Dec 10, 24
Descubra 44 Elementor JetElements Widgets
Choose Subscription
garantia de devolução de 30 dias
ano
- 45 widgets included
- JetElements plugin
- 1-year product updates
- 1-year Zoom сhat support
ano
- 150 widgets included
- 21 JetPlugins
- 1-year product updates
- 1-year Zoom сhat support
For more details on the Subscription proceed to the Pricing page