HotSpots Widget
Part of JetTricks
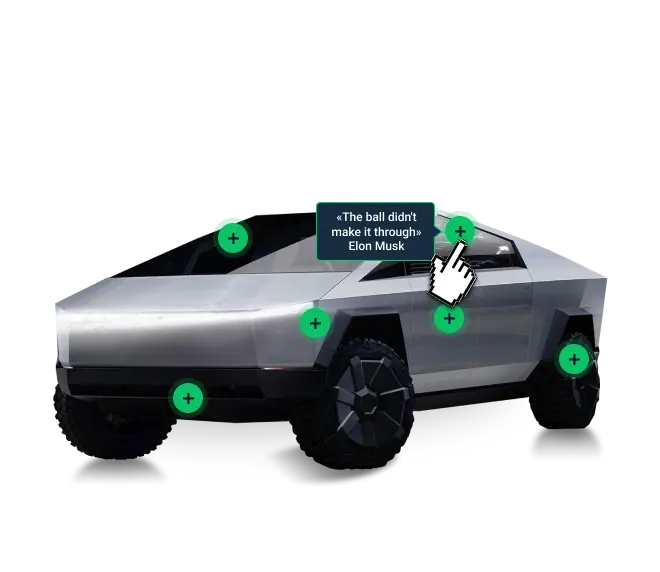
Add attractively-looking markers to website images with the Hotspots widget. Style them easily to underscore the noteworthy information.
year
year

Use Elementor HotSpot Widget for all Types of Projects
Hotspot Everything!
Tag locations, eCommerce products, people, objects, you name it! HotSpots are perfect for user onboarding and when you want to offer more info to visitors without interrupting their website journey.
How to Create a Responsive Image with HotSpots
Choose an Image. Add Hotspots and Tooltips
Decide what image to apply, how many hotspots to place on it, what content to display in the description and what links to attach. Each image will be responsive by default, so no worries - it will look good across all devices.
Customize Tooltips and Apply Animation
Tooltips are perfect for adding more contextual information. Find the best way to display them. Top, bottom, right or left and simply choose the way for showcasing and needed animation effect.
Design Hotspots Using Dozens of Style Settings
It is time to play with shapes, fonts, and colors. Style up tooltips and hotspots according to your vision to make them even more attractive.
Choose Subscription
30 days money-back guarantee
year
- 150 widgets included
- 21 JetPlugins
- 1-year product updates
- 1-year of Zoom & Chat support
For more details on the Subscription proceed to the Pricing page