The battle has begun: there are more and more people who love block themes for full site editing and those who prefer the good old classic WordPress template structure and page builders. Both parties really have something to say. But the only thing we cannot ignore here is that site editing is something revolutionary, and block theme times have well and truly arrived.
Table of Contents
Block Theme and Types of WordPress Themes
The structure of block themes is fundamentally different from the classic ones, that’s why the WordPress 5.9 update featuring the full site editing was not like most other updates when the existing functionality was simply extended – this time, block themes came with a different theme structure.
But before talking about it, let’s clarify the topic of naming the WordPress themes. There’s a big confusion around the terminology, and the WordPress team even had to conduct a dedicated discussion before version 5.9 to make some clarifications. So, there are four types of WordPress themes:
- classic;
- hybrid;
- block;
- universal.
Classic themes
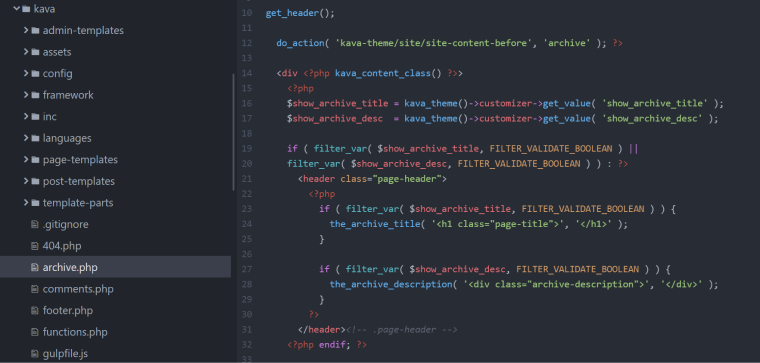
We all know classic themes very well – they have been around throughout WordPress’s history. They have a classic template structure based on PHP templates, where HTML is mixed with PHP snippets.
We can see main templates in the theme folder, like index.php, singular.php, archive.php, and others. Also, additional templates and template parts can be placed separately in child folders. There can be a different quantity of such templates and template parts, but the main principle remains the same.
Classic themes use customizers, widgets, and menu setting pages (while block themes don’t have them).

Hybrid themes
Such themes are more on the classic side but adopt some features of block themes. Their distinctive one is theme.json which consolidates all the style settings that come from different origins (core, theme, user) in one place, so they all can be customized in the block editor, and each block can be individually customized. At the same time, it allows enqueueing only the necessary styles on the page. It also gives more control to the developer; for example, they can easily leave only certain font styles and color palettes for the client because they might mess up the design if too big a list of options is there in the customizer.
There can be other features, even full site editing, but it’s called “hybrid” because it combines all kinds of variations of classic mixed with block theme types.
Block themes
NOTE
“Block themes” means the same as “themes, fully editable with Block Editor.” But they should not be confused with different kinds of so-called “block-based” themes released some years ago, which actually don’t support SE but use blocks to a greater extent than most of the classic ones – such themes are hybrid ones.
Block themes were introduced in January 2022 with the WordPress 5.9 version. Of course, experimental block themes existed much earlier. But since that release, a block theme became a default WordPress theme after the installation.
So, what is a block theme?
We all know Gutenberg, now Block Editor, right? It’s almost always used for editing posts, even if you use page builders for pages.
Its main building element is a block, and when using Site Editor, we assemble a page from blocks, filling the blank post “canvas” to get something meaningful on the front end.
Now imagine that the whole website, from header to footer, including menus, widgets, and sidebars, is one large post editable with Block Editor. It is exactly what the block theme is. It operates with patterns, reusable blocks, and templates. You can edit each page, post, or custom post type individually, modifying the header, footer, and other sections for this particular page or post.
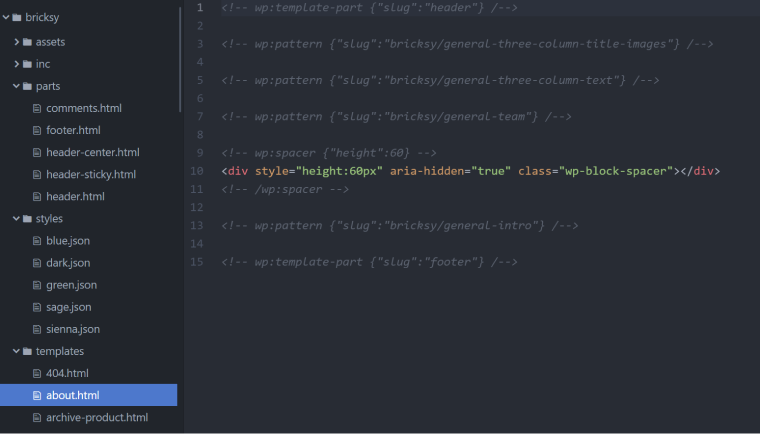
Block themes don’t use traditional customizer, menu, and widget setting dashboards because you modify them directly for the particular template. Also, it doesn’t use a classic template hierarchy or PHP templates. Instead, it has just a few PHP configuration files, but the templates are HTML files with Block Editor markup and styles stored in JSON. However, the custom (user-made) templates are stored in a database.
The file structure looks like this:

Does it mean that it needs different plugins and a totally different approach to deal with the new theme structure? Actually, not – because what supports Gutenberg (Block Editor) will work here, including the Crocoblock JetEngine and other plugins.
Some developers feel very excited about block themes; others are a little skeptical. But everyone agrees on stating the fact that block themes’ future entirely depends on the development and advancement of Block Editor. As of 2025, plenty of things still must be done to get close to the classic themes’ functionality and flexibility. Of course, I’m talking about the best representatives (because there are some bad apples in a bunch). Yet, block themes are already amazing for many websites. They are lightweight and give the freedom to edit each and every part of them without any HTML, CSS, or PHP knowledge.
Universal themes
Such themes are more at the concept stage now because we are still anticipating the next steps of block themes’ evolution (but they exist already, e.g., Emulsion and others). As the name suggests, universal themes should combine both block and classic themes features. For example, they are supposed to keep customizer, menu, and widget dashboards while making it possible to use a full site editing functionality.
The idea of universal themes was born because there’s a logical question:
“What if I build a website today based on the classic theme, putting effort and time. But later I will be eager to enjoy all the features of the full site editing – so, do I have to rebuild my whole website?“
Because block themes still need some work to be done, there’s a need to have a bridge between classic and block ones. And universal themes are supposed to become such a bridge. The problem is that it’s not so easy; it requires a lot of effort and time. So, probably, only the most popular themes will invest in such a challenge.
Free WordPress Block Themes You Will Enjoy
In contrast to classic themes that showcase their page templates, block themes demonstrate their patterns and color schemes, as well as the number of premade template parts. Also, the number of HTML templates may vary, and, of course, other features.
If you want to see all the free themes available in WordPress’s official directory, simply choose “site editing” in feature filters on Appearance > Themes > Add new page.
Greenshift

Greenshift is a free block theme, the main strength of which is the plugin that extends it by adding many customization options. There are a lot of blocks, and they are beautifully organized. You can also import individual premade patterns or blocks as a code.
This plugin adds a reusable block section to the dashboard, but it’s only the beginning because the unique feature here is that you can convert each of those blocks into shortcodes and use them anywhere on the website, even with page builders.
Another cool thing is that columns can be easily turned into carousels for scrolling on mobile devices.
This theme also offers Pro add-ons for complex animations, WooCommerce, dynamic content, etc. Actually, you can fetch dynamic content anywhere with the help of JetEngine, but the animation feature is very useful for an engaging website.
Spectra One

This theme also comes with a builder plugin, which adds a lot of functionality. The free version offers 34 blocks (that you can switch on and off), and more advanced features become available in the premium package. For instance, the cheapest plan, called Spectra Pro, gives access to animation effects, a pop-up builder, a loop builder, dynamic content features, and more premium blocks. The pricing ranges from $86/year for one website. Plus, they offer a lifetime subscription.
The theme has responsive controls, a bunch of settings for better performance, and a Coming Soon mode. You can hide page titles, make headers sticky or transparent, or disable them and the footer for certain pages.
Spectra offers a big design library with full websites predesigned for you, as well as just patterns and wireframes. And one more thing about this theme is that it’s made by the Astra team, which adds even more credibility.
Nettiz

Nettiz is a theme that is part of the Gutenverse ecosystem. Still, this particular theme is interesting thanks to its very pronounced design style and additional templates available, so you can just use this flat/block/nostalgic styling out-of-the-box. And, of course, Gutenverse offers a multitude of well-crafted blocks, pop-up and form builders, and many settings, as well as the mini customizer and a classic menu editor, making the theme pretty much universal.
Gutenify Template Hub

Talking about themes that create an ecosystem (and rely on the block-styling plugin), I should mention this theme, which comes with the Gutenify plugin. And, as the name suggests, this is not one theme in terms of design and templates; there are 26 free demo themes that you can import, plus another 64 available in the Pro plan.
In addition, it creates a new post type – template, which is available from the dashboard. You can organize them in categories and reuse them while editing pages or posts.
However, this theme really makes you purchase a Pro plan because the number of blocks and settings is quite limited in a free version.
Catch FSE

This theme has 15 templates, 15 block patterns, and nine template parts. It also has a customizer for changing the website name and home page and adding custom CSS. There are one- and two-column and WooCommerce templates.
Bricksy

This theme has 13 templates and six template parts. Also, Bricksy offers a lot of beautiful patterns sorted by topics: travel, fashion, wedding, general, and blog, as well as patterns for header and footer. It has great editing options; overall, this theme feels very nice and easy to use.
Tove

This theme is designed for cafes and restaurants but can be customized for any purpose using full site editing. It has five default templates and three template parts but offers over 40 patterns for any purpose nicely categorized in the editor, so it’s very easy to find the pattern you want to use.
Frost

This theme is created by the WP Engine team and is being actively updated. There are eight default templates, three template parts, and over 45 patterns. It uses a very minimalistic black-and-white color scheme that, of course, can be easily modified.
FAQ
The term “Gutenberg themes” may refer both to block themes or sometimes to hybrid or even classic themes optimized for using Gutenberg as the main or only editor.
While classic themes use many various tools, including Gutenberg, block themes’ growth and progress are entirely connected to Gutenberg’s evolution and features.
Yes, they are very easy to edit if you are familiar with Gutenberg. But still, some time is needed to switch to another logic if you are used to classic themes interface.
Summary
There are two main types of WordPress themes: classic and block (for full site editing). Classic themes can be optimized for using the block editor and site builders. Block themes for FSE, on the other hand, don’t make much sense if used with page builders.
Classic themes have been around for ages; they use a classic template structure and have thousands of plugins created particularly for it and its logic.
Block themes are a new thing; they fully rely on the WordPress block editor and its development. They offer full site editing, which is a great feature and advancement. For many websites, the functionality it offers now is entirely enough. But for many, a lot of features still need to be added.
However, now developers are making tremendous progress in creating block plugins for full site editing, and such plugins are actually becoming the core engine of the themes, adding blocks, styling options, and much more. That’s why, in many cases, block themes are not about the themes per se but about such plugins, most of which can be used with other site editor themes.
For now, let’s see what the future will bring. 🧐



