The question about which builder to choose is as old as the hills. And often, there are doubts about whether or not to use Elementor builder. Because the new age has come, is it obvious we maybe should switch to the Bricks builder?
Let’s compare those two builders’ key features and qualities; I will talk about Elementor Pro, not the free version, when comparing functionality.
Table of Contents
- Pricing
- Beginner (and Client) Friendliness
- Conditional Logic
- Third-Party Add-Ons and Integrations
- Template Library
- New Features and Updates
- Performance
- The Number of Widgets/Elements
- Bricks is a Theme, Elementor is a Plugin
- Which Builder to Use?
- Elementor vs. Bricks FAQ
- Wrapping Up
Pricing
The situation here is twofold. On the one hand, Bricks has no free version at all, but Elementor does. But Bricks should be compared more with Elementor Pro because such features as dynamic data or loops are simply not available in a free version. On the other hand, if you compare Elementor Pro and Bricks prices, Bricks has a clear advantage here because of its lifetime plans. Let’s compare:
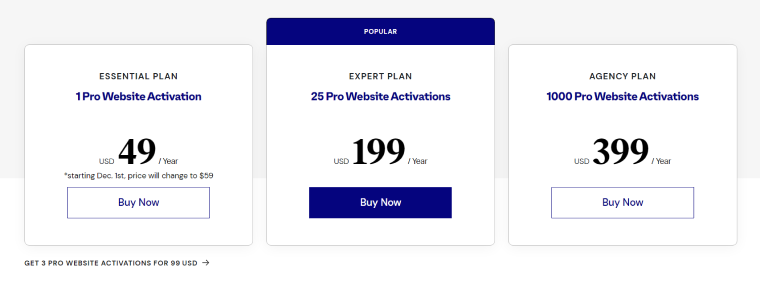
- For Elementor Pro, you will pay $49 per site per year. You will pay $199 for 25 websites as a freelancer with some clients. And $399 for 1000 website activations.

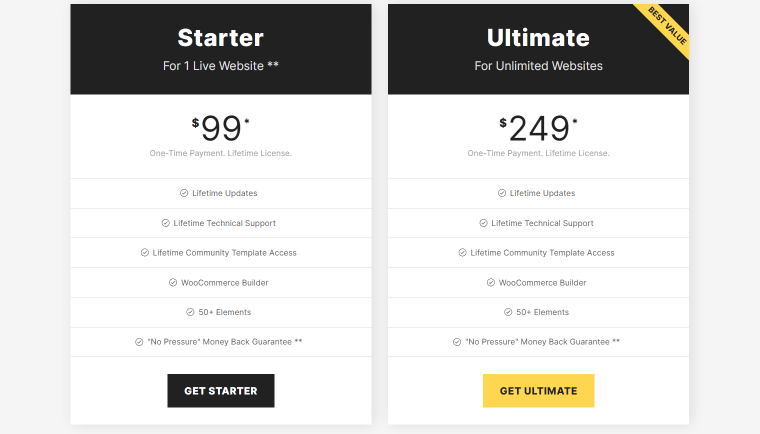
- For Bricks, you will pay either $99 for one website or $249 for unlimited, but just once because they sell a Lifetime plan.

So, for those who don’t want a free builder, Elementor will be a great option, even if the free version doesn’t have some important functionality. But for those who appreciate Bricks’ performance, dynamic data functionality, and flexibility, their pricing is a godsend.
🏆 And the winner is: Bricks (but it depends).
Beginner (and Client) Friendliness
Elementor offers a very visual and beginner-friendly interface, even for creating quite complex structures, such as loops. While with Bricks, you have to know CSS well, even if you will not write lines of code, but to customize styles, you should understand what you are doing. In Elementor, on the other hand, many things come by default.
For example, displaying a loop in three rows is a very simple task in Elementor; all the settings are intuitive. But to get the same result in Bricks, I had to create a structure of flex blocks and set up particular CSS properties to parent and child DIVs to make it work: calculated width, different flex directions, flex-basis, flex-grow, etc.
If you hand off a website to the client, they can easily add or modify blocks in Elementor (probably after some instructions), but they will definitely not learn CSS for doing the same using Bricks. Freelancers or agencies should consider this fact because it means additional amends.
🏆 And the winner is: Elementor.
Conditional Logic
While conditional settings for templates are quite equal in both builders, when it comes to individual blocks’ conditions, Bricks is the indisputable leader. Every little detail can be conditionally rendered, which means incredible flexibility. By the way, if you use Elementor, you can significantly extend its missing functionality when it comes to conditions by using JetThemeCore or/and JetWooBuilder.
🏆 And the winner is: Bricks.
Third-Party Add-Ons and Integrations
It’s obvious which one is the winner here. Elementor has been there since 2016; Bricks was initially released in 2021. It has the whole ecosystem around it, there are tons of plugins made specifically for Elementor, and almost every marketing, business, analytical, payment, and other instrument offers integration with Elementor, which Bricks can’t boast of, at least at this moment.
🏆 And the ultimate winner is: Elementor.
Template Library
Even free Elementor offers some templates for sections and pages, not to mention plenty of them in PRO. Add to it a lot of third-party libraries, and we get a tremendous collection.
Bricks also has a library, but it’s made by the community, which means that not all templates are professional. Also, the number of them is incomparably less.
🏆 And the winner is: Elementor.
New Features and Updates
In this scene, Bricks is simply the undisputed leader. While for Elementor, with its vast community, tons of requests, and a huge history, it takes many months to release things like flex container or loop builder, and they are still (as of November 2022) in Beta, Bricks comes up with all of it included in the 1.3.7. release. And their development speed is beyond praise. Moreover, they have a public roadmap and a suggestion board.
Of course, Elementor is a big fish, so it needs more time for any maneuvers. Still, it’s good to remember that we live in a fast-paced WordPress world.
🏆 And the winner is: Bricks.
Performance
Performance is one of the major reasons why Bricks website builder has so many fans. It’s really well-optimized, and it’s easy to get the 100 performance score without making any effort (of course, it strongly depends on installed plugins, especially those having big libraries, such as WooCommerce).
To check and compare how each of the builders influences the site’s performance, I’ve created two websites on the same hosting, same plan, and with the same content and functionality.
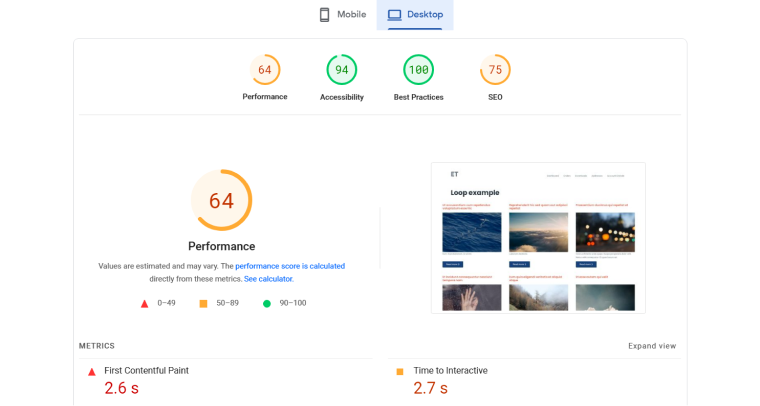
The first one has Hello theme and Elementor Pro installed with all the performance optimization settings (such as Optimized DOM Output or Improved Asset Loading). Also, I’ve installed the Essential Addons plugin and activated half of its widgets, All-in-One Migrate, and Duplicate plugins. WooCommerce is also there. The site has nine dummy WooCommerce products and 20 dummy posts with feature and content images. The only page I’ve created with Elementor is a front page with a post loop.
This is what Google Pagespeed Insights has for this website:

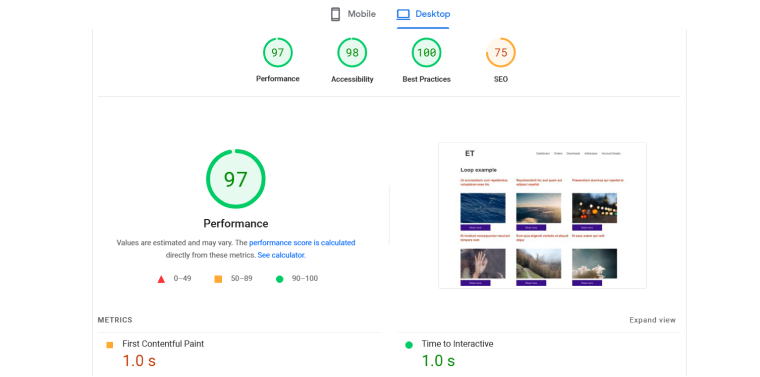
Now, let’s check the situation with Bricks. I use exactly the same content and plugins, but instead of Essential Addons, I’ve installed the Max Addons plugin for Bricks. Here is the result:

🏆 And the ultimate winner is: Bricks.
The Number of Widgets/Elements
Elementor has 31 basic and more than 66 PRO widgets (including 24 for WooCommerce). Plus, countless additional widget kits as part of third-party add-ons. Such (many of them free) add-ons can extend even the free Elementor to the level that you will get all the imaginable widgets.
Bricks offers 57 elements, plus 21 for WooCommerce. As of now, there are just a few third-party add-ons to add more to it (and half of them are not free and cost more than the builder itself). So, the difference is obvious.
Well, Bricks’ authors encourage users to create custom elements, and it’s not that difficult, considering the clear structure and dedicated files for each element. However, still, you have to be a developer to do that.
🏆 And the winner is: Elementor.
Bricks is a Theme, Elementor is a Plugin
If you want to use some particular features of a certain theme, you can’t do it with Bricks because it’s a theme itself. While with Elementor, you can combine both.
At the same time, the fact that Bricks is a theme makes its code clean and well-organized to a greater extent. It is actually one of the reasons why Bricks shows such a fantastic performance. The good news is that Bricks elements are convertible to Gutenberg blocks and vice versa. Also, you can use the power of Gutenberg with plugins made for it for certain pages and functionality of the website and Bricks for other pages and other functionality.
🏆 And the winner is: it depends on your needs.
Which Builder to Use?
Elementor is definitely the right tool for beginner WordPress users because Bricks needs CSS knowledge and has a steeper learning curve. Elementor has tons of templates and add-ons, so building websites with it is easy and quick. The community is huge, and the plugin’s ecosystem is rich. But Elementor has its own shortcomings, where performance takes one of the top places. Of course, this issue can be fixed with additional optimization, plugins, and a faster hosting provider.
Bricks is about performance and flexibility. It’s a great option for WooCommerce websites in particular. Also, there are more and more integrations on the way. Its conditional functionality is impressive, and it’s great for highly dynamic websites.
Anyway, the right tool should be chosen depending on the project you are developing. Yet, it’s a great idea to have both in your toolkit.
Elementor vs. Bricks FAQ
You can’t say that because it’s better in terms of out-of-the-box performance, but that’s not all for many websites. Bricks Theme is still missing a lot of integrations and add-ons, and, as the practice shows, they are not so fast and easy to develop. So, the future will show whether it will become big on the market or remain more on the niche side.
First, it’s not logical; you can use Elementor and Elementor-first themes if you need this functionality. Second, it will cause some unexpected conflicts, glitchy pages, etc. Overall, it’s a very bad idea.
Yes, it will be easy because they have a similar interface, and both are visual.
Bricks is a visual page builder, while Gutenberg is not. But remember that Gutenberg is a native WordPress editor, meaning that any plugin or theme must be compatible with it. So do the Bricks Builder theme, which means you can use both Bricks and Gutenberg, just like with any other page builder (for example, Bricks/Elementor/Divi for pages and Gutenberg for posts).
Wrapping Up
Bricks and Elementor are worthy rivals, especially considering the fact that WordPress Bricks builder is very new on the market. It’s wise to choose the builder for each particular project: for some, Elementor will work the best; for others, Bricks is the best choice.

