Zeitgeist agency shares their experience in developing customer-oriented dynamic websites based on Crocoblock. In this case study, they show the practical process of creating tlorenz.at, a website for a well-known architecture & construction company.
Creating Architecture Website
Sometimes even the client himself knows that it’s really time to upgrade the company’s digital presence. In our case, the founder of the internationally recognized Thomas Lorenz ZT GmbH, based in Graz (Austria), invited the team of Zeitgeist Agency to redesign and develop a new website. The goal of our team was to provide a structure and design for presenting Thomas Lorenz company with a focus on: identity, reliability, qualification, and employer branding.
We agreed that the website will be used for presenting general information about the company, its services and projects. Additional information will be found in a news blog and in a listing of the powerful and motivated team.

Prerequisites
Customer needs, branding, and strategy
Modern websites are considered to be much more than static templates. The combination of WordPress, Elementor, and Crocoblock provides powerful tools for the creation of beautiful and functional user experiences, for both website visitors and website owners.
Make sure you review the client’s branding and suggest a facelift or redesign if needed. Authentic pictures will increase a positive and trustworthy perception of the client’s organization. As for the website, find a good designer or use one of Crocoblock professionally designed templates.

We started with determining the clients’ needs and, afterward, transformed them into a dynamic structure.
Below is the website structure we offered:
- Static pages
- Services of the company
- Showcase of projects with services connected
- Team members grouped by departments
- Blog and career page
- Multi-language
The client also asked for a special administration feature: adding projects to a collection and exporting them as PDF.

Technical setup
Step 1 — Choosing theme and plugins
Choosing a theme and plugin’s set wisely will lead to improved cross-compatibility and a smooth development process.
The combination we used includes:
- Theme. Crocoblock Wizard offers to install themes compatible with Crocoblock (OceanWP, Astra, GeneratePress, and others). The user can choose one of them or install any preferable theme of his choice, that works with Elementor
- Website editor: Elementor Pro
- Post types and related features: JetEngine, JetElements, JetSmartFilters, JetTabs, and JetPopup
- Post meta field forms: JetEngine or Advanced Custom Fields
- Multi-language: WPML plugin
Keep in mind that a website also needs to have a good SEO, fast loading times, data security, and website security. We chose:
- SEO plugin: SEOPress Pro, which is affordable and feature-rich
- Caching, image, and code optimization: Swift Performance Pro
- GDPR compliance: Borlabs Cookie
- Firewall: NinjaFirewall, a solid but free solution that blocks all the bad queries
- Admin menu: Menu Editor Pro, to usefully rename and group Dashboard items
Step 2 — Post types and taxonomy
As explained in “Prerequisites”, the client’s website needs to provide and display custom post types. We used JetEngine to set-up WordPress custom post types and taxonomies:
- Services
- Projects + taxonomy Project portfolio category
- Team + taxonomy Team department category
Make sure to decide wisely if you enable or disable the archive in the post type and taxonomy advanced settings. We decided to use static pages instead, as we didn’t want auto-created archives and taxonomy pages. For not e-commerce websites, a better user experience may result in using one single static archive-replacement page with post type Listing and JetSmartFilters.
The custom post types will be displayed on different locations across the website: not only the main archive page but also listings and sliders in other resources they are related with.
To support the client in website management, you can use the Admin Column feature in JetEngine’s Post Type settings. We used meta fields and post thumbnail image callback. Within the Post itself, the form-style meta values enable easy creation of content.
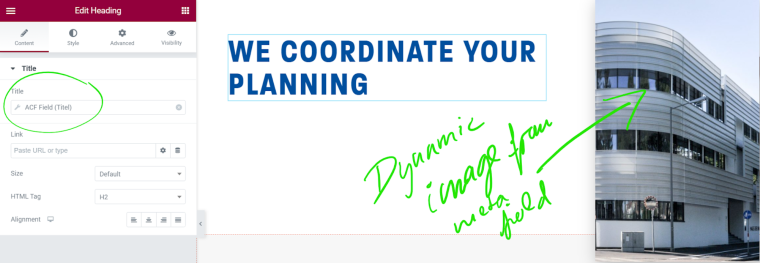
Step 3 — Meta fields
Design is great, but it requires lots of work, too. Elementor Pro allows creating single post templates. We used that for our custom post types services, projects, and team. After the designer had finished the screen design, we determined the meta fields needed and created them in JetEngine or Advanced Custom Fields.
Realization
Step 1 — Pages and Elementor single post templates
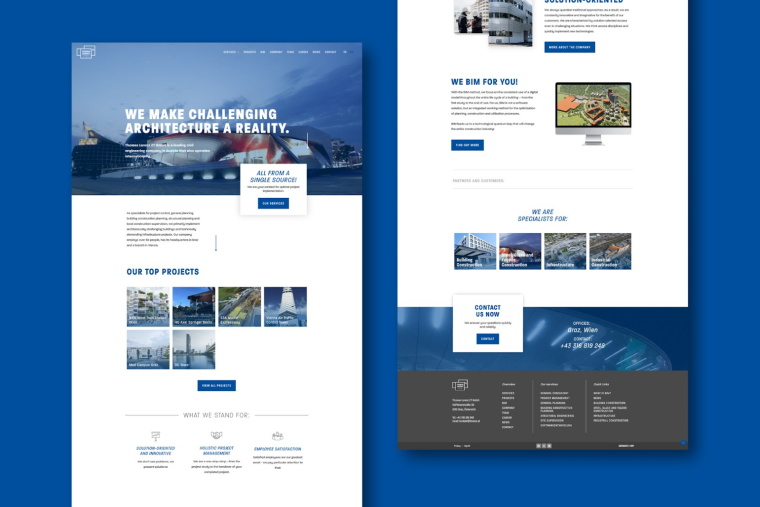
After finishing the screen design directly in Elementor, we proceed with setting up the dynamic website.
Using Elementor Pro functions, we created a global header and footer. Here, you can use conditions to make the sections look differently across the website, e.g. the homepage.
Afterward, create the pages and single post templates with all the dynamic data sources provided by Elementor Pro and JetEngine.

Step 2 — Listing views of the custom post types
On the static pages, we use the Listings widget to filter and display specific posts from our custom post types. Make sure you’ve set them up correctly for the post type in the JetEngine Listings section in the WordPress Dashboard.
JetEngine provides incredible ways to modify the query. Include/exclude specific posts and sort them without a single line of code using meta field and taxonomy values
Step 3 — Fine-tune: responsive optimization and animations
Double-check the developed layout with the client to avoid extra work before starting mobile optimization. We can use Elementor to activate motion effects like fade-in or mouse position-based movements of our sections and widgets.
Special Features
Projects page with filters
We want to provide the website visitor a dynamic and fast way to navigate through the reference projects of our client. The company has more than 100 projects that we imported onto the new WordPress installation in two languages. JetSmartFilters provides solid ways for creating filters based on manual input, post meta, or terms and with the AJAX-based updating, the result is literally instant. We use:
- Radio button filters for project categories
- Range slider for project year, which is stored in a meta field
Displaying Team CVs within a Listing Grid pop-up
JetPopup provides a unique feature to display post data in a dynamic pop-up within a JetEngine Listing Grid. Following the Crocoblock tutorials, we displayed the CEOs’ resumes from a WYSIWYG meta field directly on the Team page in this pop-up.
Also, we created a listing and listing grid for team management and filter the team posts to see the department category “management” only. The listing contains the button assigned to the JetPopup that is set to force reloading each time.
Project selection and printing
As mentioned before, we focus a lot on the client’s positive experience while using the website. The client asked if there is a way to extract the projects from the database and print them on PDF reference sheets to show them to potential customers. Of course, there is a way.
Step 1 — Data Storage Module
Follow the tutorial to enable JetEngine Data Stores and set up a cookie with store type Cookie or User Metadata.
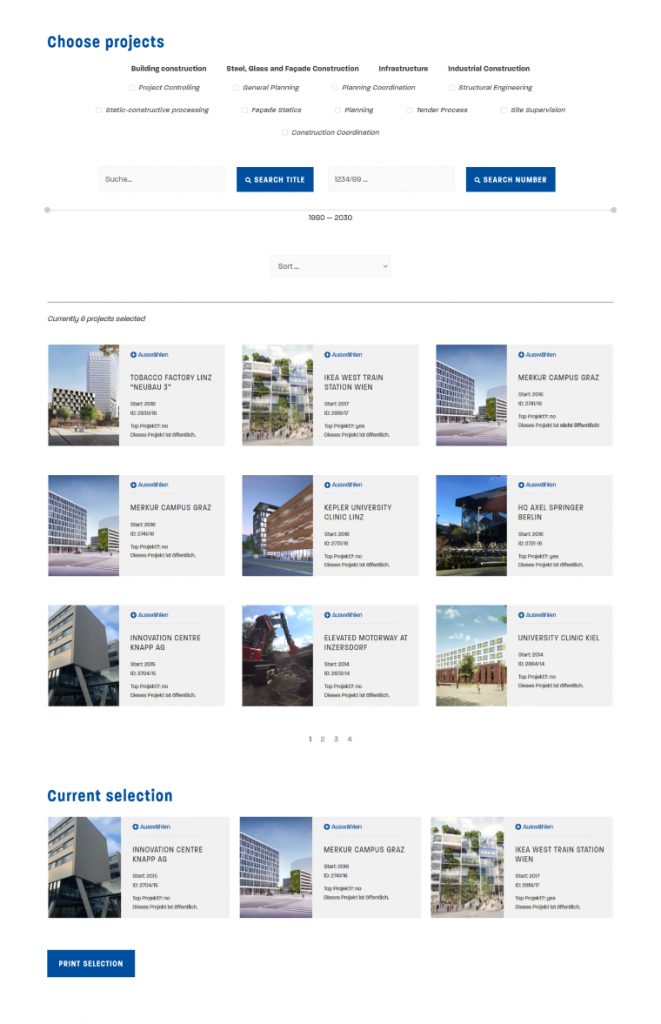
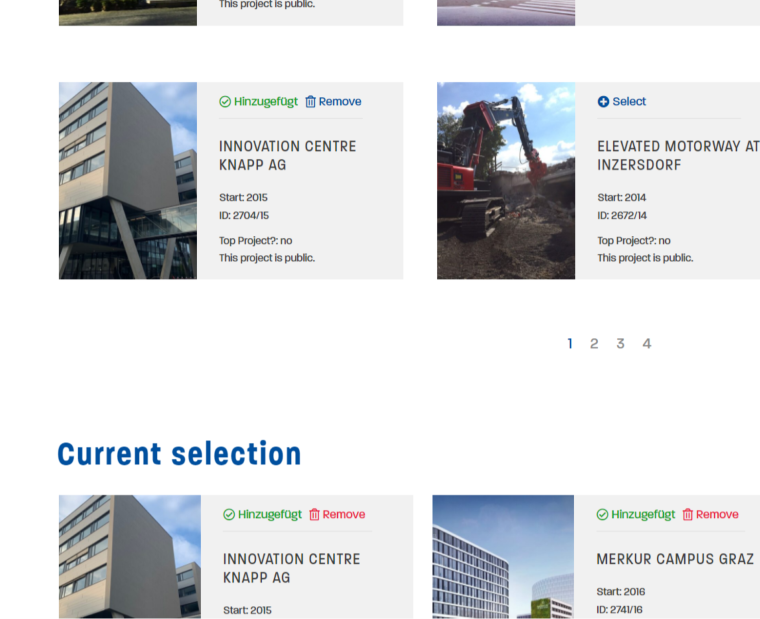
Step 2 — Page for project selection
We used multiple filters and a listing grid for the project selection and another one for the already selected projects. The listing contains a button that adds the project post to our data storage. The listing of selected projects pulls the data from this storage.
Screenshots:


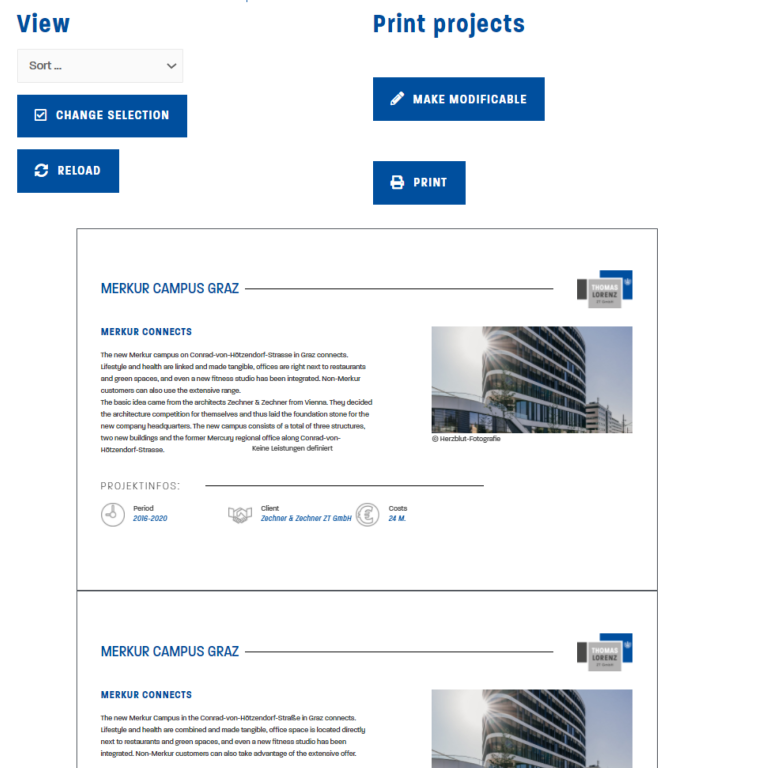
Step 3 — Page for project printing
We used multiple filters and a listing grid for printing the projects which are pulled from the storage in step 1. The listing grid is specially prepared to fit a wide paper A4 format. Lots of custom CSS were required to make the print version look the way we wanted and print one project listing per page, but we won’t go into details here.

Wrap up
We created a feature-rich and good-looking website for a well-known client. That was only possible with the interaction of multiple disciplines: from designer to the photographer, from developer to the clients’ company itself. That’s the way it should work and that’s the way we love to work at Zeitgeist Agency.
JetPlugins did not only support us in creating the website – they made it possible. Even if we only used a fraction of what would have been possible.



