Do you want to install any WordPress plugin, but fear plugin compatibility issues? That’s a valid concern since you might end up breaking your site if you install untested plugins. Not only might you lose clients if your website goes down, but you might also spend a lot of time tracking what you need to fix.
Luckily, there’s now a way to test out all the Crocoblock and other WordPress plugins without worrying about crashing your site. InstaWP lets you do just that and enhances your WordPress development process, as many developers and agencies have already discovered.
Let’s take a closer look at InstaWP in this article!
Table of Contents
- What is InstaWP?
- Pricing Plans of InstaWP
- What Are Some of InstaWP’s Top Features?
- How to Use InstaWP?
- Can You Clone Your Current Website to InstaWP?
- How to Test Out Crocoblock Plugins with InstaWP?
- How to Launch a Test Website with Pre-installed Plugins and Themes
- How to Make a Template Containing Your Preferred Settings
- How to Use This Template to Make a New Site
- How to Make the Test Website Live
- What People Say About InstaWP
- Final Thoughts
What is InstaWP?

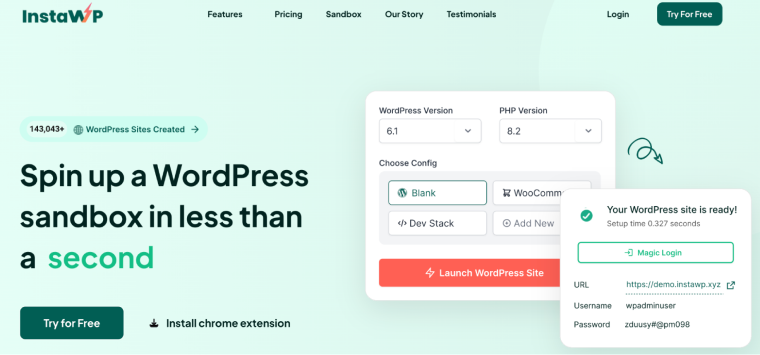
The homepage of InstaWP tells you its primary purpose: it lets you “spin up a WordPress sandbox in less than a second.”
The founder of InstaWP, Vikas Singhal, came up with this idea because as a WordPress developer himself, he found that he was always spending a lot of time setting up a new site for testing and cleaning up an old installation to start fresh. That took away time from actually testing plugins and developing sites.
This led to the creation of InstaWP, born from his idea of making a disposable WordPress site. And InstaWP isn’t just a sandbox for testing all the plugins you want. It’s designed to be an all-in-one WordPress development toolset that helps designers, developers, agencies, and enterprises.
How good is it?
Well, it got funding from Automattic, the makers of WordPress. That says a lot!
Pricing Plans of InstaWP
The fantastic thing about InstaWP is that you don’t even have to pay to use it. As soon as you land on the homepage, you can click on one of the Try for Free buttons at the middle of the page or on the upper right.
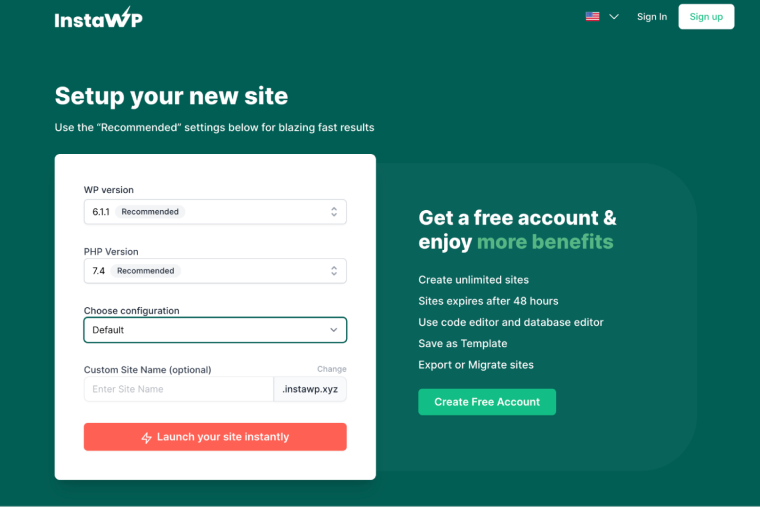
Once you press that button, you’ll be taken to this screen:

You can choose your WP version, PHP version, and even the configuration, whether you want the site as default, as WooCommerce, or as a multisite. Press the “Launch your site Instantly” button to access your WordPress test site.
You have to remember, though, that if you go with this method, you’ll have a test site that’s only valid for a mere eight hours. It will get deleted after that. Eight hours might not be enough if you plan to test out all Crocoblock plugins.
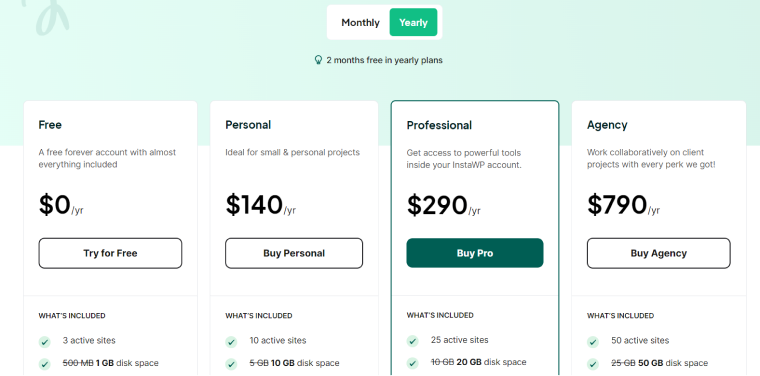
Thankfully InstaWP‘s pricing has a free tier included, as you can see here in its yearly plans:

There are also monthly plans:
- Personal – $14/month;
- Professional – $29/month;
- Agency – $79/month.
Although you’d notice that when you compute it, you save more if you take the annual plans – you get more value!
The free plan gives you three active websites that are live for 48 hours – more than enough for you to try out all the possible plugins you want to try. Of course, if you plan to do heavier website development, you can avail of their other plans packed with more features. Here’s a more detailed comparison of the plans.
If InstaWP doesn’t live up to your expectations in 14 days, they guarantee a full refund, no questions asked. That means getting InstaWP is risk-free.
What Are Some of InstaWP’s Top Features?
InstaWP lives up to being an all-in-one WordPress development toolset with these top features.
Instant WordPress sites
InstaWP promises snappy creation of WordPress sites with its Apache + Nginx-based servers that run 24/7, so you don’t have to spend a long time doing the setup.
You can create WordPress sites with various combinations of WordPress from 3.7 to Nightly builds, PHP versions from 5.6 to 8.2, and preset Configurations. InstaWP will set the domain names, but you can customize the name later.
You’ll also get Free SSL since InstaWP automatically provides an SSL certificate and sets it up in seconds. It will work with every browser, too – no more headaches on your end.
One more benefit you can get is the ability to map a custom domain to websites and showcase it to your clients. If white labeling is your service, you can do that very well.
And because you can also set tags on your test websites, you won’t be confused about which one you’re working on.
Templates
Once you’ve set up a site you want to use as a base or blueprint for all your websites in the future, you can easily set that up as a template.
For example, if you’ve already chosen all your Crocoblock plugins, themes, and other settings, you don’t need to install them again one by one on every new website you make. You’ll be able to save hours while developing a new site.
With this template, you can also set a logo, apply custom colors and CSS, and generally set it up according to your brand. You can even set up multiple CRM solutions – even if it’s just a sandbox – and then use the template repeatedly without having to set up anything anymore.
If you work in a team, don’t worry that your templates are only accessible to you. You can get Shared templates links so your teammates can also work using those.
Configurations
You can set your PHP and server configurations based on your WordPress requirements. You can also make WordPress configurations and sites with dummy content for testing needs and install plugins and themes.
You can also use InstaWP to create multiple configurations per team to have separate “personas” of WordPress presets. That way, there’s consistency even if a new site is being created.
Tools
With InstaWP, you can Enable SFTP or SSH for any WordPress site and enable or disable it as needed. This lets you do editing via code and the database using your favorite tools. You can also view your logs for easy troubleshooting of any errors. Do take note that this is limited to paid accounts.
And if you’re happy with your site and want to migrate it to live, you can do so with any hosting provider you choose. InstaWP websites can be migrated easily to any other server.
Git integration
You can connect Git repositories with your InstaWP account, whether public or private. Multiple ones can be connected at a time.
Whenever you create a new site from a template, a Git repository will be auto-pulled and merged with the new site. You’ll also be able to trigger actions using in-built Github actions support automatically.
InstaWP promises to add more features soon, such as setting up non-Github platforms using webhooks and connecting an existing site with Git repositories.
Other integrations
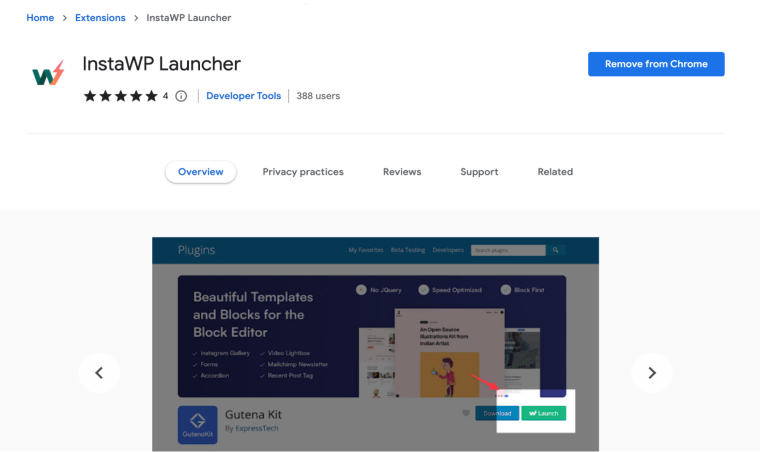
InstaWP makes your daily workflow faster with a Chrome extension – InstaWP Launcher, Drag and Drop features, and Magic Logins. You can even integrate InstaWP with Slack, and more program integrations coming soon.
With the Chrome Extension installed, you can easily install WordPress Plugins and Themes directly by visiting WordPress.org and clicking on InstaWP’s “Launch” button alongside the “Download” button. This significantly speeds up your workflow.

How to Use InstaWP?
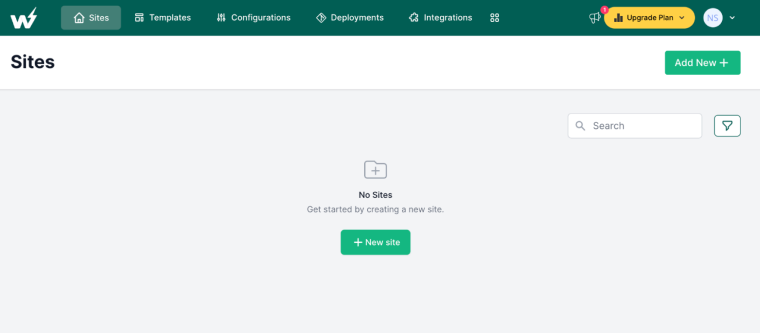
As mentioned, one of the primary things you can do with InstaWP is try out plugins for free without breaking your site. But first, you need to make a WordPress sandbox. Once you sign up at InstaWP and create an account, you’ll arrive at this screen:

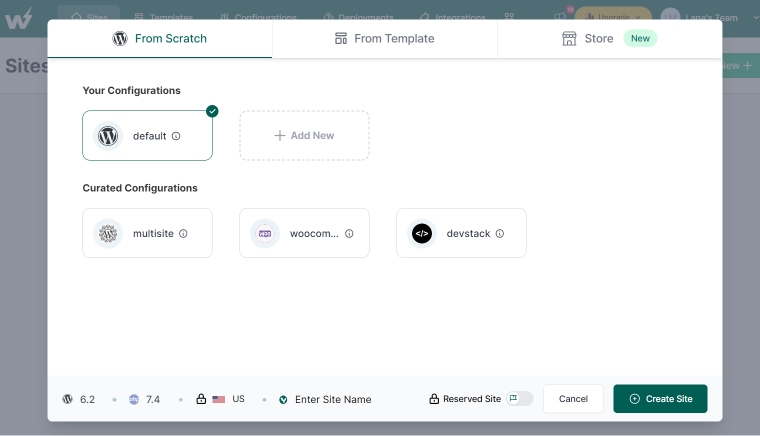
Make your WordPress test site by clicking the + New Site button in the middle of the Add New + button in the upper right corner. This menu will appear:

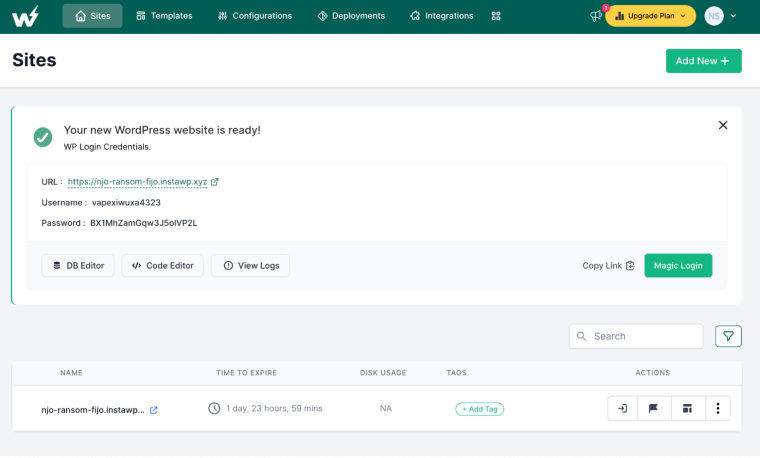
Once you have chosen your desired settings, press Create Site to continue. This is the following screen:

Press Magic Login to log in to your WordPress Admin Dashboard. You can add your desired plugins, change themes, write blog posts, and more from your Dashboard – just like an accurate WordPress site.
Can You Clone Your Current Website to InstaWP?
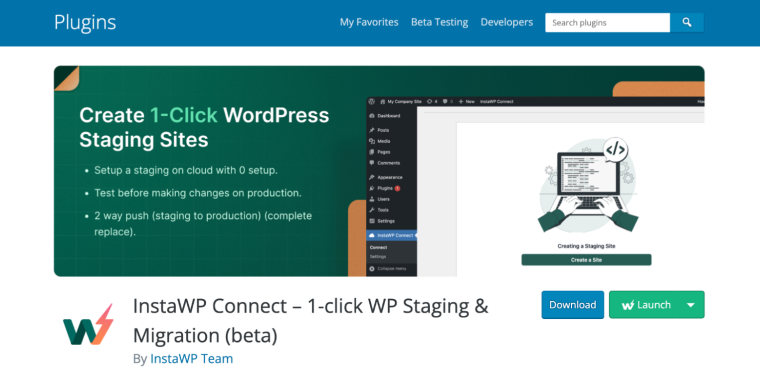
If you have a live WordPress website and want to experiment with it instead of a blank one without affecting the actual site, InstaWP makes it possible with the InstaWP Connect plugin.

It has the same technology based on InstaWP, so you can be sure it is a reliable plugin. To get it, go to WordPress.org, click Downloads & Extend, go to Plugin, type in InstaWP Connect, then press download to install it on your live WordPress website. Using this, you’ll be quickly able to make a copy of your website for experimentation.
How to Test Out Crocoblock Plugins with InstaWP?
Once you have your test site, you can install some plugins. That way, you’ll know which ones you like and which will not work for your website – all without affecting your actual site. And, of course, in our test, we will try Crocoblock plugins (you can use your premium subscriptions or freemium plugins).
Here are three ways to go about it.
From the test WordPress website dashboard
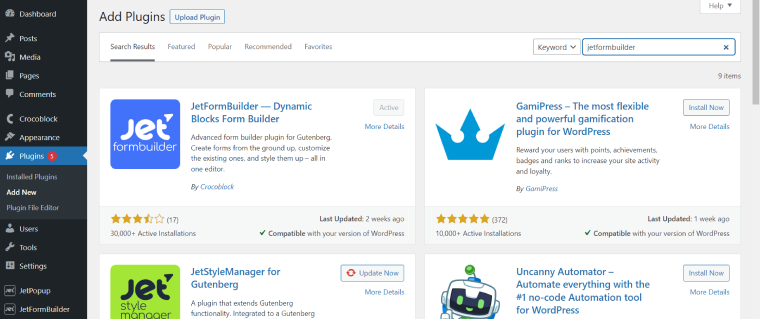
At your test WordPress site, go to Plugins. Hover your cursor above it and wait for a pop-up menu to appear. Click on Add New. In the next screen, type JetFormBuilder and press Enter.

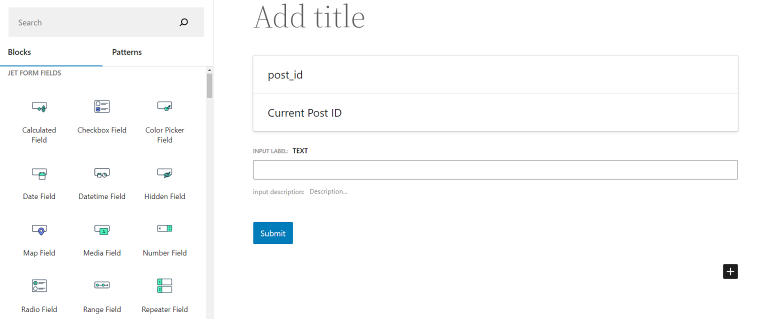
For the sake of the example, we’ll try installing JetFormBuilder. Press Install, and make sure to press Activate after. After that, as you’ll see, the JetFormBuilder option will now be on the left-side menu with all its available options.
You can now start making forms.

That was easy! And it works just like it’s a real website!
Using InstaWP Chrome extension
For this method, install the InstaWP Chrome Extension. You can get it from the Google Chrome Web Store.

Ensure also that you’re already logged into your InstaWP account and have a test site already.
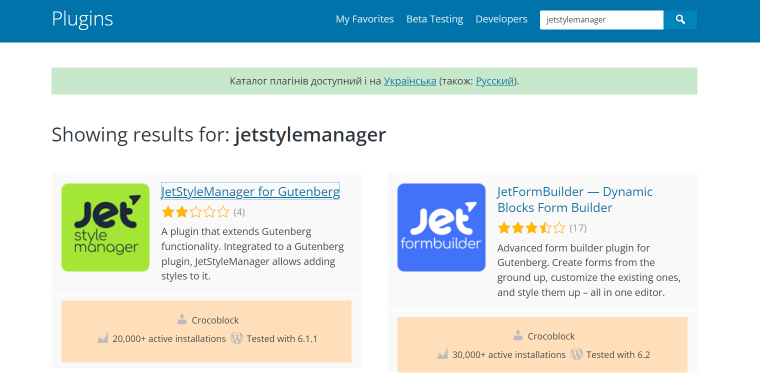
From here, go to the WordPress.org website. Hover over Download & Extend, then click on Plugins from the drop-down menu.
Type Crocoblock in the search bar. This time, let’s install JetStyleManager.

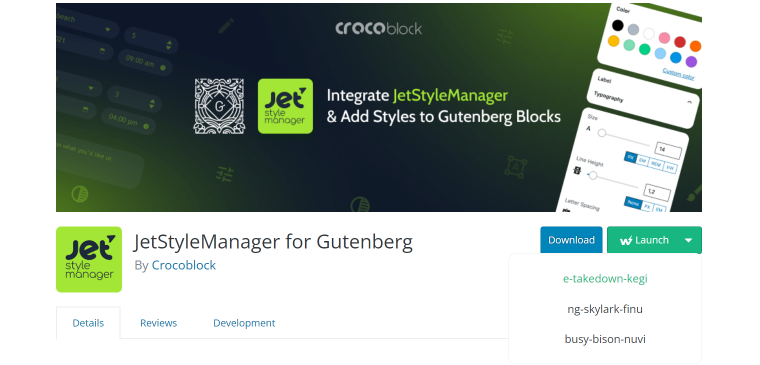
On the next page, since you have the InstaWP Chrome extension, you’ll see the “Launch” button. Click the Launch button to create a new InstaWP sandbox site with this plugin installed.
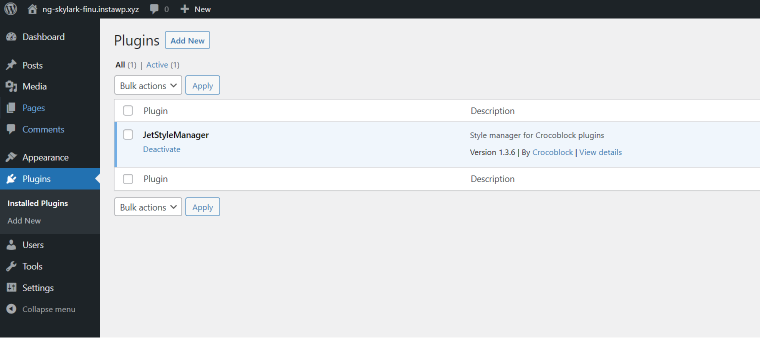
Login to the site, and you’ll see the plugin installed:

Now, if you currently have more than one test website on your dashboard, you can press the arrow and make the dropdown button appear. Select the site where you want the plugin installed.
The check mark will appear once the plugin has successfully been installed.

Go to your test website, and you’ll see that the plugin has been installed on top of the first one you installed already.
Drag and drop from WordPress.org
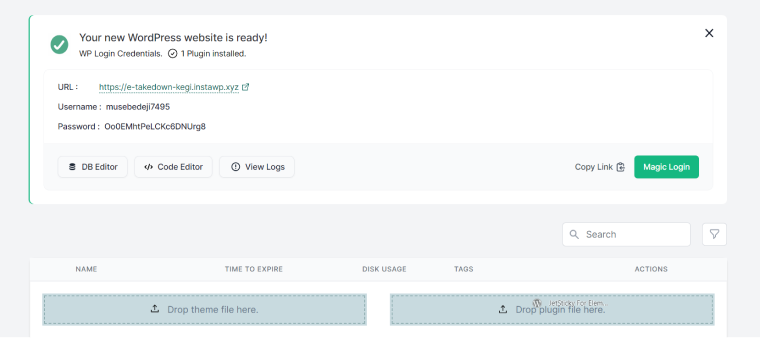
You can also install a Crocoblock plugin by simply going to WordPress.org. For this example, we’ll install JetSticky for Elementor.
Once you’re on the plugin page, highlight the link to the plugin.
https://wordpress.org/plugins/jetsticky-for-elementor/Keep your mouse button pressed to drag it to your InstaWP dashboard tab. Hover it over to the test website you want it installed in. This will happen:

Drop the plugin file in the indicated window, and installation will start. Launch your test WordPress site and see that it has been installed.
How to Launch a Test Website with Pre-installed Plugins and Themes
InstaWP allows you to launch a test website with all the plugins you want to install, plus a theme already in place. Sounds pretty convenient. This is great for those who want to start with a theme and plugins in place instead of installing everything one by one.
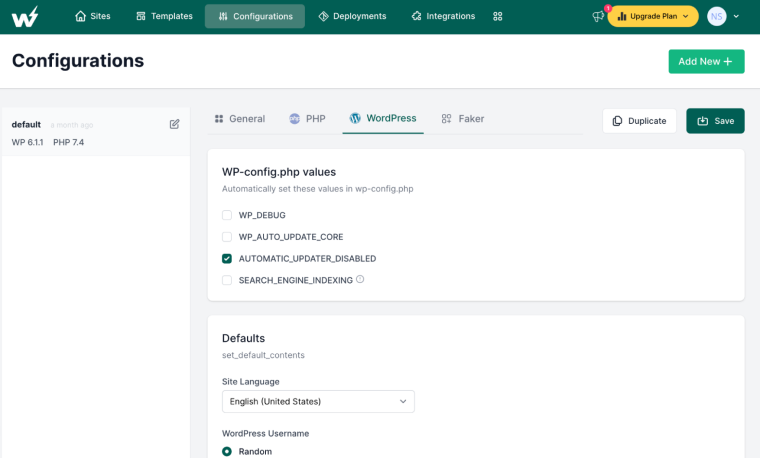
To do this, go to Configurations at the top menu, then look for the WordPress option. You’ll be taken to this screen:

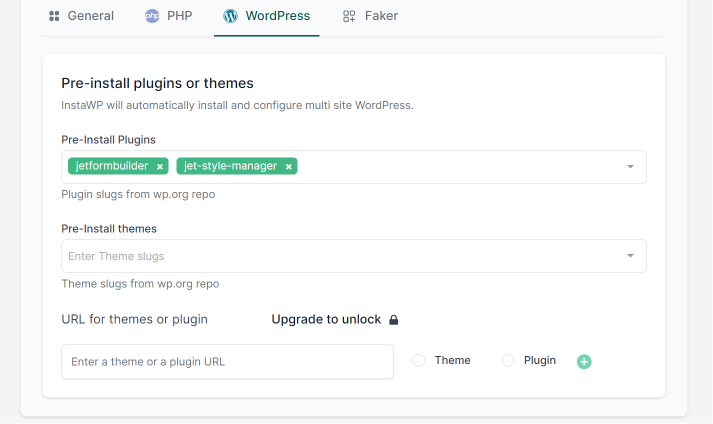
Scroll down until you see this:

You can enter a WordPress theme’s slug from the WordPress repository. For example, if you want to install Kadence, make sure to copy the slug, the end of the website address.
https://wordpress.org/themes/kadence/Then copy and paste it into the appropriate blank.
Do the same for your plugins – highlight the slug and paste them into the plugins section. Get them all from the WordPress repository.
NOTE:
Only whatever plugins and themes in the search section of the WordPress repository can be installed here.
Make sure to press scroll back up and press Save. Then go back to the Configurations screen, and if you want to save this theme plus presets as a default configuration, press + Add New, then name it. In this sample, we’ll save this preset as Test.

Go back to Sites, then press Add New +.

As you can see, your new configuration can be selected. Press Create Site. Once you launch your test site, you’ll see that the theme is there. And so are your plugins.
How to Make a Template Containing Your Preferred Settings
Let’s say you’re done testing your Crocoblock plugins and have found what works for you. You can now save the settings as a template, so you don’t have to repeat the process. The same goes for the template – you’ll use it as a base for all your websites.
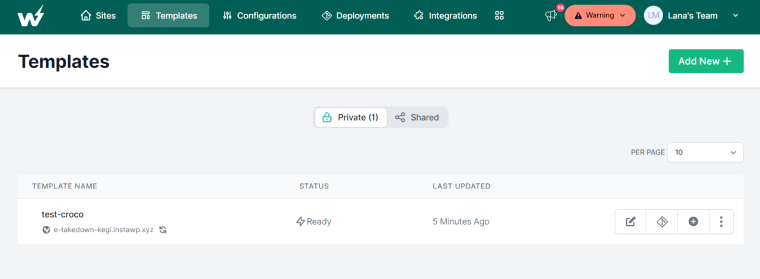
In your InstaWP dashboard, click Templates, then click the + Add Template in the middle of the Add New + on the upper right.

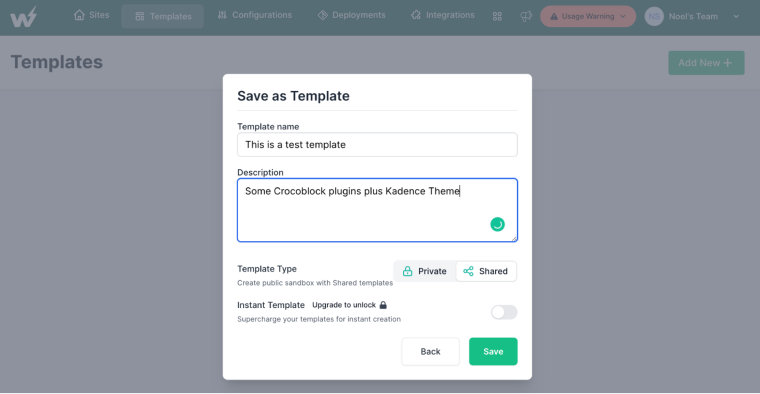
This menu will appear.

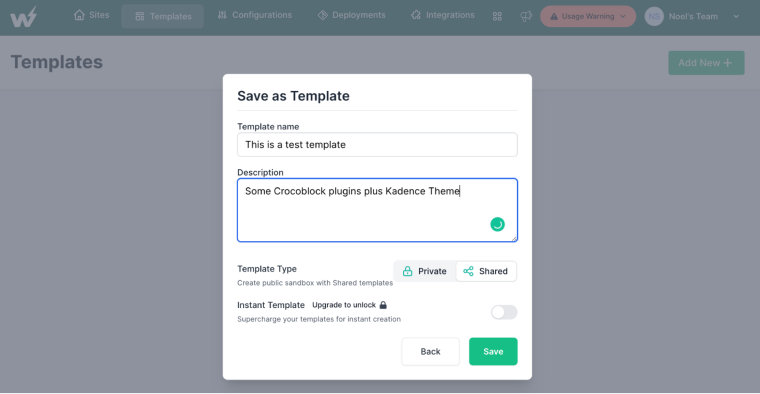
Select the site you want as a template, then click Next. Enter your Template Name, the description, and whether you want it to be shared or as a private template. Press Save.
How to Use This Template to Make a New site
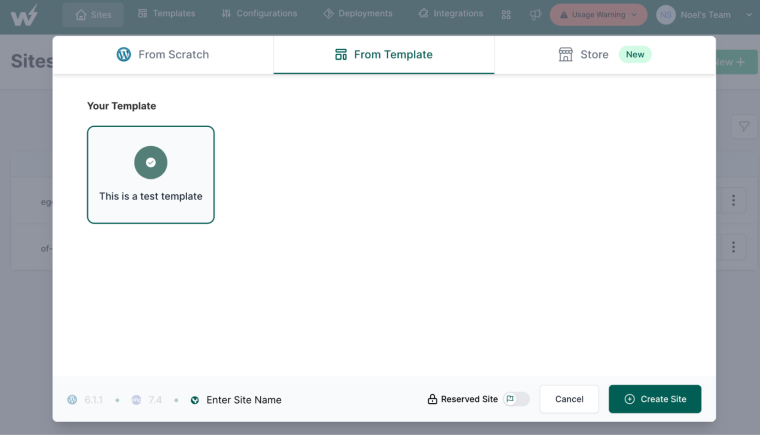
Once you have this template, you can use it to make many sites. Go back to the Sites menu and click on Add New +. But this time, click the From Template option instead of creating a website from scratch. You’ll see the template you just saved.
Select the template, then Click on Create Site. A new site will be created, and when you log in, you’ll find that the test site has the same settings as the template. Do this step each time you need to make a new website, and you’ll save plenty of time.
How to Make the Test Website Live
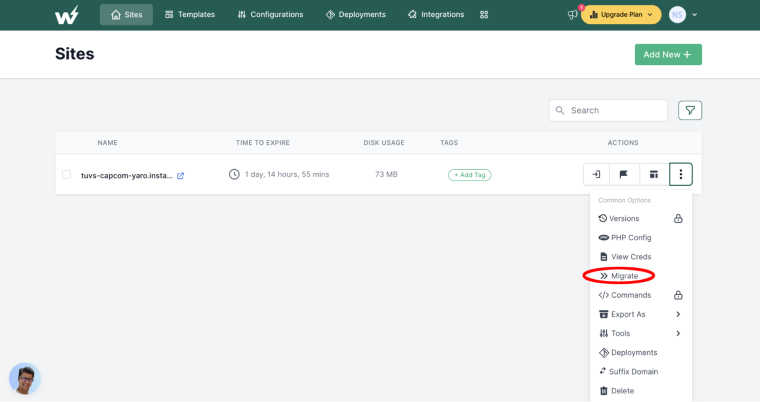
As mentioned above, InstaWP can also make all those test websites live. On the Sites page, find the website you want to export. Go to the rightmost menu, or the one with three dots, click on it, and look for the word Migrate:

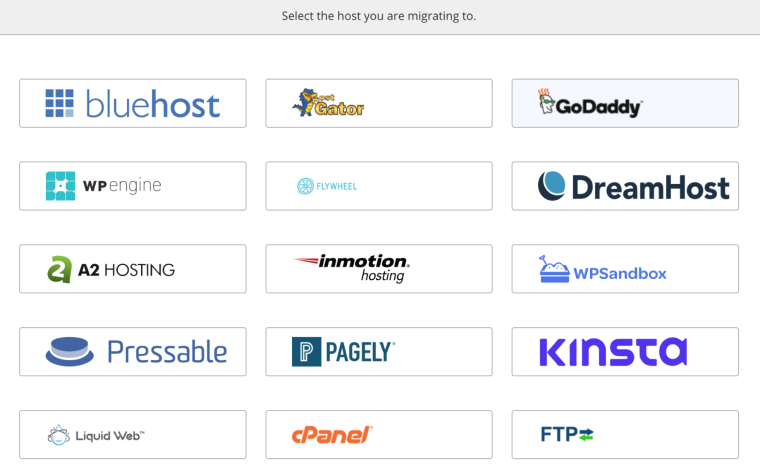
You’ll arrive at the migrate interface, where you can pick your choice of hosting servers:

InstaWP offers built-in migration support for these. Enter the necessary details, and InstaWP will do the rest. Don’t forget to have a checklist of going from staging to making your site live before going live to ensure a stress-free launch.
What People Say About InstaWP
InstaWP is one of those products in the WordPress ecosystem that is seeing remarkable adoption from people of various backgrounds, developers, designers, freelancers, and agencies who love it.
The ability to quickly spin up disposable WordPress test sites, create staging environments, change the configurations, and set up pre-built templates shave off many hours from development work.
Other than that, InstaWP provides a sense of security and the ability to start fresh or revert whenever you wish to. Here are some of the case studies, and check out the various use cases of InstaWP.

Final Thoughts
To wrap things up, InstaWP has a lot of upside regarding WordPress website development. You can use it to test plugins, themes, and other customizations even in its free version; it will speed up your workflow.
It’s a relatively new tool for making WordPress sandboxes, and more features are still in development. But, with Automattic itself backing it, it’s safe to say that InstaWP will be an in-demand tool by website developers and agencies. And with an ever-growing user base of 8,000+ freelancers, agencies, and companies, you can bet that it will improve.