Establishing proper communication channels with clients is essential for any business. Both website built-in and online form builders are doing this job, but there’s a big difference in their limits. Also, different tools are suitable for different tasks. In this article, we will talk about Jotform and JetFormBuilder – what each of these instruments can offer and when to use each of them.
Jotform Quick Overview
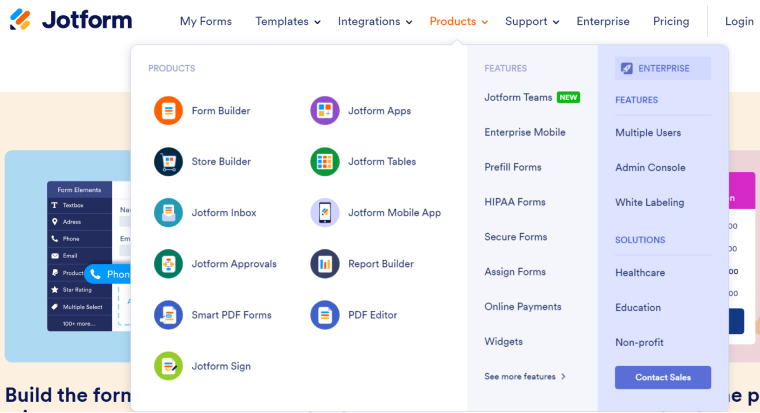
Jotform is a form builder with additional functionality to process the data from the forms. It has five instruments for creating templates with forms:
- Form Builder;
- Store Builder;
- Jotform Apps;
- Jotform Tables;
- PDF Editor.
And six for processing these forms:
- Jotform Inbox;
- Jotform Approvals;
- Smart PDF Forms;
- Jotform Sign;
- Report Builder;
- Jotform App.

The data collected with the help of forms can be processed using other instruments. When you create a new template, let’s say, from the App or Table instrument, it automatically creates and assigns a form to it, and you can’t add more forms or use existing ones. So, it’s better to start by creating a form and building an App or Approval Flow around it.
The submissions will be stored in Tables, and you can generate a report or a PDF document. You will also get an Inbox for the submissions to display them as an inbox, assign tags and send e-mails. Also, it has over 200 third-party integrations.
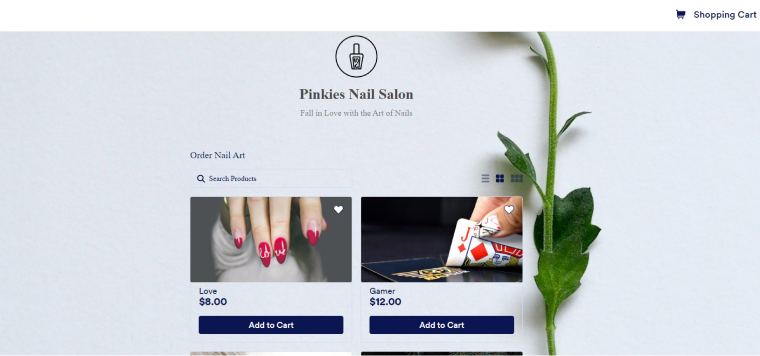
One example of what your store application might look like:

All of the app and form templates use narrow application-like designs, even when displayed on a desktop which doesn’t look very professional and makes the page very long if there are many products. However, on mobile devices, they look natural.
Form fields can be pre-populated with the data from existing tables or other fields conditionally. Also, you can add a calculated field, send an e-mail, or redirect to the URL.
Pros:
- It’s a really handy instrument if you want to start getting leads or selling a limited number of products and don’t have time for a proper website.
- It has a great Jotform Approvals tool for the automated processing of form applications, Report, and Table builders that altogether work similarly to an automated CMS.
- Jotform offers over 200 third-party integrations.
- It’s very beginner-friendly and can be a saver if you start your small business and have no time and money for a professional website.
Cons:
- It can be really expensive if there are many users on the team and you want to use it as CRM (for assigning tasks or approving forms) or if you receive a lot of submissions.
- There is quite a limited set of tools for designing something like a full-fledged website or a landing page.
- A lot of users complain about the very bad support service.
- Inbox doesn’t collect information from all the forms in one place, so you must switch between them. And overall, the UI is pretty confusing.
Pricing: free (only five forms, up to 100 monthly submissions, and up to 100 MB) and paid from $34 to $99 per user per month if paid yearly.
JetFormBuilder Quick Overview
JetFormBuilder is an advanced free WordPress form builder plugin based on Gutenberg blocks. It also has a Pro version with extra add-ons.
There are 20 blocks that you can use to build a form. But the real power is in the details and functionality each of the fields offers. I will name just a few:
- Each field can get a dynamic condition-dependent value. You just need to choose a dynamic source (from the website URLs or the existing fields) and set a condition if required (which also can be dynamically fetched). It’s much easier to understand from the example:
- It also has a conditional container inside which several fields can be placed, so you need to set conditions only once for the whole block.
- You can create and update posts, register and update users, or use repeater fields (included in a free version while such functionality is normally premium for most form plugins).
- Website hooks and webhooks are available to send form data to any third-party service with the help of an automation service (e.g., Zapier or Make).
- There are 13 post-submit actions to choose from; conditions can be applied to each, and as many actions can be combined as needed.
- JetFormBuilder’s dynamic functionality increases several times with the JetEngine plugin. You can create users’ front-end dashboards and work with its User Profile Builder, use Glossaries, Options Page, custom fields, generate charts or tables, and much more.
Pros:
- Full control over form designs and behavior.
- It’s a free plugin, and the paid add-on bundle is pretty cheap and not compulsory for the normal work of the plugin.
- A lot of post-submit actions and advanced settings.
- It’s very flexible and has a lot of options to work with for advanced users.
- It’s lightweight and can get even bigger functionality if used with JetEngine.
- No limits on the number of submissions.
- You can create and update users, and they can submit posts to the website.
- Prompt and efficient customer support.
Cons:
- It doesn’t have a lot of third-party integrations, and you may need to use automation services (e.g., Zapier, Make, etc.).
Pricing: free or paid version with 13 extra add-ons for $39 for one site or $79 for unlimited per year.
Jotform or JetFormBuilder: What to Choose?
When choosing between two powerful instruments, it’s smart to use the one that suits your particular project. That’s why let’s look at which cases each of the tools will suit you best.
Jotform App/Online store may be the best choice if you:
- don’t have a website yet but urgently have to generate leads or get customers’ feedback, applications, etc.;
- run a campaign for a very short time. For example, you want to register visitors for an event that will take place in a few weeks;
- run a very small business with a small clientele;
- sell a small number of products;
- don’t need to have control over every detail of the design of the app/site/form;
- your business requires generating and signing PDFs very often;
- know almost nothing about site building and don’t want to dig into code even a bit.
JotForm may be the wrong choice if you:
- already have or planning to have a website with significant functionality;
- you need front-end submission forms that will work seamlessly with other content and tools on your site.
JetFormBuilder may be the best choice if you:
- already have or are about to create a WordPress site;
- love to have full control over every little detail of the website and forms;
- want to have end-to-end integration of forms and your site;
- plan to use forms to populate your site with content;
- want to have a flexible universal tool for a lot of different tasks or/and a long-running business;
- plan to have a lot of submissions (count spam ones as well);
- have hands-on experience with website building.
JetFormBuilder may be the wrong choice if you:
- don’t plan to create a site but urgently need to use forms for your business.
Final Thoughts
The key point when choosing between Jotform and JetFormBuilder is understanding the architecture and needs of your project. Those two instruments are doing a great job in their niches, so it’s up to you to decide what will become your go-to digital instrument.

