Forms are essential for almost every website, aren’t they? Their most popular application is for contact forms, but this is just a little fragment of what can be achieved with front-end forms. They can turn a simple website into a dynamic one with user-generated content. Or to make a booking or applying procedure easy and smooth. Not to mention that forms are a fantastic way to convert your visitors to leads and long-term customers.
- Front End Forms and Their Functionality
- Front-End Submission Forms: Key Elements and Best Practices
- Creating Advanced WordPress Forms with JetFormBuilder
- FAQ
- Summary
Front End Forms and Their Functionality
The primary role of any website form is to help build a two-way relationship between the business team or the site owner and the user. But the word “relationship” has so many meanings, and the situation is similar when it comes to website forms. Let’s look at a few obvious and not-so-obvious ways to use forms and the WordPress form builders to create them.
Some of the use cases for advanced form builders
User registration
Of course, there are default WordPress user roles, and what you can do is allow new visitors to register via the default admin panel. But this way has many disadvantages and vulnerabilities. In case you want to create special permissions and make custom user pages, where they can add or edit their posts, receive selected materials, make payments, and so on, – you need to make them front-end pages.
There are many use cases for it: multivendor marketplace websites, online schools, niche social networks, booking, renting, or membership websites; the list can go on.

User post submission
Whether the user is registered or not, another special form type is needed to let them submit their custom posts or files.
Marketplaces, listing, booking, and membership websites are one of the many examples of when such forms are needed.

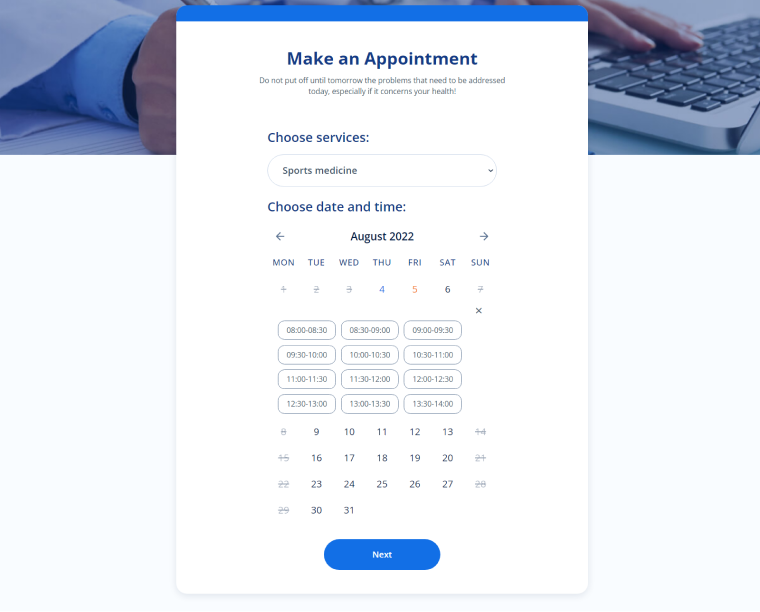
Appointment booking
This kind of form is crucial for many companies, be it a clinic, barbershop, or private consultancy. And the more advanced the functionality of the form plugin, the better and more user-friendly the booking toolset you offer to your clients. I’m talking about such things as conditional logic, multi-level forms, hierarchical select, and calculated forms.

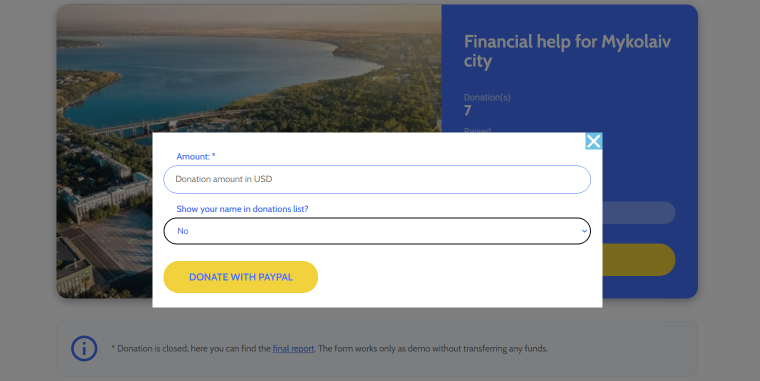
Donation and crowdfunding
Forms are absolutely essential for crowdfunding platforms and campaigns. You can have various projects to donate to, and with the help of dynamic content and forms properly linked together, you can create a crowdfunding website.

Front-End Submission Forms: Key Elements and Best Practices
Some elements are crucial for any form, and there are also some good practices for using and putting them together as an effective way to engage visitors or have a successful customer journey outcome.
- Title. It’s important to give a clear understanding of what the form is about and why the user should have a motivation to fill the form.
- Submit Button. A button user presses when the form filling process is complete. This button not only sends the user’s data to the server but also can trigger additional events in the background (e.g., call a hook, send an email, etc.). It should have an appropriate size, color, and text.
- A limited number of fields. If users should spend a ton of time filling a million fields, they will simply leave the page. Keeping the number of fields as small as possible is a very good practice. In case a lot of information is required, there’s always an option of conditional fields and multi-step forms or a combination of both.
- Inline field validation. When the error messages appear right after the specific field has been filled, it causes less confusion than if it happens after pressing a “Submit” button.
- Appropriate layout and overall design. It’s very important to make the form equally user-friendly and easy to use on both desktop and mobile. Sometimes it requires different layouts for those two types of devices. When it comes to the UI, it’s better to use classic and elegant colors not to distract the user, as well as align the input text to the left and use traditional color codes for error/success.
- There must be a matching and irresistible CTA leading to the form. Forms can be beautiful, even impressive, but the decision to fill them in comes earlier. So the CTA, which will lead to the form submission at the end, should have the same style and tone of voice as the form to give a feeling of consistency.
- Security and well-thought-out summary messages. If the form includes payments, the user must be sure it is safe. So, giving the information about the payment gateways or other third parties involved is a very good tone of voice. As well as a straightforward summary message in case of success with some details of what will be the user’s next step (whether they are about to receive the service, wait for a call, etc.).
Creating Advanced WordPress Forms with JetFormBuilder
Of course, our good old friend Contact Form 7 is great for exactly what its name suggests: contacting via the form. But for the most complex purposes, its functionality is absolutely not enough. JetFormBuilder can be called one of the best free WordPress form plugins on the market, and there are solid reasons for this status. This plugin has a huge number of capabilities, and it’s extremely flexible to mix and match those features. And in combination with JetEngine, it offers incredible powers to build dynamic websites and make users your full-fledged contributors.
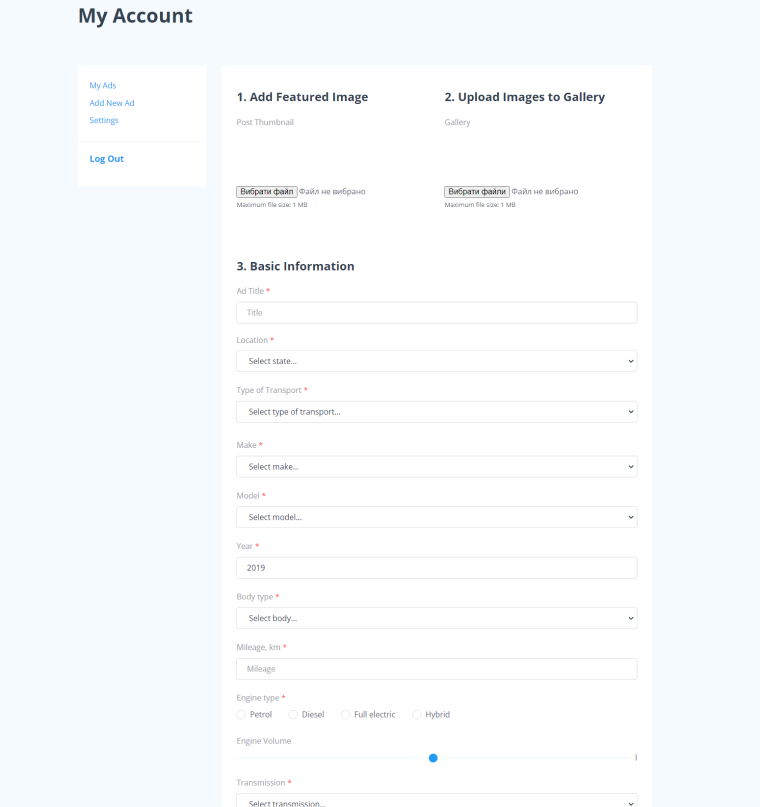
One of the applications I would like to pay extra attention to is a front-end user post submission. Using only the free functionality of JetFormBuilder, you can turn visitors into authors and enrich your website with user-generated content, be it articles, product listings, media, or anything else.

JetFormBuilder plugin overview
For starters, let’s see some examples of the forms you can easily create with the JetFormBuilder plugin:
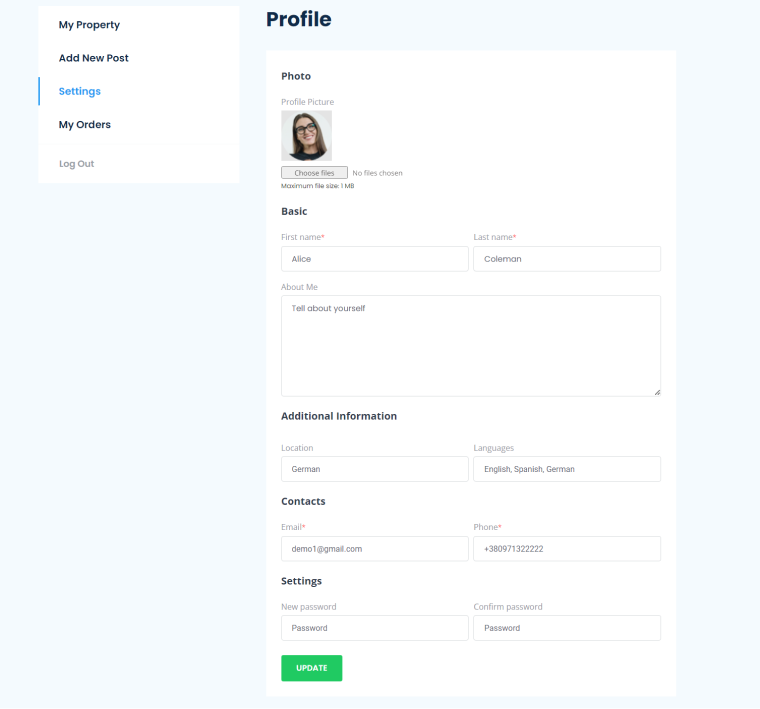
- Signup and User profile edit forms;
- Contact and Subscription forms;
- Online survey and Feedback forms;
- Appointment, Application, Booking forms;
- Suggestion and Change Request forms;
- Event Registration form;
- Multi-Page form with a progress bar;
- WordPress Post Submission Form;
- Request a Quote form;
- Credit Card Payment;
- Make a Donation form;
- Product Purchase form, and more.
There are 24 field types at your disposal, and they can also be displayed conditionally, depending on the user status (all / logged in / not logged in).
Note
Email, telephone number, URL, and password field subtypes can be found as a variation of a Text field.
And one of the most impressive powers of JetFormBuilder are 14 actions available to be performed after the form submission on the front end:
- Send Email;
- Insert/Update Post;
- Register User;
- User Login;
- Update User;
- Update Options;
- Call Hook;
- Call Webhook;
- Redirect to Page;
- MailChimp;
- ActiveCampaign;
- GetResponse;
- Save Form Record;
- WooCommerce Cart & Checkout.
You can add and use as many actions as you want, creating great combinations.
JetFormBuilder advanced features
You can check the plugin page yourself and find your favorites, and here I will list my favorite features which impressed me the most. There are free ones and premium add-ons included in the PRO version. Considering that the price of $39 is simply a steal for what you get, those features seem even more impressive to me.
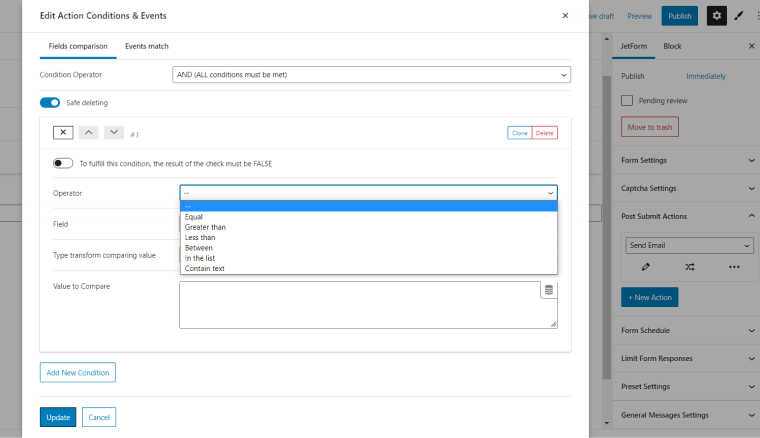
- Post-submit Actions Conditions
Well, on top of the 14 actions available, there are also Actions Conditions to set up by pressing the cross-shaped icon. And there are two types of them: Field Comparison and Events. In the first one, six different operators can be used to compare the field you would like to select. And the value to compare with can be selected dynamically (or just added manually). It gives even more flexibility to how the form will perform, interact with a user and convert new customers for your business.
The simplest example is the Send Email action with the condition “Contains text.” If the user has used specific words when filling the particular field, you will be able to send them a particular email. By the way, the email creation field (as well as settings for any other action) is placed right there, under the pencil icon of the action block.

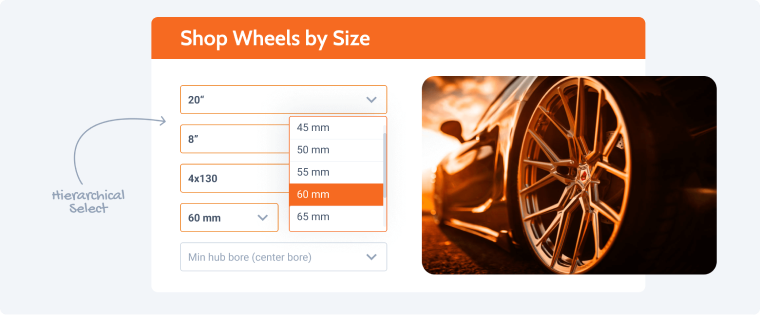
Needless to even explain how powerful this feature is when it comes to filling in some product descriptions or submitting any other type of post. The idea is that you take a parent taxonomy and can display the children as a Select list. Of course, this add-on makes sense if you have nested taxonomies with at least a couple of hierarchy levels. It also supports calculated values to show and choose from. You can add as many levels as you want.

- Limit form submissions
As simple as it sounds but a very practical add-on. It limits form submissions number either by the user or by submission quantity. It’s essential for surveys, voting, or job applications.
One more easy yet extremely useful in some cases feature. You set form availability time frames, which is, again, a fantastic thing for voting, polls, application, or event registration forms.
It is a unique feature, allowing you to use the value of a particular field in another block. So the form can dynamically change right before the user’s eyes while they are filling it.
- Six premade forms
You can find them in the Patterns tab when adding a new item with Gutenberg builder. They are the most popular types of forms: Contact Us, Register, Subscribe, Application, Profile, and Booking forms. It’s a great time-saver, and those premade forms can be perfect templates for those who have just started using JetFormBuilder.
- Wide stylization options
JetFormBuilder is a form plugin that uses Gutenberg builder to construct forms. For stylization of every little detail of those forms, it’s not always enough to have only the default Gutenberg toolkit. But the good news is that there’s a completely free JetSyleManager plugin to solve this problem and add all the necessary functionality to design the form you want to see.
FAQ
It is a WordPress plugin with the functionality of visually building front-end forms without coding. They can be very simple, such as some contact form plugins, which just send several lines of data to the database, and that’s it, or more advanced, with conditional fields, dynamic data fields, actions on submit, etc.
It’s a form plugin that allows building forms with dynamic functionality, such as field validation, conditional logic, generating some dynamic data for the fields, labels, or messages, and performing particular actions in the background depending on the user’s behavior.
Yes, it’s absolutely achievable with the help of front-end submission forms. JetFormBuilder offers a special Insert/Update Post action. Connecting some third-party verification methods is possible to make the process more secure but still easy.
Yes, it has seamless integration with over ten automatization and marketing services and CRMs, including HubSpot, Zapier, Integromat, MailerLite, GetResponse, and others.
Summary
It is easy and fun to create advanced and effective forms in WordPress. All you need for it is a great form builder plugin with powerful functionality. Create beautiful contact, booking, voting, application, feedback, submission, registration, donation, and other forms for every taste and need. All you need is a little bit of your time and a pinch of creativity; WordPress and some amazing plugins will do the rest.

