Many clients are recently switching from Toolset to JetEngine due to different reasons. So, it would be useful to have a walkthrough article about this process.
Table of Contents
Why Replace Toolset with JetEngine?
The first and most important question is why do it at all and switch to Crocoblock JetEngine. There are five major reasons for that:
- Compared to Toolset, JetEngine has much more features and flexibility for working with dynamic data and getting exactly what you need when building complex websites. It has a very powerful Query Builder, the unique CCT feature to optimize sites with a lot of content, Profile Builder, Glossaries, Option Pages, Data Stores, elaborated Dynamic Visibility, etc. It can display content in the form of charts, tables, listing injections, and so on. Moreover, you can even additionally use a bunch of free snippets.
- Toolset paused the development in the summer of 2022, and for plugins for dynamic data, constant development is a must.
- JetEngine is the central plugin in the Crocoblock suite of 20 plugins for working with dynamic data and not only. Of course, you can purchase only JetEngine, but most clients use the All-Inclusive plan because it’s extremely convenient to have a set of plugins that are not only perfectly compatible but also have been created to complement and reinforce each other. So you don’t have to search for additional third-party plugins, pay much more, and worry about compatibility. Also, you will most probably need the JetThemeCore plugin to create page templates. And for highly dynamic sites, you will definitely need JetSmartFilters.
- All the pivotal Crocoblock plugins fully support Gutenberg (those that don’t support it are mostly Elementor add-ons for adding some widgets and effects, so it’s logical that they are not Gutenberg-optimized). One of the reasons why people preferred Toolset some years ago was the fact that Crocoblock was more concentrated on Elementor. But now, Gutenberg is an equal priority.
- Speaking about support and compatibility, Crocoblock supports not only Gutenberg but also Elementor and JetEngine – Bricks Builder.
As you can see, it makes sense to switch to JetEngine. But what is the process, and does it go smoothly, or will you have to rebuild half of your website? In short, you will have to spend some time and effort. But how hard it will be depends on your site’s structure and its complexity. So, let’s get into the details.
Switching to JetEngine From Toolset: The Process
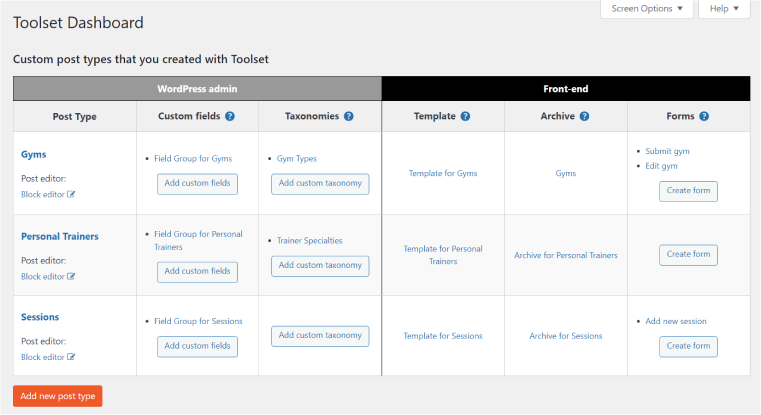
I’ve used the Gym reference site to check how the process goes. It’s a listing site without WooCommerce, where users can submit a gym, but the Relation (or Relationship) feature is widely used here.
This is all the CPTs that it had initially:

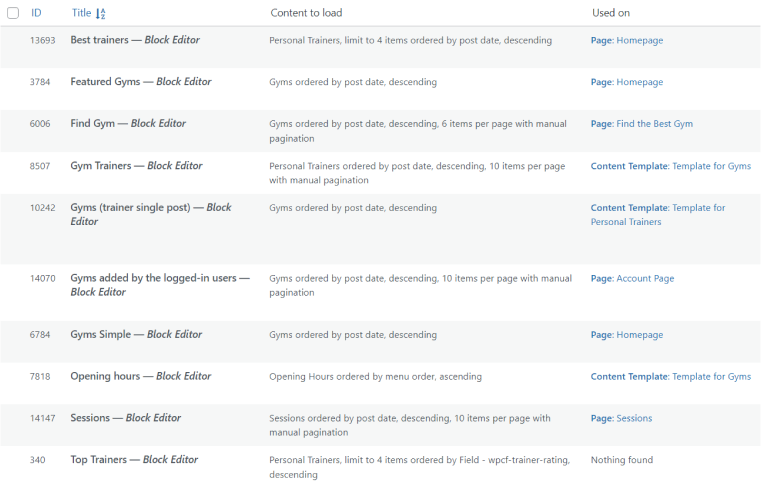
Also, the site had 10 Toolset Views (the analog of JetEngine Listings):

You can have both Toolset and JetEngine activated while rebuilding the site but don’t get lost and mix up fields, blocks, and dynamic sources of these plugins. And you should definitely have an initial site with Toolset on a local environment as a reference. I prefer to deactivate Toolset right away and just use the reference site.
The process consists of two main blocks of work: rebuilding the back end and recreating the front end.
In more detail, the steps will be the following:
- Installing JetEngine and other Crocoblock plugins you might need.
- Rebuilding CPTs and Custom fields with JetEngine (we will talk about how to make this process smoother in the next section).
- Installing additional Gutenberg blocks plugins that you will be needed for styling Gutenberg pages (if you need them).
- Adding custom Relations if they existed.
- Rebuilding JetEngine Listings based on the Toolset Content Templates.
👉 Remember that JetEngine Listings have a bit different logic than Toolset Views. Listings should be created separately and then added to the page using the Listing grid (where you can add additional filtering and settings) while Toolset Views are being created on the particular page.
- Adding additional queries in Query Builder that you can later use on top of the Listings in Listing Grid to make these listings even more filtered the way you want.
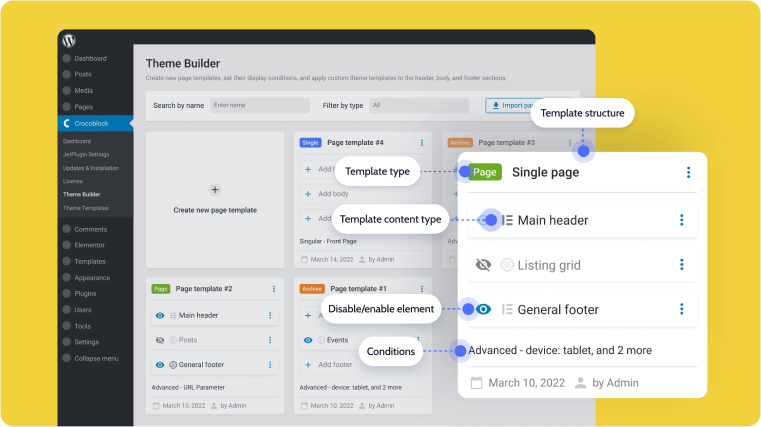
- Rebuilding Templates with JetThemeCore. To do this, you should install this plugin and then go to Crocoblock > Theme Templates and create your template. Also, note that you can build it using the Crocoblock > Theme Builder interface. The difference is that in the Theme Template tab, you see a list of templates, while in Theme Builder, you can see the sets of combinations of header+body+footer, like this:

- Rebuilding pages without Toolset blocks and using JetEngine Dynamic Source if needed.
- Adding all the Listings while rebuilding pages.
- Checking how your site works and looks and enjoying the result.
Rebuilding CPT and custom fields with JetEngine: tips and tricks
Rebuilding CPT and custom fields might be a bit tedious, but if you do your best to make JetEngine “recognize” Toolset post types and fields, it will help a lot.
Rebuilding CPT
JetEngine can “see” Toolset post types if you go to JetEngine > Post Types and click a toggle on the top right corner to “Built-in,” but the problem is that they will disappear from there once you deactivate Toolset. That’s why they should be remade with JetEngine.
If you don’t want to lose your CPT content, use the same CPT slugs as Toolset CPTs had. And then, you will automatically get your content retrieved from the database, previously saved under the Toolset CPTs’ umbrella.
Rebuilding custom fields
JetEngine stores meta fields a bit differently than Toolset. Actually, JetEngine has two ways to register them: with the particular CPT and as a Meta Box. Normally, you add custom fields when you create CPT on JetEngine.
But there’s also an option to use Meta Boxes – a set of meta fields – they don’t belong to any particular post type but can be assigned to any of them, including WordPress default post types and users. It is a global entity registered in the wp_options table.
Toolset has a different logic; it registers a set of meta fields but in a separate database table. And then using extra tables to build relations that connect fields and posts.
But the good news is that both Toolset and JetEngine custom fields are stored in the wp_postmeta table. This means that if we create custom fields both in the CPT creation interface or will add a Meta Box, it will work.
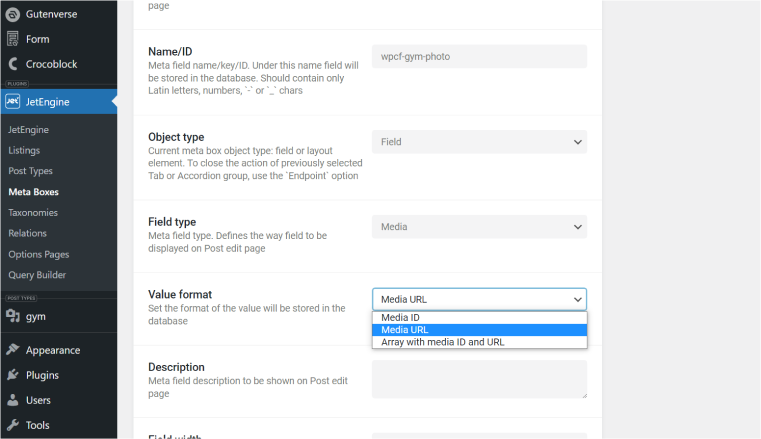
👉 The most important thing is to add “wpcf-” before the slug and then use exactly the same slug used in Toolset.
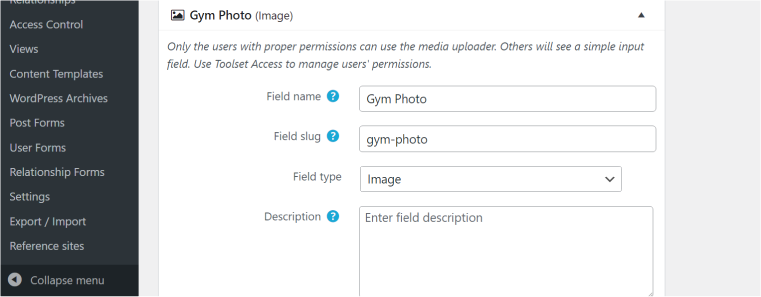
Let’s say we have this custom field in Toolset:

Here, the slug is “gym-photo,” and it means that when we add this custom field in JetEngine, it must have the wpcf-gym-photo slug. And then the content will be retrieved automatically.
And, of course, don’t forget to choose the appropriate field type.
Things to consider
JetEngine doesn’t have exactly the same set of fields as Toolset does. That’s why there are some tips to consider when transferring custom fields.
- For Media, choose Value Format “URL,” and the Toolset Image field will be retrieved (because Toolset stores the URL while JetEngine has a media uploader). Actually, don’t forget the Value Format option in other cases when fields are not fully equivalent.
- To display the address on the map and use the Toolset Address field, go to JetEngine > JetEngine and activate the Map Listings module.
- To display the Select field properly, don’t forget to add the same select options as Toolset had.

Additional JetPlugins you may need
Not to overload your website, Crocoblock developers use a module system when developing the plugins. It means that such an “all-in-one” plugin like JetEngine, with all the powerful functionality it offers, would load the site too much and be just overwhelming for users if it had something like elaborate styling functionality. Even forms became a separate plugin in order to give developers exactly what they need. But don’t worry – these additional plugins you might need are free.
- The free JetStyleManager plugin will help you deal with Gutenberg styling when you work with JetEngine, JetFormBuilder, and JetSmartFilters. You will see the brush icon on the top right corner of the editor next to the “Publish/Update” button once you click on any of those plugins’ blocks.
- You might also need another free Crocoblock plugin, JetGridBuilder, to create advanced grids.
- For building advanced forms, you will need a free JetFormBuilder plugin (it has a paid version to use extra add-ons, but it’s fully functional in its free version).
- If you need a template builder but don’t use Site Editor, check out JetThemeCore, it has great conditional functionality and costs just $23 per year. If you want to have a mega menu, try JetMenu, and for awesome pop-ups, use JetPopup.
The rest of the Crocoblock plugins are more niche, such as JetSmartFilters or JetAppointment; whether you need them or not depends on your site.
Tips and things to consider
- If you designed even non-dynamic elements on your pages using Toolset Blocks (Headings, Containers, Buttons, etc.), the process of switching to JetEngine would take more time because you will have to remake everything anew.
- Remember that you don’t have to activate all the JetEngine modules in most cases. If you don’t plan to use them, keep them deactivated – it will improve your site’s performance. Check them at JetEngine > JetEngine.
- Some plugins with custom Gutenberg blocks (such as Kadence blocks) don’t support the dynamic list of meta fields, so you need to insert the meta key manually when using their blocks with JetEngine dynamic tags.
Please watch this video to get some more specific insights about the process of moving from Toolset to JetEngine:
The Bottom Line
Moving from Toolset to JetEngine might be a tedious process, but I strongly believe that it is worth it and has a big potential with the features about to appear and even the present JetEngine and other Crocoblock plugins’ functionality.