Tables are crucial for data-rich websites. They help you organize and present large amounts of information in a way that’s easy to understand. Here are a few examples of these types of websites:
- eCommerce sites to display price lists or products;
- educational portals for different purposes;
- real estate websites to show data about properties;
- financial websites heavily rely on tables that show market data and reports;
- sports websites display schedules and player statistics;
- websites with recipes to show ingredient lists.
Elementor is a very popular WordPress page builder, so it’s important to figure out how to create tables for Elementor in the most efficient way and present them with beautiful, flexible, and responsive layouts.
❗ Spoiler alert: Elementor doesn’t have a native table widget (only Pricing tables, which is a different story), so some extra efforts and add-ons are definitely needed.
Table of Contents
- Types of Tables Commonly Used on Websites
- Best Practices and Crocoblock Tools for Elementor Tables
- FAQ
- Takeaway
Types of Tables Commonly Used on Websites
There are a few table types that are most commonly used on many websites, and let’s examine their specificities. These differences are not very pronounced (except for pricing tables), but they are still worth taking into account.
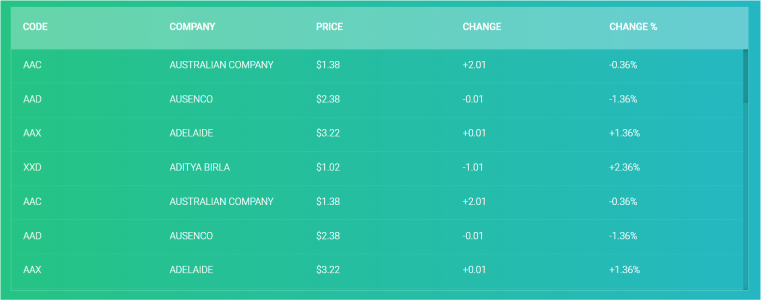
Data tables
These tables are the most common type, sticking to their original purpose. These are used to display structured data, such as lists of information or database records. They often include features like sorting, filtering, and pagination to make it easier for users to navigate large datasets.

Some tips for enhancing the design and functionality of data tables
- Use responsive design. It’s a must-have. If the table is very wide and can’t fit onto the mobile screen, consider using horizontal scroll.
- Use sorting, it’s quite an essential functionality to make tables much easier to digest.
- Include filtering and search, especially for long and data-rich tables that have more than one page. It’s very important for obvious reasons and can significantly reduce the page’s bounce rate.
- Highlight important information. Use color, bold text, or icons to highlight important data or key points in the table.
- Alternate row colors are also essential for better readability and easier tracking across rows.
- Use proper alignment, especially when it comes to big tables. Left-aligned text in columns drastically improves readability. But if you want a specific row to stand out, change it to the right-aligned text. Centered columns make it look messy unless it’s a tiny table with just a few rows.
- If you want to prevent your tables from becoming overly long and unwieldy and feel like never-ending Vienna sausage, consider implementing pagination. This approach breaks down your data into more manageable sections, ensuring that users can easily navigate through the information without feeling overwhelmed by a seemingly endless stream of data.
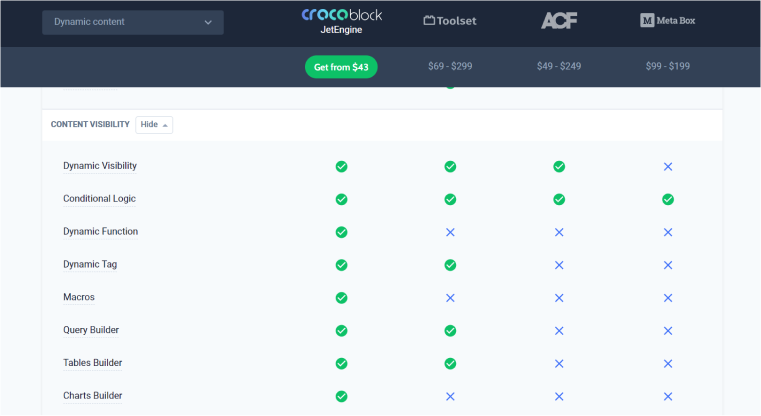
Comparison tables
These tables are actually matrix tables by their nature, also known as crosstab or contingency tables, used to represent the relationship between two or more variables. Unlike traditional tables that display data in a straightforward manner, matrix tables organize data in rows and columns to show how different variables interact with each other.
Comparison tables reveal the advantages and disadvantages of certain products and goods. Normally, they involve matching features and tools from rows and columns.

Tips for making comparison tables look great
- Clear and concise heading for each column and row to make it easy for users to understand the comparison criteria. This is the key feature of any comparison table.
- Using a fixed header is a great idea for such tables.
- Use icons and colors to highlight advantages and disadvantages.
- Include call-to-action buttons, such as “Buy Now” or “Learn More,” to encourage users to take action after comparing products or services.
- Consider using sorting or accordion sections for long tables.
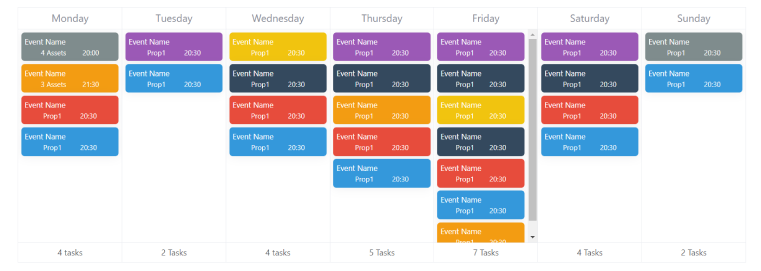
Schedule (calendar) tables
These tables are used to display schedules or timetables, such as class schedules, event calendars, or travel itineraries. They typically include rows for dates or times and columns for different events or activities.

Tips for making schedule tables look good
- Use icons or symbols to represent different types of events or activities. This can make the table more visually appealing and easier to scan.
- Include interactive features such as sorting, filtering, and searching to help users find specific information quickly.
- Ensure that the table includes all necessary information, such as dates, times, locations, and descriptions.
- Label each column concisely and descriptively.
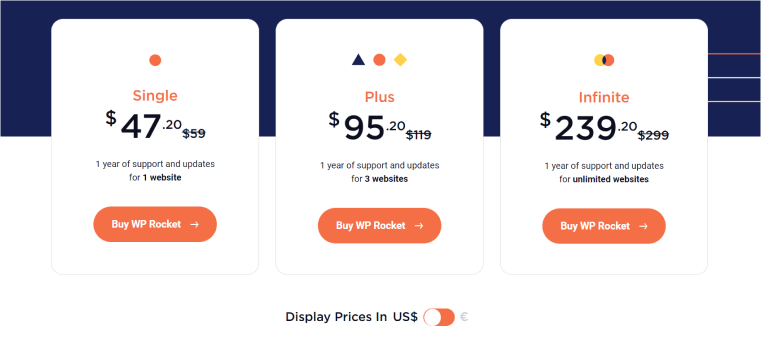
Pricing tables
While they are called “tables,” they are not actually tables in essence; rather, they are business interactive widgets. However, they are so popular that we should definitely discuss them in this article.
Such widgets display different pricing plans and what’s included in each of them. Also, they normally highlight the plan that the company wants to sell most and a toggle for showing prices on a monthly or yearly basis or for a limited and unlimited number of projects.
By the way, Elementor has the pricing table widget, but it’s a bit limited because it doesn’t offer a switcher.

Tips for making pricing tables look convincing
- Highlight key features included in each pricing plan to help users compare options easily.
- Use visual cues such as color, size, and font weight to create a visual hierarchy that directs users’ attention to the most important information, such as the recommended or most popular plan.
- Include prominent call-to-action buttons for each plan, encouraging users to sign up or learn more about the plan that best suits their needs.
- Clearly state the pricing for each plan, including any discounts or promotions, and avoid hidden fees or charges.
- Update your pricing table regularly to reflect any changes or updates to your plans, ensuring that users always have access to the most current information.
Best Practices and Crocoblock Tools for Elementor Tables
As this builder doesn’t have functionality for creating tables, the only option is to use table plugins for Elementor. Well, you can, of course, write a bunch of HTML code if there are just a couple of small tables on your website. In this case, don’t forget to make them responsive using some CSS.
However, for the majority of cases, standalone table plugins or Elementor table add-ons are the best solution. There are quite a lot on the market, mostly for making simple tables with static data. But there are also those offering dynamic tables, like JetEngine.
So, it’s time to go through all the tools Crocoblock offers for building tables with Elementor.
JetElements table widget
The main advantage of the JetElements Elementor add-on is its flexibility, with every little detail customizable in each widget. Also, it supports dynamic tags in combination with other Crocoblock plugins, so the content can be populated dynamically using JetEngine’s meta fields, reviews, filtered data, booking information, and so on.
One of the widgets this plugin offers is Table.

Main advantages of Table widget by JetElements:
- icons and images can be added to the cells, and their width, gap, and other settings can be customized;
- stripped rows support;
- individual styling for each row is available;
- cells are linkable;
- dedicated settings for headers and footers;
- tables are responsive; also, you can choose different table and column widths for different devices;
- sorting is available;
- you can populate tables dynamically using any dynamic tag generated by other Crocoblock plugins.
🔥 Check out the demos of the widget here.
Pricing table by JetElements
Create beautiful pricing tables with another tool by JetElements: the Pricing Table widget. It’s very customizable and has everything you need. Also, if you want to use a toggle, it will work perfectly well with JetTabs’ Switcher widget.
Main advantages of Pricing Table widget by JetElements:
- you can add any icons or badges in the heading;
- tooltips are also available to be shown on hover of each feature;
- custom icons or images can be used with any feature;
- tables can be foldable to hide extra content in the animated accordion with a button;
- a section with an action button can have its own styling and additional text.
Dynamic tables by JetEngine
Create dynamic tables populated with any content from your website, be it any meta field values sorted by custom query, information about appointments or bookings, and even REST API data or Google Sheets. Add filters, and enjoy the result.
To use this feature, activate the Dynamic Tables module in JetEngine > JetEngine. Also, it can work not only with Elementor but also with Gutenberg and Bricks.
🔥 Check out the demo of the module here.
Dynamic calendar by JetEngine
When it comes to displaying events, bookings, or appointments, a well-designed calendar that can display any dynamic data is a must-have. JetEngine has you covered, offering the Dynamic Calendar module that you can activate in JetEngine > JetEngine.
The design options are endless – you can showcase text, icons, or images, use them as backgrounds, apply animations, and more; our creativity is the only limit. Regarding the data, it can be any dynamic data from anywhere on the website or remote websites in combination with JetEngine’s REST API module, also filtered, if required.
Comparison tables by JetCompare&Wishlist
Using this plugin, you can add functionality to compare products on eCommerce websites. It also comes with a wishlist and a set of buttons for adding goods to these lists. The plugin is very easy to configure and more than affordable, but it comes with essential functionality for any shop. Try how it works using this demo template.
FAQ
Elementor doesn’t offer a table widget, so use one of the plugins listed in this article.
Use JetEngine’s Dynamic Table module to display any data in your Elementor table, be it text, images, icons, etc. As an option, you can also use JetElements’ Table widget and populate it dynamically.
Consider using either JetElements’ Table widget or another widget, called Pricing Table, depending on your goal. Also, if you need comparison tables for WooCommerce, the JetCompare&Wishlist plugin is the best option.
Takeaway
Many websites built with Elementor require tables on certain pages, not to mention WooCommerce websites that definitely require comparison table functionality. Using the Crocoblock suite, you can build any type of table with any design without having to write any HTML/CSS code and enjoy the dynamic functionality of the plugins and their cross-integration features.

