A user-friendly CMS backend is critical, especially when the site needs to update regularly; this is what happened to the Design Singapore site; the team needed an easy-to-use, more down-to-earth CMS.

MinLovecat Singapore was engaged in converting the Design Singapore website to WordPress CMS. The challenge is not refining the design but recreating the custom posts with different dynamic elements.
Starting with JetEngine Plugin
JetEngine is our first choice when creating custom post types in WordPress. This plugin feature is way more potent compared to other plugins. But regular updates do require a learning curve. Crocoblock YouTube tutorials and technical support helped us learn.
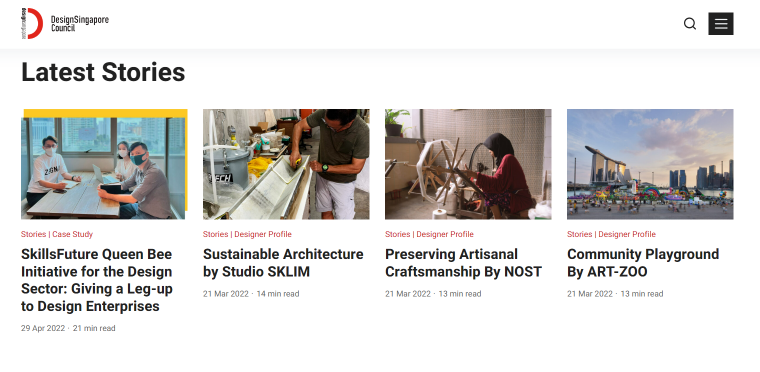
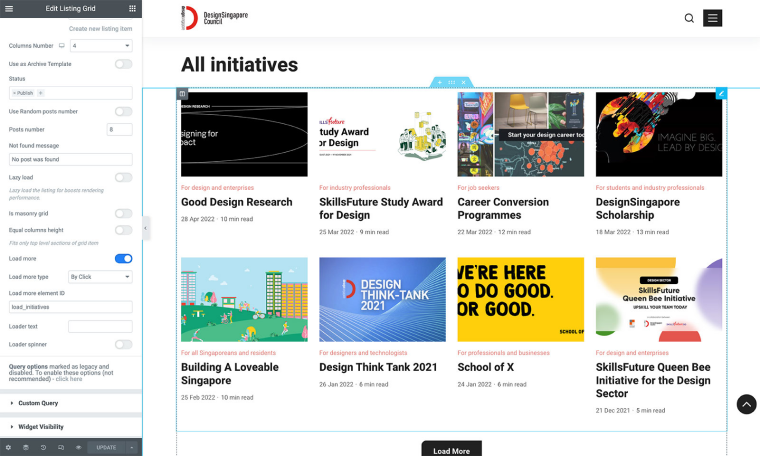
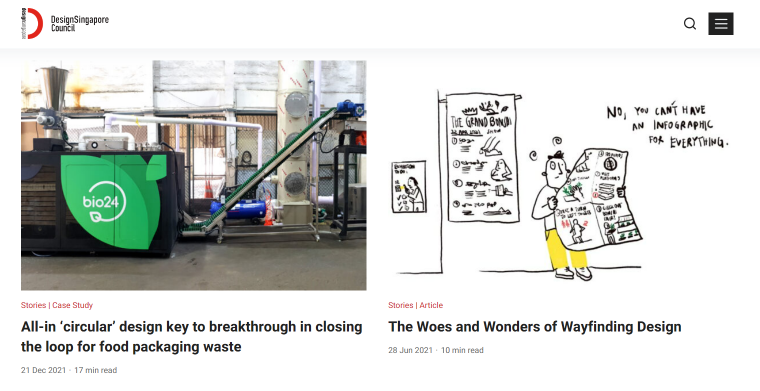
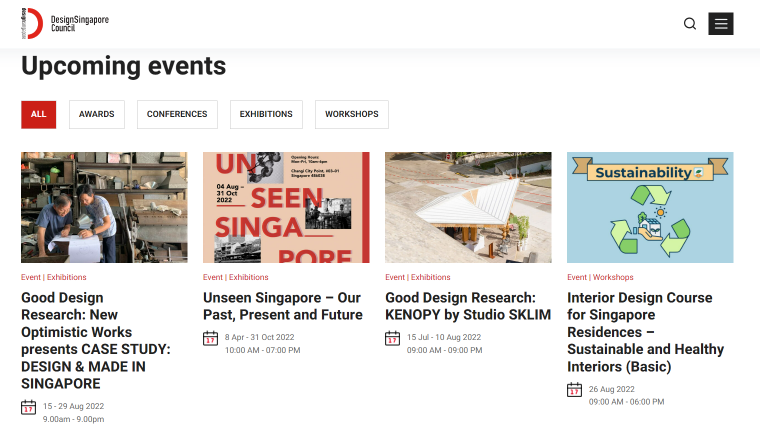
The feature we like the most is the Listing Grid. We can develop listing items without limitation; this is so suitable, especially since we need to implement different elements in Stories custom post type and Events post.
Here are some examples of listings we built for the website:


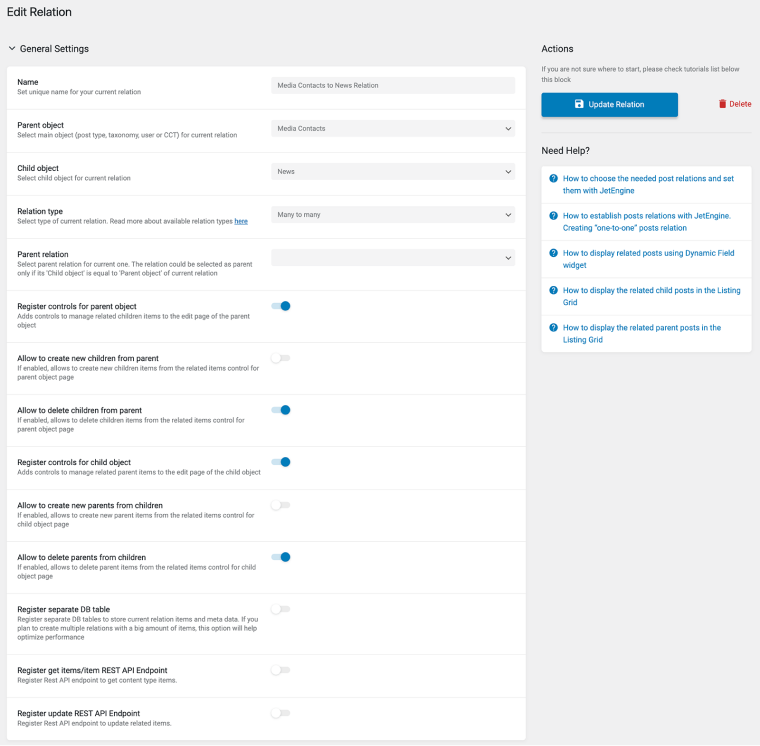
The next feature we like is the Relations one. We can build relations between the News custom post types and Media Contact custom posts. This saves a lot of time, and we can reuse the info.

Adding Filters with JetSmartFilters
JetSmartFilters is the most flexible filtering plugin. And is fully compatible with JetEngine. It can almost create any filtering functionality, but we find the loading speed slow. Hopefully, the next version can increase the filtering speed.

Finally Thoughts
I don’t think we can rebuild the site in WordPress without JetEngine. JetEngine is the must-have tool for all Elementor users.