Mega menu is essential for eCommerce websites, listings directories, or just sites with a branchy structure. It is also a great marketing asset because it allows placing promotions, deals information, and featured categories right in the menu – the place the user never forgets. Without even mentioning that it gives easy access to any page, post, or product on your website.
- JetMenu Overview
- UberMenu Overview
- UberMenu vs. JetMenu: Similarities and Differences
- FAQ
- The Bottom Line
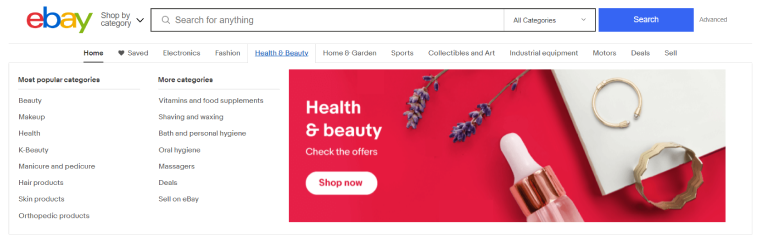
There are two main formats any mega menu can consist of: a dropdown (a horizontal one, which opens down) and a flyout (a vertical one, which opens to the sides). Here is an example of a dropdown mega menu:

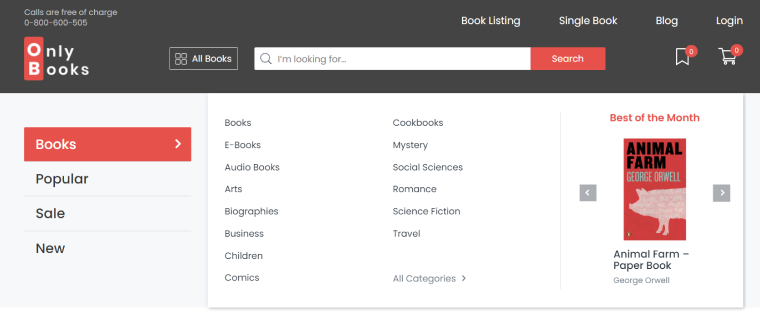
An example of a flyout mega menu:

JetMenu Overview

JetMenu is a WordPress mega menu plugin for Elementor and Gutenberg, 100% visually editable. It is basically another Elementor/Gutenberg container where you can add any widget or block you want, be it another menu (submenu), dynamic field, pictures, videos, animations – whatever you wish. Each of those items can be stylized separately; the settings are the same as for the rest of the blocks or widgets in those builders.
Of course, those widgets can be combined as you like. It doesn’t require Elementor Pro, and the process of building menus is extremely simple and entirely intuitive. They can have any shape and size, and the long list of plugin settings will help you to get exactly what you need. The plugin automatically renders a beautiful mobile menu, but there is an even bigger list of settings for this type of menu in case you are willing to change anything.
Pricing: $43 (for one website), $88 (for unlimited websites), paid annually. The support is included.
The Lifetime license is for the whole package of 20 Crocoblock plugins (also includes lifetime support, updates, 13 premade dynamic websites, 47 design templates, and over 200 pop-up templates) for $999.
How to build a menu with JetMenu using Gutenberg
For a long time, JetMenu could be edited only with Elementor, but the recent update made it possible to edit the mega menu with Gutenberg. It increased its functionality even further because if you prefer building your website with the block editor, JetMenu will be in your toolbox to use not only for main navigation but throughout the website for different purposes.
How to build a menu with JetMenu mega menu using Elementor
The first thing I would recommend doing before creating the menu is to visualize the structure you want. The perfect way is to draw it somewhere, so you will get ideas on how to structurize or stylize it even better.
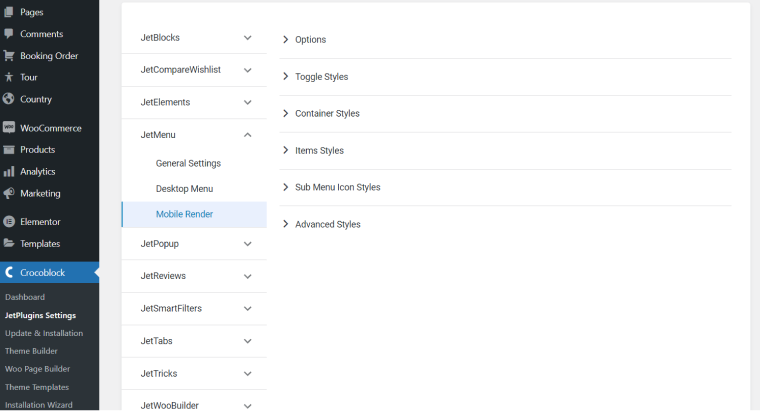
All general settings for this plugin can be found at Crocoblock > JetPlugin Settings > JetMenu. There is a massive list of options for the overall styling, cashing, animations, and separate settings for both desktop and mobile versions. The adjustment of particular menus is available right in a default WordPress Menus section, though.

First, go to Menu and create a parent menu structure. Let’s say I make a menu for an apparel shop, so I will have “Shop,” “Men,” “Women,” “Sale,” and “Contact us” buttons on the top level. Then, I want to turn the Women section into a mega menu with three submenus and one slider of best-selling items.
The items to place in the mega menu section are the following:
- Promo menu (New Arrivals, Sell Out, Final Stock Sale);
- Accessories (a list of subcategories of accessories);
- Collections (a list of collections);
- Dynamic slider based on the custom query.
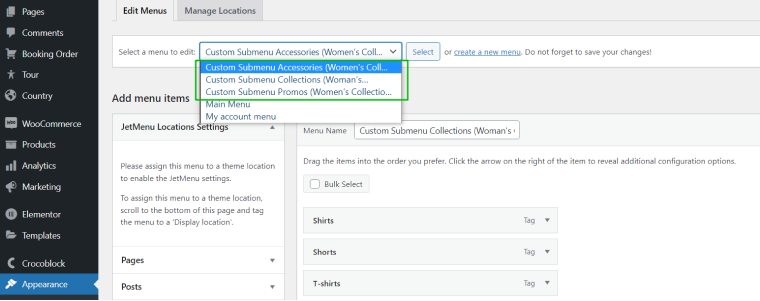
So, I go to the standard WordPress Menus dashboard and create separate menus for all those three subcategories.

Then I go to the Main Menu, and on-hover of Women button, I will see the “Settings” button appear. I activate the toggle “Use Mega Content” and then press “Edit Content.” Elementor editor will open, and I will be able to construct my mega menu section entirely visually. To add the submenus I’ve created, I simply add either the Mega Menu (for a horizontal one) or the Vertical Mega Menu widget (for the flyout vertical menu). Then I select the menu I need to display, and, voila, it’s there. I edit my mega menu section like any other Elementor section, choosing the number of columns and rows and adding any kind of background, images, videos, or any other widget I want.
These are widgets and elements I’ve used:
Very easy, right? Everyone who loves using Elementor will be captivated by the simplicity of the process.
Watch the full guide on creating the menu and making all the adjustments for even better performance and responsiveness.
JetMenu pros & cons
Pros:
- It gives all the freedom to design the most advanced menus and add literally any widget, media, background, code, etc.
- Highly intuitive interface.
- Elementor/Gutenberg-compatible, which means that both of the most popular WordPress builders got all the tools for creating advanced menus.
- It is the tool developed for not only making your header navigation look good and complete but also for adding such functionality to sidebars or even inserting them in the middle of your landing/categories/any type of pages. It all depends on your creativity.
- It is really recommended to use other plugins from a Crocoblock subscription to enjoy the full potency of this plugin. JetBlocks and JetThemeCore plugins are the best friends of JetMenu. And with the help of JetEngine, you can generate and add all kinds of custom dynamic queries to your menu.
Cons:
- It doesn’t have a free version.
- Its full potential is revealed in combination with other Crocoblock plugins. If purchased separately, it will be more on the expensive side.
UberMenu Overview

UberMenu is an excellent mega menu plugin, offering a lot of settings and flexibility in building such menus. It supports displaying menu items in columns and rows, and tabs. It allows you to insert shortcodes and widgets created in the default WordPress widget section. But, to be fair, there’s not much flexibility in stylization, and proper displaying, so don’t rely on them too much.
Thus, it is a powerful mega menu builder with many settings, and the custom configuration can be created with a set of individual properties.
For the mobile view, it creates a responsive version of a desktop menu. It is not too fancy, but still not bad. If you want, the menu can be displayed only on the desktop.
Pricing: the core is $26, plus four extensions (Icons, Extra Skins Pack, Sticky, Conditional), each costing $8. So, the final price is $58 (Lifetime license). It includes six months of support.
How to build a WordPress menu with UberMenu
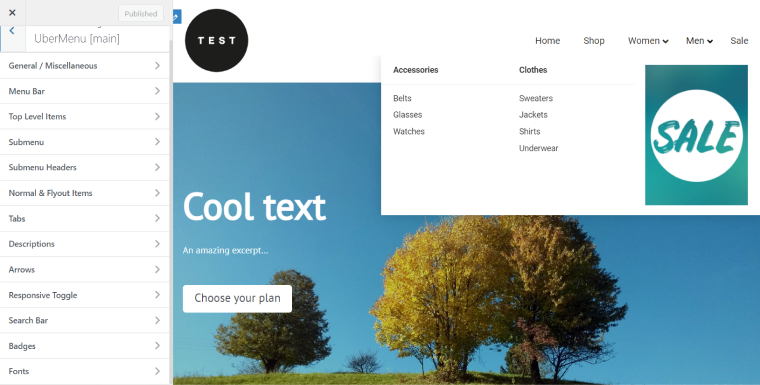
First, look at the prototype of your menu and get an idea about the pages and endpoints required. Create the parent menu structure and start adding submenus. Let’s say I want to add a mega menu under the “Men” top-level button. I want to add the following blocks:
- Accessories submenu (with a list of subcategories);
- Clothing submenu (with a list of subcategories);
- an image.
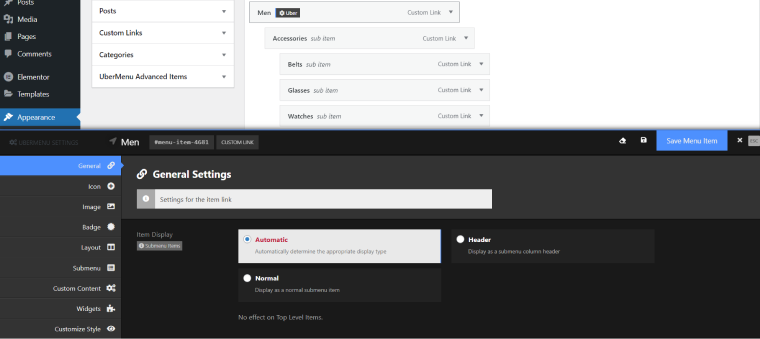
Every menu item has an UberMenu button on it, and when clicked, the plugin’s menu opens with a bunch of settings. It also has its special menu elements, like Column, Row, Divider, Tabs block, Dynamic Posts, Dynamic Terms, Menu Segment, and Widget Area.

Frankly, creating the menu took much longer than I expected. Even after watching tutorials, you need time to get to grips with all the settings. I cannot guarantee that the plugin wasn’t glitching a bit because sometimes new settings didn’t get saved, and only resetting to default helped. Anyways, I’ve got the result and noticed that the plugin’s general settings menu in Customizer is much handier and faster to use than the same one in the dashboard.

UberMenu plugin pros & cons
Pros:
- The price is low, and it’s a one-time payment.
- The plugin offers a lot, and everything is highly customizable.
- It has a Conditional extension to enable showing different versions of the menu to different users for different post types.
- Several configurations of general settings can be created and used for different menus, which makes stylization a lot more flexible.
Cons:
- A compatibility issue. Some themes can interfere with UberMenu, causing bugs or disabling some functions. In this case, you have to integrate it manually. That means replacing the default menu code with the UberMenu code snippet.
- It requires some time to learn how to use it. It has quite a user-friendly interface, but you will definitely need to invest hours in watching tutorials or reading the knowledge base to understand how to implement your ideas using the plugin’s capabilities.
UberMenu vs. JetMenu: Similarities and Differences
The logic behind those two menu builders is very different. It’s a little bit of an apples-to-oranges comparison. Let’s see why.
The logic behind UberMenu and its unique features
UberMenu is a standalone plugin that offers great functionality and a lot of options to style and modify menus. And I love its Conditionals extension a lot. It allows to create responsible menus with an extensive choice from the skins it has (again, with the Skins extension).
It is user-friendly, and even if it requires time to learn how to work with it, in the end, you will be able to create fantastic mega menus.
Such menus can be inserted in different places on the website using a shortcode. Yet, they still will have a more classical shape and structure.
The logic behind JetMenu and its unique features
First and foremost, JetMenu is a part of an extremely powerful Crocoblock toolbox, which is a true money-saver for what you get, especially if you are an agency or a freelancer with a lot of clients. The Lifetime subscription would be a steal in this case because you will receive not only frequent updates and new features but new products, too.
JetMenu, in combination with other JetPlugins, can definitely put your website on another level: used conditionally, in different places of dynamic-data-driven websites, for various purposes.
There’s much more to compare, but the deciding factor for choosing one of those plugins is the interface and your preferred way of editing menus.
FAQ
The mega menu in WordPress is the same as this type of the menus made on the websites run by any other CMS or framework. Moreover, WordPress gives all the freedom to make really advanced, beautifully designed, responsive, and speed-optimized items. But a separate plugin is required to create them because the default WordPress menu doesn’t have the functionality to construct mega menus.
It’s an amazing asset for driving sales if you have a WooCommerce store and want not only to show your products in the categories but also add some promotions, sales information, media, and other objects to attract attention. Also, the mega menu role is crucial if your website’s structure is branchy, but you want to fit in clear navigation in your menu.
Yes, because nowadays, there is no chance to make anything non-responsive. If you saw mega menu plugins which don’t give you good options to create a great version of the menu for mobile devices, never use them. Good WordPress menu plugins normally have a choice: either optimize the desktop version for mobile devices or create a separate bespoke and user-friendly version for the smaller screens.
The Bottom Line
The problem of choice, in this case, basically does not exist. Either you love working with Elementor and Gutenberg, and huge flexibility is seen as an advantage, or you don’t like those WordPress editors and prefer more rigid solutions.
If you just need a cool mega menu plugin with many perks, UberMenu will be a good option.
If you are already a user of the Crocoblock subscription or considering buying it, the answer is obvious. Just don’t oversee the capabilities of JetMenu and enjoy the variety of capabilities and freedom it gives.
Those two plugins are worthy rivals and one of the best mega menu solutions on the market, so the choice is on you. 😉



