Are you tired of repetitive tasks bogging down your WordPress workflow? Do you dream of building beautiful websites using JetPlugins with effortless efficiency?
Enter Make, the automation powerhouse that can transform your website creation process. This dynamic duo – Make and Crocoblock – empowers you to automate repetitive tasks, streamline workflows, and free up your time to focus on what matters most: crafting stunning and functional websites.
In this article, we’ll delve into the possibilities that arise when you combine the power of Make with Crocoblock plugins.
Table of Contents
- What Is Make?
- How Much Does Make Cost?
- Make and Crocoblock Use Cases
- What Are the Benefits of Make and Crocoblock Collaboration?
- FAQ
- Summary
What Is Make?
Make is an automation platform designed to streamline repetitive tasks and workflows. Imagine constantly copying and pasting data between different applications or manually triggering actions across various services. Make eliminates this routine work by allowing you to connect these applications and develop automated processes visually without needing to write code.
Make offers a library of pre-built templates to expedite automation. These templates cover common use cases in marketing, sales, project management, and more. It integrates with a wide range of popular applications and services, enabling you to automate tasks regardless of the tools you use.
How Much Does Make Cost?
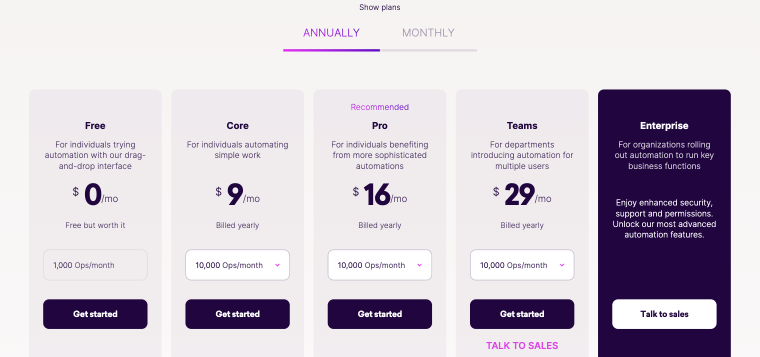
Make scales with your automation needs, offering a variety of plans to fit any business size. Whether you’re a solopreneur or a sprawling enterprise, Make has a plan that’s perfect for you.

Free plan: the free plan grants you 1,000 operations monthly, which is ideal for exploring the platform’s capabilities and building basic workflows. You can get to know the world of no-code automation with access to over 1,000 apps to connect and conquer your busy work.
Core plan: this plan is designed for individuals to automate simple tasks. For $9 per month, you’ll unlock 10,000 operations, giving you the power to streamline your workflows and boost productivity.
Pro plan: if you need more muscle for your automations, choose this plan for $16 per month. You’ll get 10,000 operations monthly to tackle even the most complex tasks, freeing you up to focus on what matters most.
Teams plan: this plan is designed for departments introducing automation to multiple users. For $29 per month, collaborate seamlessly and supercharge your team’s efficiency.
Enterprise plan: for organizations that rely on automation as a mission-critical function, the Enterprise plan offers the ultimate in scalability and security. Contact Make for custom pricing to tailor a plan that meets your specific needs, ensuring your critical business processes run smoothly and efficiently.
If you are new to Make, they have a special treat for you! If you sign up today, you can get two months of the Pro plan absolutely free.
Make and Crocoblock Use Cases
Use case 1: How to connect a WordPress form to Make?
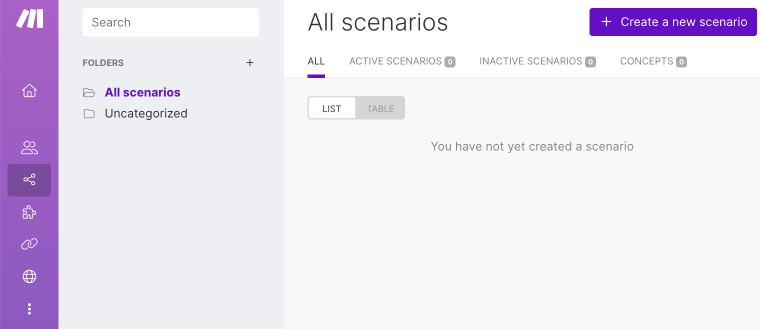
Step 1. To begin using the Make platform, first sign in or sign up. Once you’re on the dashboard, find the Scenarios tab and click “Create a new scenario” at the top right.

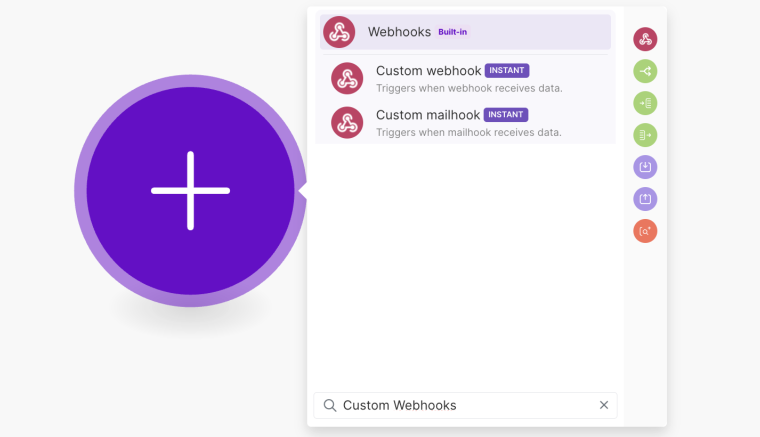
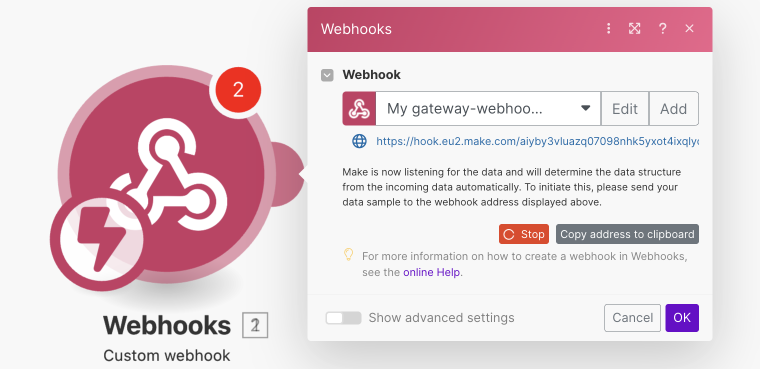
Step 2. Click the large plus button, then select the Webhooks module from the list of tools and choose Custom Webhooks trigger. Webhooks are like custom alarms for websites—they let you tweak or add features to a webpage or web app with your own special instructions.

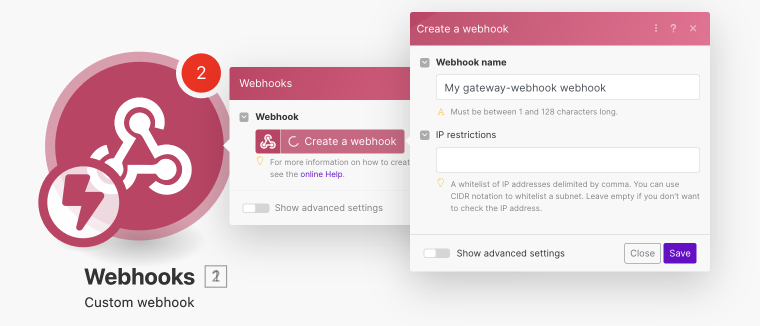
Step 3. Select the new Webhooks module. Click “Add” and then “Save” to give the Webhook a name.

Step 4. Next, you’ll find a link generated, which you should copy. Then, head to your WordPress site without closing the Make window.

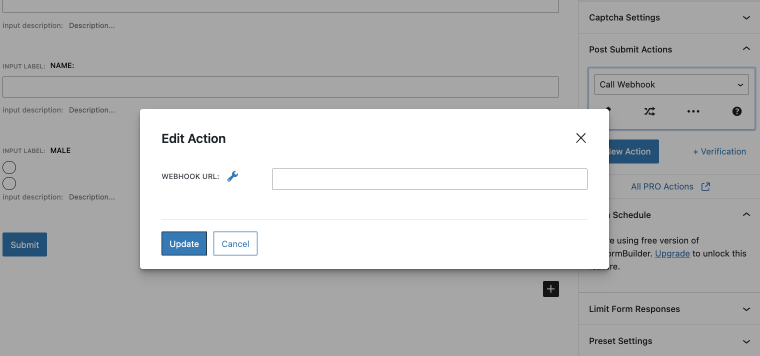
Go to WordPress Dashboard > JetFormBuilder > Forms, locate the form you wish to link with Make and switch the default “Send Email” Post Type Action to “Call a Webhook.” Click “Edit” and paste the URL into the field. Update the Post Submit Actions and WordPress form by clicking the corresponding buttons.

Go to the front-end page containing the form and submit it. Once you’ve done so, you’ll see a green message saying “Successfully determined” in the Webhook. Click “OK.”
Use case 2: Adding another module
You’re building a WordPress website with Crocoblock’s JetFormBuilder plugin and want to automatically send form submission data to a Google Sheet for easy data storage and analysis. This use case demonstrates how to leverage Make and Crocoblock plugins to achieve form-to-sheet automation without code.
First, you need to prepare a Google Sheet with the desired columns to store your form data (e.g., Name, Email, Message) and share the sheet with “Anyone with the link can view” permission (adjust permissions based on security needs).
Next, after you have connected JetFormBuilder, return to Make and add a new action to your scenario, selecting Google Sheets as the app. Choose the “Add Row” action to input new data into your spreadsheet. Within the action settings, specify the target Google Sheet and worksheet.
Save your Make scenario and conduct a test to ensure data mapping is accurate.
What Are the Benefits of Make and Crocoblock Collaboration?
The collaboration between Make and Crocoblock plugins offers a wealth of benefits for WordPress developers and website creators. Here are some key advantages:
- Faster development time: automating tasks with Make significantly reduces the time it takes to build and maintain websites with Crocoblock plugins. This translates to faster project completion times and the ability to take on more clients or projects.
- Improved focus and reduced errors: automating tasks minimizes human error and frees up your mental space for more creative and strategic thinking.
- Integration with multiple tools: with Make’s integration capability spanning over 1000+ applications and services, you can effortlessly connect any app with Crocoblock.
- Faster website performance: automation can help ensure tasks run smoothly and efficiently in the background, leading to a quicker and more responsive website experience for users.
- Reduced manual work: automating tasks frees you from tedious manual processes, allowing you to focus on more strategic aspects of website development, such as design, content creation, and client communication.
FAQ
Make integrates with a wide range of popular applications and services, including Crocoblock, Webhooks, Shopify, OpenAI, and more.
Make offers a free plan as well as paid plans with more features and capabilities.
Yes, JetPlugins are compatible with Make. This allows you to automate tasks and workflows related to your Crocoblock plugins.
Summary
JetPlugins offer a powerful toolkit that can be extended with Make for even greater automation possibilities on your WordPress website. By leveraging Make’s functionalities, you can automate workflows, manage complex data tasks, and ensure a smooth user experience. This combination empowers you to build dynamic and feature-rich websites without the need for extensive coding knowledge.



