Setting up a user-friendly WooCommerce customer account is key to boosting customer satisfaction in your online store. Although it’s a built-in feature you can adjust in the settings, many store owners must take full advantage of it. In this article, I’ll show you how to optimize your WooCommerce customer account to make your site more user-friendly. I’ll cover how to simplify the registration process, create an effective customer dashboard, and secure customer data.
Table of Contents
- Structural Elements for My Account Page
- WooCommerce Custom Account Page in Elementor and JetWooBuilder
- FAQ
- Conclusion
Structural Elements for My Account Page

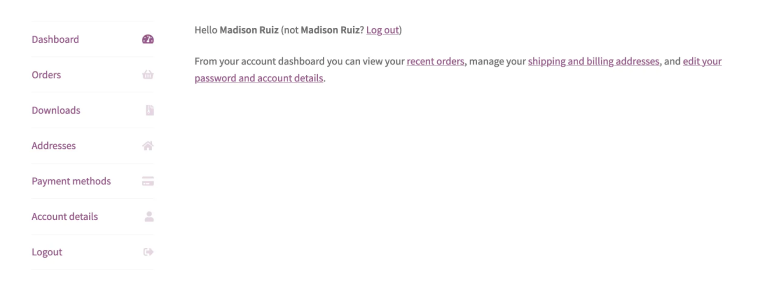
The default layout for the “My Account” page in WooCommerce is quite basic and can be inconvenient to use, which is why additional customization of elements is often necessary. Let’s go through them.
Dashboard
The Dashboard is the first thing users see when logging into their accounts. It displays account information, login options, the ability to change email, and other details. It’s a panel for managing the account.
Orders
An organized order section is vital. This part should display all past and current orders with essential details such as order status, date, and total amount. Including options to view order details, track shipments, and reorder items directly from this section enhances convenience for the user.
Downloads
For stores offering digital products, a dedicated downloads section is a must. Here, users can quickly access their purchased files, view download limits, and see the expiry date for their downloads. Clear labeling and easy access buttons can significantly improve user satisfaction.
Addresses
The addresses section allows users to manage their billing and shipping addresses. A straightforward interface to add, edit, or delete addresses ensures that users can keep their details up-to-date effortlessly. A well-structured address book can save time during the checkout process and reduce cart abandonment rates.
Account Details
In this section, users can update their personal information, such as name, email, and password. Ensuring this section is secure and user-friendly is crucial. A clean layout with clear instructions can help users navigate and update their details without any hassle.
Payment Methods
Allow users to manage their saved payment methods here. Providing options to add, edit, or remove payment details makes the shopping experience more flexible and convenient. Highlighting security features and reassuring users about the safety of their payment information can also boost their confidence in your store.
Logout
Finally, an easily accessible logout option is essential. Placing it prominently within the account menu ensures users can quickly and securely end their session.
WooCommerce Custom Account Page in Elementor and JetWooBuilder
If you want to create a WooCommerce Custom Account page quickly and without any problems, then using Elementor is ideal since the drag-and-drop editor will allow you to customize the account to suit your needs in any way.
Your main task is to create a multifunctional Custom Account page that is convenient for users since this will be the main place of interaction with their orders for them. The most important thing is to let the client understand that they can control absolutely everything and also easily access their personal account.
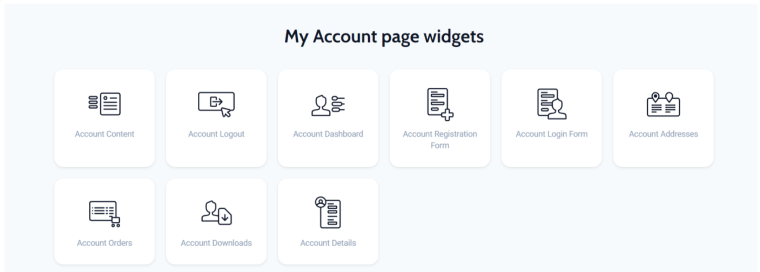
JetWooBuilder copes with this task perfectly. This plugin allows you to easily add widgets to display order details, manage personal data and addresses, and integrate with various plugins. Inside, you can also find widgets for the My Account page, which will become a very important tool for you:
- Account Content
- Account Logout
- Account Dashboard
- Account Registration
- Account Login Form
- Account Addresses
- Account Orders
- Account Downloads
- Account Details

Custom user dashboard
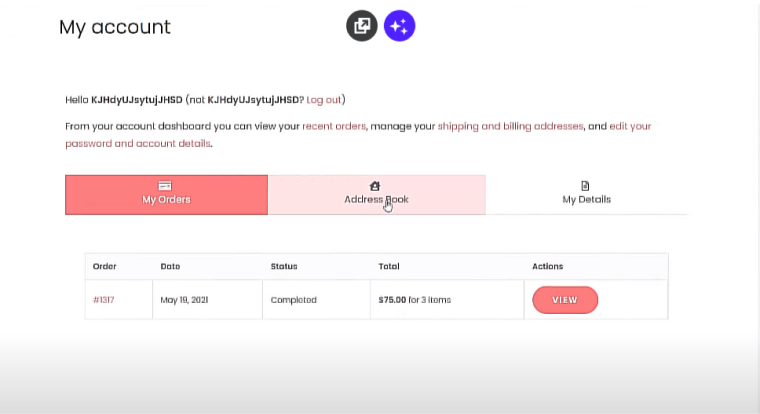
The custom user dashboard in WooCommerce provides users with convenient access to key account information and features. Customers can view their order history on this page, track delivery statuses, and manage personal data and account settings. Integration with tools like Elementor and JetWooBuilder allows for creating a more intuitive and functional interface, enhancing the user experience and boosting customer loyalty.

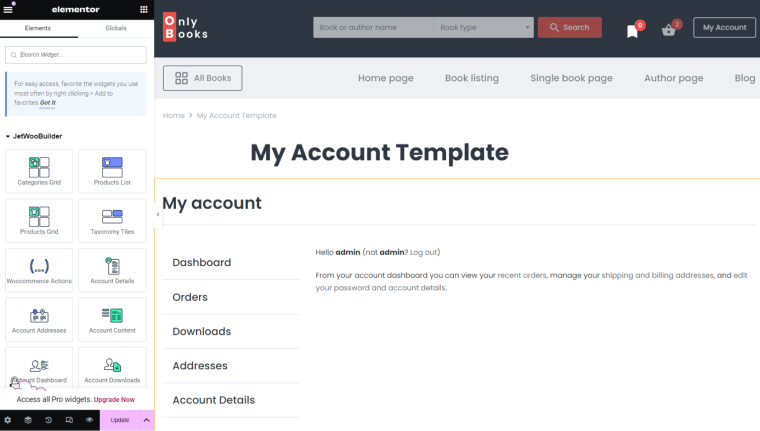
With JetWooBuilder, you can customize the tabs on the My Account Page. To do this, go to the available pages and select My Account page > Edit with Elementor. Here, you can directly insert buttons onto the needed pages, adjust the appearance, and more.
Alternatively, you can do this through Appearance > Menus > My Account Menu and manually add additional menu slots there. For example, if you have a website with only a product catalog, you can remove the Orders tab from the My Account page.

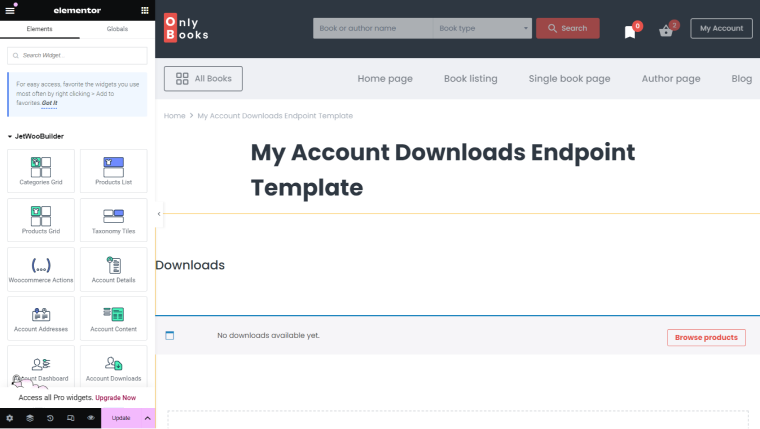
You can also customize the endpoints themselves if you wish. To do this, click on the endpoint you want, then click “Edit with Elementor.” Here, you can add anything you like, such as a banner for a current promotion.

Pop-ups for WooCommerce login
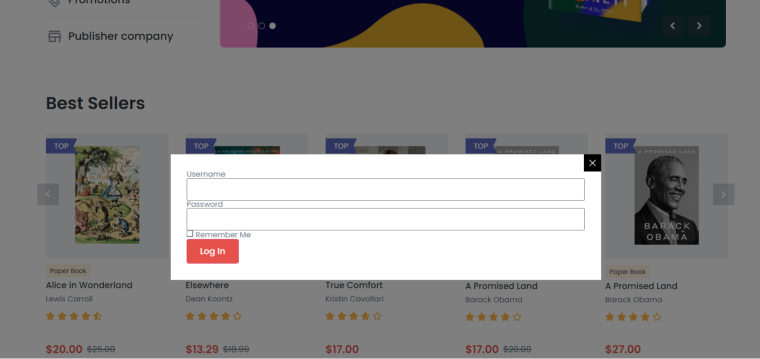
What is the best way to encourage a client to log in? Just show them a pop-up login window, and they will at least think about logging in. On their own, pop-ups for the WooCommerce login page can be an invaluable weapon for encouraging customers to log in to your website. However, some points should be taken into account, such as design, animation, and text. Let’s look at a few key points.

An attractive login window design should be harmonious and cohesive, matching your site’s style and using corporate colors and logos. The copy and call to action (CTA) should be clear and motivating. Instead of the standard “Login” or “Register”, use phrases like “Login and get a discount.”
Social logins simplify the registration process. Logging in with Google or Facebook speeds up the process and eliminates the need for customers to remember new passwords.
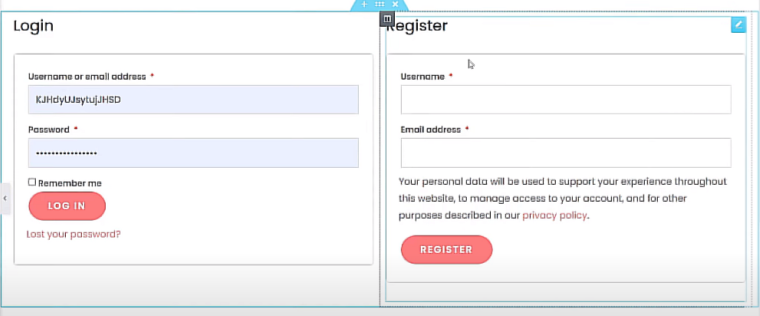
Account registration form and login

For the user to have their own Customer Account, they need to register. To enable them to do so, your site will need an Account Registration Form and Login. The account registration form should be intuitive and easy to fill out, requiring minimal effort from the user. It is recommended that a clean, easy-to-read design with clear instructions be used to guide users through the registration process easily.
FAQ
Customer accounts in WooCommerce make it easy to access users order history and saved addresses and speed up their shopping experience. Customers can easily track orders and manage preferences, which improves the user experience. Store owners gain valuable customer data to personalize marketing and service, increasing loyalty and driving repeat purchases.
With social logins, you can make logging into a Customer Account much easier, which increases usability and improves user experience. Users can quickly log in through their social media accounts, such as Facebook or Google, without having to remember additional passwords.
WooCommerce offers various tools to improve account security, including two-factor authentication and regular data backups. Plugins that monitor activity and automatically block suspicious login attempts are also recommended.
Conclusion
Having a competent Customer Account in WooCommerce can be a key factor for more convenient use of the platform by your clients because the most important thing is that the client can track the status of their orders, adjust settings, and view the cart, thus increasing the number of sales. An intuitive and functional account page not only improves the user experience but also promotes loyalty, bringing customers back again and again.