Repeater, in a site-building context, is an instance that lets you repeat adding content in the same set of fields over and over again, as long as you need. They are widely used for meta fields and front-end form fields.
This is an example of a repeater for meta fields:
Table of Contents
- What Is a WordPress Repeater?
- How to Use Repeaters in WordPress?
- Creating Dynamic Repeater with JetEngine
- Creating Repeater Fields with JetFormBuilder
- Other Ways to Create Repeater Fields in WordPress
- To Wrap Up
What Is a WordPress Repeater?
If you want to create WordPress repeater fields without a plugin, you can use this code as a reference (and change “page” to the custom post type you want this repeater to belong to). However, it’s a lot easier to use a plugin – it will save you a ton of time, especially if you need more than one repeater with several field types. Also, it’s much easier to display your repeaters on the front end with the help of a plugin, and I will talk more about the process below.
But for now, to better understand the repeaters’ structure, look at this code which can be used for displaying repeaters in the front end. It’s a loop, and this is how it looks in ACF.
- The basic one:
<?php
//Check if rows exist
if( have_rows('repeater_field_name') ):
// Loop through rows
while( have_rows('repeater_field_name') ) : the_row();
// Load sub field value.
$sub_value = get_sub_field('sub_field');
// Do something
// End loop
endwhile;
// If rows don’t exist
else :
// Do something
endif;
?>- You can use foreach function, this is an example with some HTML for displaying sliders with captions:
<?php
$rows = get_field('repeater_field_name');
if( $rows ) {
echo '<ul class="slides">';
foreach( $rows as $row ) {
$image = $row['image'];
echo '<li>';
echo wp_get_attachment_image( $image, 'full' );
echo wpautop( $row['caption'] );
echo '</li>';
}
echo '</ul>';
}
And this is the snippet JetEngine uses for displaying meta fields in the Dynamic Repeater widget:
$repeater = get_post_meta(get_the_ID(), "repeater_p");
foreach($repeater[0] as $key => $value){
$text_f = $value["text_f"];
$date_f = $value["date_f"];
$img_f = $value["img_f"];
echo("<div style='border: 1px solid red' class='repeater-item-je'>");
echo("<div>$text_f</div>");
echo("<div>$date_f</div>");
echo("<div><img src='$img_f' alt='rep-img' /></div>");
echo("</div>");
}
How to Use Repeaters in WordPress?
Repeaters are essential in many cases, so let’s look at a few examples.
Repeater for meta fields
Sometimes, you can’t predict how many fields of the same type you will need. For instance, you create a recipe website, and you don’t want to put a list of ingredients and the amount of them (in grams/ounces) as a solid text but want to create a separate meta field for each ingredient. It will give a lot of advantages: from proper styling of each line to making each ingredient clickable and getting a list of other recipes with the same ingredient (the list of advantages can go on, it all depends on your creativity and goals).
Another very frequent use case is repeaters for adding photos. Very often, you don’t know how many photos will be attached, so a dynamic repeater just has to be used, and, by the way, WooCommerce uses it for additional product photos.
Repeater in forms
There are many form types – from simple contact forms to more complicated booking or front end submission ones. So, there are tons of cases when repeaters can be useful.
Just off the top of my head: in contact, form repeaters can be widely used for attaching photos or documents. In booking forms, they are essential for adding more than one guest or participant. If we deal with a front end submission form, there can be a bunch of repeaters, depending on the type of site. If it’s a marketplace or directory, a person can submit several goods with descriptions, photos, prices, etc.
This is an example of a booking form with a repeater from the Crocoblock’s Travel Agency Dynamic Template:
Creating Dynamic Repeater with JetEngine
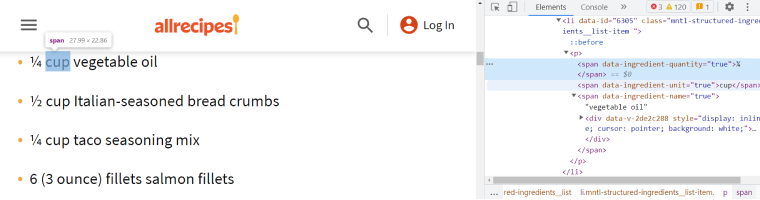
Let’s go through the process of creating Repeater fields for the recipe website using JetEngine. I will recreate a recipe from Allrecipes.com, and in the Chrome DevTools, I can see that they also use repeaters for adding ingredients, with three fields in each row: ingredient name, unit, and quantity.

Creating custom post types and fields
I create a custom post type called “Recipe” and add all the custom fields needed, and there are two repeaters among them. The process is very simple; also, you can add advanced conditional rules, so the fields will be displayed only when certain conditions are met:
Displaying the content on the front end
To create a template for the custom post type “Recipe,” I need the JetThemeCore plugin from Crocoblock (alternatively, you can create templates with Elementor Pro). I go to Crocoblock > Theme Templates > Create New and add the new template. Later on, in Crocoblock > Theme Builder, you will be able to add custom headers and footers for this template, if needed, and add conditions.
NOTE
Another way of displaying custom post types is by creating a JetEngine Listing – basically, a reusable template for the single unit that can form a Listing Grid later.
The difference with the template that you create with JetThemeCore is that, in this case, you don’t assign certain post types to the particular template. Listing items exist independently and can be added to any page or post, to the template, and combined with listing items of another kind.
It’s definitely worth mentioning that JetEngine, beginning from version 3.1, gives a lot of flexibility in working with repeater fields. Other than creating separate listings for repeater fields only, you can use them with the powerful Query Builder.
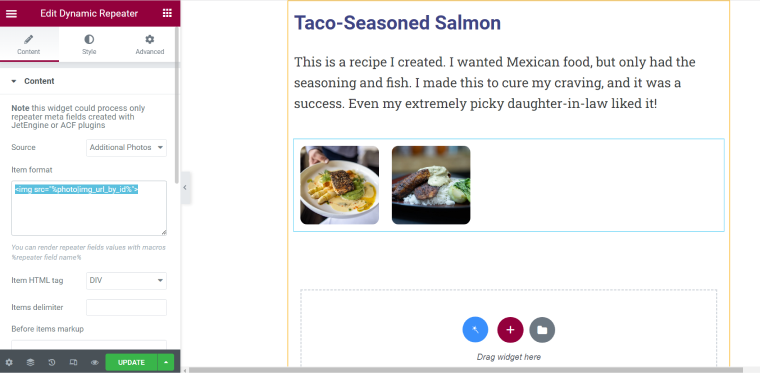
To display repeater fields on the front end, there’s a JetEngine Dynamic Repeater widget for Elementor (or Blocks if you prefer Gutenberg).
Remember that you have to use JetEngine macros for displaying repeater fields within the Dynamic Repeater widget. There’s a detailed macros guide in the JetEngine Help Center.
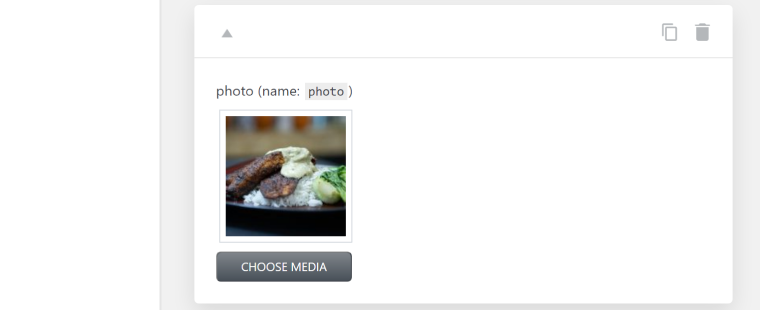
For example, to display the photos within the repeater, I used this macro inside the HTML markup:
<img src="%photo|img_url_by_id%">
Where “photo” is the custom field key (the name of my field for media within a repeater), you can find such a key right in the post editor:

After fetching the fields you want, you can properly style them using the Style Elementor tab (or the right panel in Gutenberg).
For adding the repeater fields with ingredients, I used this macro:
<span>%ingredient-quantity% %ingredient-unit% %ingredient-name%</span> because I needed all the items to be on the same line.
But for adding cooking steps, this code is what I needed:
<span style="font-weight:800;">%step% </span><span>%step-directions%</span> As you can see, you simply use the field keys you need wrapped in %% and add custom styling, classes, and any kind of HTML markup, if needed.
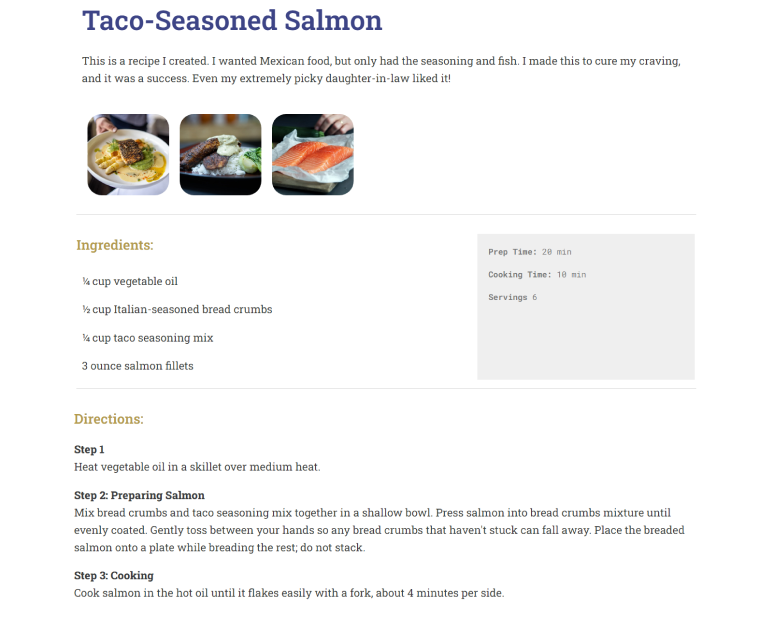
After all, this is my Listing template, where Ingredients, Photos, and Directions blocks are repeaters:

Creating Repeater Fields with JetFormBuilder
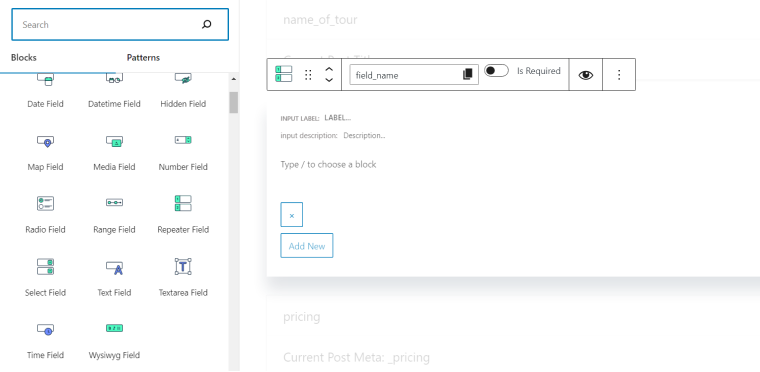
Creating repeater fields for forms with a free JetFormBuilder plugin is a very straightforward process. All you need to do is to add the Repeater Field block – it will serve as a container. After that, simply add all the fields you want to be repeatable, and it’s ready.

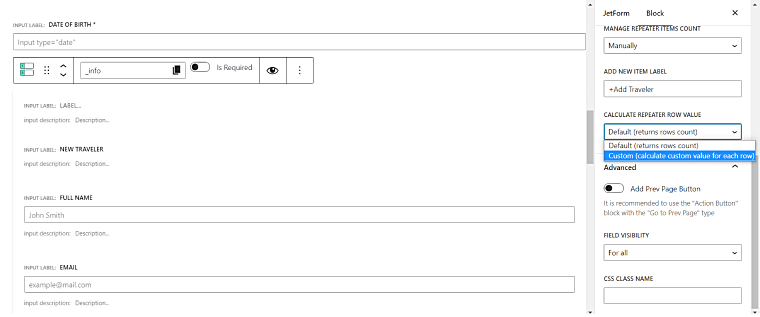
You can customize the button label, add conditions, make the form multi-step, and automatically calculate fields’ values:

When the form is created, you may be wondering how to deal with the field values you will receive from the clients. Let’s look at the Crocoblock dynamic template – a demo website for a travel agency. There you have repeaters with fields about the travelers. So, our goal is to get the results and save them not only in the Form Records but also make them handier to process by the agent. Let’s say I want a dedicated post type called “Booking Order,” where all this information is available. Well, it’s easier than it seems.
All I need to do is to:
- Using a JetEngine plugin, create a custom post type called “Booking Order” with all the custom fields I need there.
- Using a JetFormBuilder plugin, create a form with fields containing information about travelers inside the Repeater block.
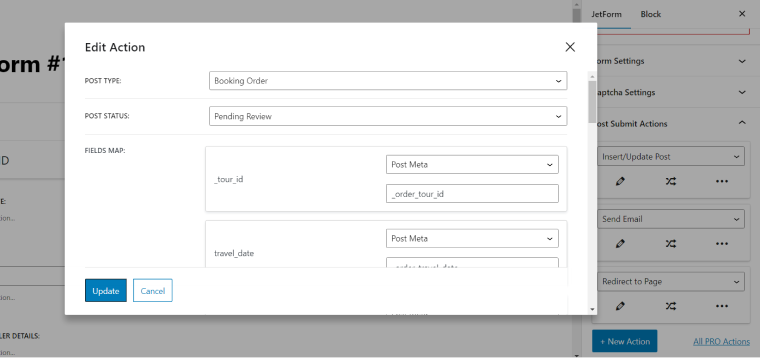
- On the right panel of the JetFormBuilder form, open the JetForm tab and choose a Post Submit Action “Insert/Update Post,” then go to settings (pencil icon), choose the right post type (“Booking Order”), and then assign the corresponding form field to each meta field of this post type.
The post status is “Pending,” which means that it will not be published anywhere. Still, the travel agent can change it after processing, start an automatization process or do whatever the business process requires.

Other Ways to Create Repeater Fields in WordPress
Creating repeater fields with ACF Pro is still one of the popular methods of dealing with them. The good news is that JetEngine is perfectly compatible with Advanced Custom Fields repeaters, so you can display them with the JetEngine Dynamic Repeater widget, use them in Query Builder, etc. This is good news for those who want to buy Crocoblock but have previously created fields with ACF.
Moreover, the JetEngine toolkit gives incomparably more options and flexibility in fetching fields on the front end than the native ACF Elementor repeater widget, not to mention that you can fine-tune values and create listings using Query Builder.
To Wrap Up
Repeater fields are an essential tool for creating dynamic websites. They are widely used by many plugins, including WooCommerce because they give a lot of flexibility.
Repeaters are frequently used in forms, so clients can fill in all the necessary information, and also as meta fields for posts that have a group with a number of meta fields that cannot be predicted.