Modern sites typically have plenty of information. With that much data, users often get lost and are unable to find what they need on time. In fact, a search bar is sometimes more important to website visitors than a navigation menu because they find it easier to use the search bar to find exactly what they need quickly.
This makes the search bar a must-have for any website, especially a WordPress site. Luckily, WordPress has a built-in search solution that allows searches by titles, content, and quotes. What is missing is a search by categories, tags, custom post types, files, and comments functionality. To enable additional search categories, the WordPress search plugin is needed.
Luckily, there are plenty of free and paid WordPress search plugins for creating great search bars. To do this, you do not need any coding skills. In this article, you’ll get insight into modern WordPress search bar development trends. I’ll also share some hacks, outline the do’s and don’ts in website search design, and explain how to create a search box using one of the best WordPress plugins.
- Website Search: What, Why, When
- Do’s and Don’ts in Website Search Design
- WordPress Search Box Best Practices
- How to Create Search Boxes with the JetSearch Plugin?
- Sum Up
Website Search: What, Why, When
Website search is an internal site indexing tool that allows visitors to get quick, relevant results and search for the products, services, and items they need.
Why do you need the website search feature?
- Users to find a product, even if they get the spelling wrong, make typos, or miss a keyboard layout.
- Site owners to avoid losing sales due to mistakes made by users while typing the name.
What can the website search do? It can:
- return search results based on the morphology of the site’s language;
- prioritize the search specifics (e.g., in eCommerce shops, users first search for a product by name and only then by product characteristics);
- index the site’s content;
- filter and rank search results (i.e., the page with more keywords will be ranked higher in the search results);
- recognize the product names even if the user mistypes them or misses the keyboard layout;
- understands the synonyms and abbreviations of a product’s title;
- suggest similar or related products if users find nothing.
When do you need the website search?
Generally, it depends on the number of site pages. If you have a small site, focus on the navigation. The search bar is a must-have if you run an eCommerce store or a big site with loads of content and several pages. But regardless of the site’s size, some users may still prefer the navigation bar to a search button. Therefore, you want to add them both to your site.
Hint:
The search bar is not an alternative to the navigation system. Each of them contributes to the site’s usability in a unique way.
Do’s and Don’ts in Website Search Design
A well-designed search bar on the website typically includes certain features:
- The search bar must be visible on the website, i.e., it should be placed in a visible convenient corner on the site, and distinguished from other site elements.
- Users should easily understand that this element is the search bar, even without identification marks and a corresponding title.
I combed through forums and summarized what many designers and users say about search bar designs. Here are the do’s and don’ts.
Search bar do’s:
- Every website page should have a search bar.
- Traditionally, users expect to find the search bar in the top right corner of the page.
- The search bar should be enough to type at least 30 characters.
- It should support search by category, by parameters, and by name.
- Use a magnifying glass or other familiar icons to indicate the search bar.
- A placeholder text (e.g., search) should disappear when the user types something in the search bar.
- Make it possible to use traditional search operators (like AND, OR).
- Show the last search queries to users.
- Show the total number of results pages.
- Add filters to search results.
- Apply Google Analytics to track all questions, whether the user found something or not.
- Make a search sitewide to cover all website pages.
- Output product thumbnails in the search results.
- Make it possible to save the search results.
- Apply autocomplete functionality.
- Make the No Search Data page useful, i.e., add links to categories and the most popular products.
Search bar don’ts:
- Place the search bar close to other elements.
- Search pop-up is often not the best solution; a bar would be a more traditional option.
WordPress Search Box Best Practices
In this section, I will introduce you to various WordPress search plugin applications.
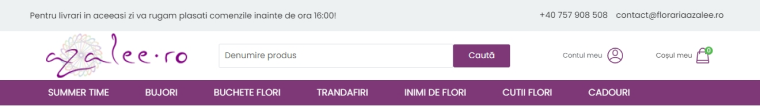
ECommerce stores typically pay close attention to the search organization on the site and position the search bar in a visible place.

Business card sites often add the search bar icon to the page header. If you click on this icon, the search bar will unfold.
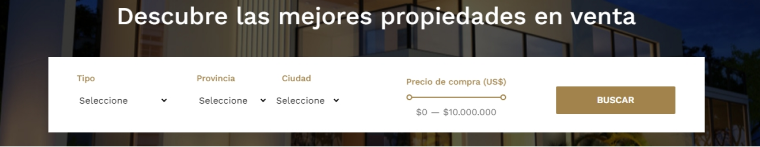
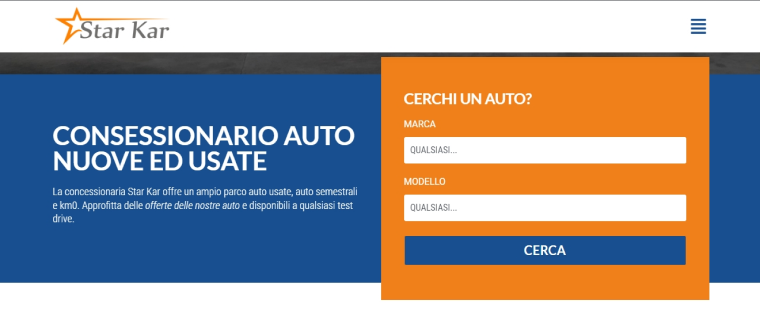
Some sites embed the search bar into the page instead of the header. They then add filters to the search bar to speed up the search.

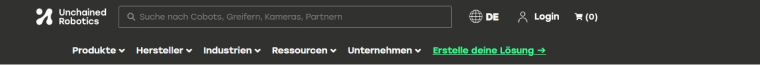
Engineering companies implement laconic but visible search bars.

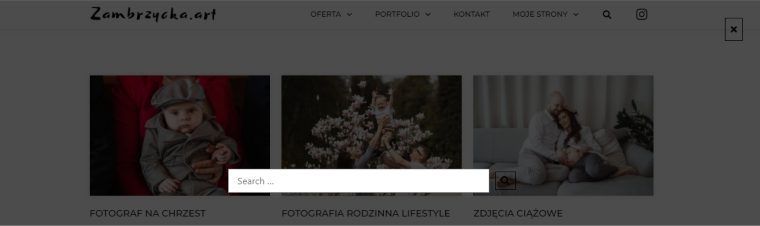
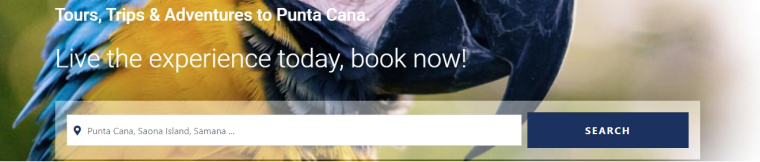
Tourist agencies often put the search bar in the most prominent place and embed it in a popup window. The search button appears immediately after opening the site.

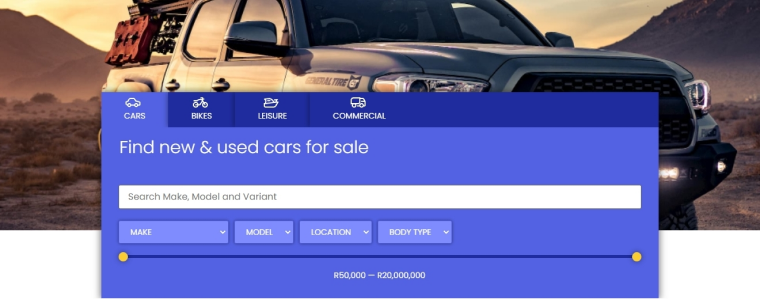
You can develop the search bar with tabs and filters.

Additionally, you can embed the search bar into WordPress search forms.

Developers have built all these search bars using the JetSearch plugin.
Hint:
Did you know Crocoblock’s knowledge base and JetFormBuilder website searches were created with the JetSearch plugin too?


How to Create a Search Box with the JetSearch Plugin?
Some words aside: it is not a trivial task to specify the best WordPress search plugins. Such a plugin should be two-in-one to build the search bar as a design element and provide search functionality (analysis of spelling, ranking, indexing, etc.).
Things have changed a bit, and you no longer need Elementor to use the JetSearch plugin. I mean that you can use it for Gutenberg, too. How does that work? Let’s try.
JetSearch allows you to place the search bar anywhere on your website, making it mobile-responsive, as well as:
- specify a placeholder;
- input an SVG icon, show categories list;
- show a Submit Button, including the button label and icon;
- specify the source of search, including posts, custom post field, and taxonomy terms to be included/excluded;
- set the notification message for search results, including unsuccessful requests;
- specify the search area, post length, and more.
Traditionally designers place the search bar in headers. But you can add the search bar to any place on the WordPress page.
You can add the search bar to your website with the JetSearch plugin and Elementor following documentation or with Gutenberg editor following these steps.
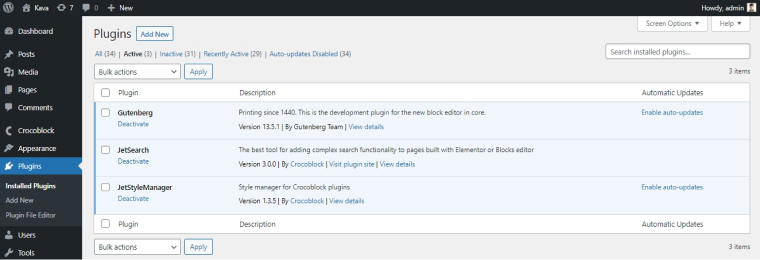
1. Download and activate the JetSearch plugin.

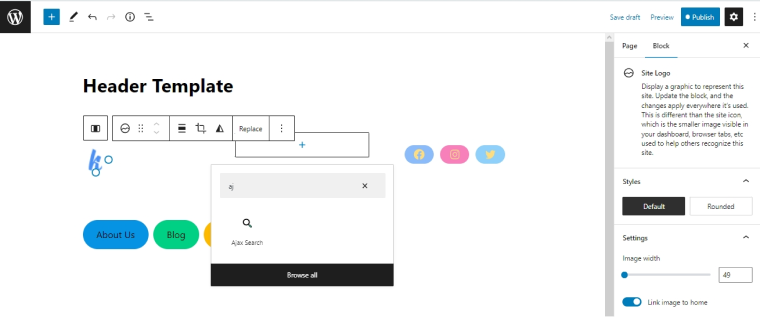
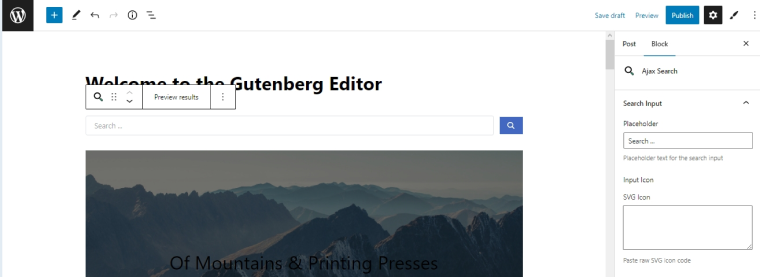
2. Add AJAX Search block to the page.

3. Customize search settings.

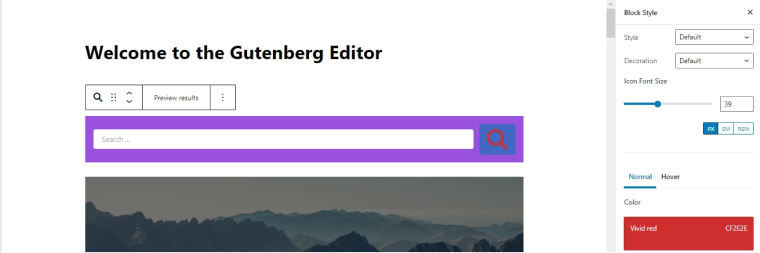
4. Style up the WordPress search with the free JetStyleManager plugin.

5. Press the “Update” button for the front-end preview of your page with the customized search bar.
Now, you see that the JetSearch plugin is easy-to-use.
I think the JetSearch WordPress plugin is one of the best search plugins because it:
- works faster with AJAX;
- narrows down the search results by Custom Post Type, taxonomy, default tags, and categories;
- arranges the results by relevance;
- customizes results preview (including text length);
- masters the way search results are displayed (including pagination to results).
Sum Up
WordPress search plugins upended the search boxes’ creation principles and turned them into design elements. Now, you do not need code skills to design a functional but impressive search box. Even search results look nice, and users can specify their ordering.
The search box is not a terse field; users can embed it into images, forms, and pop-up windows. E-shops and large portals make their search bars convenient, picturesque, and functional, including spell checks, filters, image search, file search, and even voice search.
Besides, the “search” feature on a website is also a marketing tool, as it helps to increase visitor loyalty, contributes to tracking user behavior on the site, changing ranking strategies, and testing new solutions. It indirectly affects the website indexing.