JetPopup by Crocoblock simplifies the process of creating pop-ups within popular page builders. It offers a wide range of customization options, empowering users to control when and where the popups appear.
When combined with JetEngine, JetPopup becomes a powerful tool for displaying dynamic data. This combo allows the effective presentation of personalized content and automatically updated information.
Table of Contents
Creating Dynamic Booking Form Pop-Up Tutorial
There are many instances when pop-ups with dynamic data can be very effective. One of them is creating a booking form that users open up when they click a button. Instead of opening a separate single-page form, the user will see a pop-up window providing a continuous user experience.
We’ll use an example with a booking form to illustrate how to populate the pop-ups with dynamic data. In this step-by-step tutorial, we will combine the power of JetFormBuilder, JetPopup, and JetEngine plugins.
Step 1. Setting up the booking Custom Post Type
Create a Custom Post Type for managing bookings using the JetEngine plugin. Navigate to WordPress Dashboard > JetEngine. Press the “Add New” button. Create relevant meta fields like name, email, date, time, and other necessary details. You will later link your booking forms to these fields to fill them with data.
Custom Post Type creation is one of JetEngine’s advanced features. It allows for storing information on the website and organizing it in listings efficiently.
Step 2. Creating a booking form
Using JetFormBuilder, design your booking form. Navigate to WordPress Dashboard > JetFormBuilder. Press the “Add New” button. Add form fields for any relevant information you need from website visitors. Customize the form’s appearance to match your website’s design.
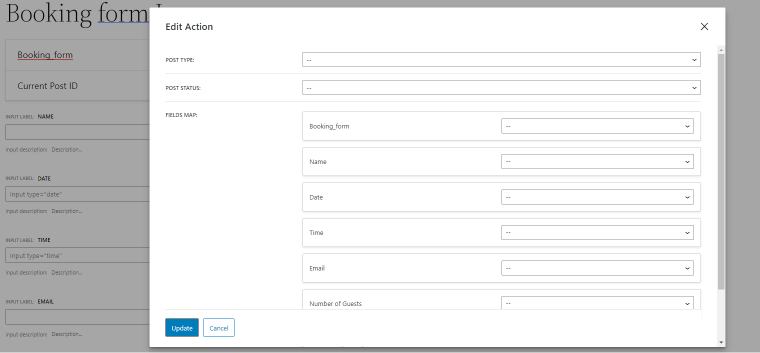
Configure Post-Submit Actions to collect submitted data to the specified CPT. Select Insert/Update Post from the dropdown menu in the Post-Submit Actions accordion block. Press the pencil button to open a pop-up window. There you can find the booking CPT you created before and specify meta fields to save the data from the form.

Step 3. Creating a pop-up
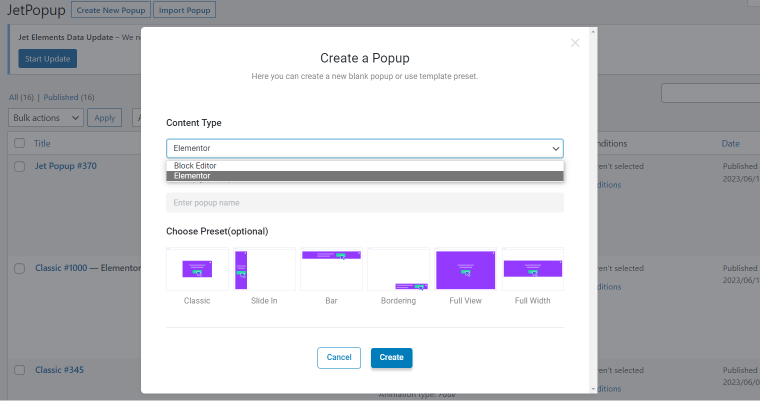
With JetPopup, create a new pop-up window that will display the booking form when triggered. Navigate to WordPress Dashboard > JetPopup. Press the “Create New Popup” button. Note that you can use both Elementor and Block Editor when working with the JetPopup plugin.

If you decide to use Gutenberg, add a JetForm block; use a JetForm widget if you’re building in Elementor. Either way, proceed by selecting the booking form you created in the previous step.
Add more features to the pop-up if you need them (a heading, background image, etc). Customize the pop-up’s size, position, animation, and other visual settings to suit your design.
You can make the pop-ups more engaging by including images and information about the booking objects. If you attach a pop-up to the listings created with JetEngine, use Dynamic Image and Dynamic Field to pull metadata from relevant posts.
Step 4. Attaching the pop-up
You can attach a pop-up to any object using a page builder of your choice. In Elementor, go to the Advanced tab of a widget and open the JetPopup accordion block. Specify the pop-up in the Attached Popup box and select Click On Widget or Hover in the Trigger Type dropdown box.
In Gutenberg, navigate to Block > Advanced > Attached Popup to select your booking form. Then, proceed to trigger type.
Finally, to display data from listings dynamically, enable the JetEngine Listing popup option.
Congratulations! You have created a booking form that appears in a pop-up window when users click a button or a listing. The pop-up will display data about items dynamically, and the form will store submitted information in the previously created booking CPT.
Dynamic Content Pop-Ups Use Cases
JetPopup’s versatility extends beyond displaying posts as content in pop-ups. With its ability to incorporate users, reviews, complex queries, terms, comments, and repeater items, there are numerous use cases where pop-ups can showcase dynamic data.
Feedback and surveys
Pop-ups can collect feedback or conduct surveys. You can attach review forms to different listing items. Dynamic data from the listings can be used to customize the survey questions for each item. The questions can also depend on user behavior or user roles. Such functionality enables businesses to gather targeted insights and improve their offerings.
Reviews and comments
Pop-ups can display user reviews of your eCommerce products, services, and hotel rooms. You can set up pop-ups to show the latest review or the review with the highest rating. You can use a carousel or slider feature to display more than one review in a pop-up. The easiest way to build and manage reviews is by using the JetReviews plugin.
You can make these pop-ups appear when a user clicks a specific button. But, to make it very effective, display positive reviews when the user hovers over an item picture or a description.

NOTE
For displaying items from listings (such as comments, reviews, repeater items, and complex queries), make sure a custom query is created in the listing.
Users
The ability to display users presents another opportunity for engaging pop-ups. For instance, you can create a pop-up to feature top bloggers, highlighting their expertise. The pop-up will select bloggers based on the number of posts they’ve published. Or showcase top sellers with the most reviews, fostering trust and encouraging conversions.
By using dynamic data about your website users, you add a layer of interactivity and make your website appear more like a creation of humans rather than an artificially constructed algorithm.
Single product data
You can use a pop-up to display information about a single product or item you click on or hover over. For example, you can display an image, description, and various metadata. This may be helpful when you have many listing items on a page, and displaying data about each is not convenient. Instead, users can access information only about the items they’re interested in without leaving the current page.
The beauty of this approach is that the pop-up can dynamically pull the information from the WordPress back end. You don’t have to change pop-ups by hand when you update information about items or products.
FAQ
Yes, you can display dynamic data by combining the JetPopup plugin with the JetEngine dynamic capabilities. You can pull dynamic content such as posts, users, reviews, comments, etc.
No, you can create and manage pop-ups with JetPopup using Elementor page builder or Gutenberg block editor. Both options allow numerous customization features and a straightforward drag-and-drop interface.
You can display personalized product recommendations based on user browsing behavior, showcase real-time offers or discounts, or even highlight trending items based on popularity or sales data. You can also use pop-ups for showcasing best sellers on a trading platform, displaying the latest reviews, and presenting information about your services or products in an engaging way.
Summary
The combination of JetPopup and JetEngine plugins allows the creation of pop-ups with dynamic content. Together, these versatile plugins enhance the user experience and drive conversions. By displaying user reviews and booking forms and showcasing top bloggers or sellers, you can create memorable experiences for your visitors.
Lastly, enriching your website with dynamic pop-ups adds a personal touch and ensures that your content stays up-to-date with less labor.