Custom Quantity Selectors Addon
From this tutorial, you will find out how to set the Custom Quantity Selectors via the Elementor WooCommerce plugin.
The Custom Quantity Selectors addon allows adding and customizing custom buttons to increase and decrease the number of products for purchase.
Before installing the addon, be sure that you have an up-to-date version of the JetWooBuilder plugin. Then download the addon from the DevTools Crocoblock page, where this and other features are free. After that, navigate to Plugins on the Dashboard, click on the “Add New” button, and then the “Upload plugin” button. The last step is to activate the plugin.
This addon works in Products Grid, Products List, and Add to Cart (on the Single and Archive Page templates) widgets.
First of all, be sure that you have created the Shop page using JetWooBuilder. In order to do this, please check the following Shop Page creation tutorial.
Open the Shop page in the Elementor page builder, seek the Products Grid or Products List widget. If you haven’t used them yet, find those widgets in the widget menu, and drag one of them to the needed section.
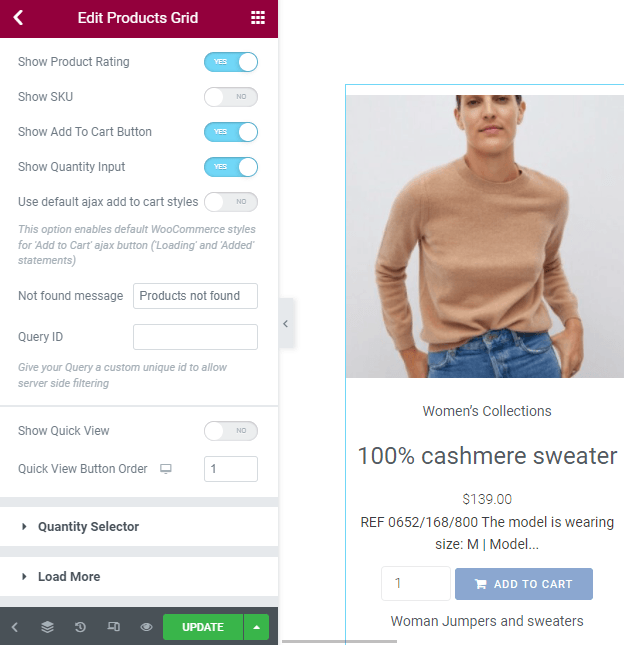
After that, navigate to the General settings block. Here you should enable the Show Quantity Input toggle. To see that toggle, make sure that the Show Add To Cart Button is also toggled on.

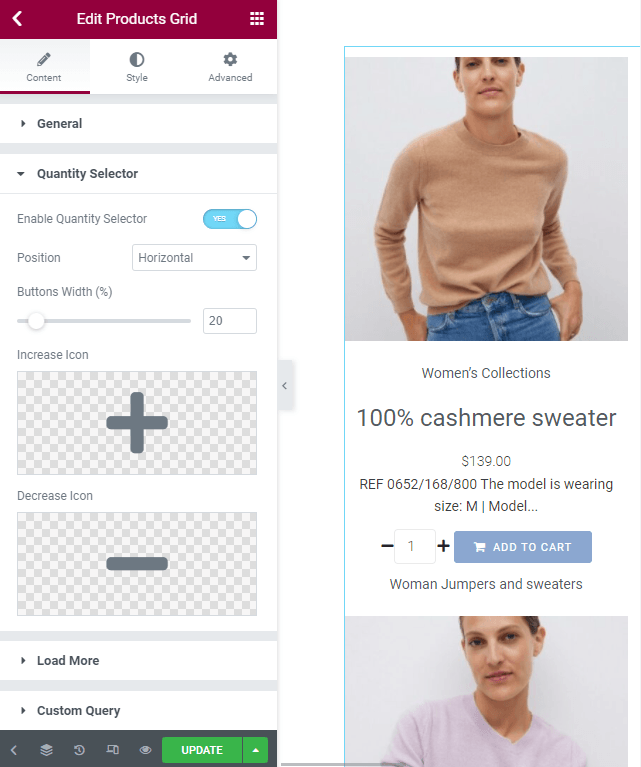
After all those actions, you can notice the quantity inputter appears near the “Add to cart” button in the Products Grid or Products List widget on the page. And the new Quantity Selector tab shows up in the Content settings block. You can Enable Quantity Selector and customize it according to your preferences.

The buttons to increase and decrease the count of products appeared on the sides of the quantity inputter. In the Quantity Selector settings block, you can select the buttons’ Position, Width, and Increase and Decrease Icons.
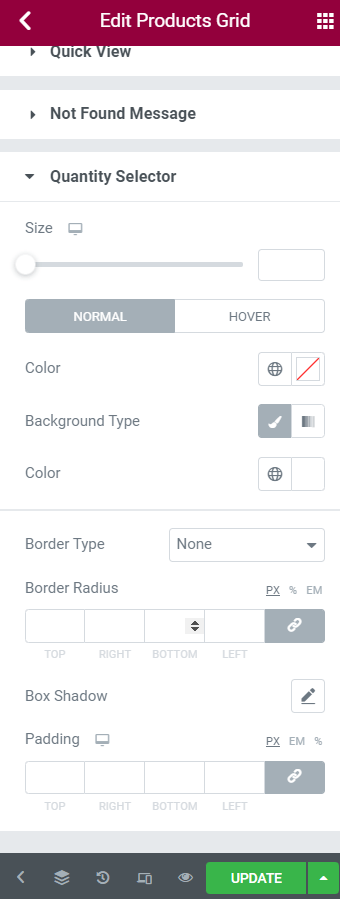
Other customization options can be found in the Style settings block. Here you can change the Size of icons, set the Hover, change Color and Background, add Border and Box Shadow, and alter the size of Padding.

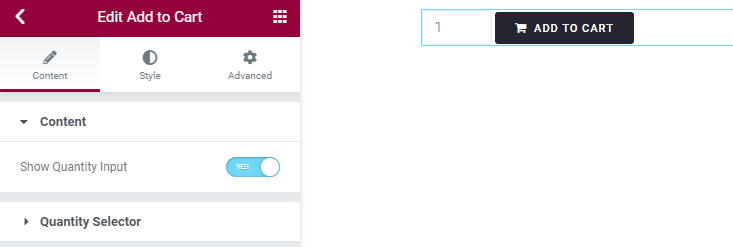
The same settings you can discover in the Cart widget.

That’s all. Now you know how to use and customize Quantity Selector in your store.