How to Create a Shop Page Template
Find out how to create a shop page template and set it as a global template in WooCommerce using the JetWooBuilder and JetThemeCore plugins.
The JetWooBuilder plugin makes the process of creating a WooCommerce shop template more effortless. This tutorial will lead you through it step-by-step.
For the shop template, that’s enough to have the JetWooBuilder plugin, but if you want to create a page template with a header, body, and footer, JetThemeCore is required.
How to Create a Shop Template with the JetWooBuilder Plugin
Enable Shop widgets
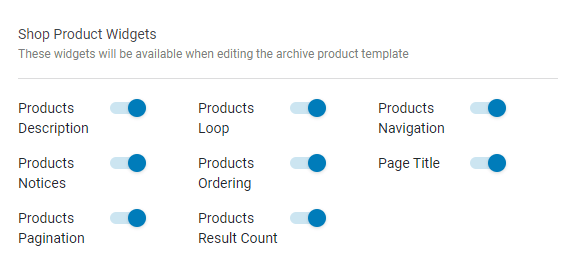
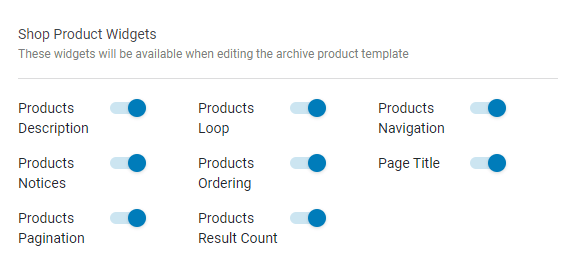
Go to WordPress Dashboard > Crocoblock > JetPlugins Settings > JetWooBuilder > Widgets, scroll to the Shop Product Widgets block, and enable the widgets you will use while creating a Shop template.

Create a template
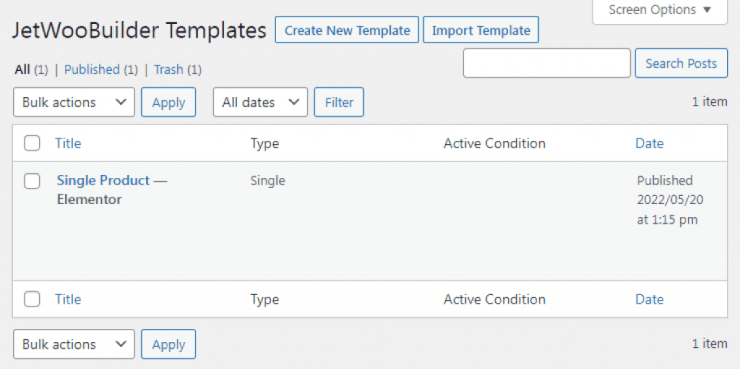
Proceed to the Crocoblock > Woo Page Builder tab and click the “Create New Template” button.

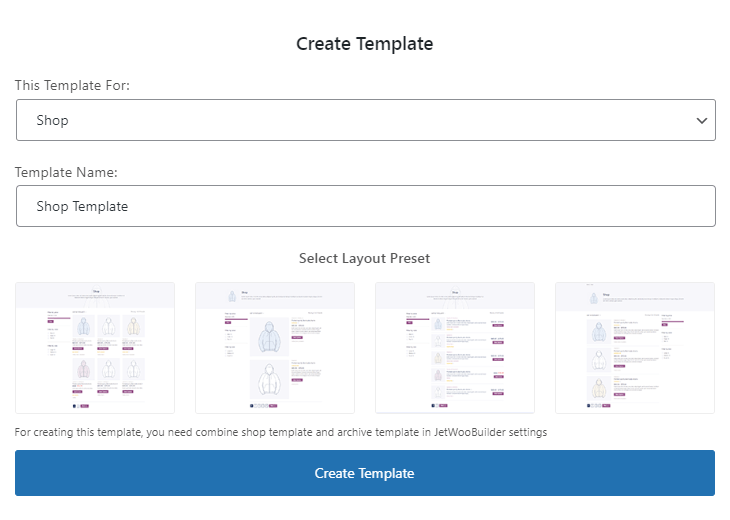
There will be a starting pop-up window. Select the “Shop” option in the This template for drop-down menu and type in the Template Name. If you are confused about the shop page layout, choose a pre-set in the Start from Layout section. Afterward, click the “Create Template” button.

Fill the Shop template with widgets
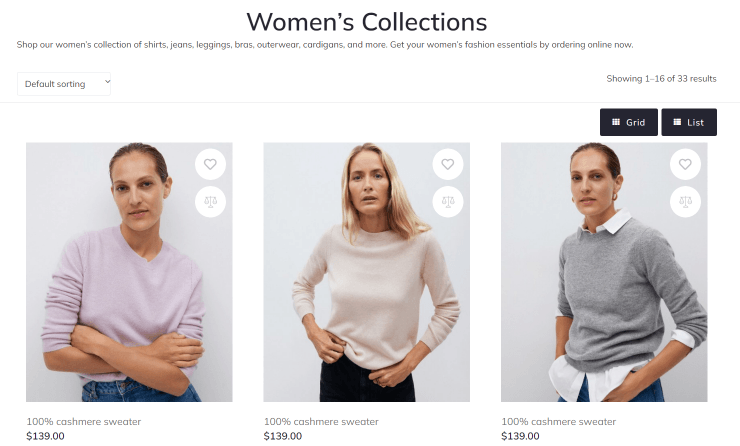
Here you can start creating a Shop page template by filling it up with all needed widgets. The shop template is applied when you open one of the product category pages, and it shows the elements you’ve included in the template.
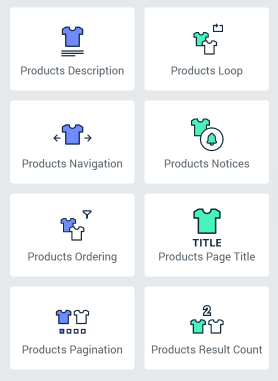
There are eight widgets available for the shop template, so let’s take a brief look at each of them.

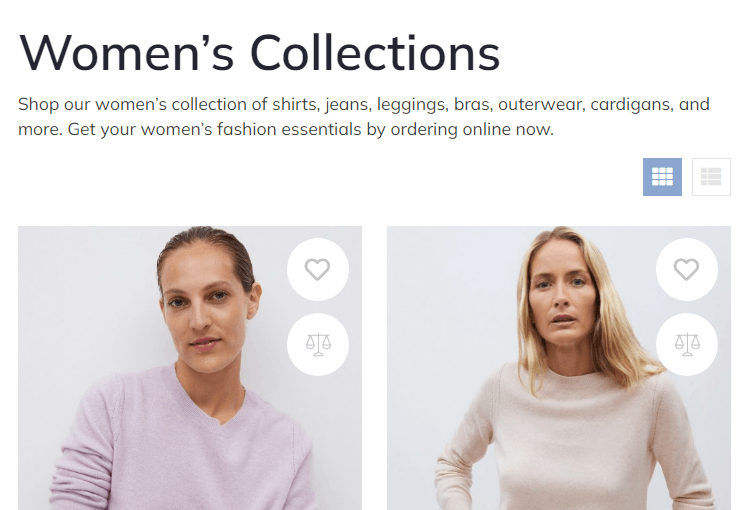
Products Description

This widget displays the description you wrote for the specific category. In the Style tab, you can choose the Text Color, Typography, and Alignment of the text.

Products Loop

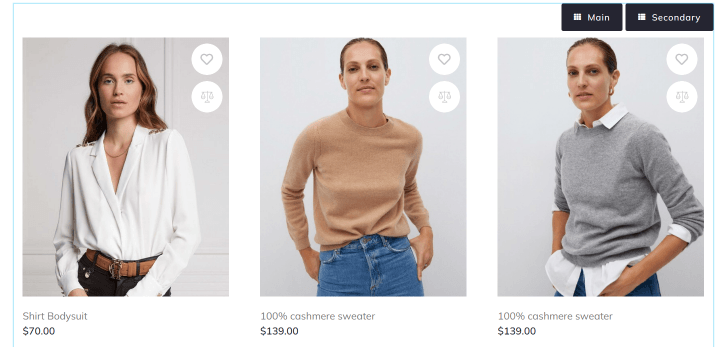
The Products Grid widget will place a grid with a certain number of products on the page. You set that number in the settings. The same story is with the Product List widget. If you want to show the customer all the products from the category, you need the Products Loop widget. Besides showing an endless loop of products, it allows you to switch from the grid to the list view.

The product loop widget shows the archive products template layout by default. Still, you can create a dedicated archive template with a dedicated product displaying design and attach it here so that different product loops on different pages will show distinct template layouts.

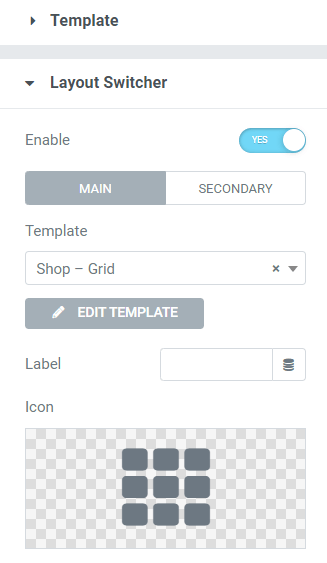
Enable the toggle in the Layout Switcher section to be able to switch from the grid to the list view. There are some features:
- Main-Secondary switcher. Allows you to switch between the layout settings. By default, the main layout is a grid;
- Template. Create two archive templates: the first with the Products Grid and the second with the Products List widget, and attach the templates here;
- Label. Here, you can type the layout names;
- Icon. Select the proper icons for the layouts.
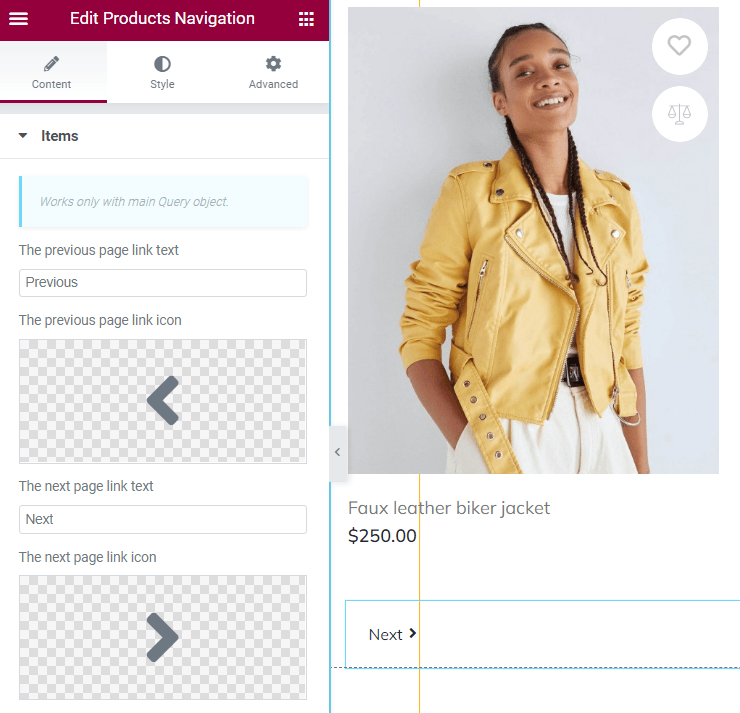
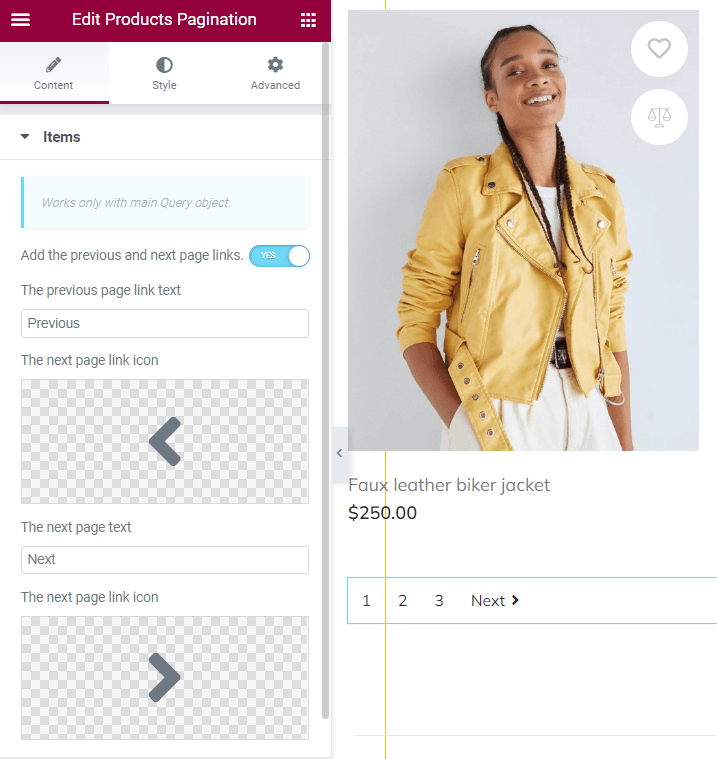
Products Navigation
If there are many products in the shop, they should be naturally paginated. This widget adds the controls that allow customers to go to the next or previous page. In the Content menu tab, you can choose the button’s icon and give it a title. In the Style tab, you can change the button’s appearance.

Be aware that this widget will work only with the main Query objects. Those are widgets that work directly with the WooCommerce settings, such as the Products Loop and other Elementor widgets that have a current query option. It is also compatible with the Products Grid and Products List, but only if they have the Use Current Query toggle turned on.
Products Notices
There are several notifications that a WooCommerce shop could show to the user. This widget displays those messages on your custom shop page.
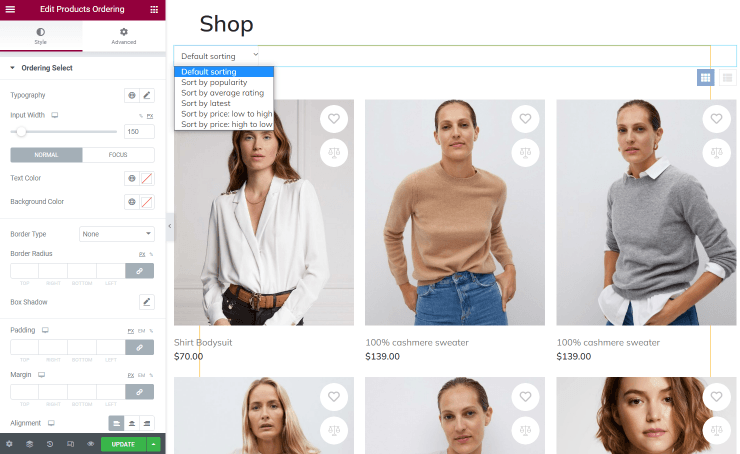
Products Ordering

This widget allows you to add sorting options to the shop template. The products can be sorted by popularity, average rating, the latest added items, and price. Clients can choose the type of filter in the drop-down menu, and you can define the design of the sorting element in the Style settings tab.
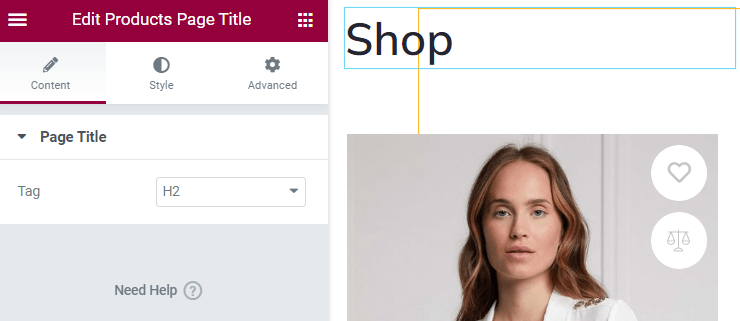
Products Page Title

As was said previously, the shop template is applied to a product category page, and this widget displays its name. For example, if you navigate to the Women’s Collection category page on the front end, you will see the corresponding title. In the Content menu tab, you can choose the HTML tag for the title.
Products Pagination

This widget is similar to the Products Navigation. It lets users surf through the product listing pages, and it works with the main query object only as well. The difference is that this widget shows not only the control buttons but also the number of pages.
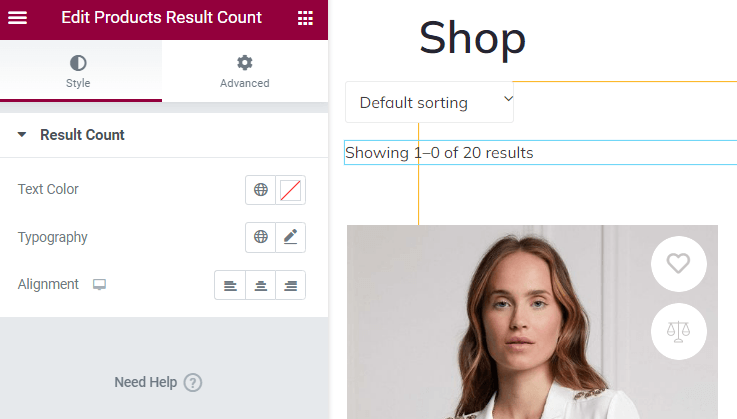
Products Results Count

We strongly recommend using this widget with the Products Ordering, Products Pagination, or Products Navigation widgets. It shows how many of the filtering results are shown on the page. In the Style tab, you can change the color of the text, its typography, and alignment.

Assign the template to WooCommerce
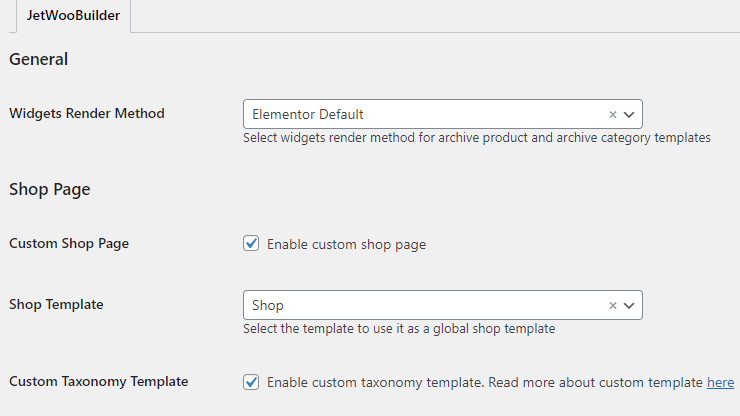
When you are done with filling the layout and designing it, click the “Publish/Update” button and go back to the WordPress Dashboard. Navigate to WooCommerce > Settings and open the JetWooBuilder tab. Tick the Enable custom shop page option, and in the Shop Template drop-down menu, choose the title of the template you’ve created, and click the “Save Changes” button.

Proceed to the front end and check how products look with the newly created Shop Template.

How to Create a Shop Page Template with the JetThemeCore Plugin
JetThemeCore is the WordPress builder for the Elementor and Gutenberg editor. With its help, you can create a page template with a header, footer, and the JetWooBuilder template as a body.
Enable Shop widgets
Go to WordPress Dashboard > Crocoblock > JetPlugins Settings > JetWooBuilder > Widgets, scroll to the Shop Product Widgets block, and enable the widgets you will use while creating a Shop template.

Create a page template
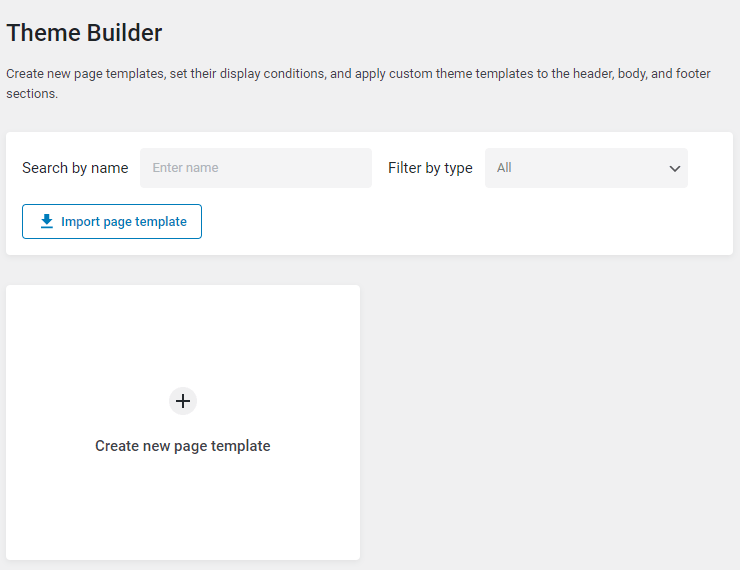
Go to the Crocoblock > Theme Builder tab, and click the “Create new page template” button.

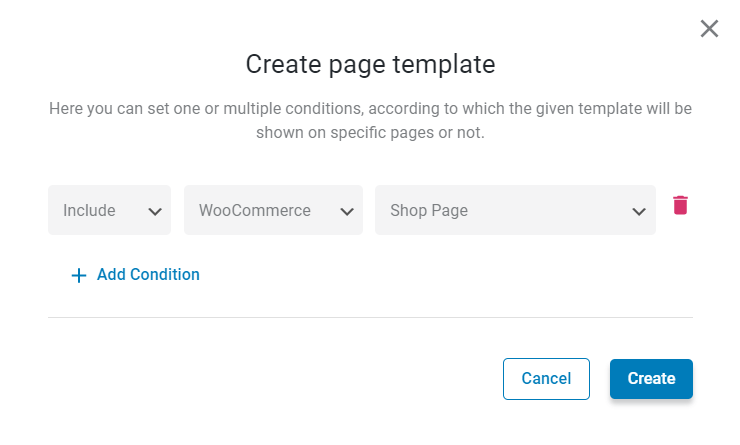
In the pop-up, hit the “Add Condition” button, and choose the “Include,” “WooCommerce,” and “Shop Page” options.
Proceed to this tutorial if you want to know more about the template conditions. For instance, you can create dedicated templates for different devices, user roles, and requests.
When you’re done, click the “Create” button.

Add Body, Header, and Footer to the Shop page template
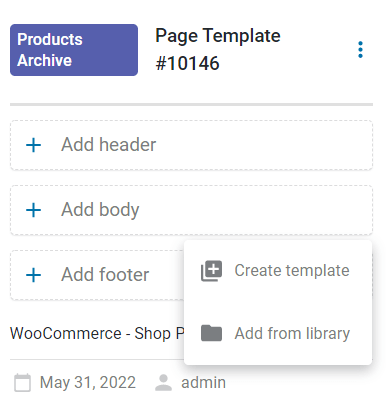
In the newly created page template, click on the “Add body” button. As you can see, you can create a brand new template for the page or add the existing one.

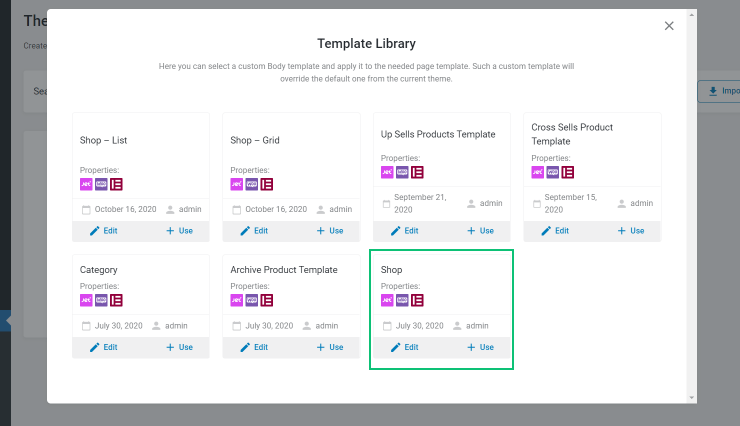
If you already have created the shop template with JetWooBuilder, hit the “Add from library” and select the needed template.

You can also create a body template with the JetThemeCore plugin. For that, press the “Create template” button.
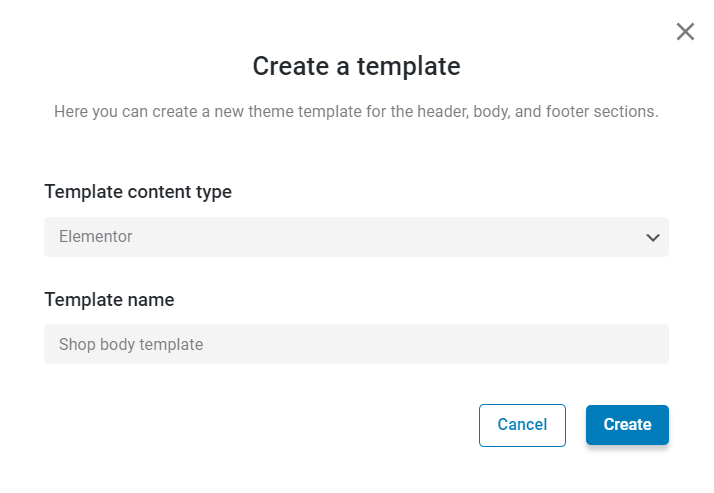
Select the “Elementor” Template content type, type the Template name and push the “Create” button.

Then, hit the “Go to editor” button, and you’ll proceed to the Elementor editor page.
Fill the template with the content. You can use the shop product widget that we described in this step.
When you finish, click the “Publish/Update” button.
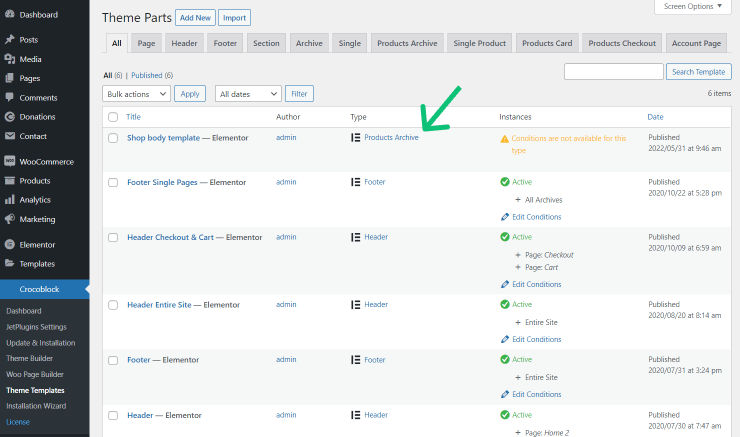
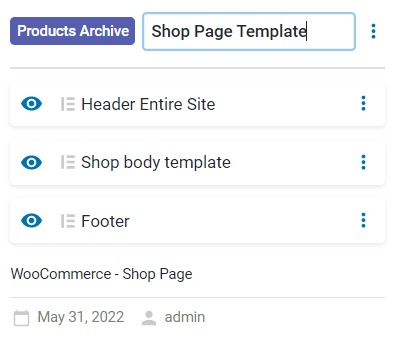
If you navigate to Crocoblock > Theme Templates, you’ll see the newly created body template was saved as the products archive template, according to the page template condition.

Return to the page template and add a header and footer from the library or create new ones. In that case, we have dedicated tutorials about header and footer creation.
You can also change the title of the page template.

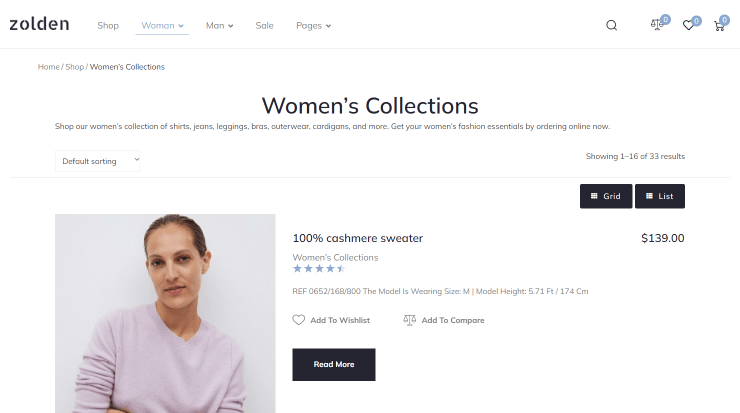
Proceed to the front end and check how products look with the newly created Shop Page template.

That’s all. Now you know how to create a shop page template with the JetWooBuilder and JetThemeCore plugins. Enrich a shop template with the content using an abundance of customization widgets.