AJAX Search Results Area Overview
Read about the AJAX search area customization settings for the JetSearch plugin's Ajax Search widget/block/element.
The Results Area is the section displayed below the search bar (Ajax Search widget/block/element of JetSearch). The settings allow you to customize the search results appearance, including the results area dimensions and texts. Keep in mind that the search results are not case-sensitive.
The Ajax Search widget/block/element can also be added to any desired page/template on the site. Read more about How to Add AJAX Search to the Website Header.
AJAX Search Results Area in Elementor
One should enter a page where the Ajax Search widget is placed or is meant to be placed.
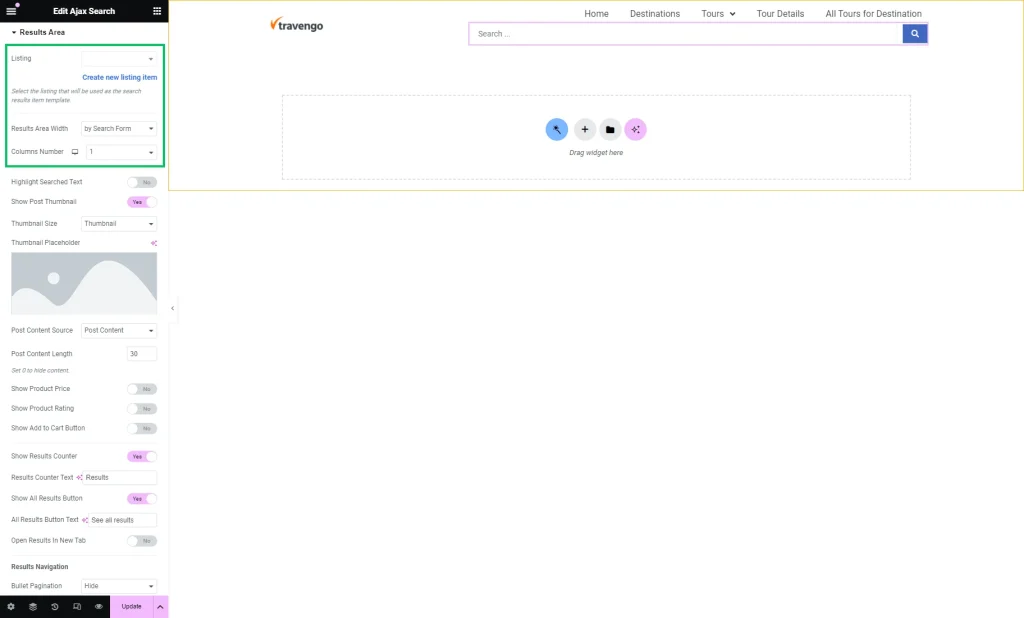
Results Area tab
Once this widget is added, one should open the Results Area tab to customize its settings. Among the available customizations are:
- Listing — an option available if the JetEngine plugin is installed and activated. It allows the selection of a listing that will serve as a template for the search results. More information about this feature can be found in the How to Set a Listing Template for Live Search Results Area tutorial;
- Results Area Width — a drop-down list with three options that can be used to narrow the search results area: “by Search Form,” “by Input Box and Categories List,” and “Custom.” If selected, the “Custom” setting adds the Custom Width field where the results area width can be specified in pixels and results alignment, and also the Custom Position field where the exact position of the custom search results area can be specified;
- Columns Number — a drop-down list where the number of columns can be defined;
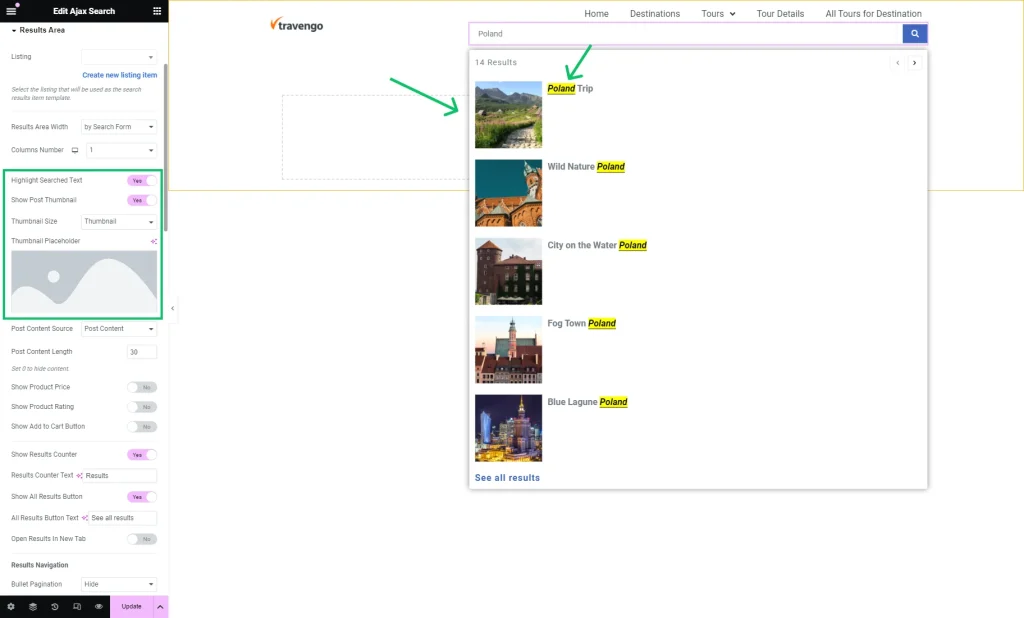
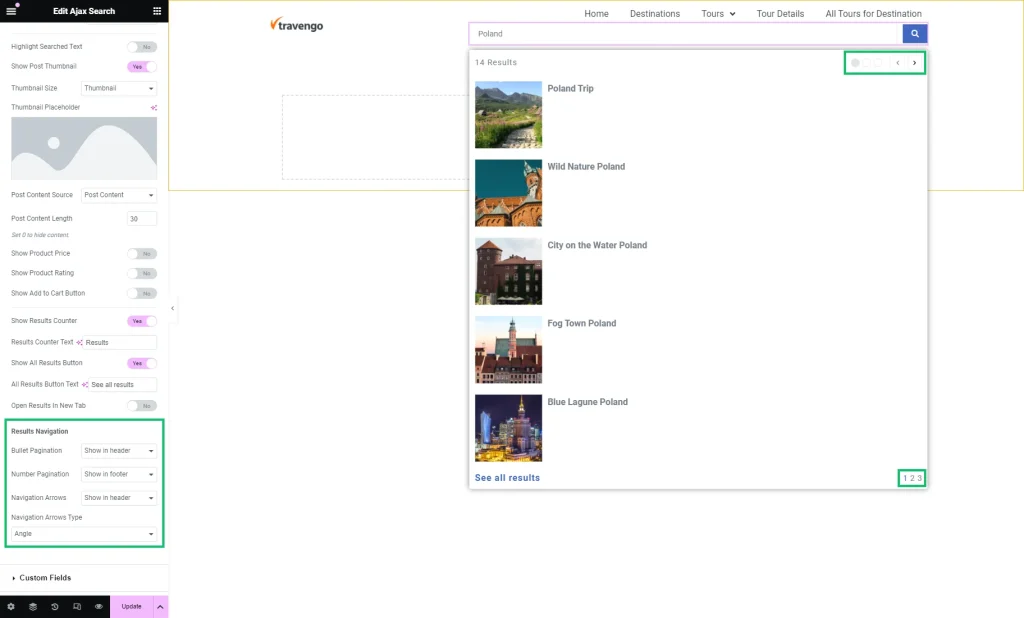
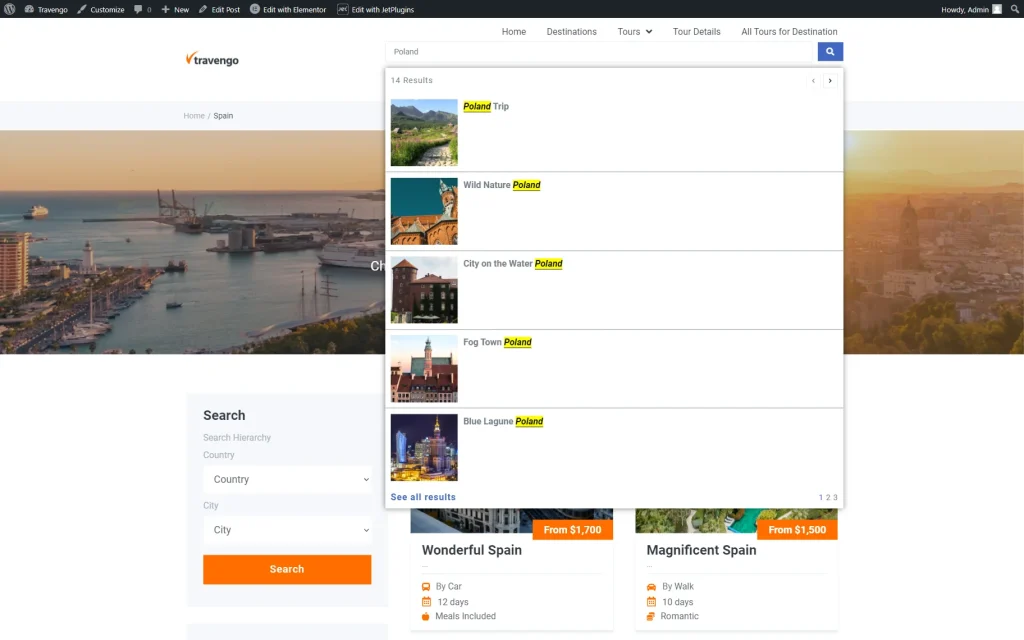
- Highlight Searched Text — a toggle that, if enabled, highlights the searched text (i.e., the searched text “Poland” is highlighted in yellow in the image below);
- Show Post Thumbnail — a toggle enabled by default that allows including/excluding the thumbnails of the posts. Besides, if enabled, this toggle displays the following settings:
- Thumbnail Size — a drop-down menu to specify the thumbnail size;
- Thumbnail Placeholder — a field that allows one to upload or choose a file from the library;
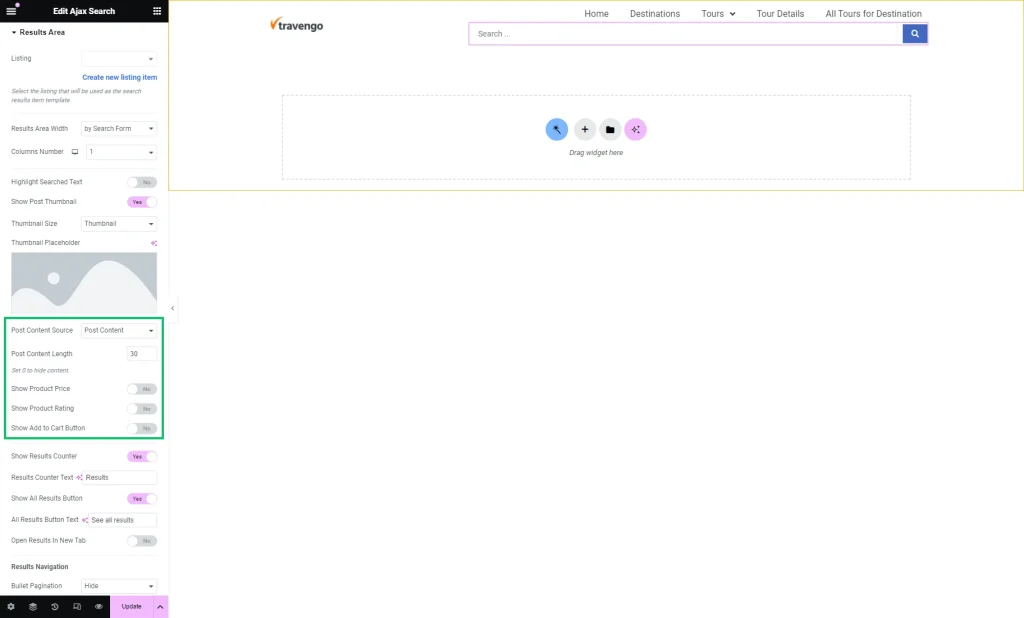
- Post Content Source — a drop-down menu with three options to narrow the search: “Post Content,” “Post Excerpt,” and “Custom Field”;
- Post Content Length — a field where the length (in pixels) of search results can be specified. The “0” value in this field means there will be no content displayed;
- Show Product Price — a toggle that, if enabled, shows the product price next to the displayed result items;
- Show Product Rating — a toggle that, if enabled, shows the product rating next to the displayed result items;
- Show Add to Cart Button — a toggle that, if enabled, shows the “Add to Cart” button next to the displayed result items.
The Show Product Price, Show Product Rating, and Show Add to Cart Button toggles are must-haves for the e-shops to show prices and the product’s rating. More information can be found in the How to Customize the Content Shown in the Search Results tutorial.
The following fields manage the search result generalized settings:
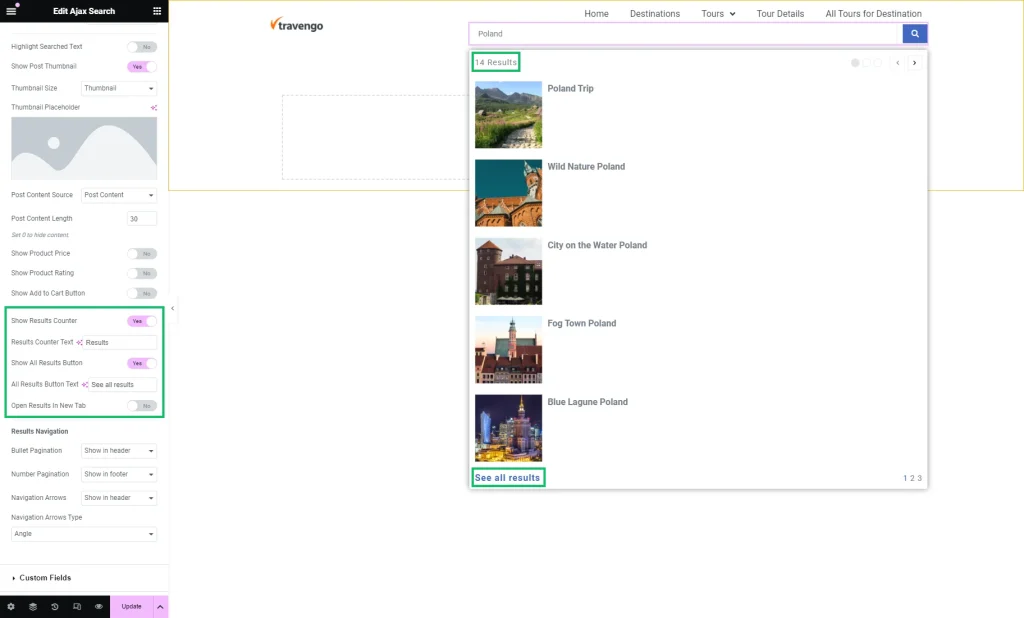
- Show Results Counter — a toggle that is enabled by default; it shows the total number of the matched results. If enabled, it shows the Result Counter Text field where the text to display can be changed if desired (i.e., we left the default “Results” text in the image below);
- Show All Results Button — a toggle that is enabled by default; it shows the All Results Button Text field where the text to display in the button can be changed if desired (i.e., we left the default “See all results” text in the image below);
- Open Results in New Tab — a toggle that, if enabled, opens the results in a new tab;
- Bullet Pagination — a drop-down menu allowing the display of the bullet pagination either in the header, footer, or both header and footer of the results area, or hide it. The example can be checked in the picture below;
- Number Pagination — a drop-down menu allowing the display of the number pagination either in the header, footer, or both header and footer of the results area, or hide it. The example can be checked in the picture below;
- Navigation Arrows — a drop-down menu allowing the display of the navigation arrows either in the header, footer, or both header and footer of the results area, or hide it. The example can be checked in the picture below;
- Navigation Arrows Type — a drop-down menu allowing one to pick the type of navigation arrows displayed in the results area.
Read How to Set Pagination and Navigation for the Search Results in this tutorial.
Search Suggestions tab
Except for the general results area, one can customize the Search Suggestions tab.
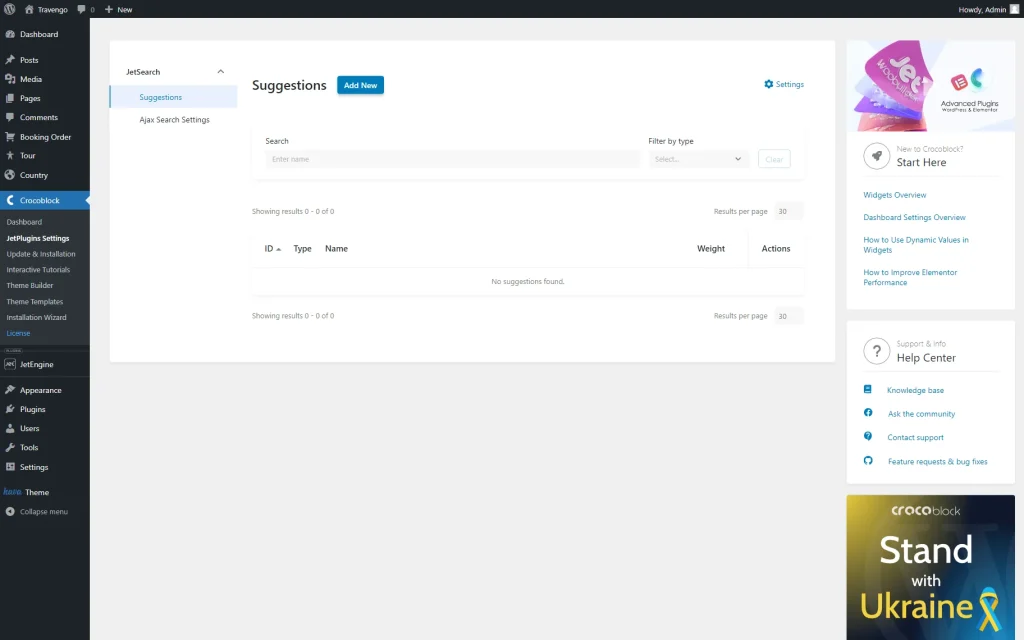
There are two toggles presented in this tab. If one activates the first Save User Searches toggle, user searches made with the current Ajax Search widget will be saved to the Suggestions tab of the JetSearch settings.
The link below the Save User Searches toggle leads to the mentioned directory, where one can customize and add new search suggestions.
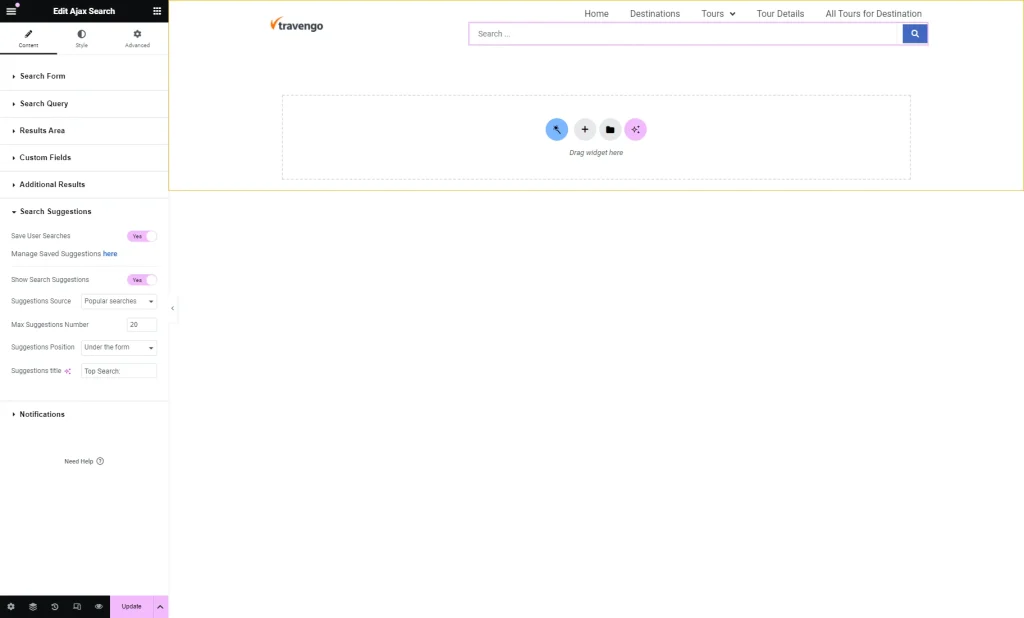
Returning to Elementor, one can also activate the Show Search Suggestions toggle. It will make the following settings active:
- Suggestions Source — a drop-down menu that allows defining the source of the displayed suggestions. It has two options available: “Popular searches” and “User searches.” The “Popular searches” are those that users search for the most on the website, and the “User searches” are the last searches by the current user;
- Max Suggestions Number — a limit to the suggestions displayed. The maximum allowed value in this field is “20”;
- Suggestions Position — a drop-down menu with the available suggestion positions options: “Under the form” and “Inside search results area,” correspondingly;
- Suggestions title — a title that will be shown before the suggestions.
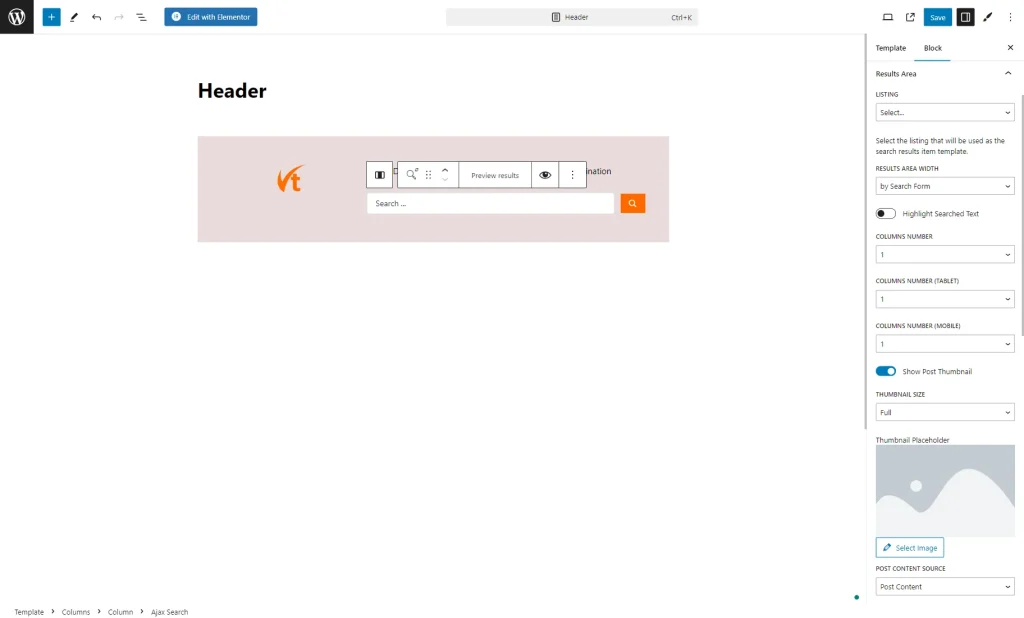
AJAX Search Results Area in Gutenberg
To customize the Ajax Search Results Area in the Block Editor, the Ajax Search block should be placed on the needed page.
The settings for this block are the same as in the Elementor editor.
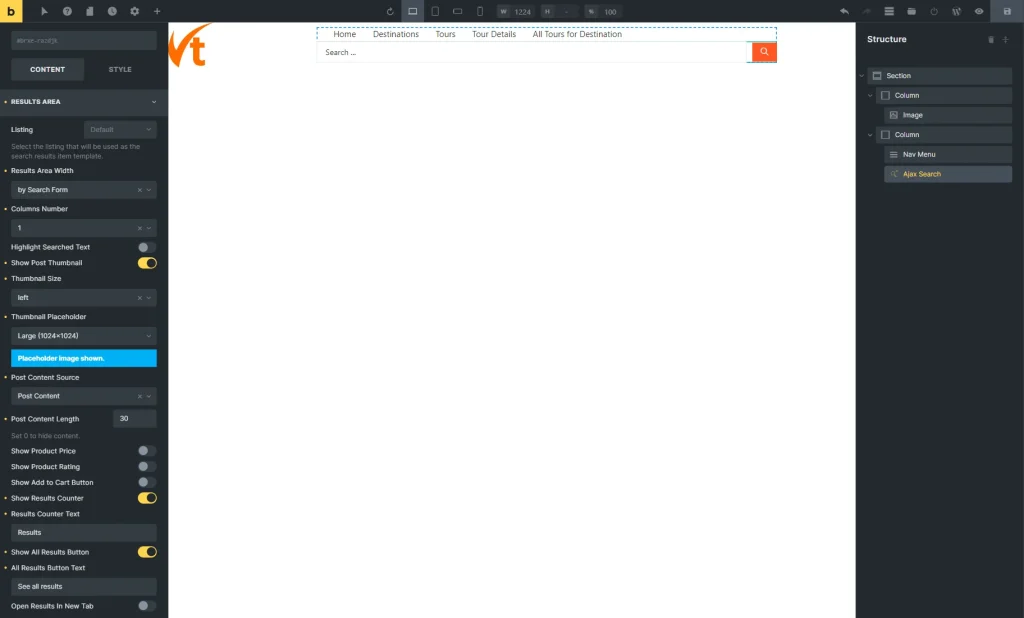
Ajax Search Results Area in Bricks
To customize the Ajax Search Results Area in Bricks, the Ajax Search element should be placed on the needed page.
The settings for this element are the same as in the Elementor editor.
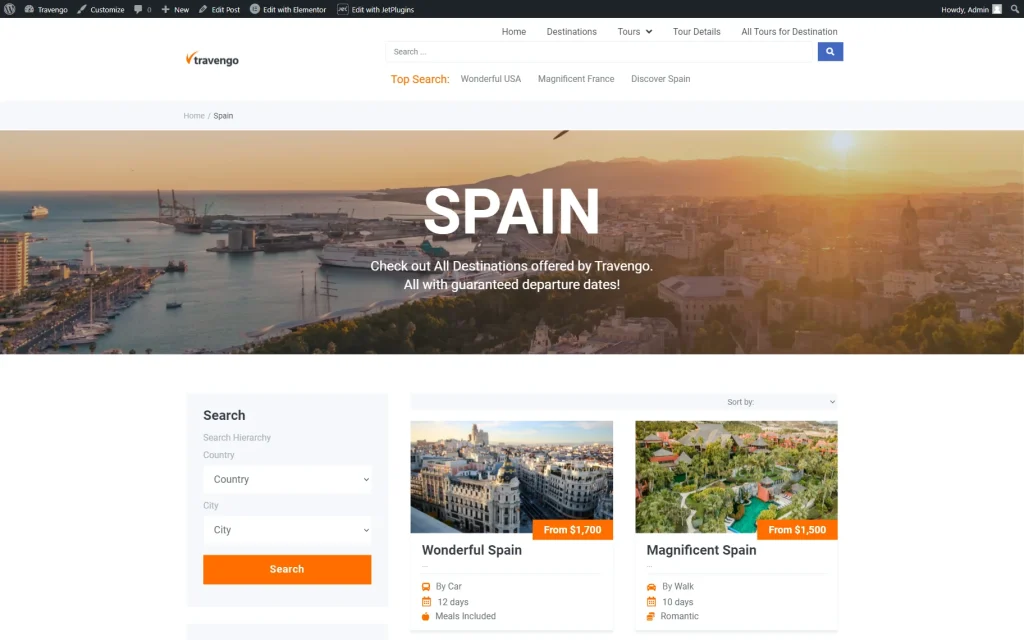
Ajax Search Results Area on the Front End
That’s all; now you know how to customize the search results area of the Ajax Search widget/block/element with the JetSearch plugin for WordPress.