Custom Cart Templates Not Working As Intended
What can I do if my Cart Templates are either not working at all or not functioning properly?
If you are encountering any of the following issues:
- the Cart stops working when JetWooBuilder templates are enabled;
- the Cart functions properly with the default cart, but only when JetWooBuilder templates are disabled.
Follow the steps outlined below.
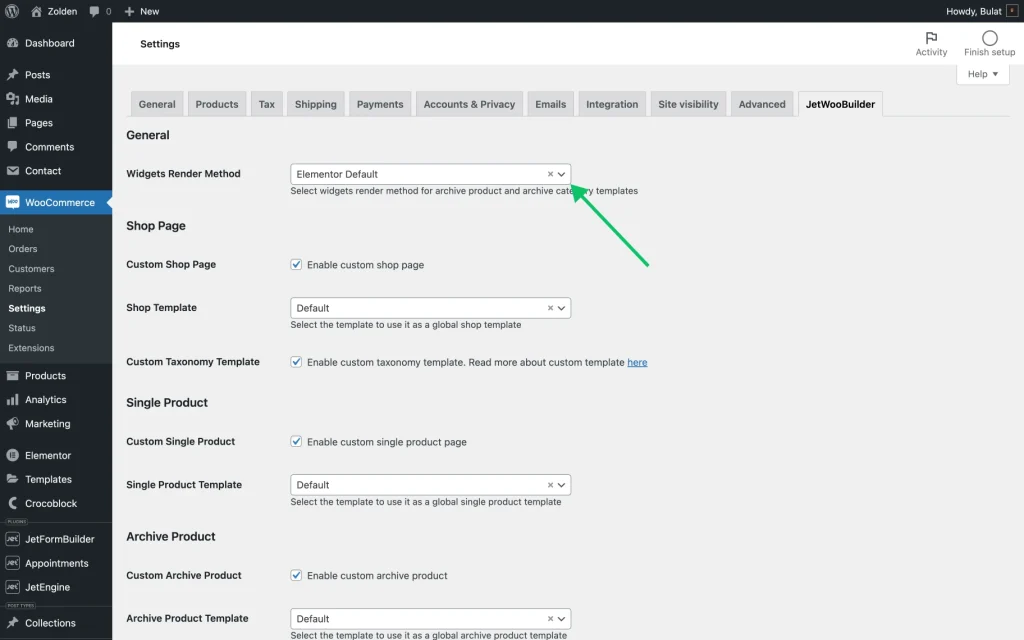
Navigate via the following path: WordPress Dashboard > WooCommerce > Settings > JetWooBuilder tab.
Set the Widgets Render Method value to “Elementor Default.”
Press the “Save Changes” button upon completion.
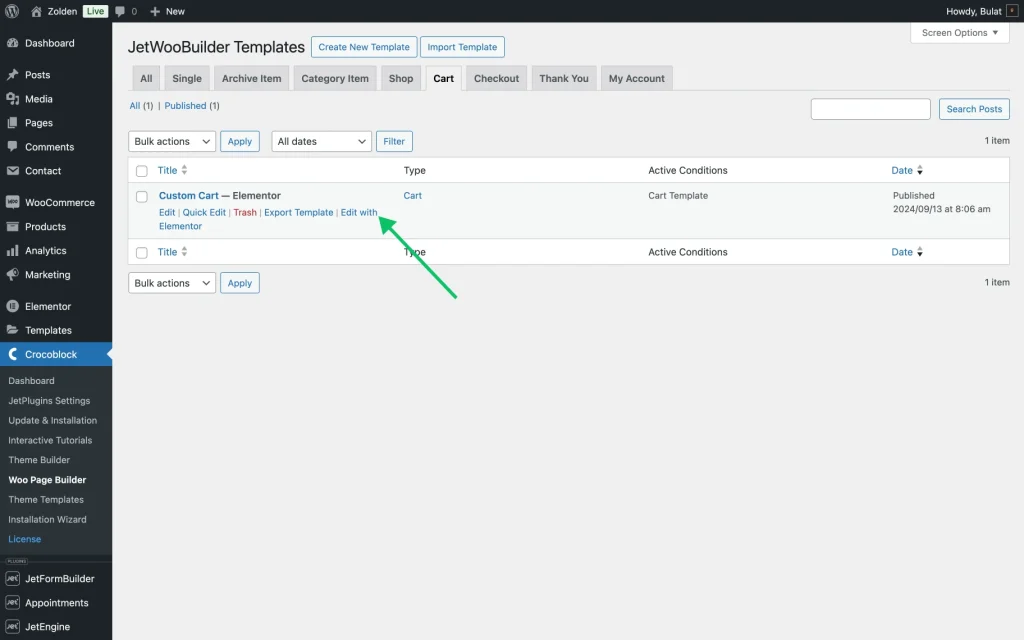
If the method does not resolve the issue, or if the template appearance is not as expected, the Cart Template Layout should be adjusted to full width. This adjustment can be made by going to WordPress Dashboard > Crocoblock > Woo Page Builder > Cart tab, where the template appearance can be modified to improve its visual design.
Click on “Edit with Elementor” on your active cart template.
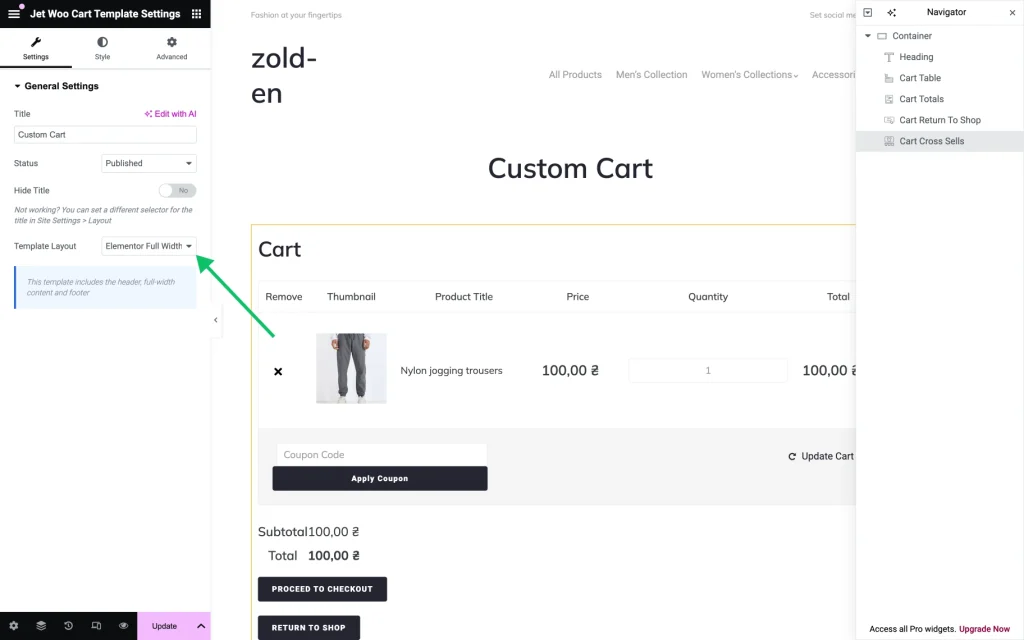
To open Jet Woo Cart Template Settings, click the “cogwheel” icon in the bottom corner of the Elementor panel.
In the General Settings tab, within the Template Layout option, you should set the page template to “Elementor Full Width”.
As a result, the appearance of the custom cart template will be updated according to the adjustments made in JetWooBuilder, enhancing its visual presentation on the WordPress website.