How to Create a Checkout Page Template
This detailed guide reveals step-by-step instructions on creating a custom WordPress checkout page template and then assigning it to the appropriate page of your website using the JetWooBuilder plugin and its widgets.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- WooCommerce plugin (Free version) installed and activated
- JetWooBuilder plugin installed and activated
How to Create a Checkout Page Template with the JetWooBuilder Plugin
Enable Checkout widgets
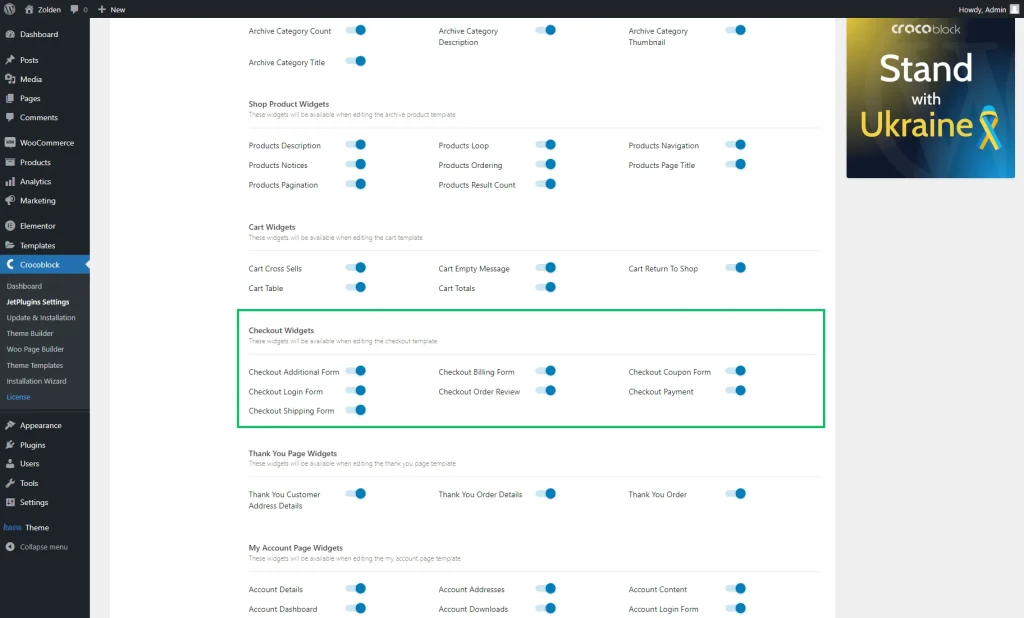
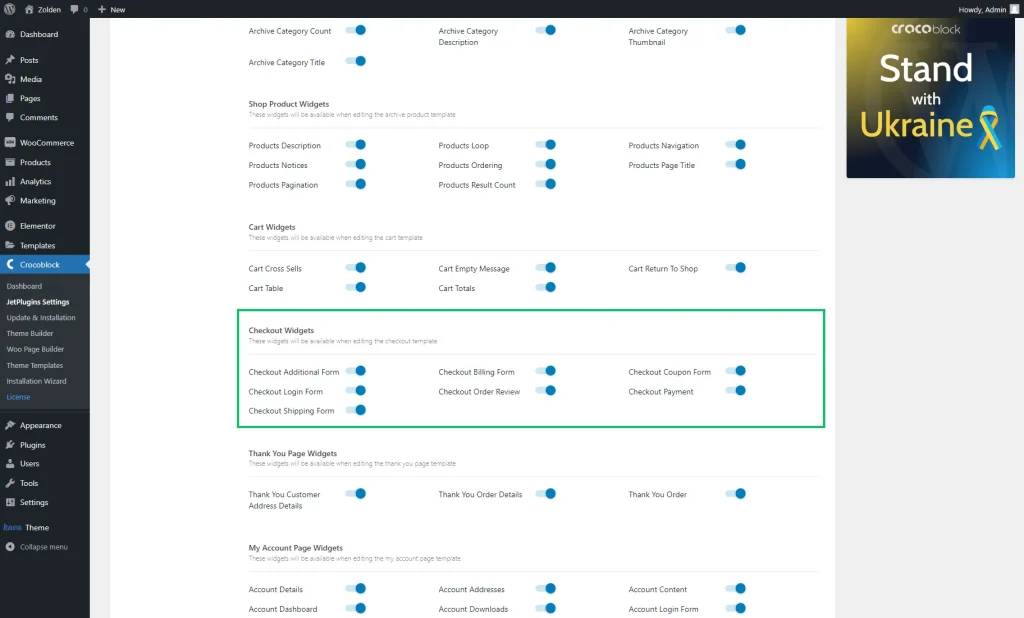
Navigate to the WordPress Dashboard > Crocoblock > JetPlugins Settings and unfold the JetWooBuilder tab.
Scroll down to the Checkout Widgets section and ensure all the widget toggles are enabled.
Create a Checkout template
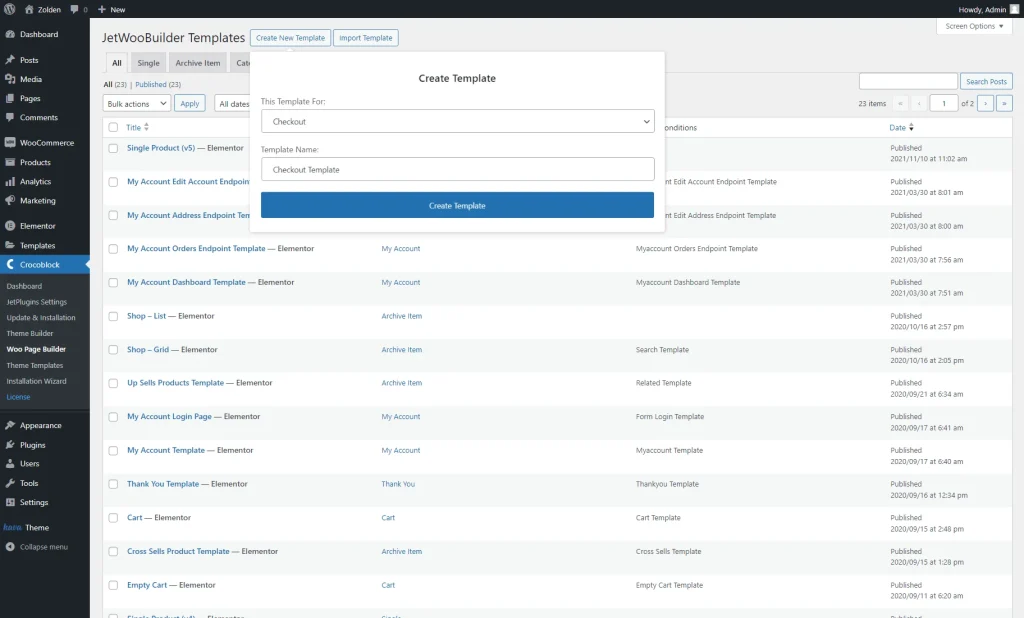
Proceed to the WordPress Dashboard > Crocoblock > Woo Page Builder submenu and click the “Create New Template” button.
Choose the “Checkout” option in the This Template For list of the pop-up window and give it a title in the Template Name field. Afterward, click the “Create Template” button.
You can place any widgets on the WordPress checkout page and build the layout you need. However, there is a restriction here.
JetWooBuilder allows you to create two types of checkout page templates: the main template and the top template. The main template is assigned to the Checkout Template option, while the top template is assigned to the Top Checkout Template option.
The main checkout template is responsible for displaying the main checkout form. Checkout Coupon Form, Checkout Login Form, and all other Elementor widgets that add a form to the page (like the JetForm widget of the JetFormBuilder plugin) won’t work correctly in the main checkout template. You better not place them in the checkout template you would like to assign to the “Checkout” template.
You can display additional forms in the top checkout template. Checkout Coupon Form, Checkout Login Form, and all other Elementor form widgets will work just fine here. On the other hand, other JetWooBuilder checkout widgets won’t be displayed correctly in the top template.
The reason for this is in the coding and the way the forms are displayed. So, once again, the widgets that you shouldn’t place on the main checkout template are:
- Checkout Coupon Form;
- Checkout Login Form;
- and all Elementor form widgets.
The widgets that you shouldn’t place on the top checkout template are:
- Checkout Additional Form;
- Checkout Billing Form;
- Checkout Order Review;
- Checkout Payment;
- Checkout Shipping Form.
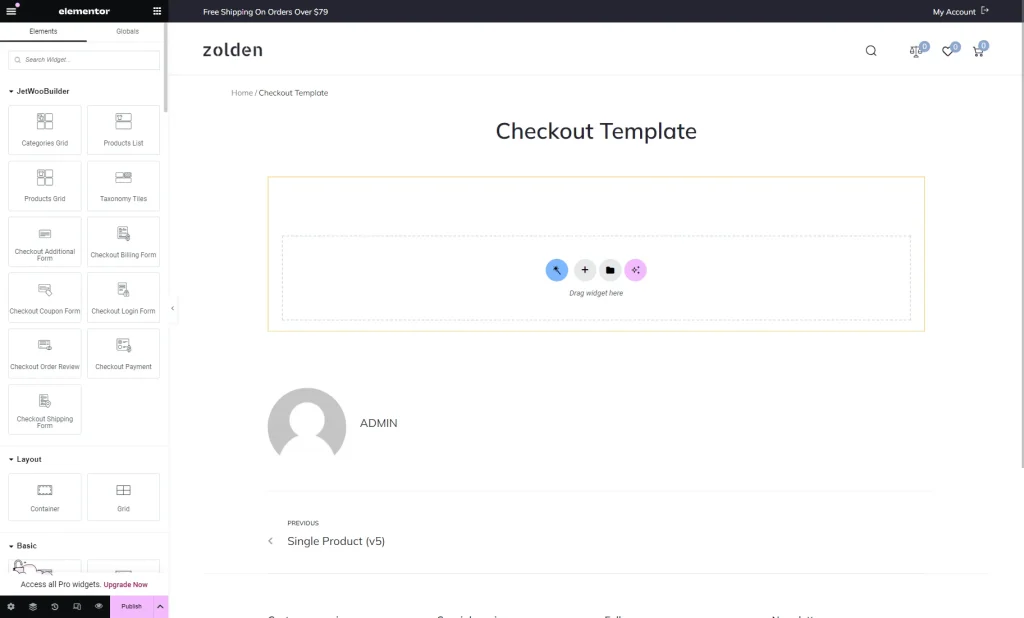
Fill the Checkout Page with widgets
Once the checkout page is opened in the Elementor page builder, you can start filling it with sections and widgets. Let’s review the widgets offered by the JetWooBuilder plugin for the checkout page and see what you can use them for.
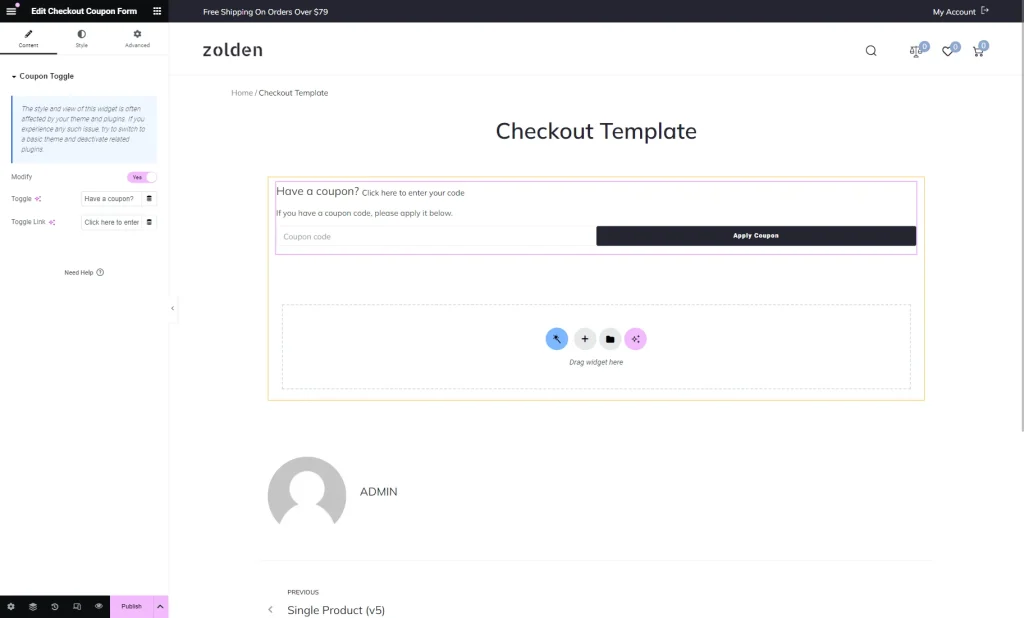
Checkout Coupon Form
This widget adds a block that allows customers to enter the coupon code. The block looks like a notification with a button. The coupon-adding form appears when the client clicks the button.
In the Style menu tab, you can customize the notification message, button, and form.
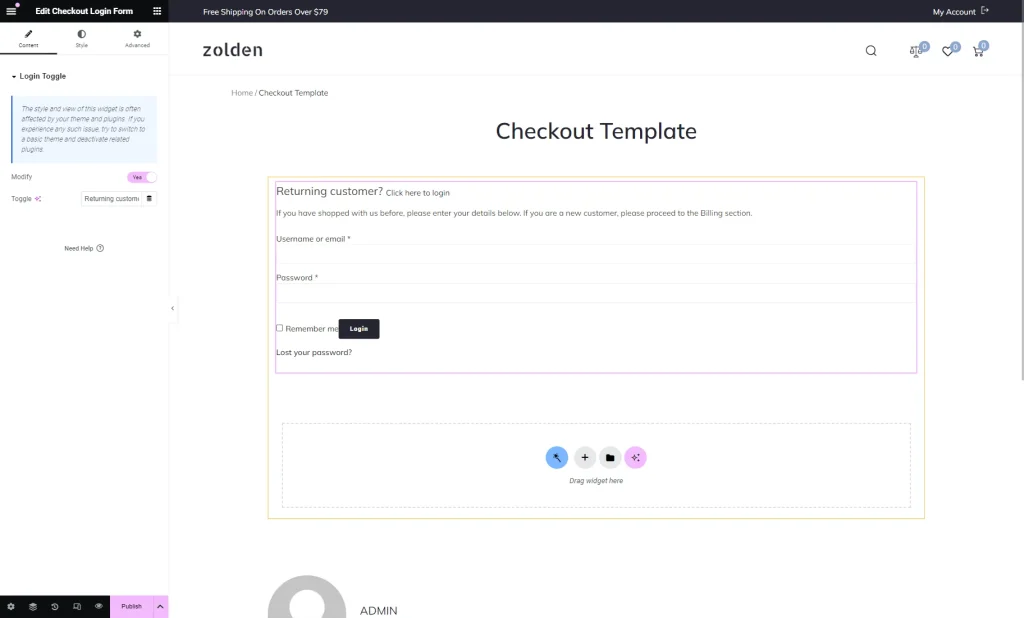
Checkout Login Form
This widget could help if you want to offer customers the option to log in before filling out the checkout form. The block’s appearance is similar to that of the coupon block — the client will see a notification message and a button.
The login form will appear after clicking on the “Click here to login” button. All the appearance details can be set in the Style menu tab.
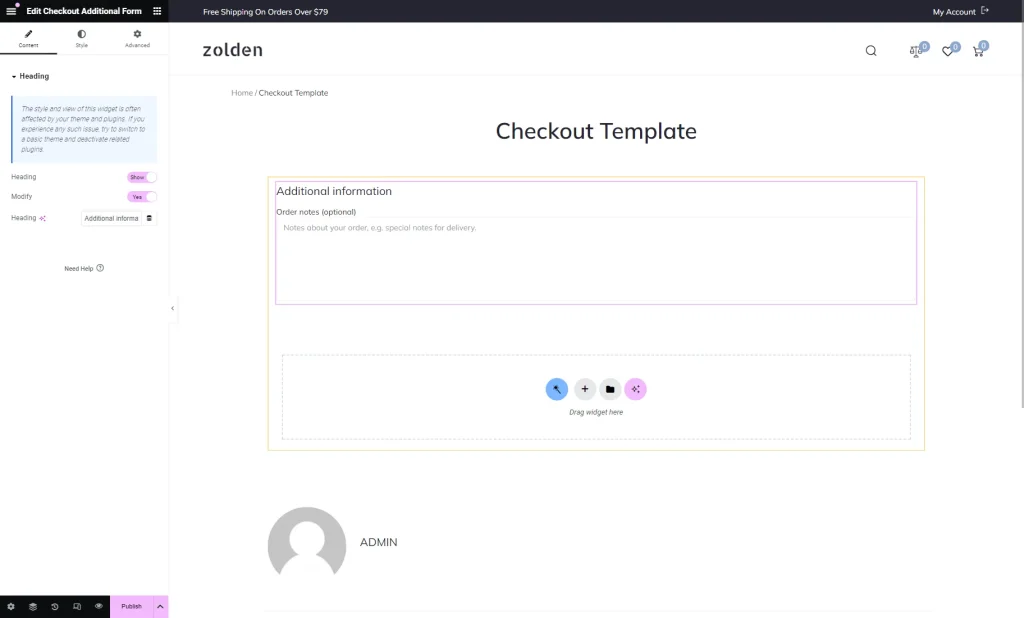
Checkout Additional Form
The additional information block is located at the end of the checkout and lets clients leave notes about the orders. If you want your client to clarify some order details, add this widget to the checkout page.
Using styling tools, you can change the typography, colors, and background for the label, input field, and heading.
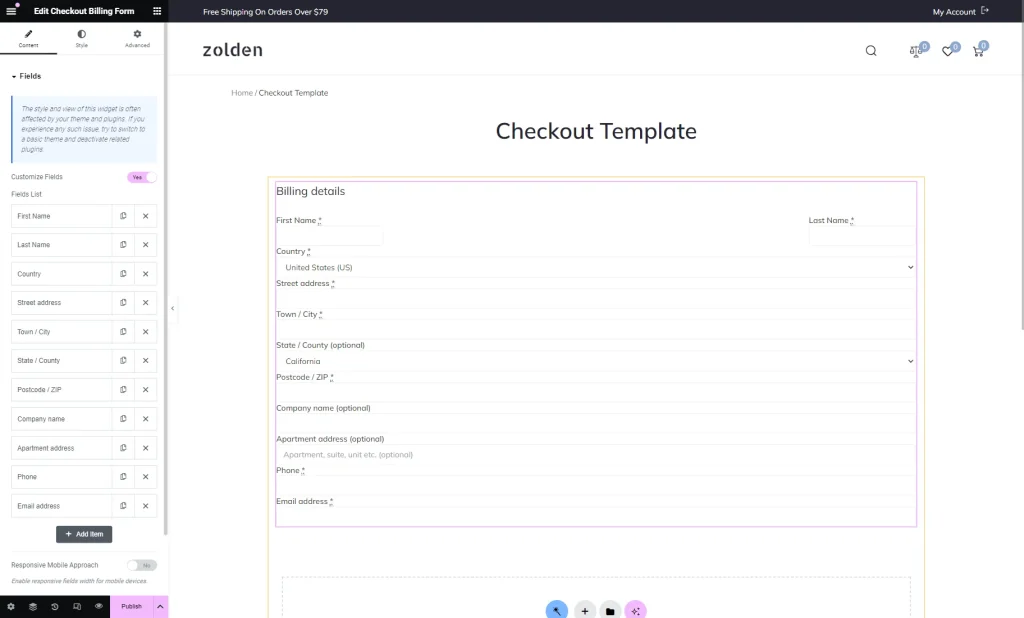
Checkout Billing Form
It is a main checkout page widget that displays a form for the billing data of the client. That form has all the necessary fields to perform billing.
Billing details fields are fully customizable in the Content tab.
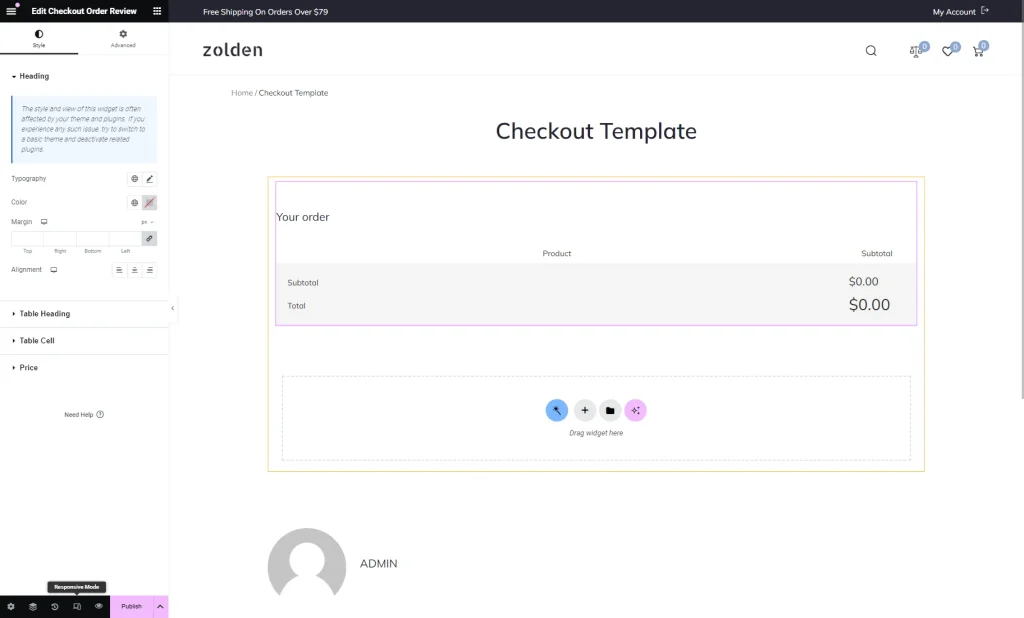
Checkout Order Review
This widget adds a totals table to your WordPress checkout page. It shows the customer short data about the items placed in the cart.
The totals table on the page allows the customer to review the order again to ensure everything is correct. This widget is best placed at the top of the page before the billing data form.
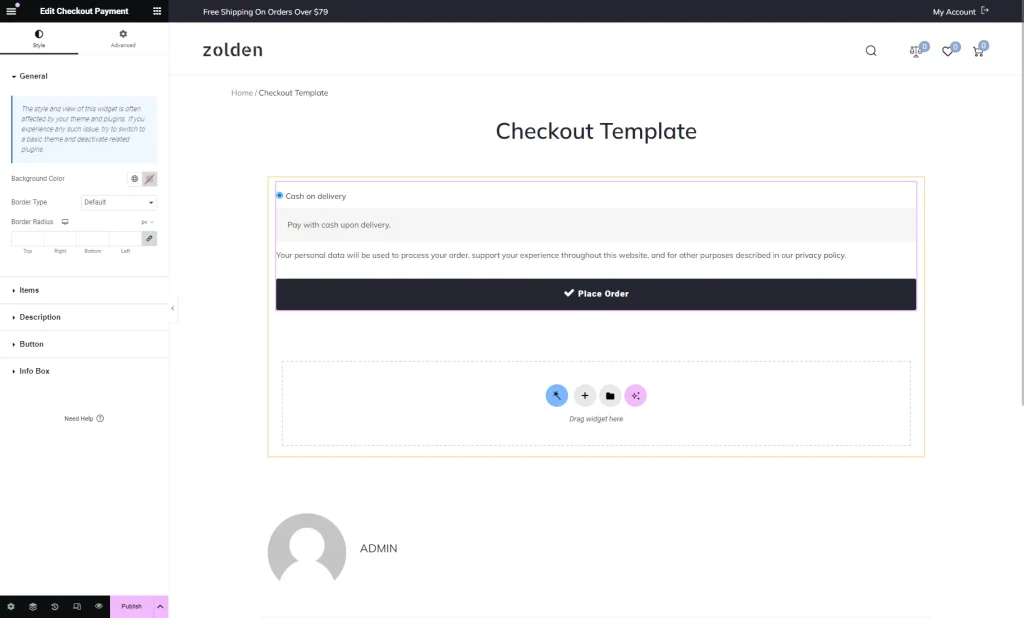
Checkout Payment
Here the customer can choose the payment method and finally hit the “Place Order” button. There’s also a message with the link to your website’s privacy policy page. If there are no defined payment methods for the client’s region, they will see a notification.
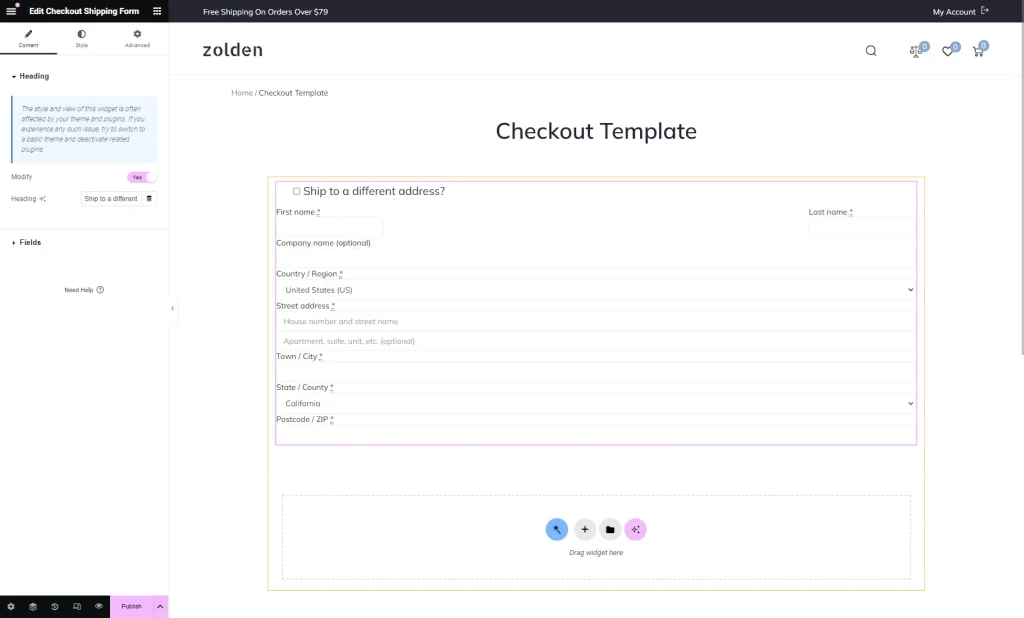
Checkout Shipping Form
If your company can sell items to other countries and provide clients with shipping services, this widget will help you add a shipping data form to the checkout page.
It also contains the fields for all the data you need to send the order to the client. In the Style menu tab, you can fit this block into all the others on the page.
When you are done building a main checkout page template, click the “Publish” button at the bottom of the page.
Repeat the same steps and create one more template, but this time for a checkout top one.
Assign the template to the page
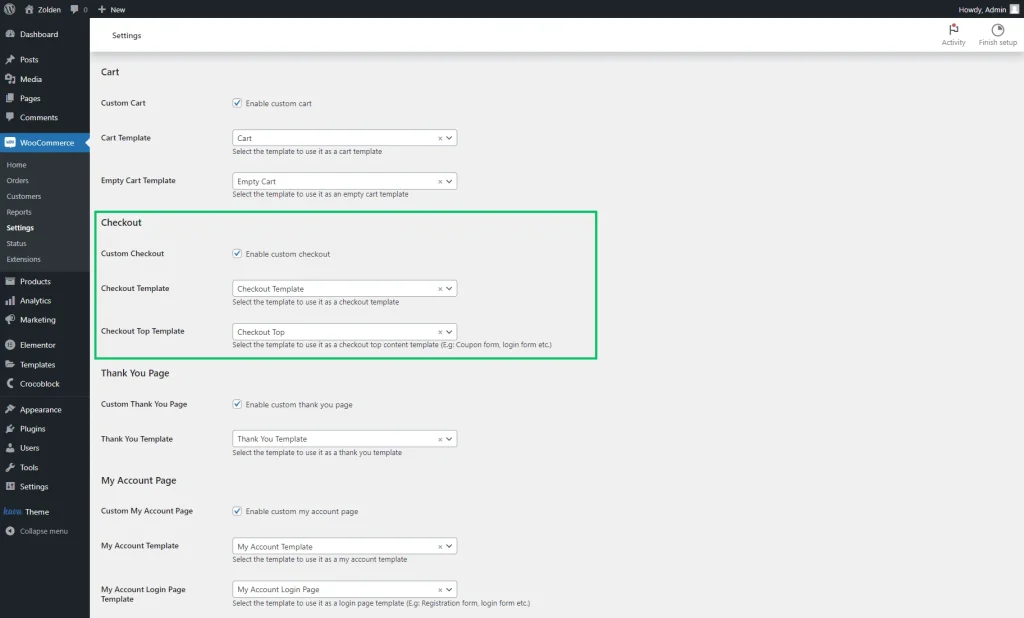
The created template is still not attached. To assign it, go to WooCommerce > Settings > JetWooBuilder and scroll the page down to the Checkout section.
Tick the Custom Checkout checkbox and choose the templates you’ve just created in the Checkout Template and Checkout Top Template drop-down menus. After that, click the “Save Changes” button.
Create a Checkout page
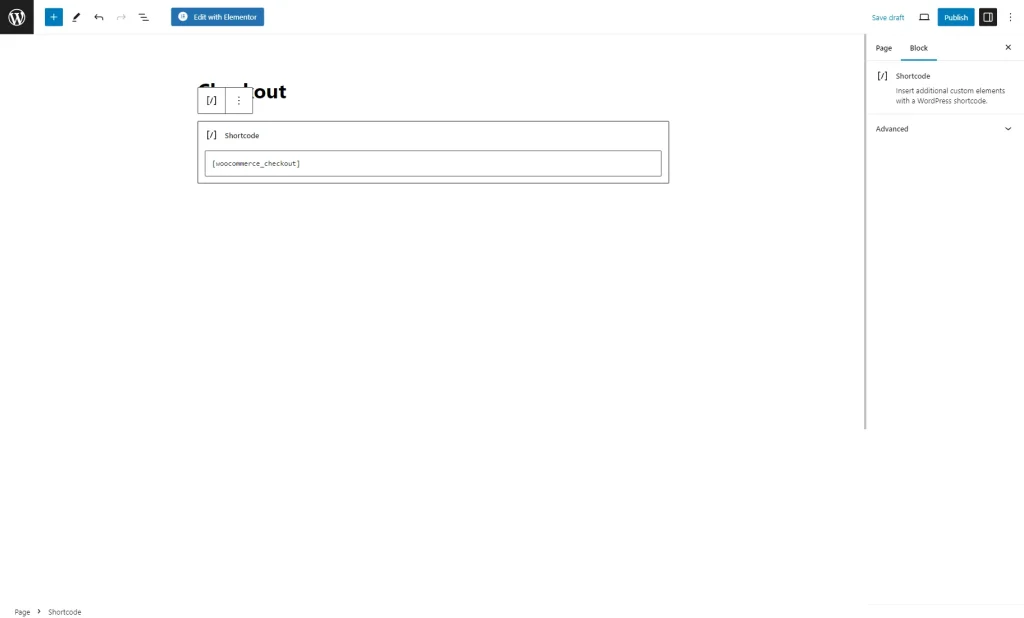
Also, the built checkout template should be assigned to the page. To do this, first go to the WordPress Dashboard > Pages > Add New Page to build a checkout page.
Add a Shortcode block to the page and complete it with the [woocommerce_checkout] value.
Press the “Publish/Update” button.
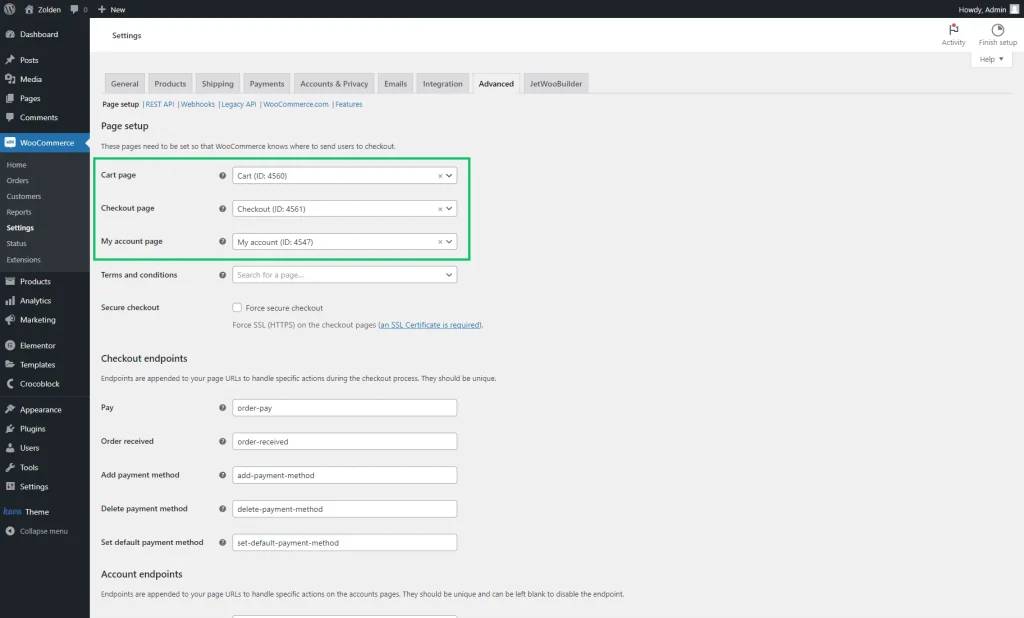
Go to the WordPress Dashboard > WooCommerce > Advanced tab. Here, assign the just-built page as a Checkout page.
You can also set the Cart page and Account page here. The assigned pages should include the Shortcode block with the [woocommerce_cart] and [woocommerce_my_account] values correspondingly.
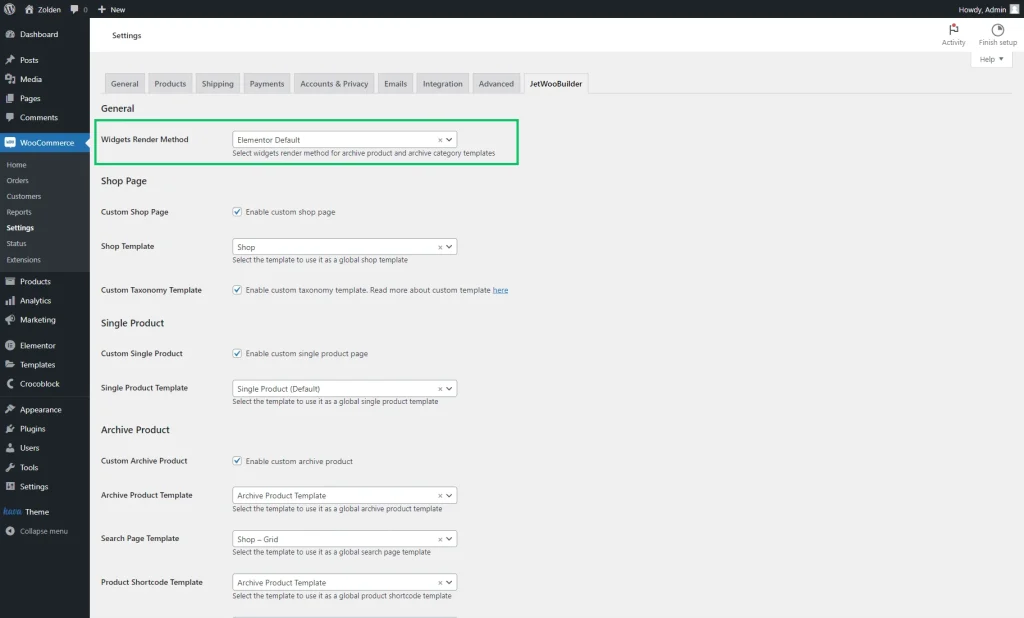
Next, open the JetWooBuilder tab and check that the Widgets Render Method is set to “Elementor Default.”
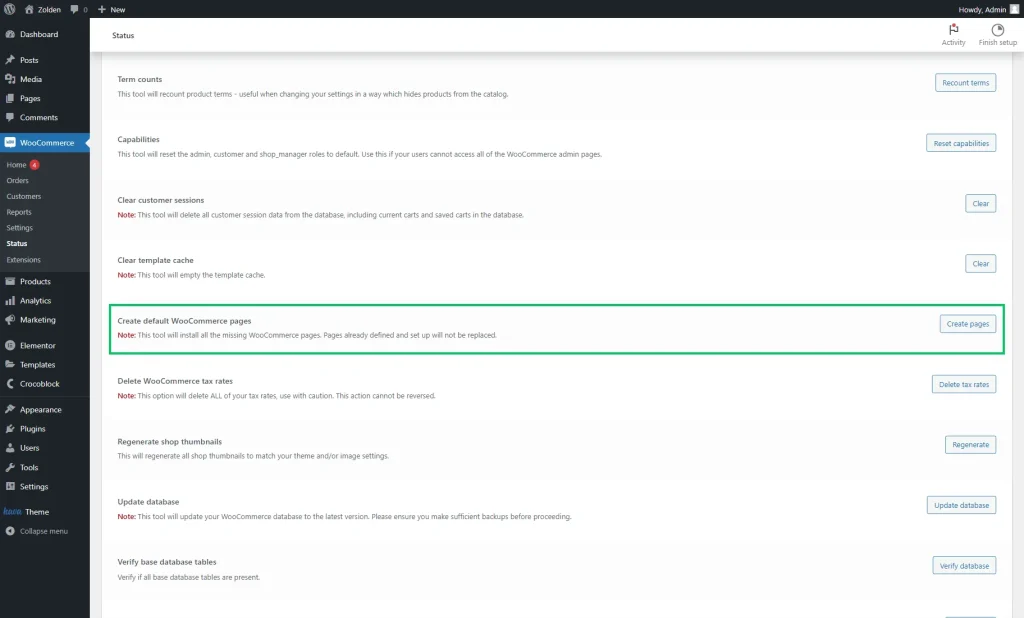
Alternatively, you can build the mentioned pages automatically. To do so, proceed to WordPress Dashboard > WooCommerce > Status > Tools tab.
Find the Create default Woocommerce pages line and press the “Create pages” button next to it. This way, all the needed pages will be created and assigned automatically.
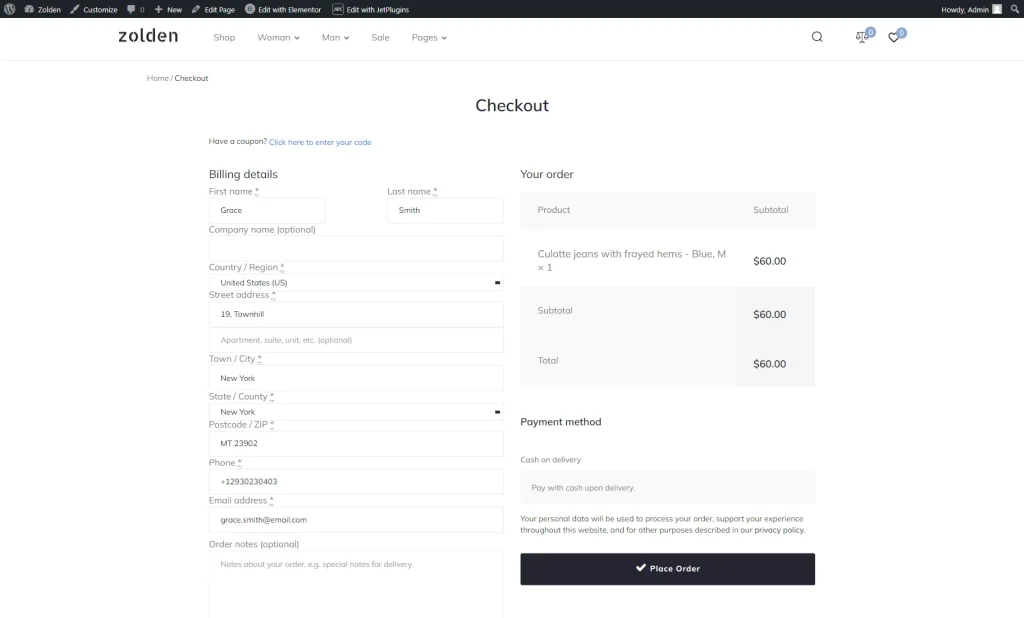
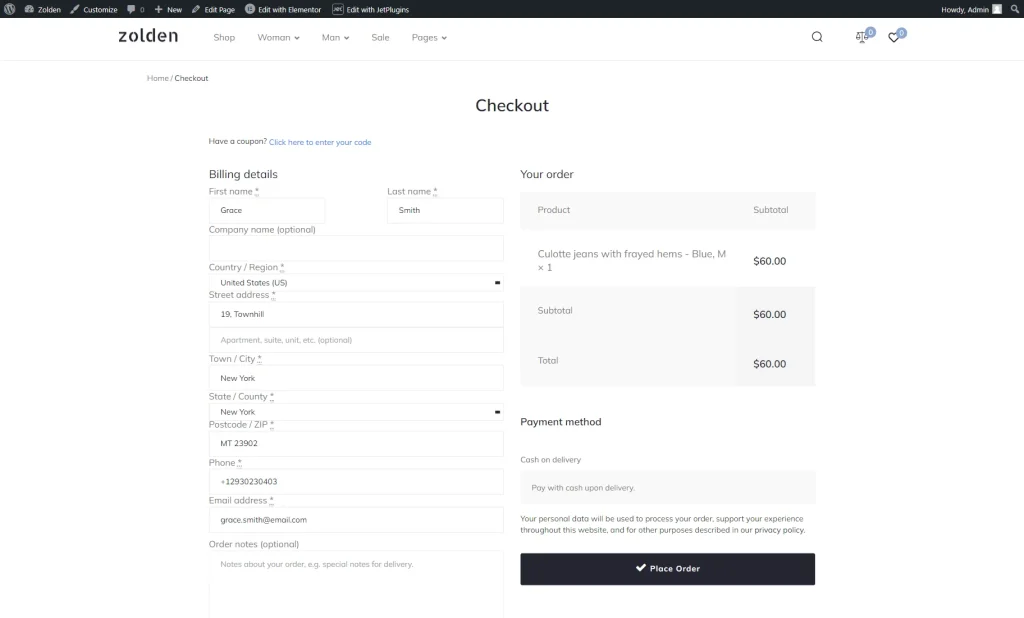
Proceed to the front end, add a product to the cart, and you will be redirected to the Checkout page with the templates you created before.
How to Create a Checkout Template with the JetThemeCore Plugin
Create a Checkout Template
Another option for building a checkout template is to use the JetThemeCore plugin.
Before you create a template, navigate to the WordPress Dashboard > Crocoblock > JetWooBuilder directory and ensure that all Checkout Widgets are enabled.
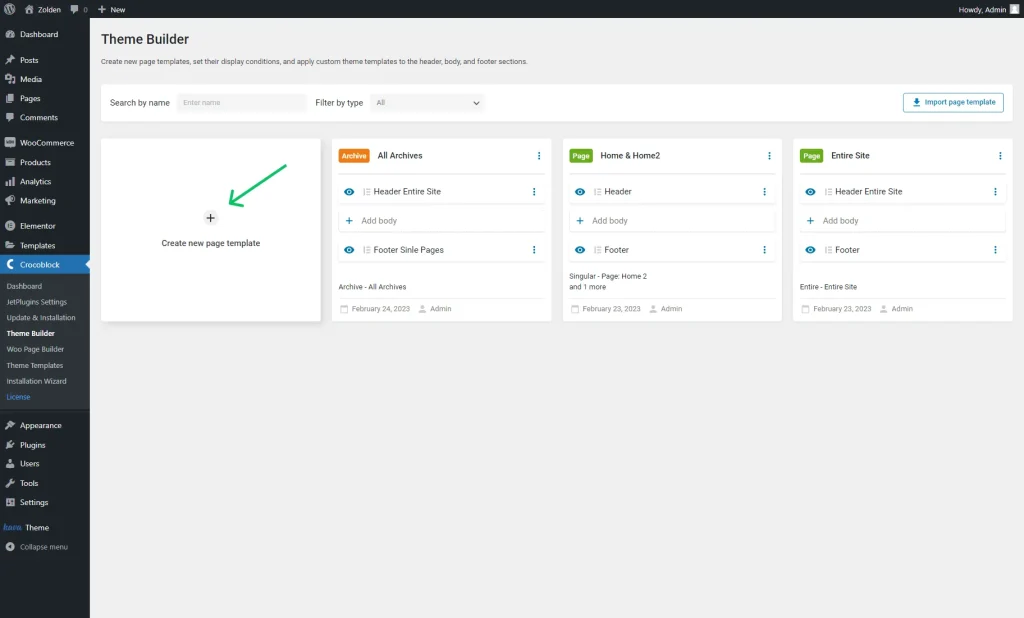
Head to WordPress Dashboard > Crocoblock > Theme Builder and click “Create new page template.”
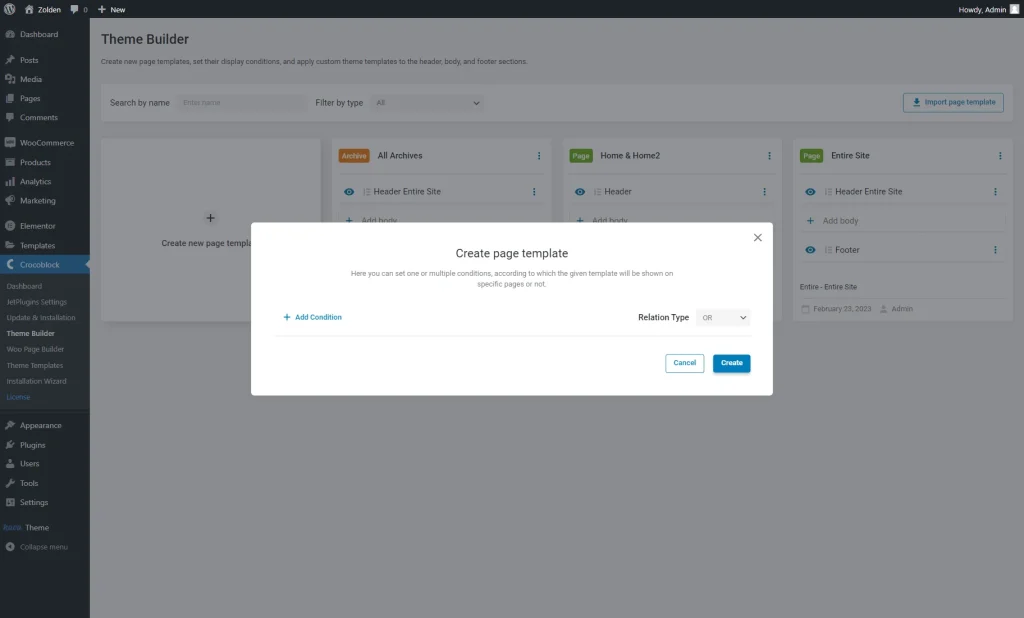
A new pop-up window will appear where you can set one or multiple conditions for the given template’s display on specific pages.
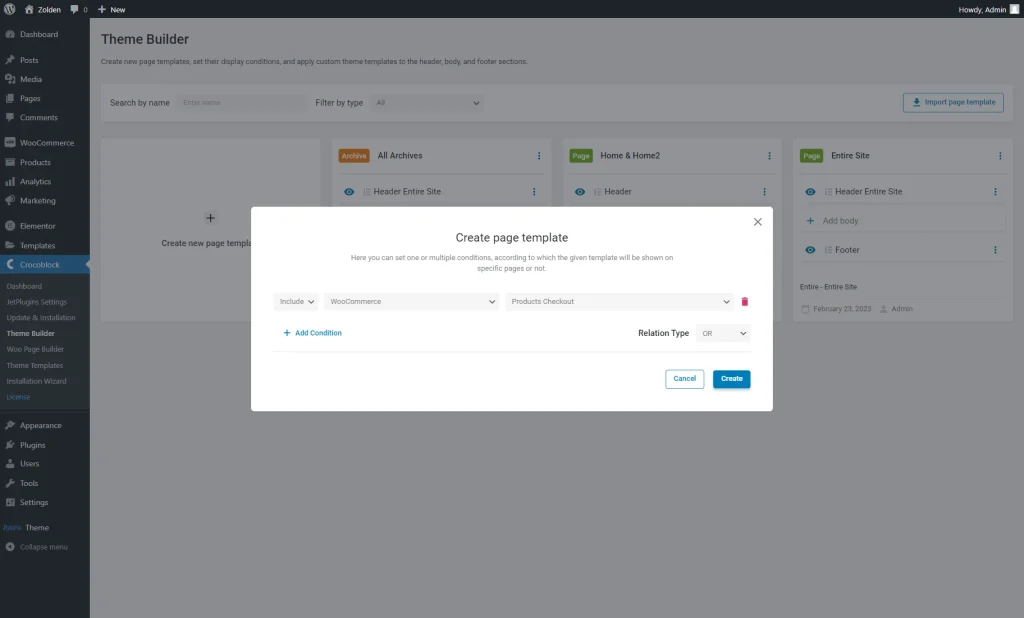
Hit the “Add Condition” button. Firstly, make sure that it’s set to “Include.”
In the following drop-down list, select “WooCommerce.”
Proceed to the last drop-down menu and choose the “Products Checkout” option.
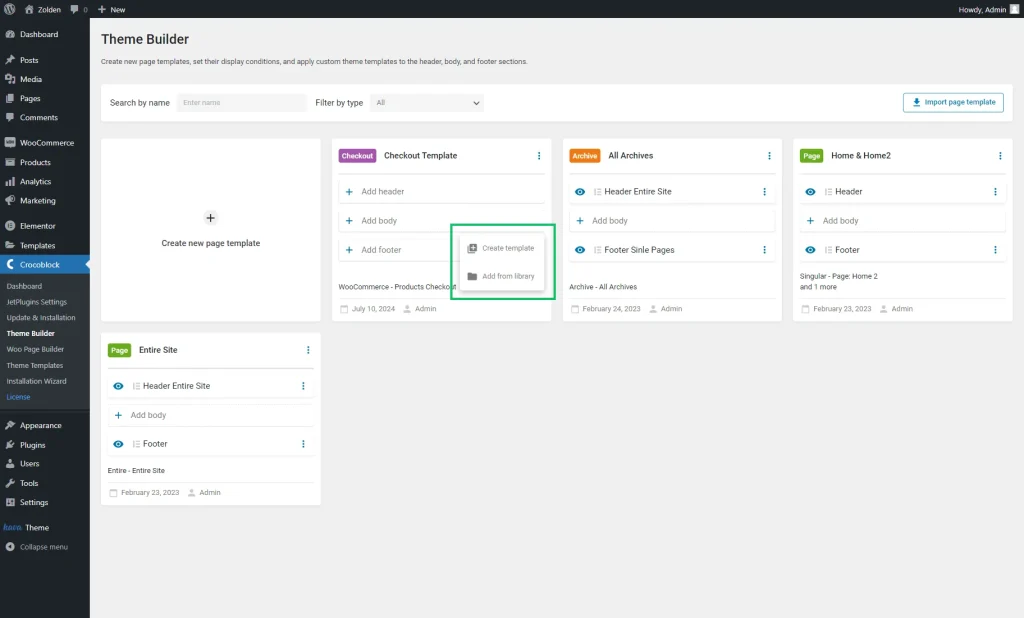
Once you hit the “Create” button, you will see a new template in the JetThemeCore dashboard. Give it a name.
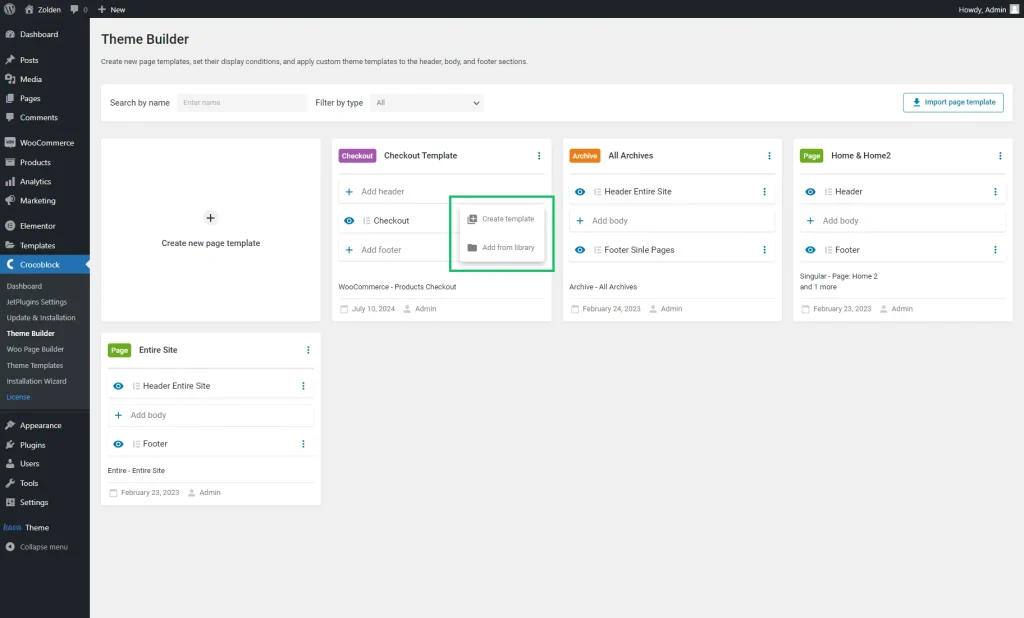
Firstly, click on the “Add body” button. Here, you can create a template from scratch with the JetThemeCore plugin and add the widgets described in the first part of this tutorial.
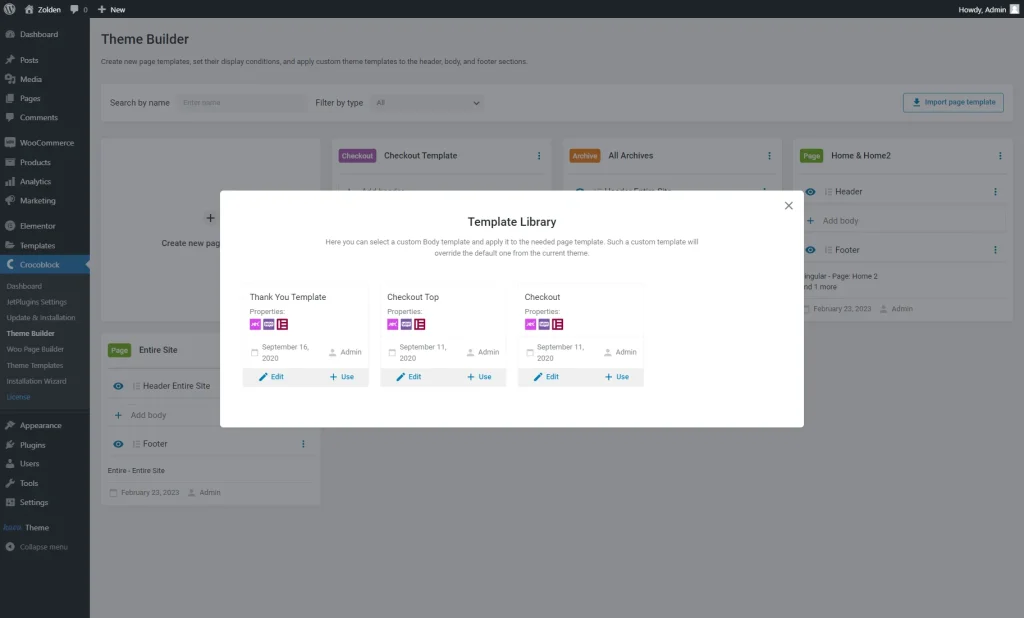
You can also simply click on “Add from library” and choose a template you already have, such as one built with the JetWooBuilder plugin.
Hit the “Use” button. The template is now attached to the body.
Add a Custom Header and Footer to the Checkout Template
The JetThemeCore plugin allows custom headers and footers to be added to the templates right from the JetThemeCore dashboard.
To add an element to the checkout template, head to Theme Builder.
Click on the “Add header” button, create a new header, or choose one from the library.
Repeat the same steps and add a custom footer if needed.
Check the JetWooBuilder Settings
When you are done with the template layout and design, it is time to check the JetWooBuilder settings.
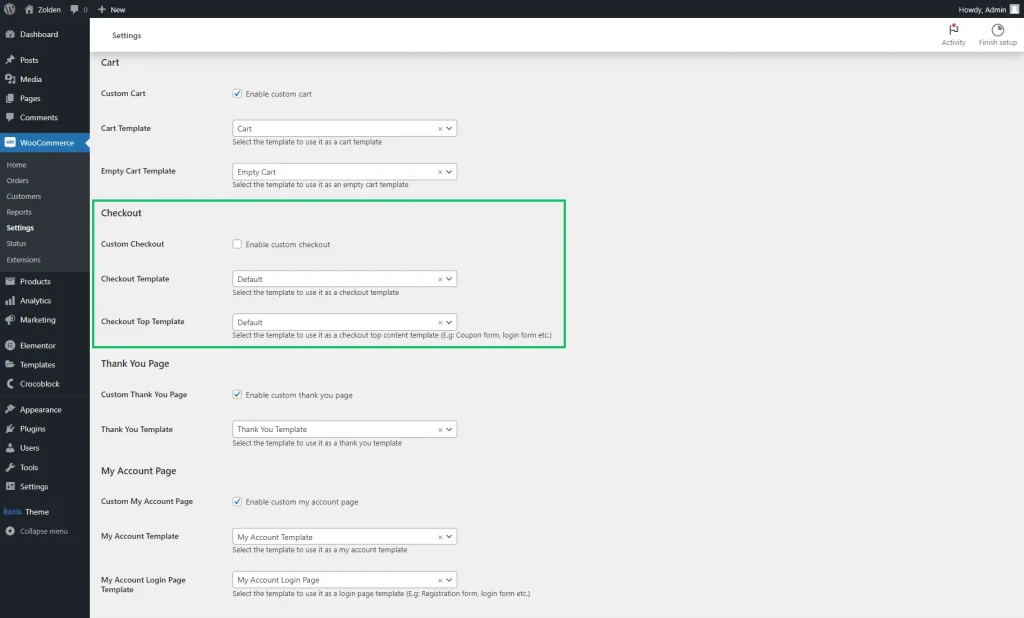
Go to WordPress Dashboard > WooCommerce > Settings and open the JetWooBuilder tab. Scroll down to the Checkout section and ensure that the Checkout checkbox is disabled.
There is no need to choose the template in the Checkout Template drop-down menu as we have already assigned the template to the Checkout page in the Theme Builder dashboard.
Scroll the page down and click the “Save Changes” button.
Proceed to the front end, add a product to the cart, and you will be redirected to the Checkout page with the templates you created before.
Build a template in the Theme Parts directory
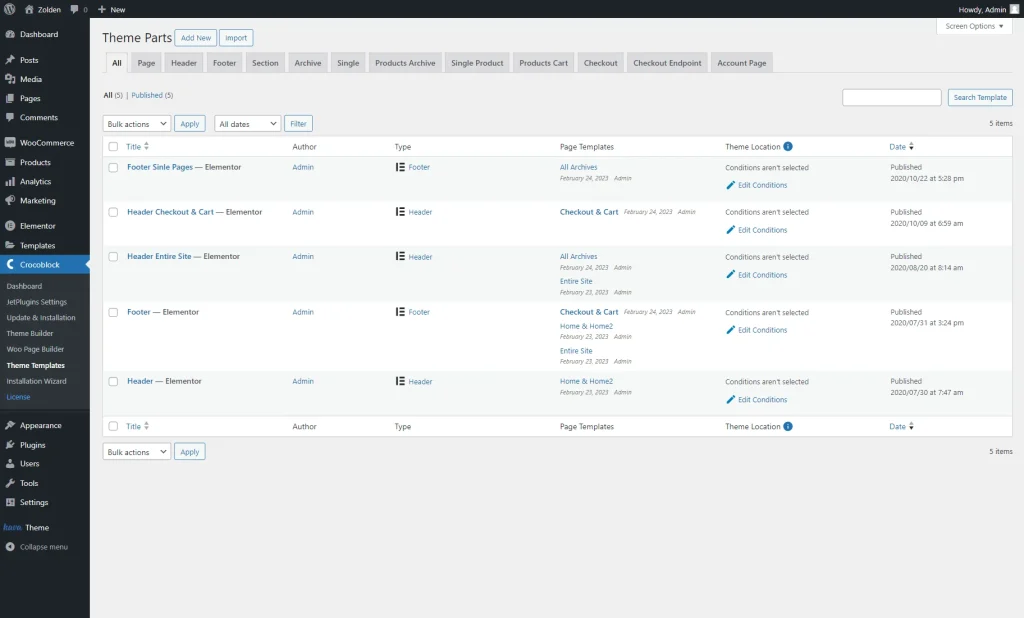
Alternatively, you can build a WordPress checkout page template in the WordPress Dashboard > Crocoblock > Theme Templates directory.
Press the “Add New” button to build a new template.
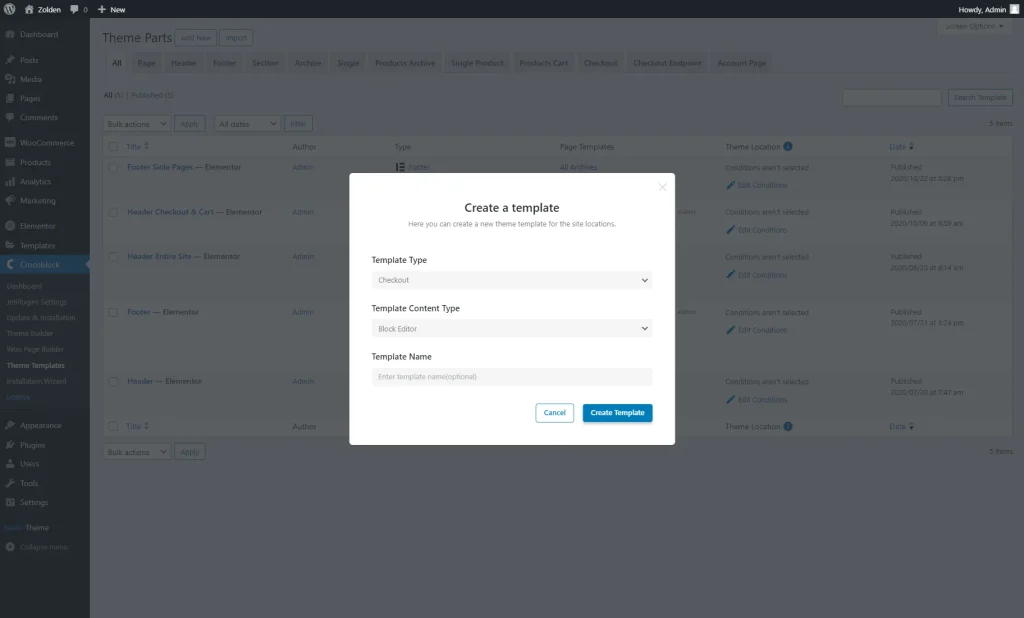
Once you press, a pop-up with primary settings will appear.
Set the Template Type to “Checkout” and pick the preferred Template Content Type. Complete the Template Name field (or leave the field empty to preset the default name) and press the “Create Template” button to proceed to the selected editor.
After the template is built, remember to set the template conditions, as in the Create a Checkout Template section of the article.
Now you know how to use Checkout widgets and customize a Checkout Page template in WooCommerce with the help of the JetWooBuilder and JetThemeCore plugins for your WordPress website.