How to Create a New Popup Template in Elementor
Get to know how to create a popup from scratch in the Elementor builder using the JetPopup plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetPopup plugin installed and activated
The JetPopup plugin allows you to create and add pop-ups to the pages using the Elementor editor. To customize pop-ups, you don’t need to dig into a piece of code. All changes can be applied effortlessly using multiple style settings.
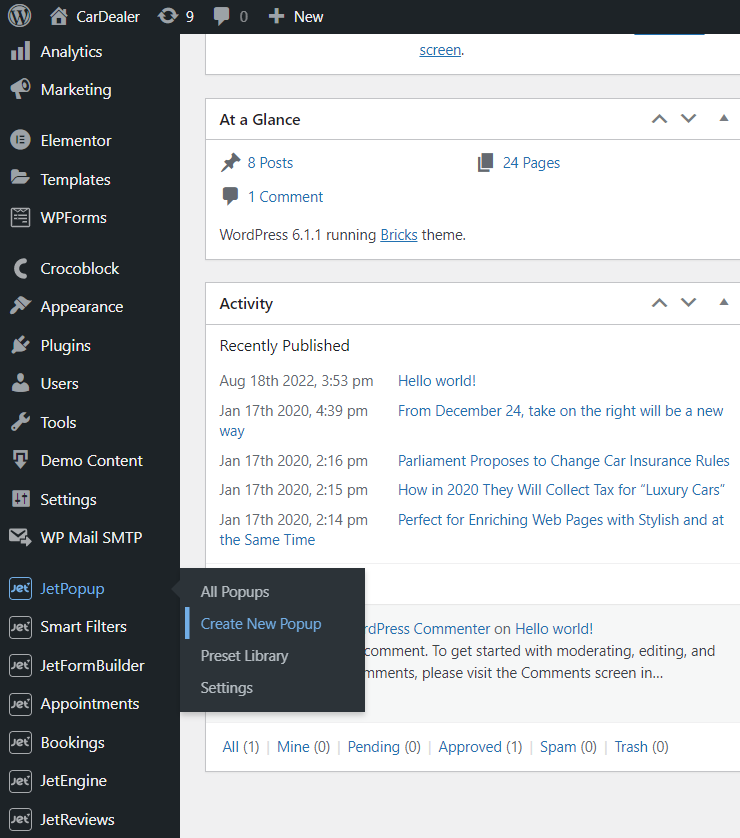
To create a new pop-up, navigate to the JetPopup > Add New Popup tab in WordPress Dashboard.

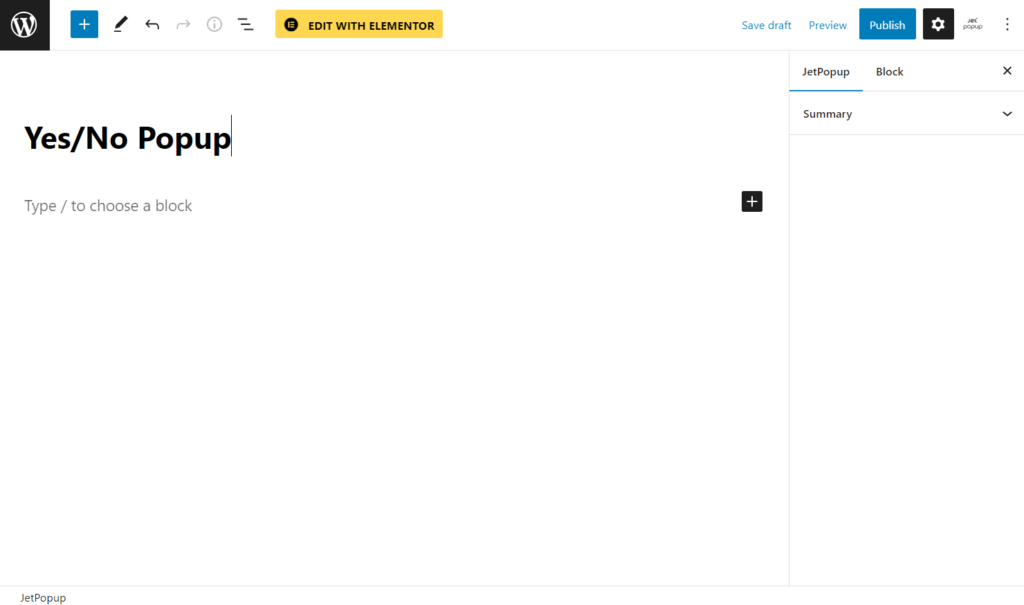
You will proceed to the WordPress (Block) editor. Enter the title and hit the “Edit with Elementor” button.

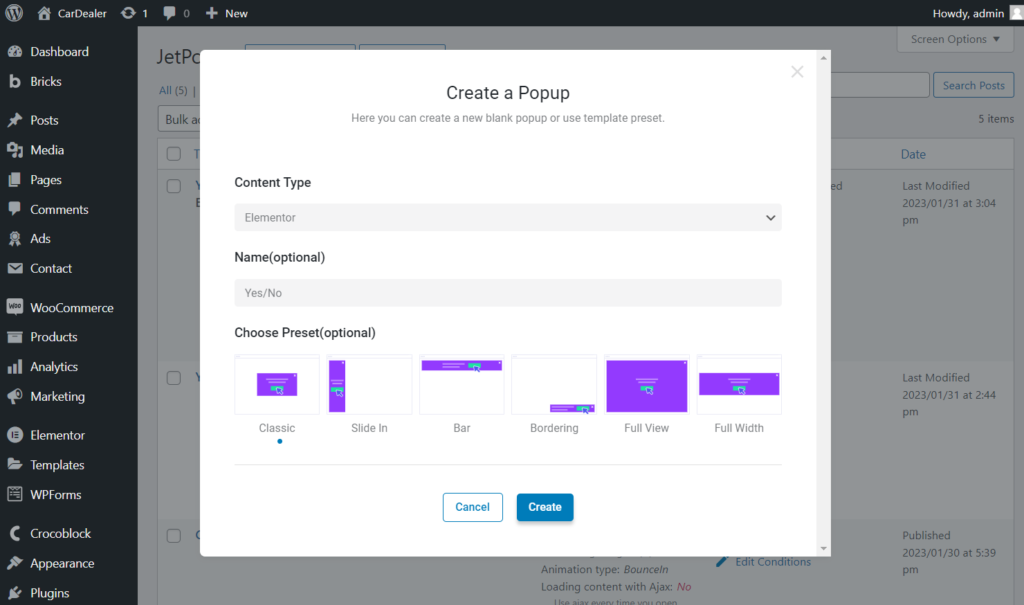
Also, you can proceed to the JetPopup > All Popups tab and press the “Create New Popup” button. In the appeared window, select the “Elementor” Content Type. You can also enter the Name and Choose Preset. When you finish, push the “Create” button.

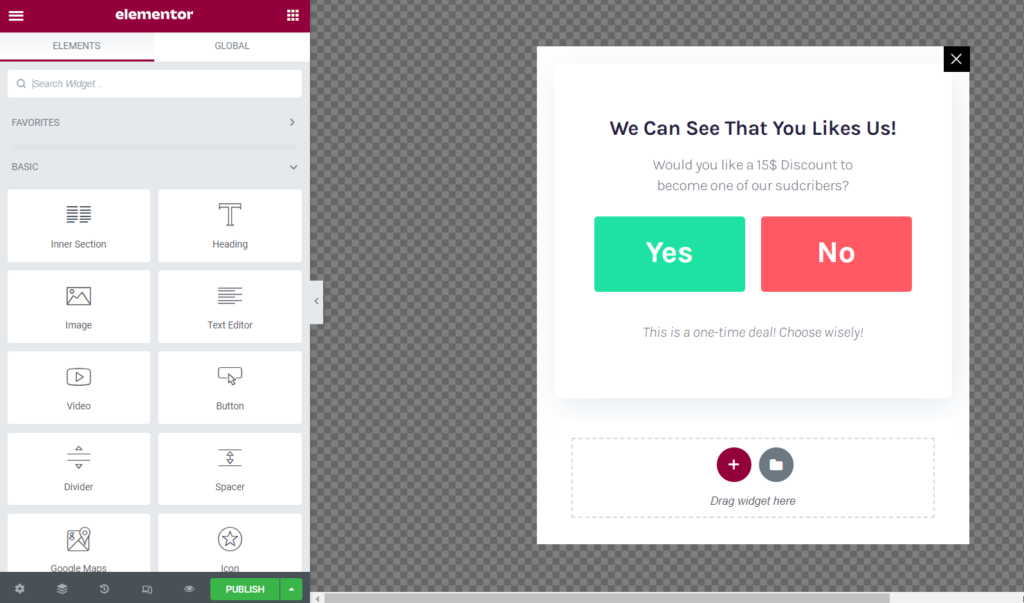
After that, the Elementor editor will open automatically. Feel free to use versatile widgets and settings to make your pop-up eye-catching.

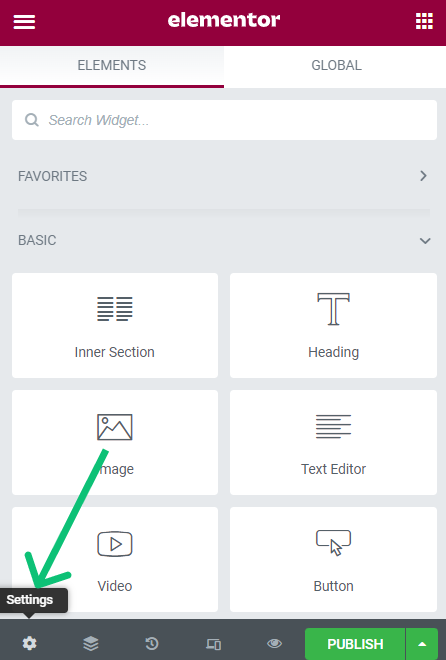
When you create the pop-up layout, click the “Settings” icon in the bottom left corner.

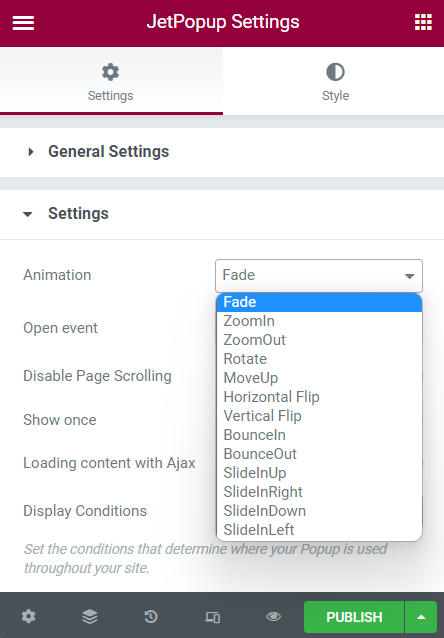
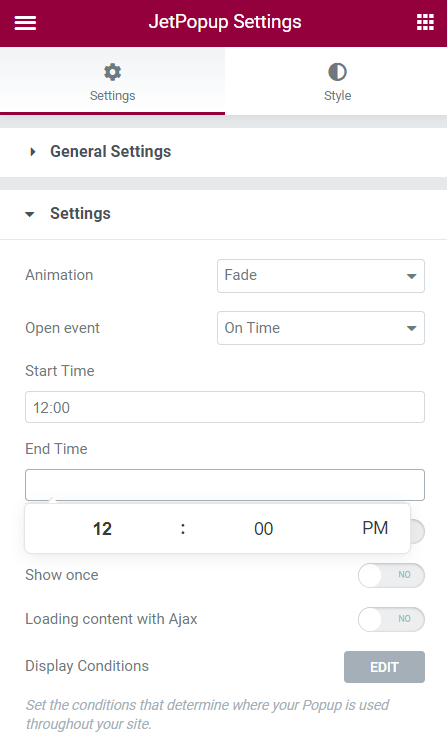
Open the Settings tab. There are such options inside:

- Animation. Select an animation effect for the pop-up;

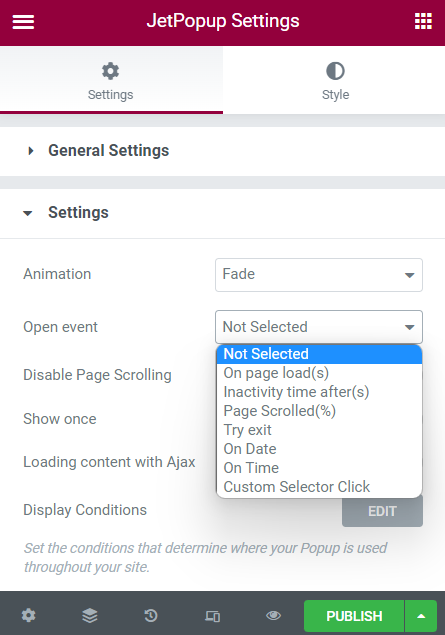
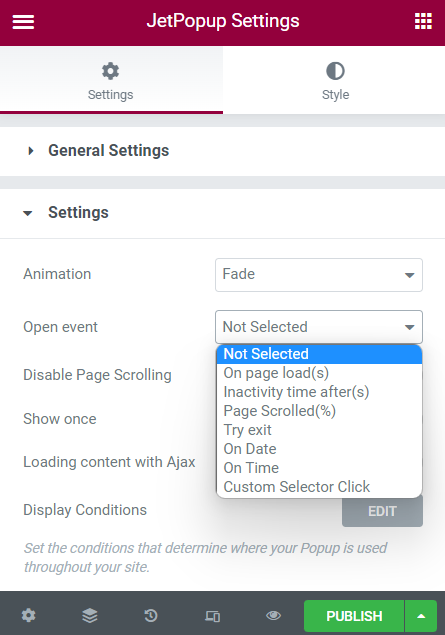
- Open event. Pick the trigger event:
- On page load(s) – the pop-up will be displayed when the visitor opens the new page. You can also set the Open delay in seconds;
- Inactivity time after(s) – the pop-up will be displayed after the visitor has been inactive on the page. Set the User inactivity time in seconds;
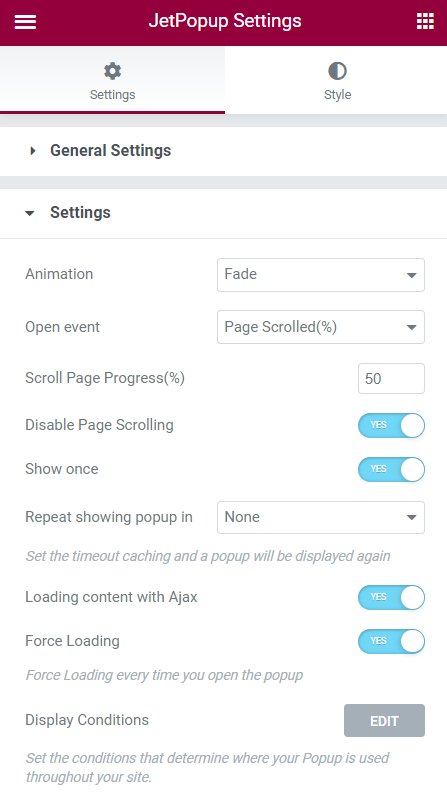
- Page Scrolled (%) – the pop-up window appears when the visitor scrolls the page to a certain percent set in the Scroll Page Progress(%) field;
- Try exit – the pop-up will be shown when the visitor intends to exit the page;
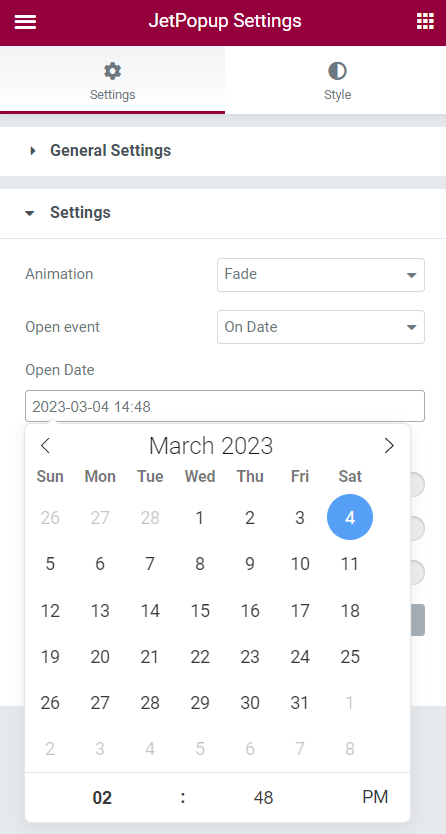
- On Date – define the date and time in the Open Date field to start showing the pop-up;

- On Time. Define the Start Time and End Time to show the pop-up on a specific period every day;

- Custom Selector Click – you can insert a custom selector from the widget, which will be a trigger for displaying the pop-up. The first one is the Class selector. To get it, proceed to the front end, push the F12 keyboard button, and copy the selector inside the used widget. When pasting it into the Custom Selector bar, put a dot before it. The second is a CSS ID. It is also copied from the code you see after clicking F12. When pasting this type of selector into the Custom Selector bar, put a hash symbol before it. Proceed to this video tutorial to learn more about how this feature works.

- Disable Page Scrolling. If enabled, users won’t be able to scroll the page after the pop-up appears;
- Show Once. If enabled, the pop-up will be shown only once, but you can also set the timeout caching in the Repeat showing popup in field so that the pop-up will be displayed again;

- Loading content with Ajax. The pop-up context loads using the AJAX method;
- Force loading. The pop-up content loads every time it is opened;
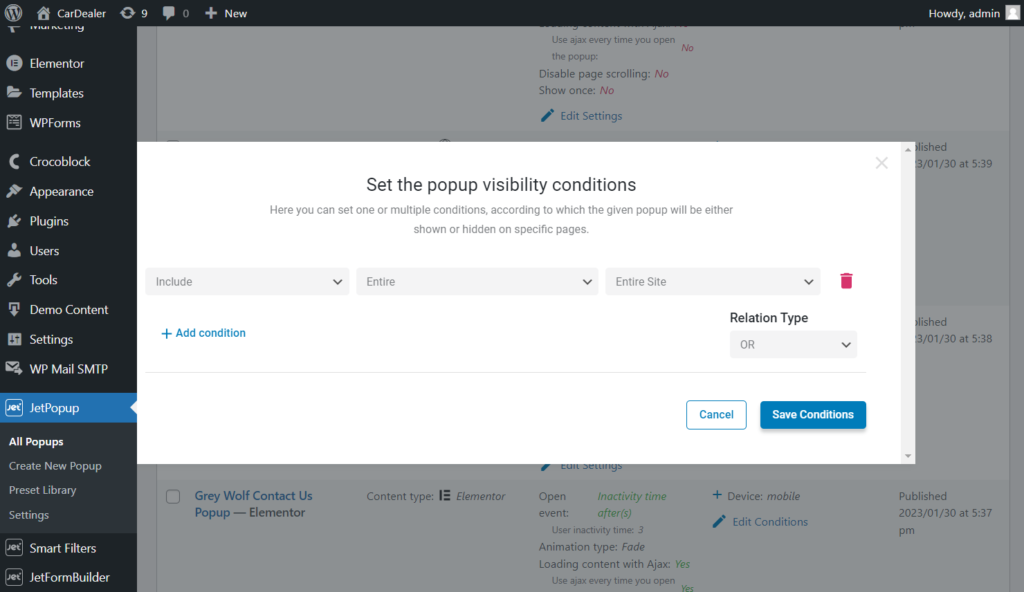
- Display Conditions. If you push the “Edit” button, you will proceed to JetPopups > All Popup with the Set the popup visibility conditions pop-up window. You can specify the pages where you want to show the pop-up and where it shouldn’t be displayed using the “Include” and “Exclude” options. Proceed to the following tutorial to learn more: Popup Conditions Overview.

Set the needed conditions and hit the “Save Conditions” button.
Return to the Elementor editing page. To finish the popup customization, proceed to the Popup Style Settings Overview in Elementor.
When you are done, hit the “Publish/Update” button.
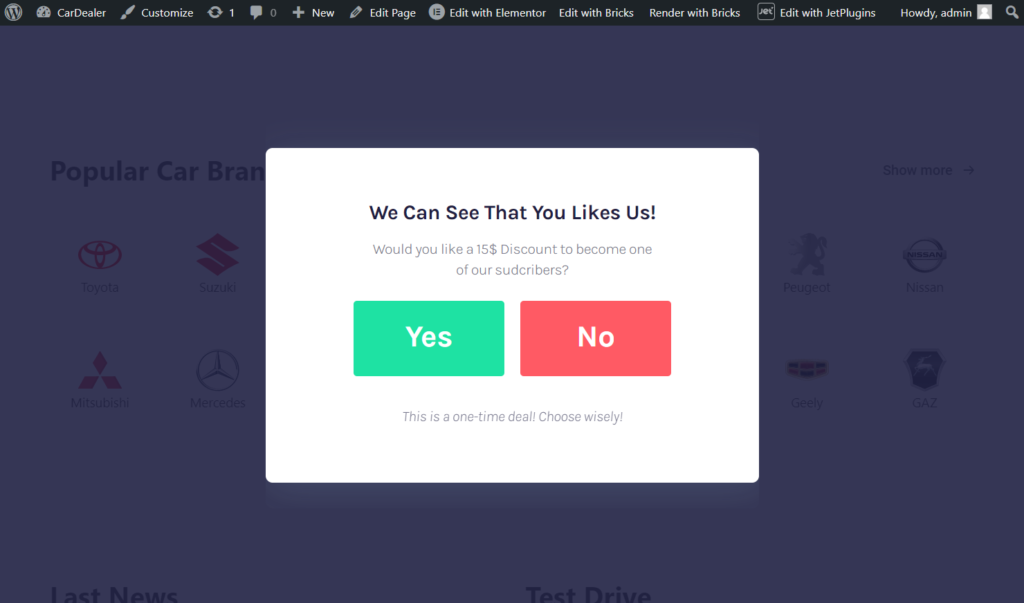
Open a page where the pop-up is attached and complete the trigger event to check if the pop-up appears.

That’s all. Now you can create different pop-up layouts in the Elementor builder with the help of the JetPopup plugin.