JetPopup Dashboard Settings Overview
This overview reveals all the features and settings of the JetPopup WordPress Dashboard.
The JetPopup plugin allows you to create and add pop-ups to the pages using the Elementor and WordPress (Block) editors. To make changes in the stylization of the created pop-ups, you don’t need to dig into a piece of code.
After downloading and installing the JetPopup plugin, you will see the additional submenu in the WordPress Dashboard. Let’s take a closer look at all its tabs.
All Popups
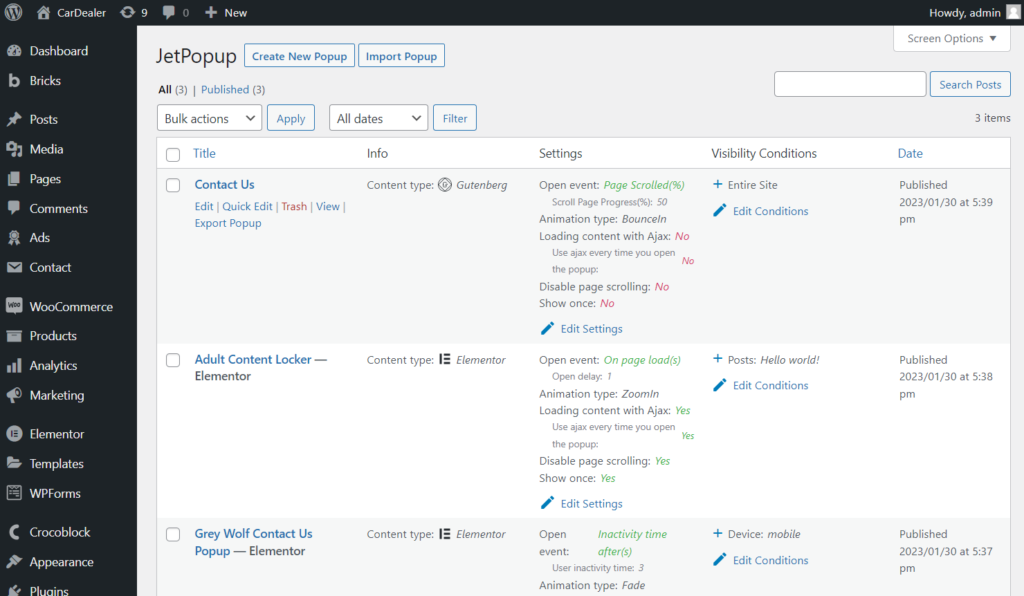
All created pop-ups are stored here in a table. On the top of the page, there are two buttons with which you can “Create New Popup” or “Import Popup.”
The first column of the table shows the pop-up Title. If you hover over a title, you’ll see the actions you can commit with a pop-up: Edit, Quick Edit, Trash, View, and Export Popup. If you create a pop-up in the Elementor builder, you’ll see the Edit with Elementor action.
If interested in importing and exporting pop-ups, follow the How to Export and Import Popup Templates in .json Format tutorial.
In the Info column, you can see with which builder a pop-up was created: Elementor or Gutenberg (Block).
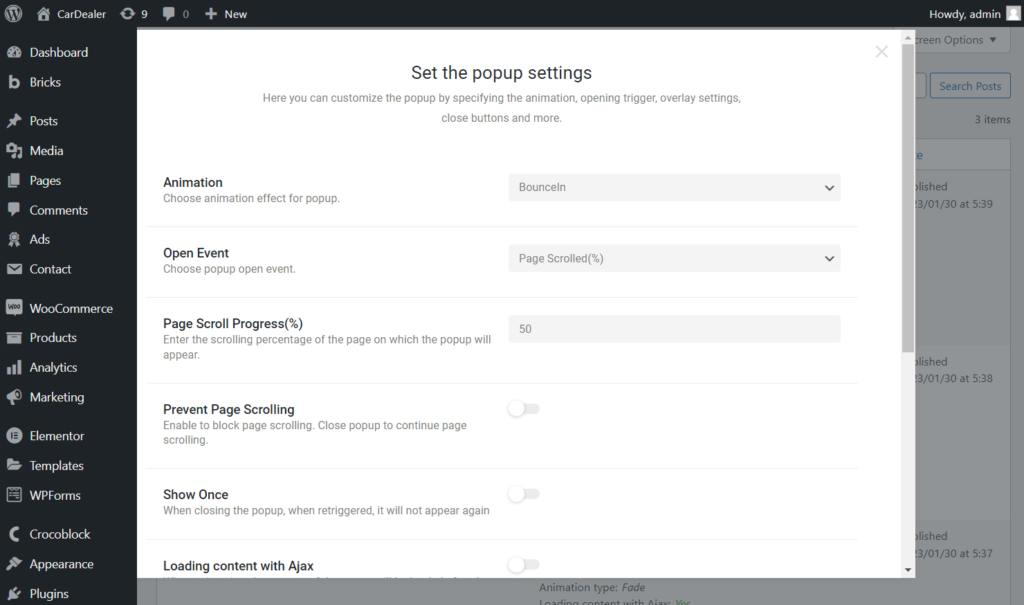
In the Settings column, you can check general pop-up settings.

You can change them by hitting the “Edit Settings” button.

After you finish, don’t forget to push the “Save Settings” button at the bottom of the pop-up.
Also, you can fully customize the pop-up settings by editing them in the builder.
To learn more about settings and pop-up creation, proceed to the How to Create a New Popup Template in Elementor tutorial if you want to use the Elementor builder, or see How to Create Popup in Gutenberg if you’re going to use the WordPress (Block) editor.
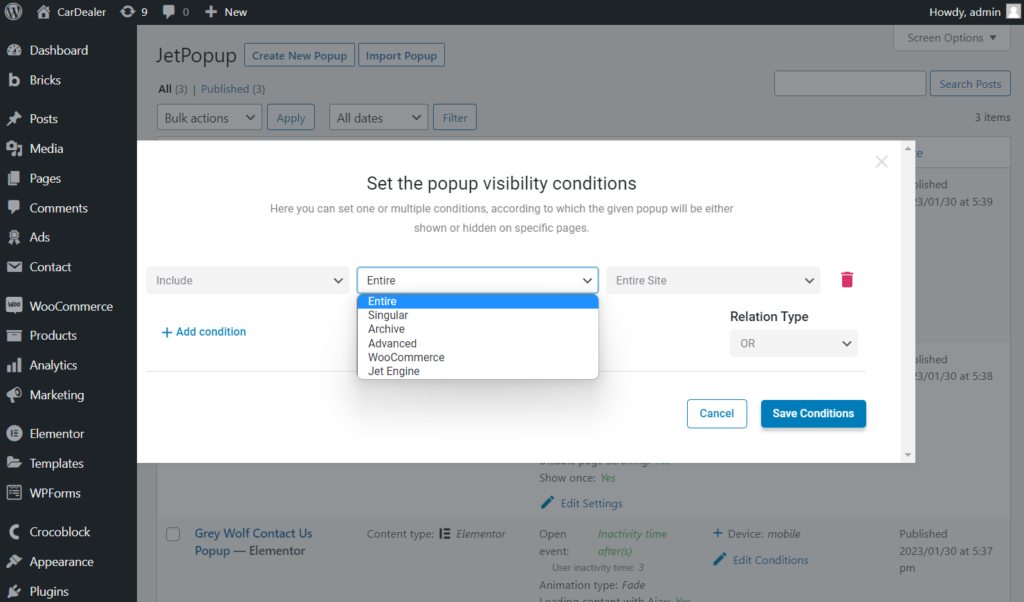
In the Visibility Conditions column, you can see where a pop-up will be shown. It can be visible on the entire site, a single page, specific devices (e.g., mobile only), etc. You can set the conditions by pressing the “Edit Conditions” button.
Explore more in the Popup Conditions Overview.

The last column shows the Date of the pop-up creation.
Create New Popup
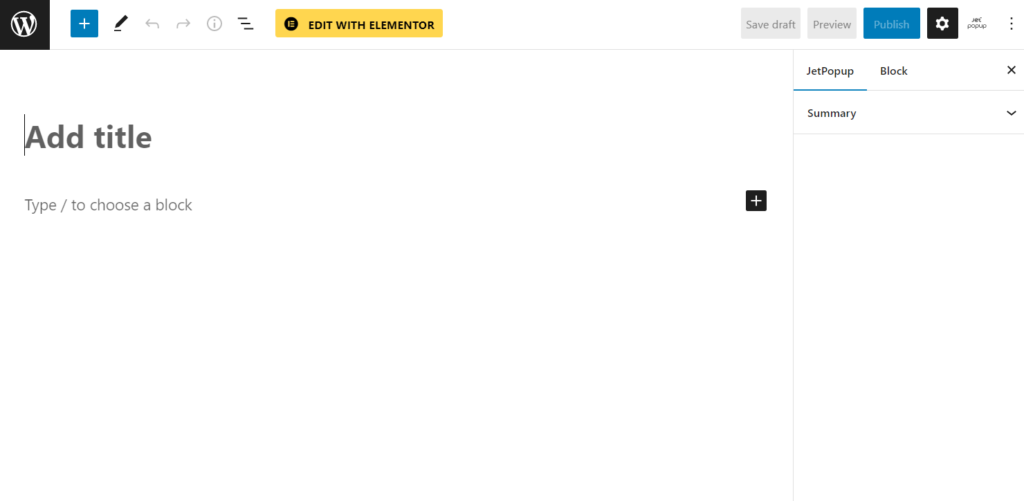
If you go to the JetPopup >Create New Popup tab on the WordPress Dashboard, you’ll get to the Gutenberg (Block) builder. If you want to create a pop-up with Elementor, hit the “Edit with Elementor” button.
Proceed to the How to Create a New Popup Template in Elementor tutorial if you want to use the Elementor builder, or see How to Create Popup in Gutenberg if you’re going to use the WordPress (Block) editor.

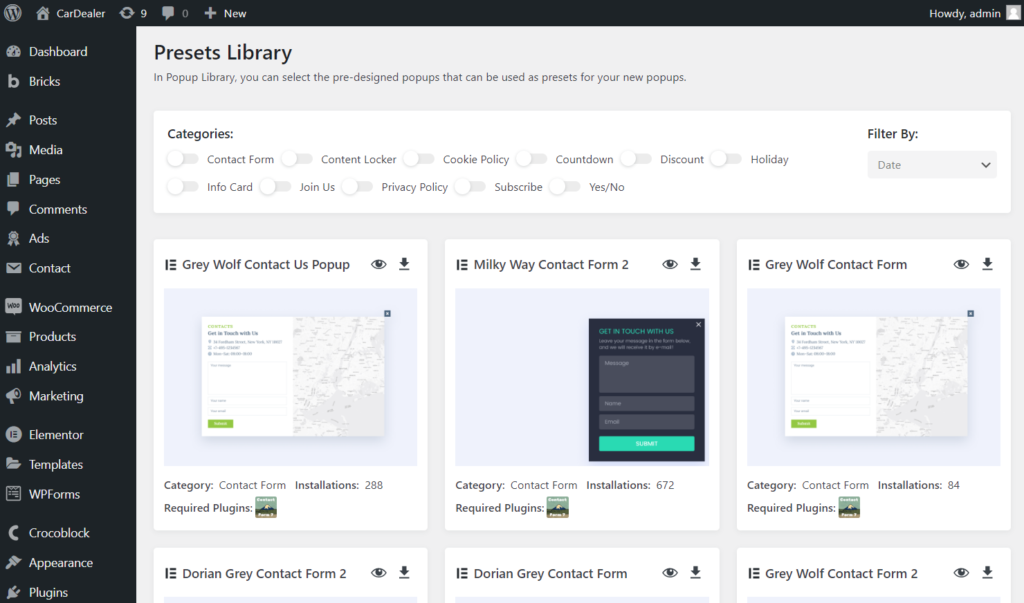
Preset Library
Here, you can install one of the pre-designed pop-ups and customize it in the Elementor or Gutenberg builder.
Check it out in the JetPopup Presets Library. How to Pick Pre-designed Popup and Apply It to Site tutorial.

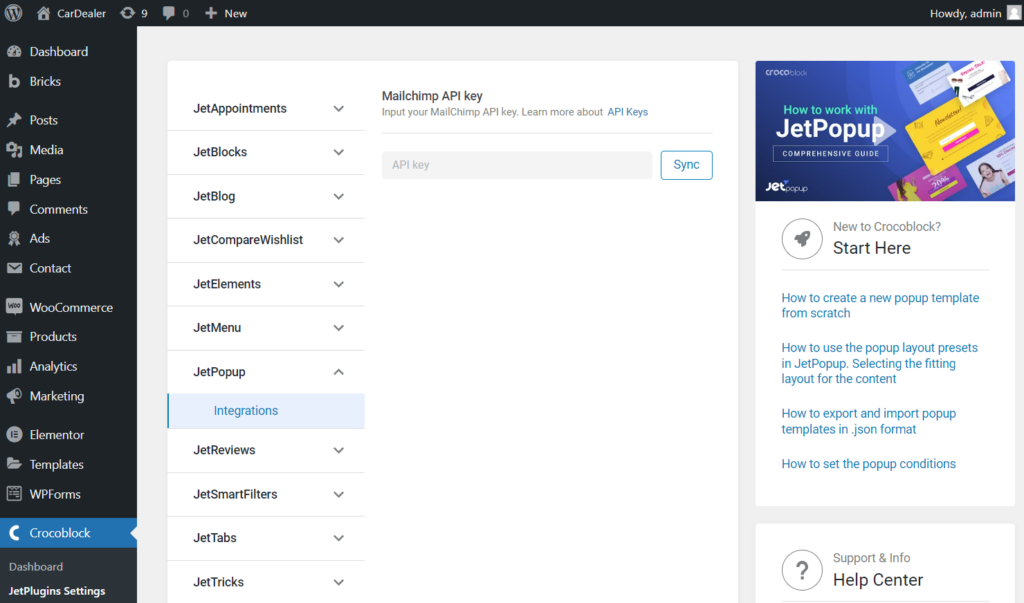
Settings
If you click on this tab, it will redirect you to Crocoblock > JetPlugins Settings > JetPopup > Integrations. Here, you can enter the Mailchimp API key and synchronize it for further use.
Navigate to the How to Create Multi-field MailChimp Form to Display in Popup tutorial to find out how the integration works.

That’s all. Now you know more about the dashboard settings of the JetPopup WordPress plugin.