How to Create Google Maps API Key
From this tutorial, you will learn how to embed Google Maps to the website page with the help of the Advanced Map widget of the JetElements plugin.
What is the API key?
API keys are the credentials that identify the project to which the application is making a call.
Google Maps API key is used to access Google Maps. Some applications or plugins using Google Maps require an individual token.
So if you need to use Google Maps on your site, you should go to the Google API Console and get your own key to embed a Google map.
Creating Google Map API key
Go to Google Maps Platform and click the “Get Started” button.

If you previously haven’t created a billing account you will see this window. Click the “Create Billing Account” button.

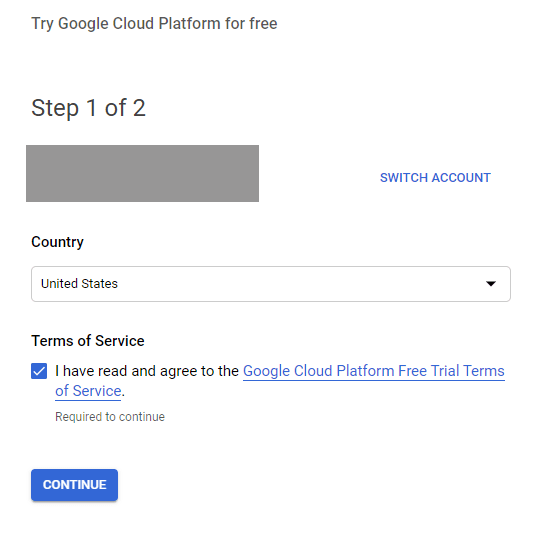
You will be redirected to Step 1 of 2 page of account registration. Choose your Google account, your Country and tick the Terms of Service checkbox. Afterward, hit the “Continue” button.

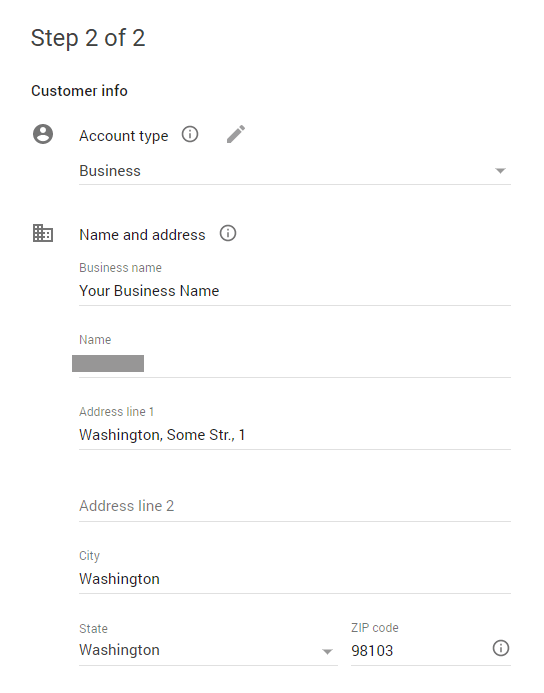
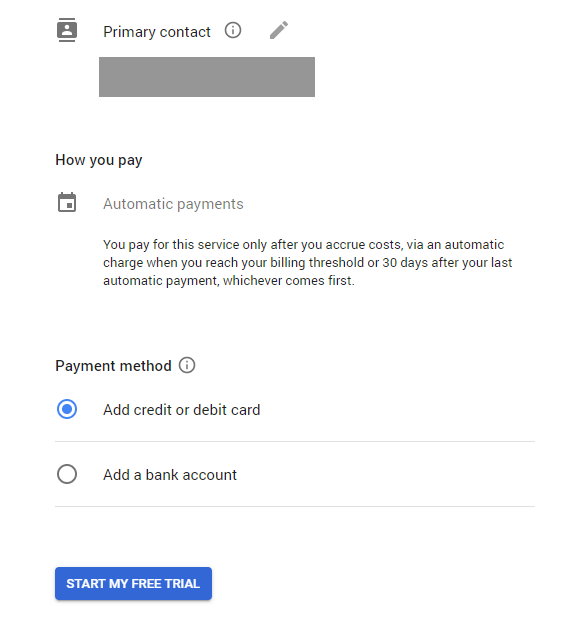
The Step 2 of 2 page will be the billing page. Fill in all the required fields and don’t forget about the ZIP code.

You will also have to put in your card or account data. Afterward, click the “Start My Free Trial” button. To check your card, you will be billed for 1 dollar but it is instantly given back after that.

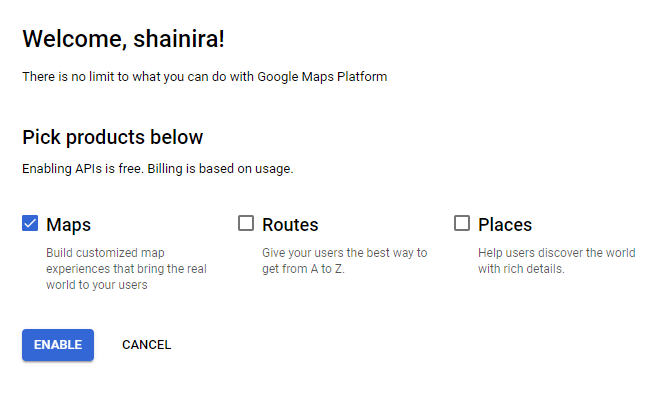
In the next window, tick the Maps checkbox and press the “Enable” button.

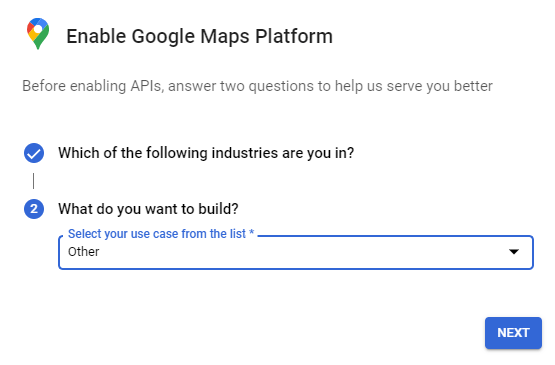
You will be asked to answer two more questions about your business, so Google Maps can serve you better. Choose the industry you are working in and the section you want to create, and click the “Next” button.

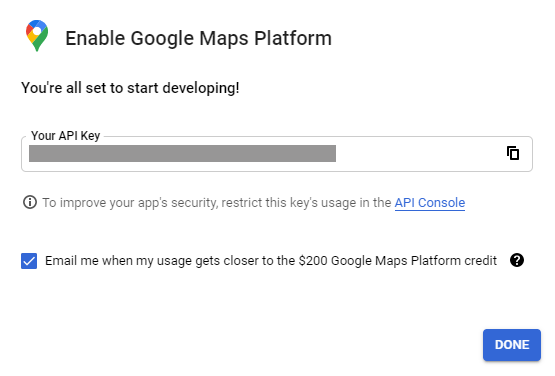
And here it is, your API key is generated. Copy it and click the “Done” button.

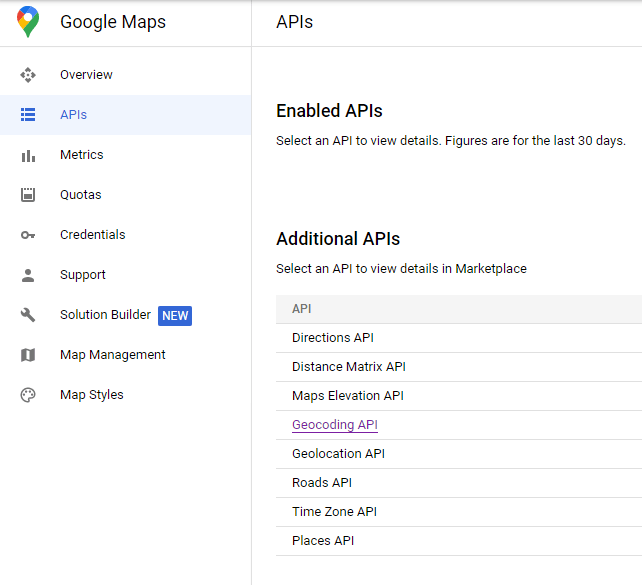
Go to the APIs > Geocoding API menu tab.

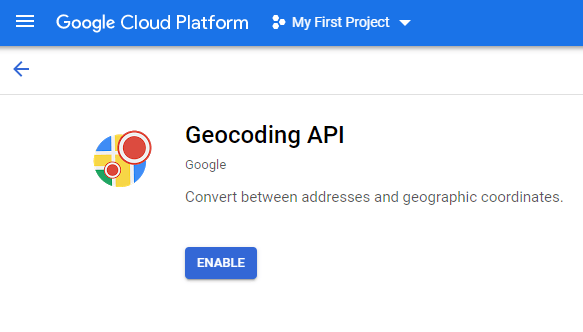
Click the “Enable” button and go to your website’s WP dashboard.

Adding an API key to Advanced Map JetElements widget
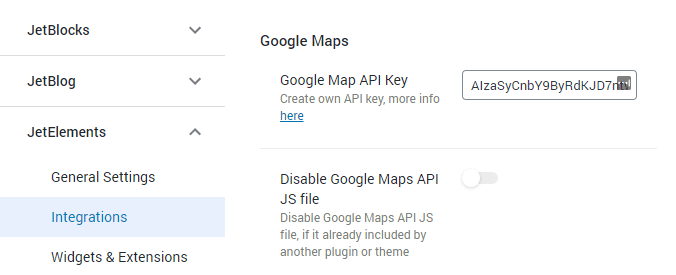
Log in to WordPress Dashboard and here access Crocoblock > JetPlugins Settings > JetElements Settings. Open the Integrations tab and here you can see the Google Maps section, where you should paste the recently created API key in the corresponding field.

Congrats! From now you can embed Google maps at your site using JetElements plugin!