Dynamic Image Widget Overview
In this tutorial, we will look through the features of the Dynamic Image widget by JetEngine.
The tutorial explains how to manage the Dynamic Image Widget settings to display a post’s thumbnail, featured image, user profile, taxonomy image, CPT & CCT image, REST API featured picture, linked image, and adjust image displaying.
Activation and Adding the Dynamic Image Widget
Settings of the Dynamic Image Widget
The Dynamic Image widget has the following settings: Content, Style, and Advanced.
Content Settings
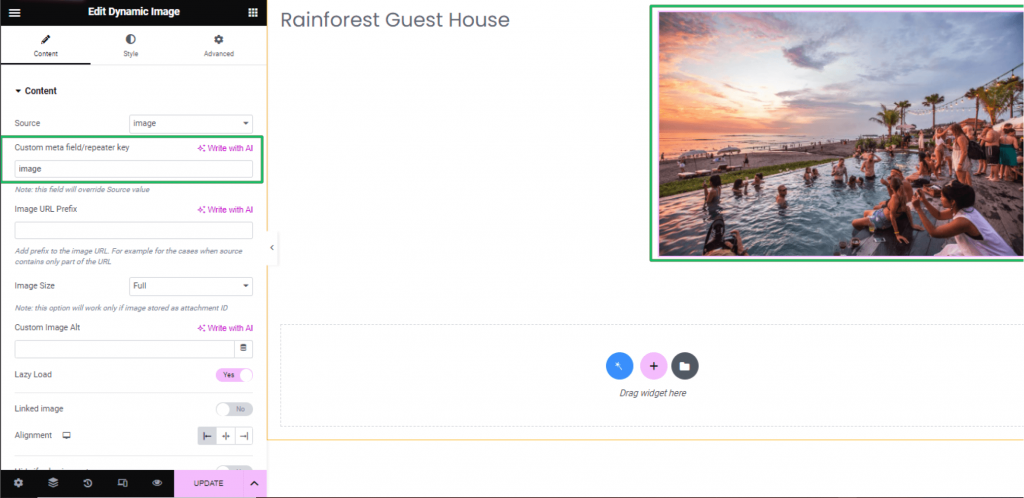
The Content settings include the following settings:
- the Source drop-down menu, by default shows the Thumbnail option of the post used for the current listing;
- the User Avatar option shows the registered user’s gravatar on the single pages or listing items (not the admin’s gravatar); if needed, use the Custom Meta Field/ Repeater Key to add a custom image;
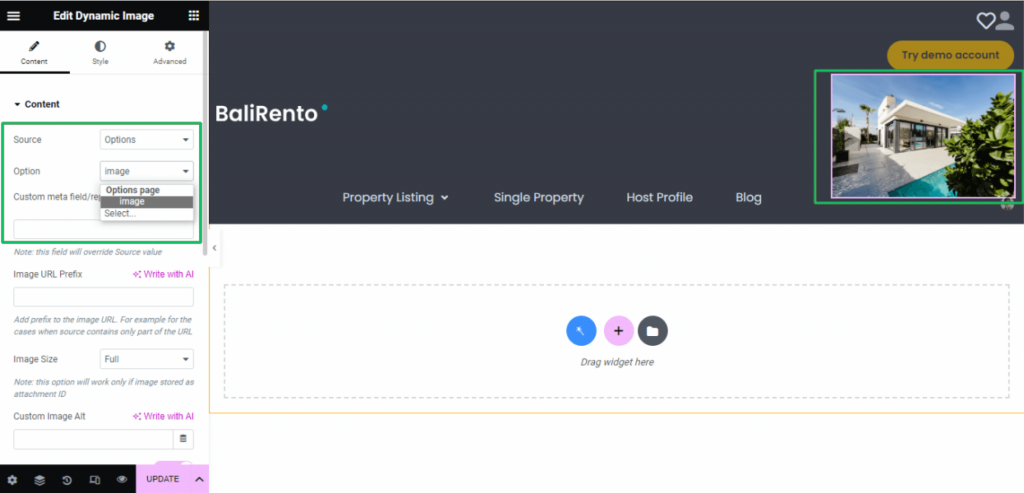
- the Options option works on the options pages developed by the JetEngine plugin. After choosing this option, users will see the additional drop-down menu – Options. The image will be taken from the meta field you select in the Options drop-down list (here, image).
Read the tutorial Options Page Full Overview or watch the video to create the options pages.
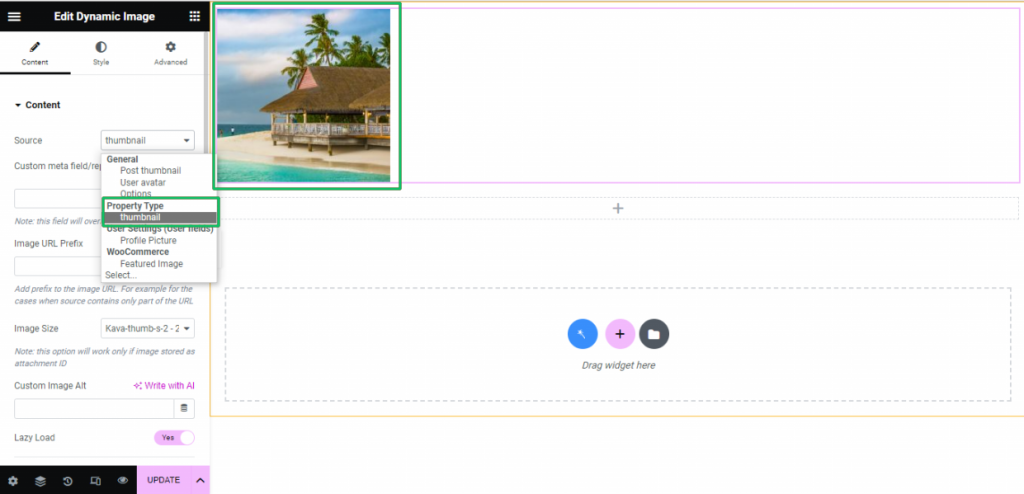
- If the listing is built on the Terms associated with the CPT, the Source drop-down menu will add the taxonomy name (here, Property Type) to display the taxonomy picture (thumbnail) if uploaded.
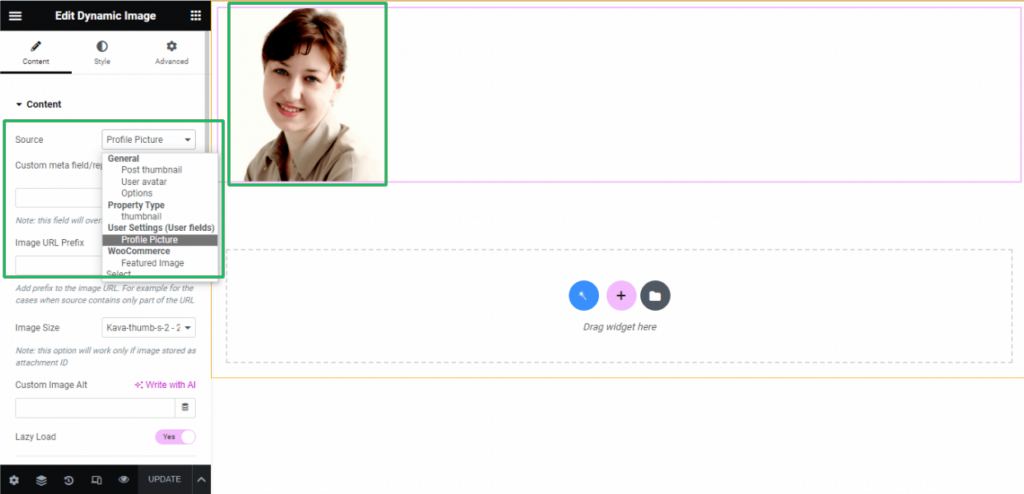
- The user Profile Picture option shows the admin’s photo set via the WP Dashboard;
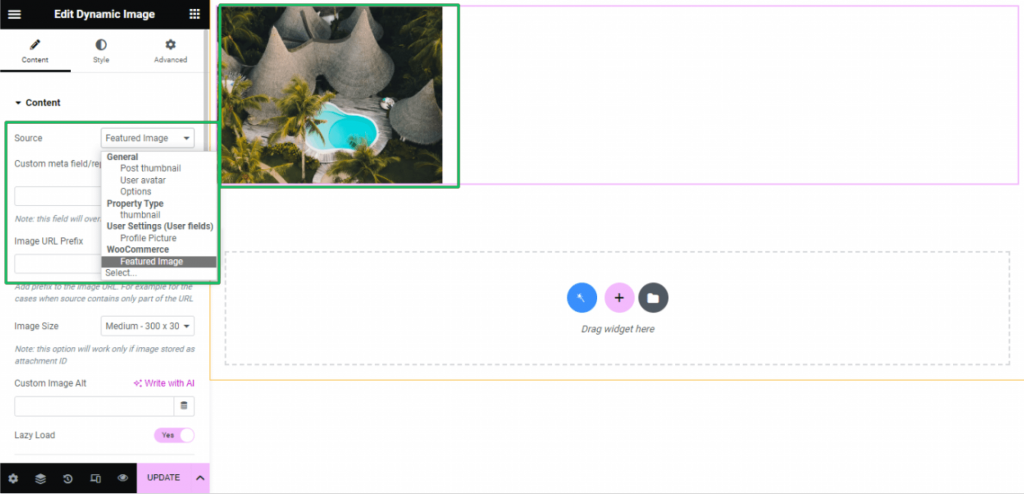
- If the listing was built on the WooCommerce products, the Source drop-down menu shows the Featured Image of the Products.
- Type the meta field ID in the Custom meta field/repeater key text area field. If used, the field value prevails over the Link Source value.
- the Image URL Prefix field adds a prefix to the image URL. For example, for the cases when the source contains only part of the URL;
- the Image Size drop-down menu allows selecting the necessary size of the image. (i.e., Thumbnail – 150 x 150 , Medium – 300 x 300, Medium Large – 768 x 0, Large – 1024 x 1024, and more);
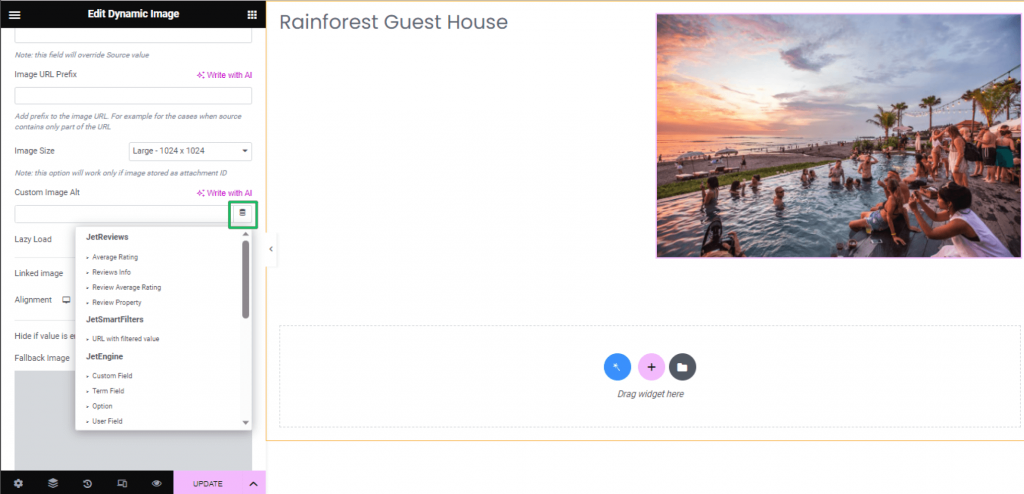
- the Custom Image Alt field allows typing an alt text for the image or taking it from meta fields using the Dynamic Tag;
- the Lazy Load toggle, if enabled, optimizes the image download speed;
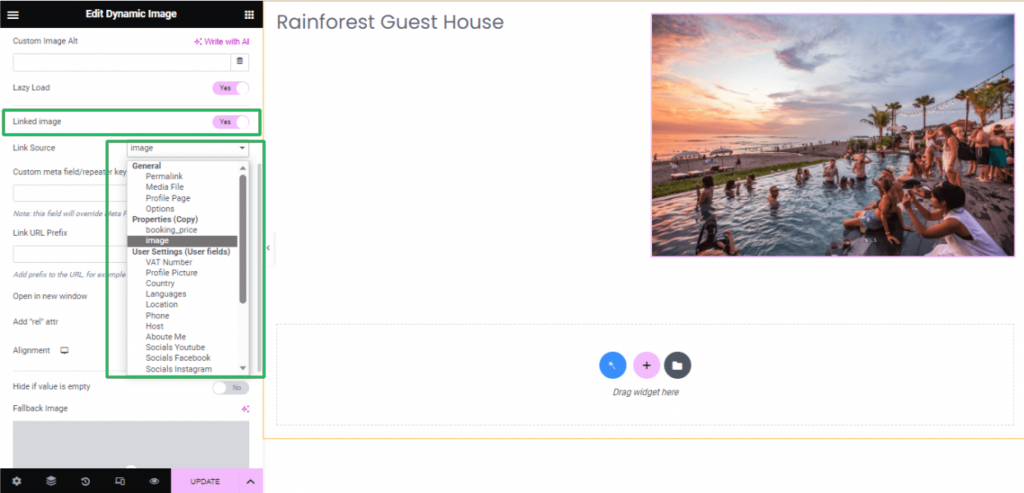
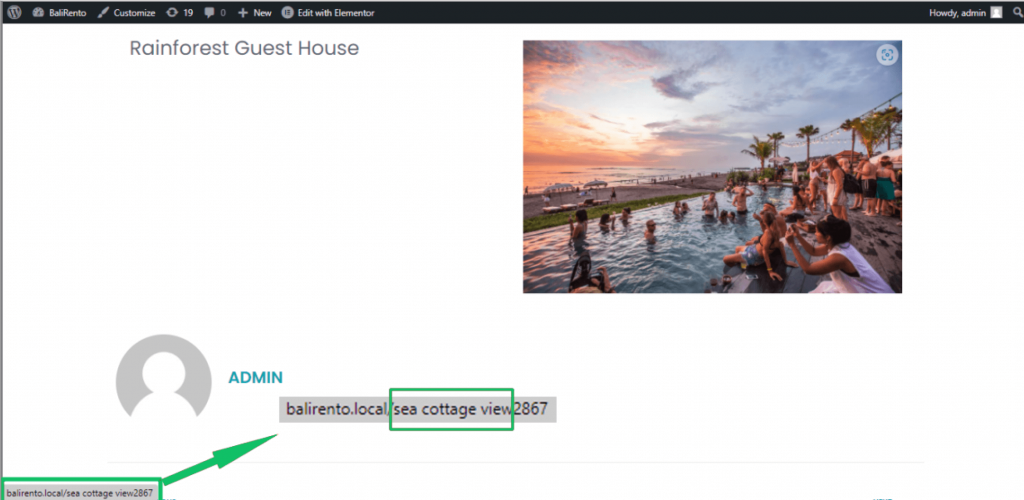
- the Linked Image toggle, if enabled, makes the image clickable. It turns on the following fields and toggles:
- the Link Source drop-down menu to select a link applied to the image. The drop-down menu shows Permalinks, Meta fields associated with the current CPT (here, Properties (Copy), User Settings, Categories, and more;
- Type the meta field ID in the Custom meta field/repeater key text area field. If used, the field value prevails over the Link Source value;
- the Link URL Prefix is the field to type a URL shown before the image on the front end;
- the Open in new window toggle, if enabled, opens the link of the image in a new window;
- the Add to “rel” attr drop-down menu allows adding a relation between the linked image and a page as Author, Bookmark, Help, and more;
- the Alignment menu (responsive) sets the image on Start, Center, and End on the different devices (Desktop, Tablet, Portrait, or Mobile);
- the Hide if value is empty toggle, if enabled, hides the image if it’s not filled with data;
- the Fallback Image field allows adding an image shown if the meta field of the post doesn’t include data. Users can upload the picture in JPG, GIF, or PNG formats.
Expanding the Dynamic Image Widget Functionality
The Dynamic Image widget can display the Custom Contexts for Taxonomies using the Custom Contexts for Taxonomies Add-on to the JetEngine plugin. The Add-on shows the current category thumbnail or links on single pages or listing items on a single post or listing item.
The add-on adds the Context drop-down menu to define the Source of the image more specifically., i.e., Default Object, Current Object, Current User, and more.
Style Settings
Advanced Settings
This tab includes settings displays tabs referring to the installed plugins (such as JetTricks, JetPopup, JetWooBuilder, and more) to manage:
- Layout (Margin, Paddings, Width, Position, Z-Index, CSS ID, CSS Class);
- JetAdvanced (Use Order and Use Width toggles);
- Dynamic Visibility toggle;
- JetTricks (Parallax, Satell, Tooltip effects);
- JetPopup (Attached Popup menu, Trigger Type menu; Jet Engine Listing popup, JetWooBuilder Quick View, JetWooBuilder Purchase Popup toggles);
- Motion Effects, Transform, Background, Responsive (desktop, Tablet, Mobile), Attributes, and Custom CSS.
That’s all about the Dynamic Image widget settings.