How to Create Archive and Single Templates for Custom Post Type
This tutorial will show how to create a Custom Post Type Archive and Single template with the help of the WordPress JetEngine and JetThemeCore plugins.
Managing the Custom Post Types with the JetEngine WordPress plugin is handy. However, you will need an Archive and Single templates to show the resulting grid. This tutorial will teach you how to create Archive and Single templates for CPTs.
How to Create an Archive Template in the Elementor Editor
Create an archive template
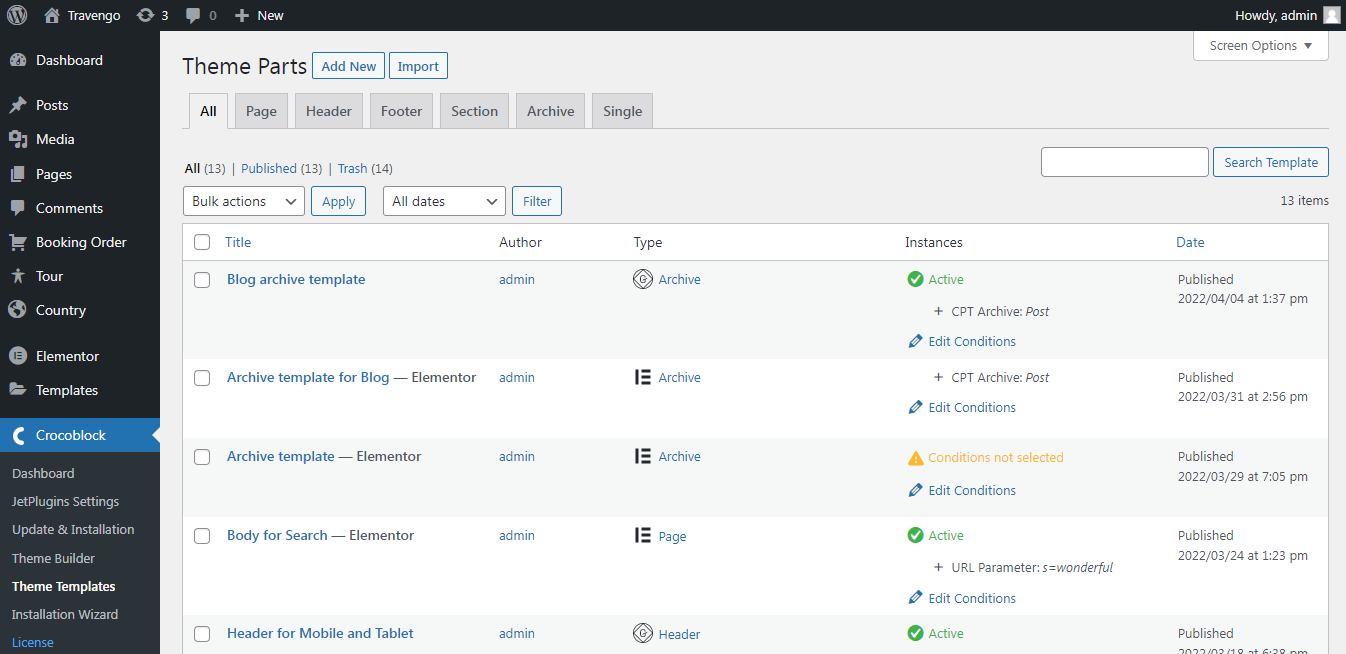
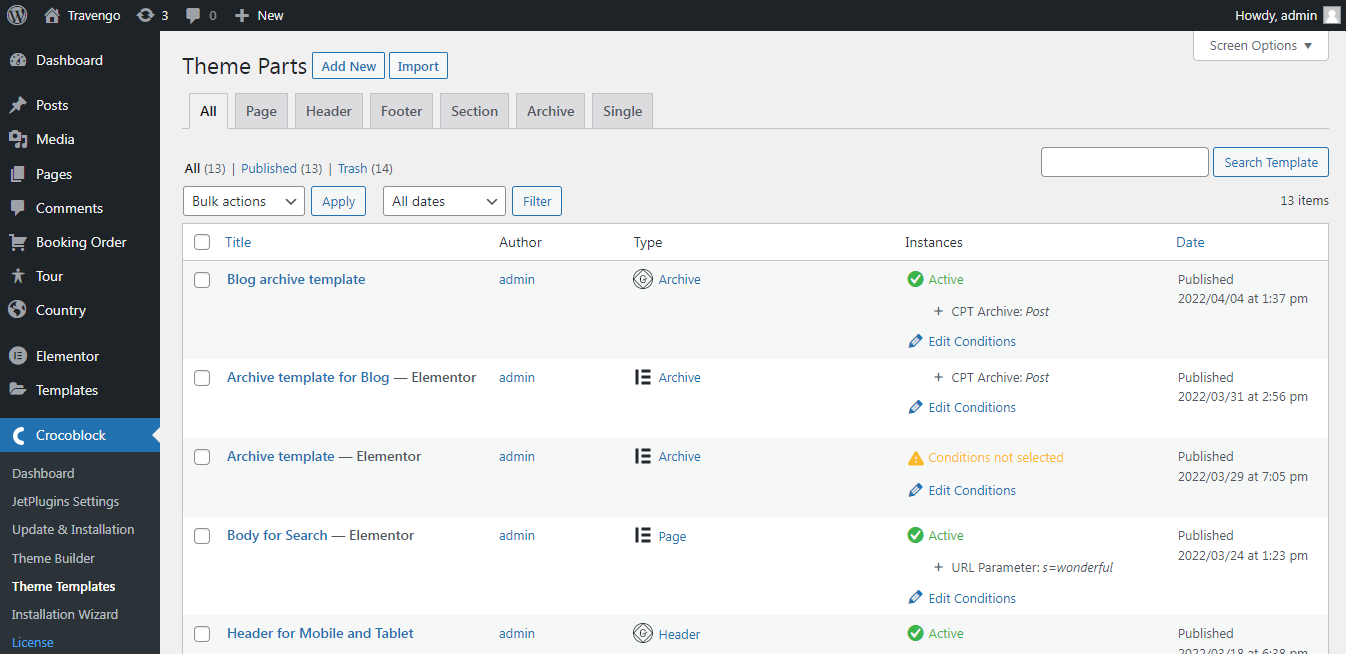
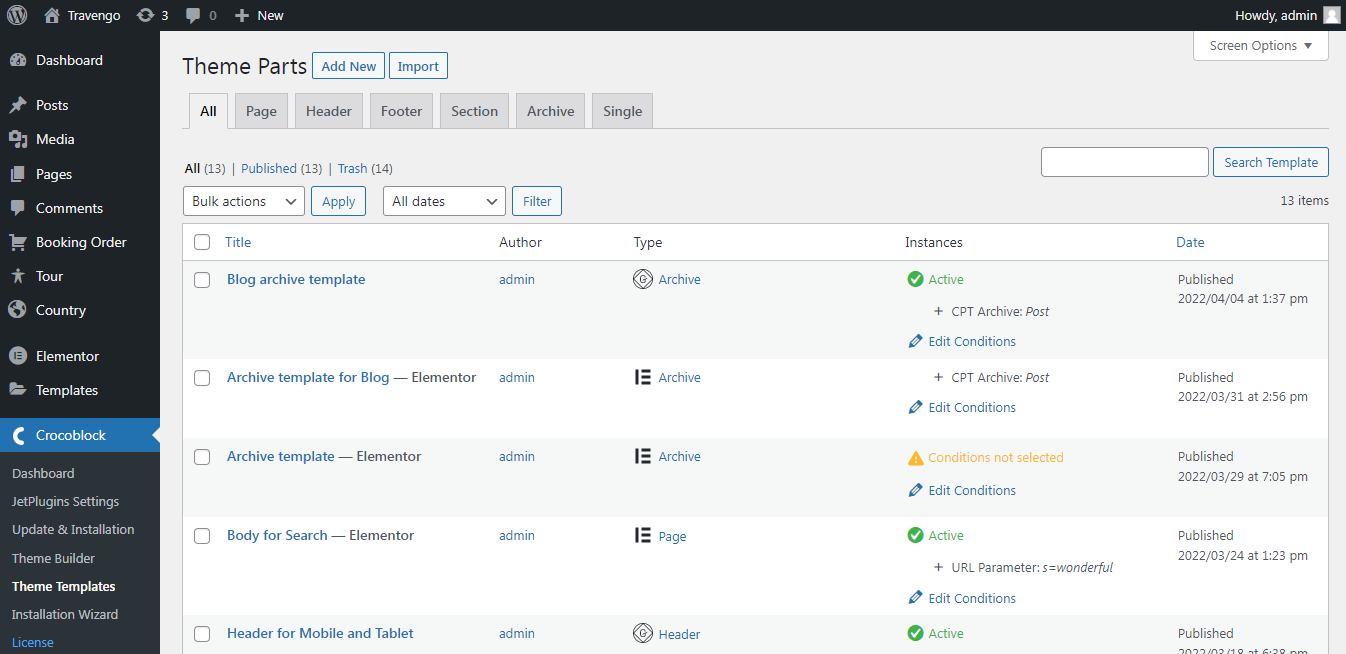
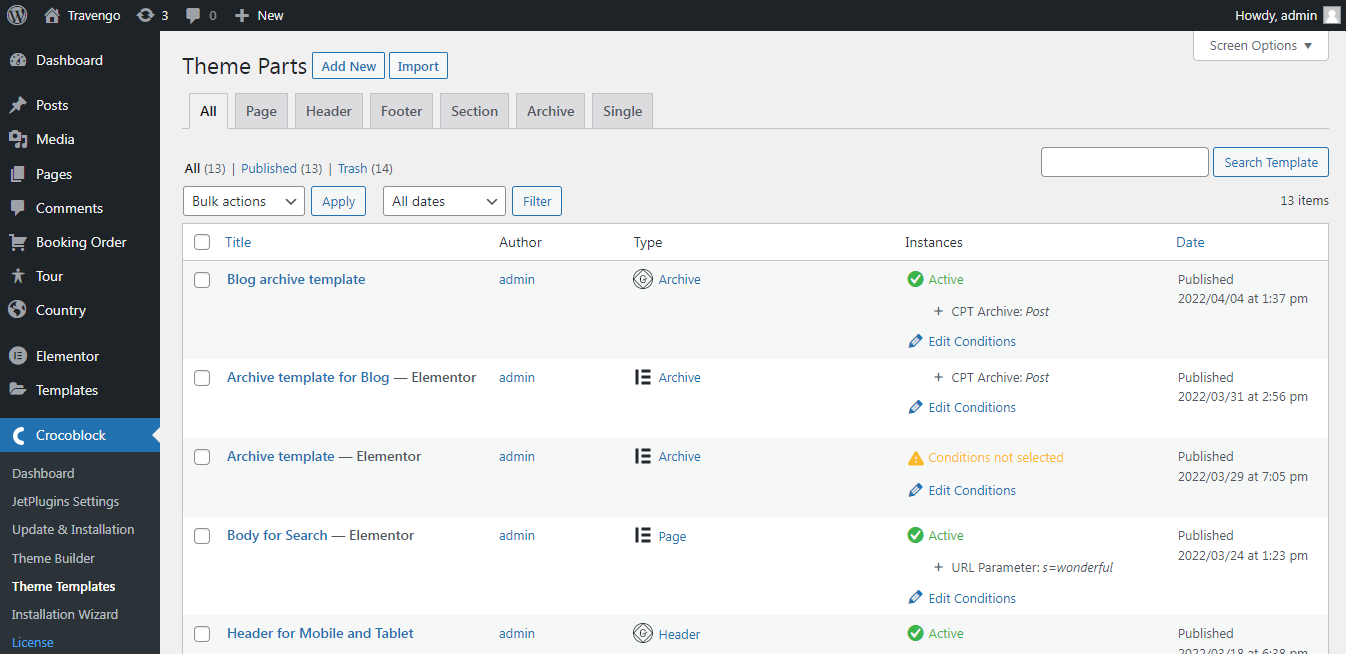
Go to the Crocoblock > Theme Templates tab on the WordPress Dashboard and click on the “Add New” button.

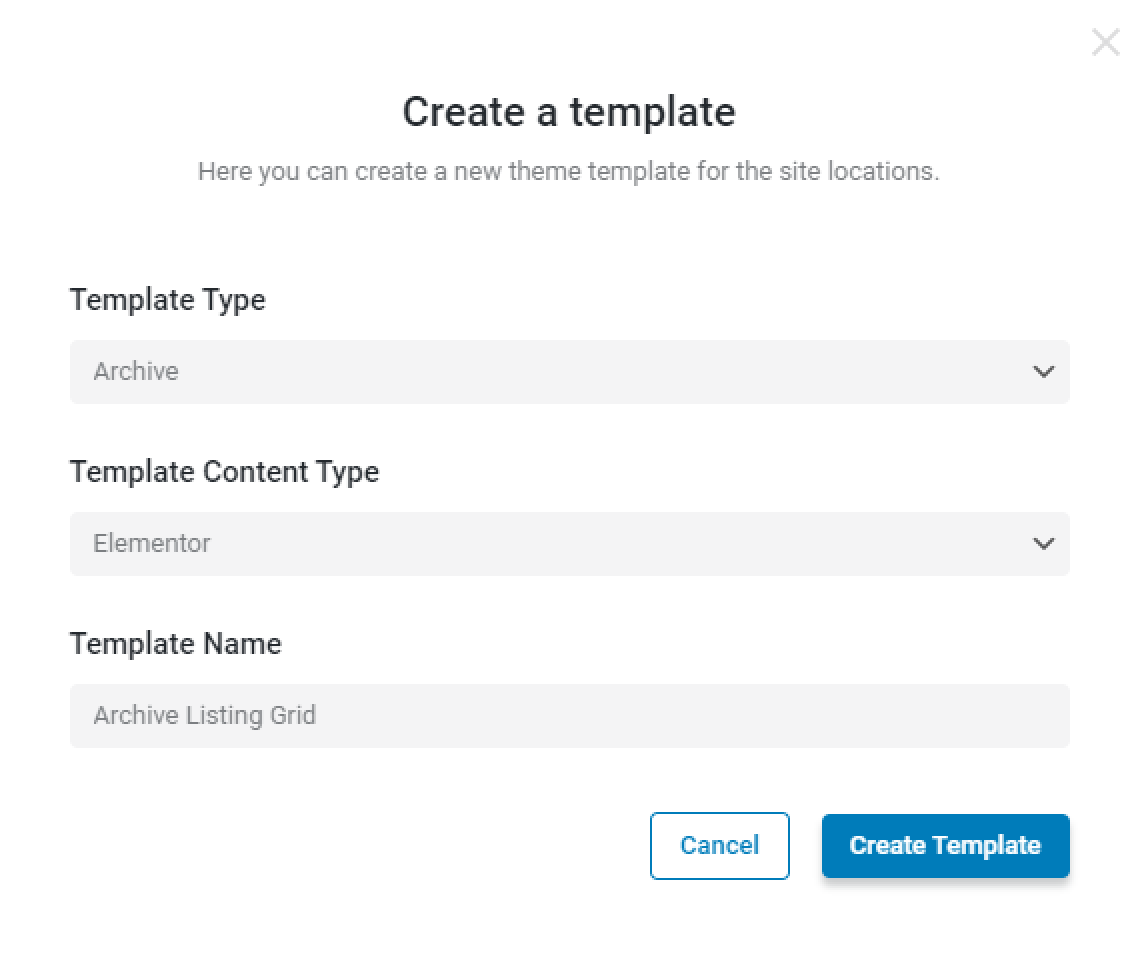
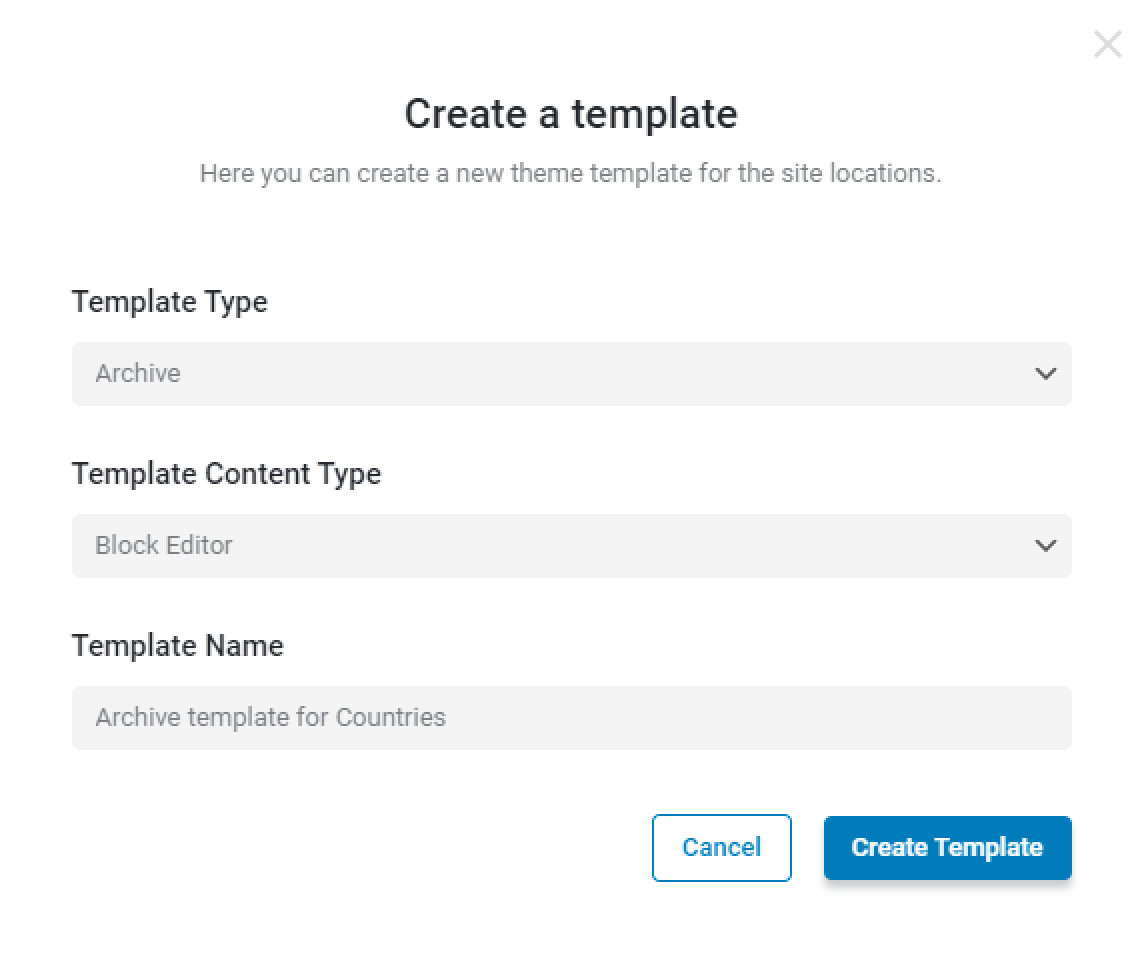
Select the “Archive” Template Type, choose the “Elementor” Template Content Type, and set the Template Name.

Tick the “Create Template” button, and you will be redirected to the Elementor editor.
Fill the template with content
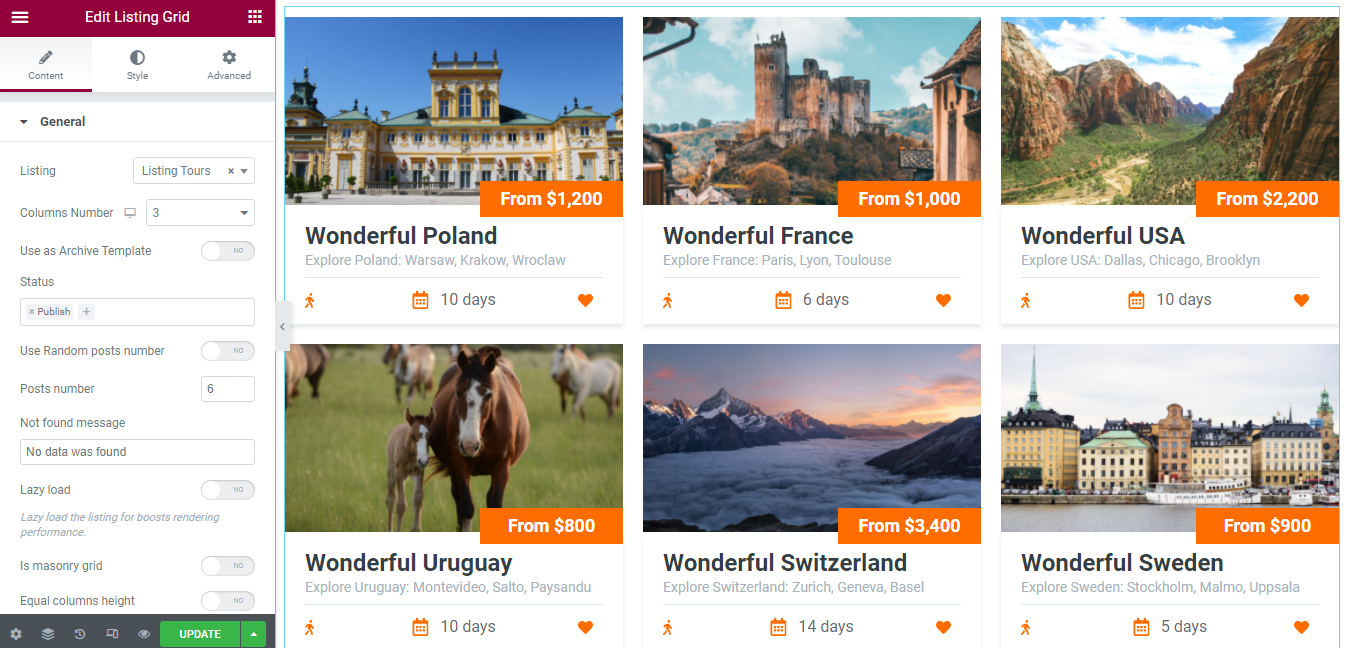
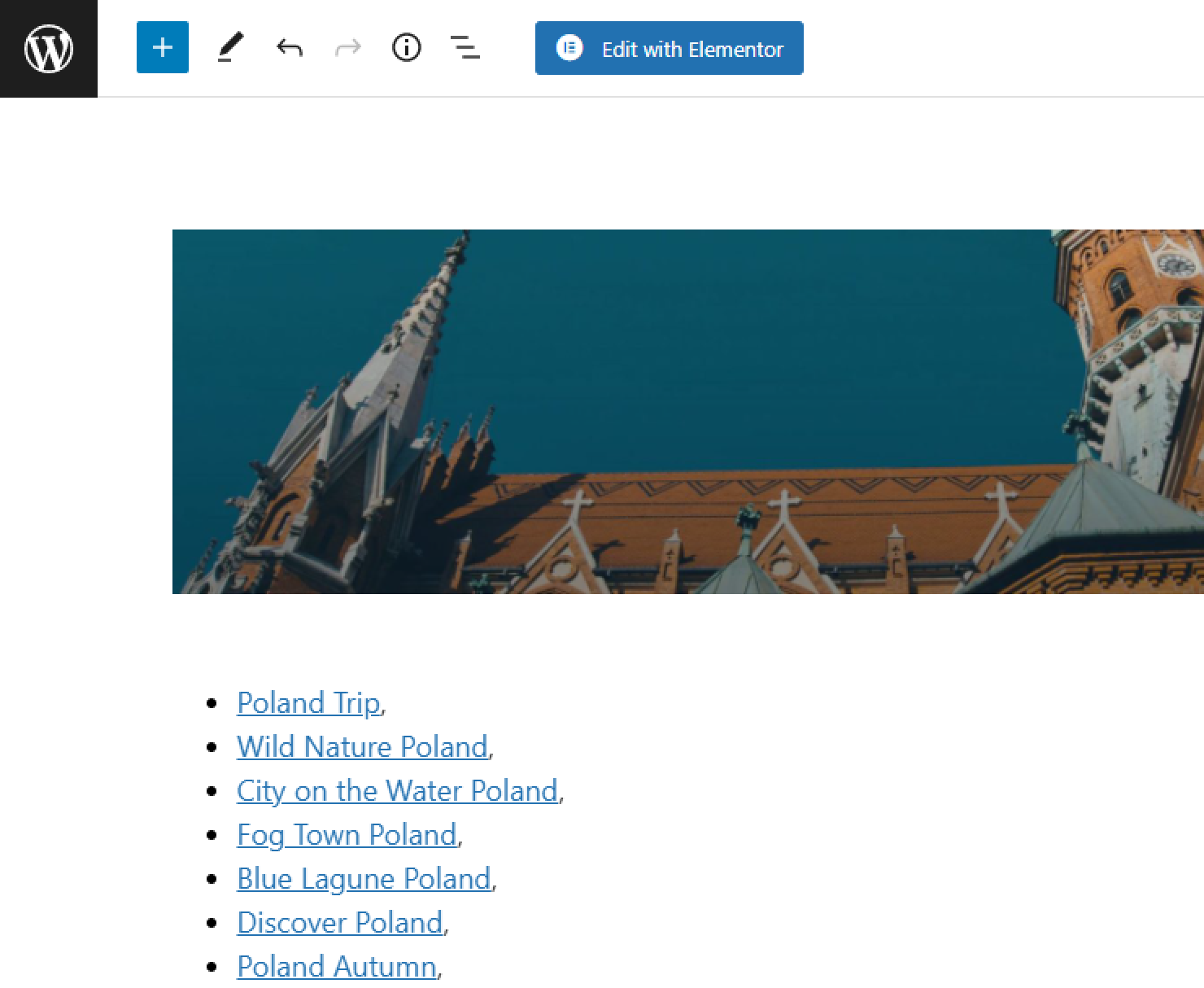
Add the Listing Grid widget, customize it, and create the layout and design that will suit your taste.

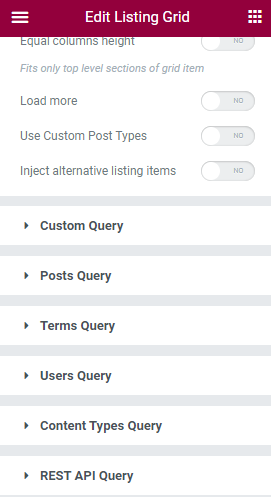
The Use as Archive Template toggle in the Listing Grid allows you to pull the number of posts to be displayed on the Archive page from the default query. Enable this option if you want to exclude the Listing Grid query settings.

After you finish, hit the “Update” button.
Set the template condition
Return to the Crocoblock > Theme Templates tab and click on the “Edit Condition” button in the Instances tab near the created template.
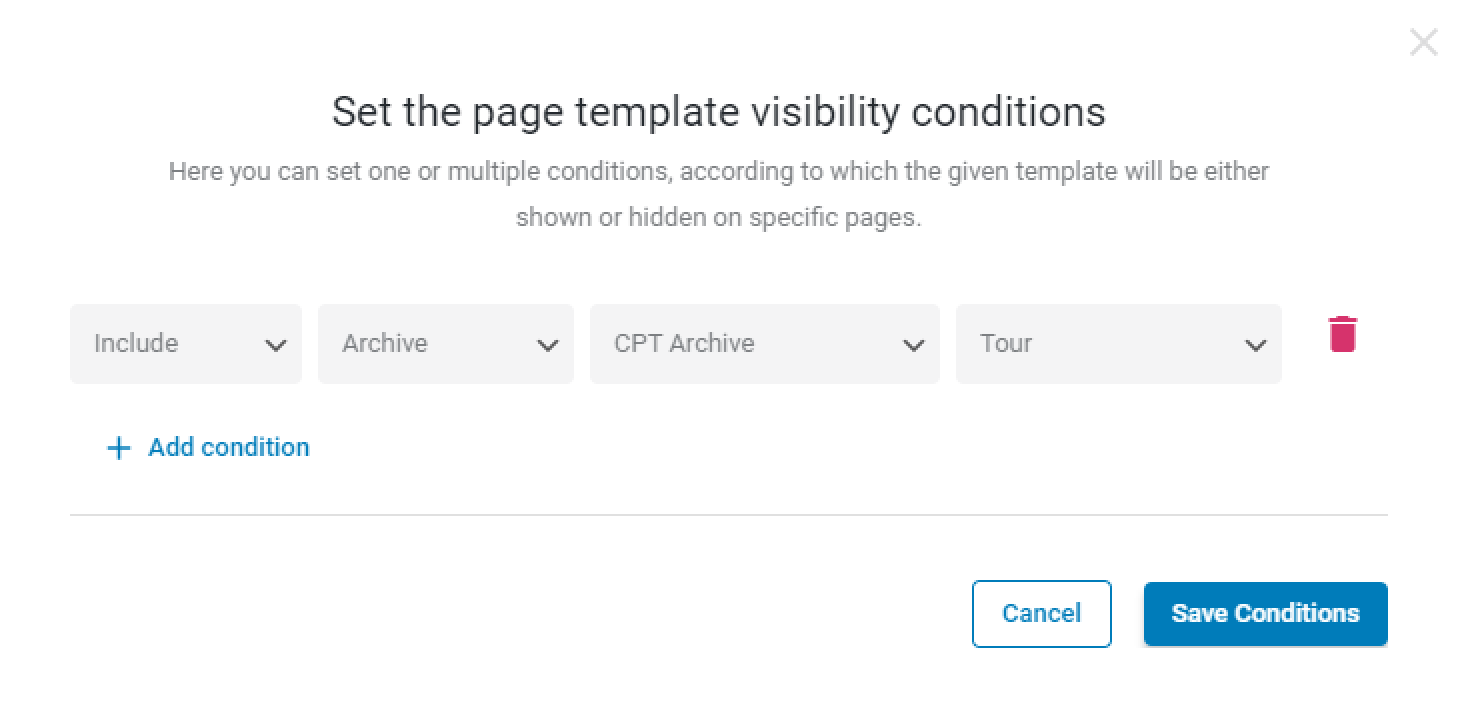
In the appeared condition pop-up, select the “Include,” “Archive,” and “CPT Archive” options, and choose the needed CPT in the last field. Finally, push the “Save” button and close the pop-up.

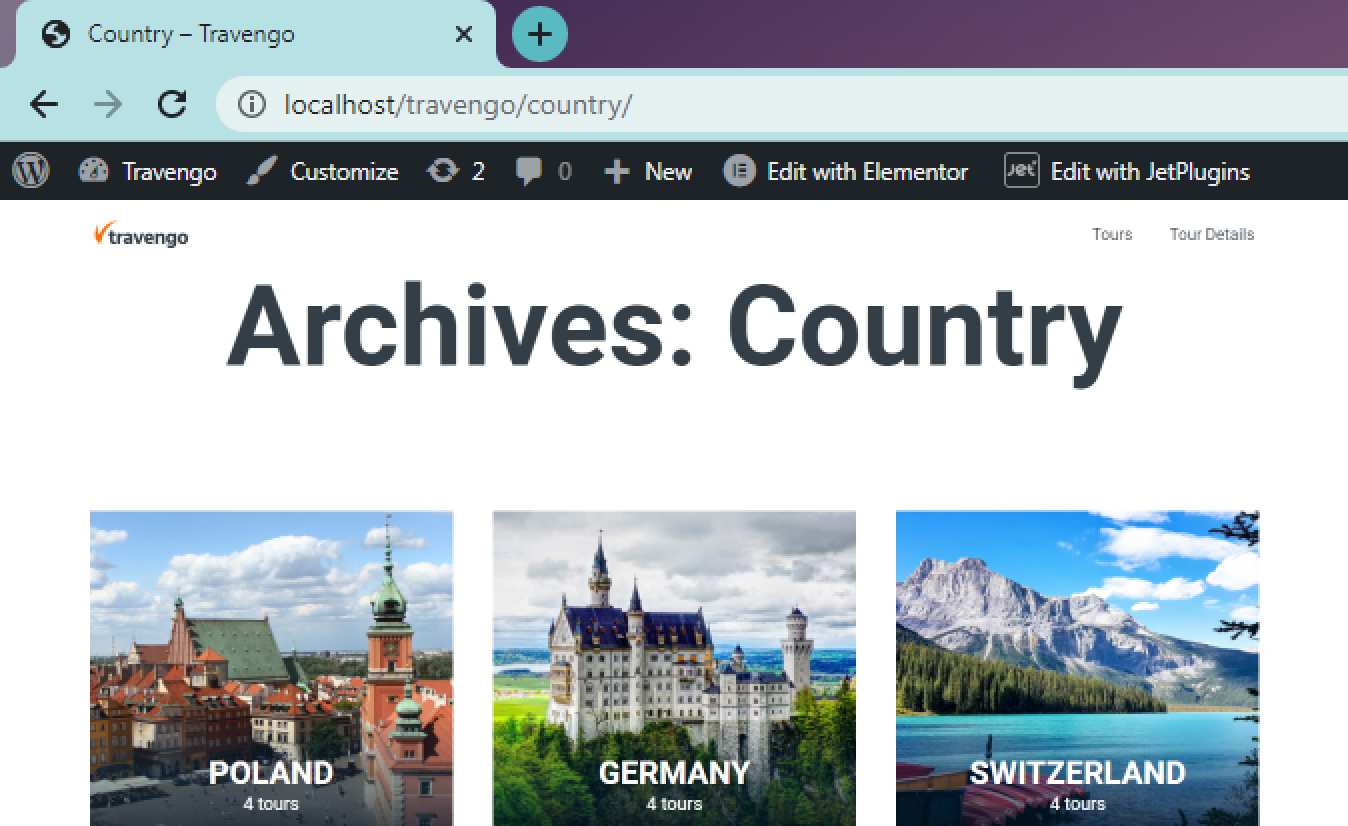
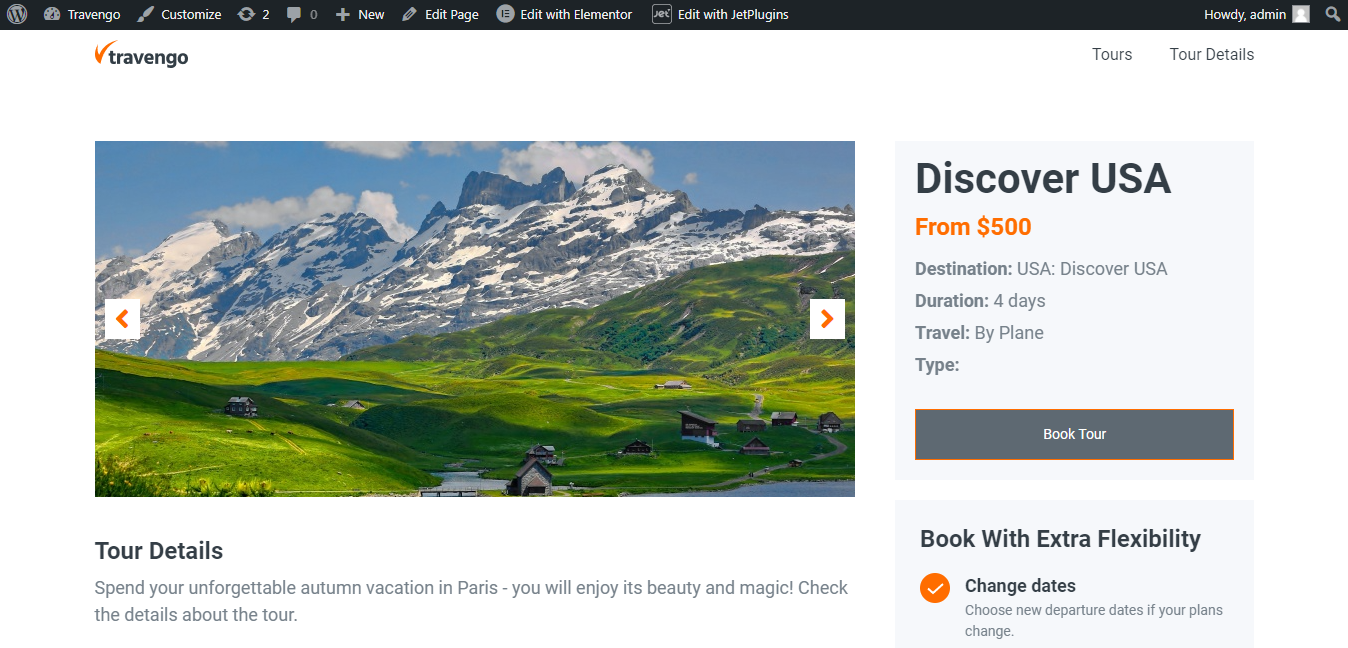
Finally, check the Archive template on the front end.

How to Create an Archive Template in the Gutenberg Editor
Create an archive template
Go to the Crocoblock > Theme Templates tab on the WordPress Dashboard and click on the “Add New” button.

Select the “Archive” Template Type, choose the “Block Editor” Template Content Type, and set the Template Name.

Tick the “Create Template” button, and you will be redirected to the Block editor.
Fill the template with content
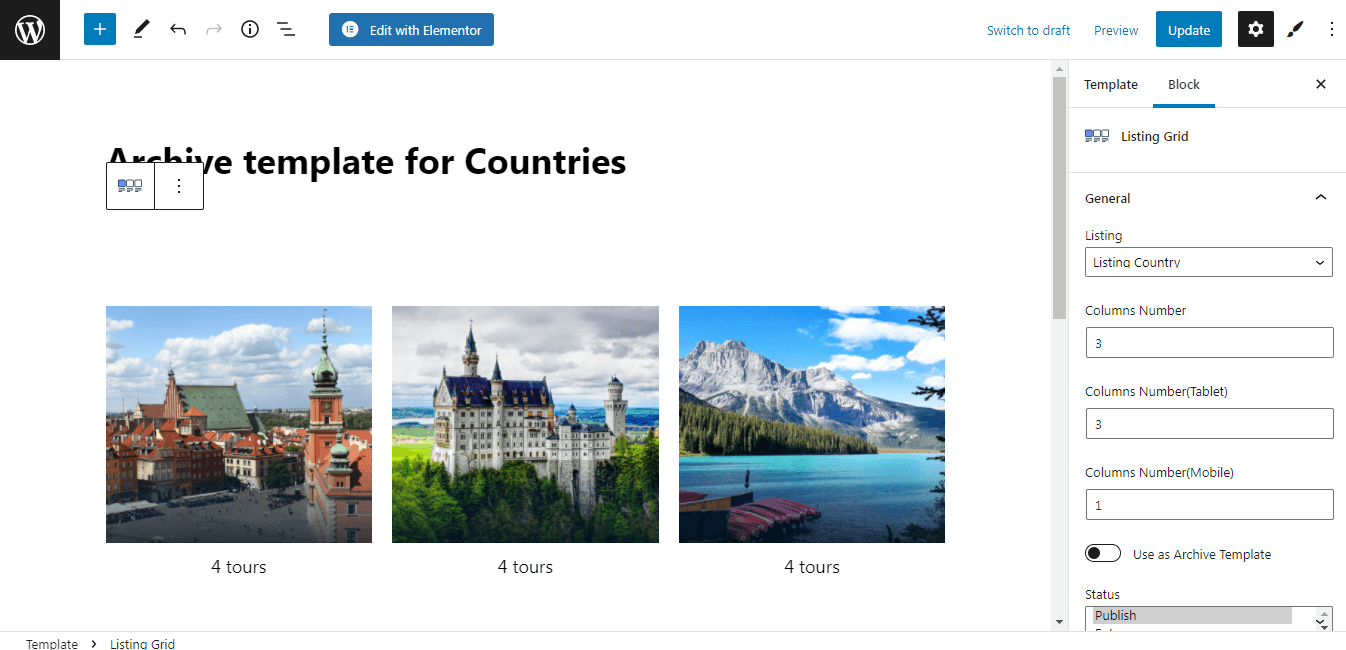
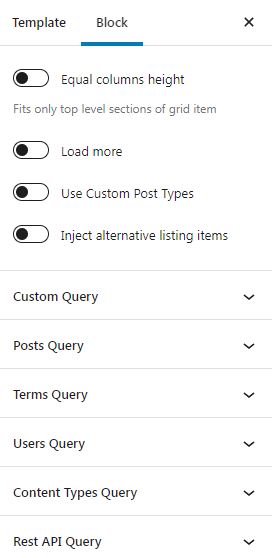
Add the Listing Grid block, customize it, and create the layout and design that will suit your taste.

The Use as Archive Template toggle in the Listing Grid allows you to pull the number of posts to be displayed on the Archive page from the default query. Enable this option if you want to exclude the Listing Grid query settings.

After you finish, hit the “Update” button.
Set the template condition
Return to the Crocoblock > Theme Templates tab and click on the “Edit Condition” button in the Instances tab near the created template.
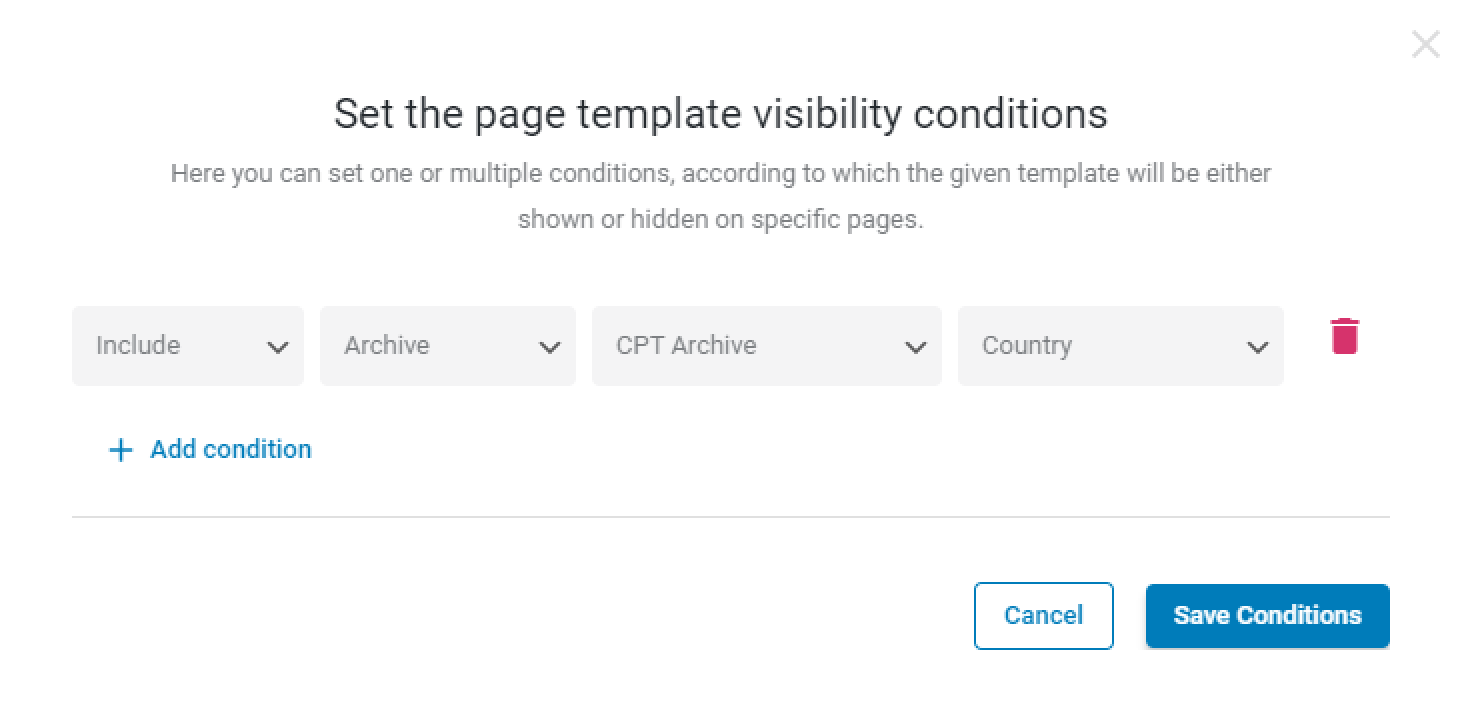
In the appeared condition pop-up, select the “Include,” “Archive,” and “CPT Archive” options, and choose the needed CPT in the last field. Finally, push the “Save” button and close the pop-up.

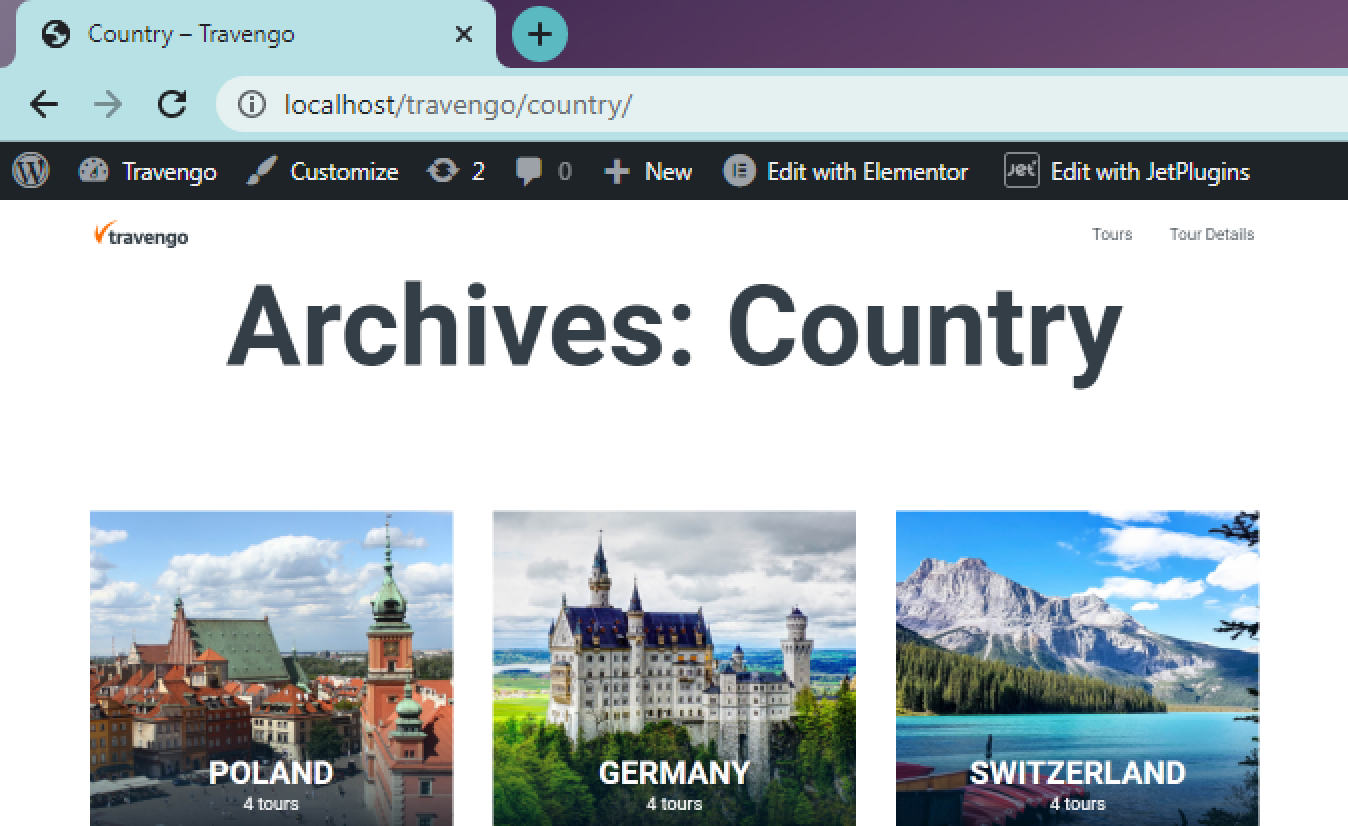
Finally, check the Archive template on the front end.

How to Create a Single Template in the Elementor Editor
Create a single template
Go to the Crocoblock > Theme Templates tab on the WordPress Dashboard and click on the “Add New” button.

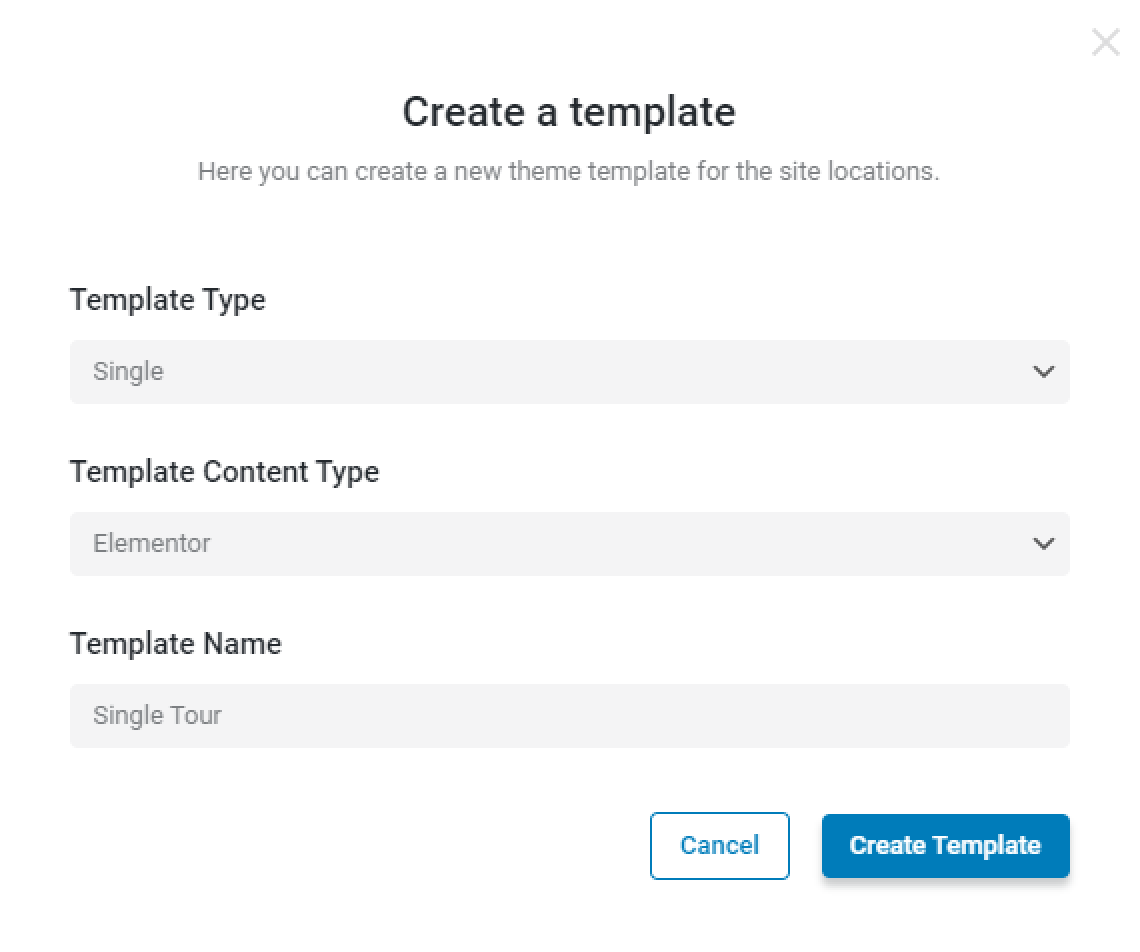
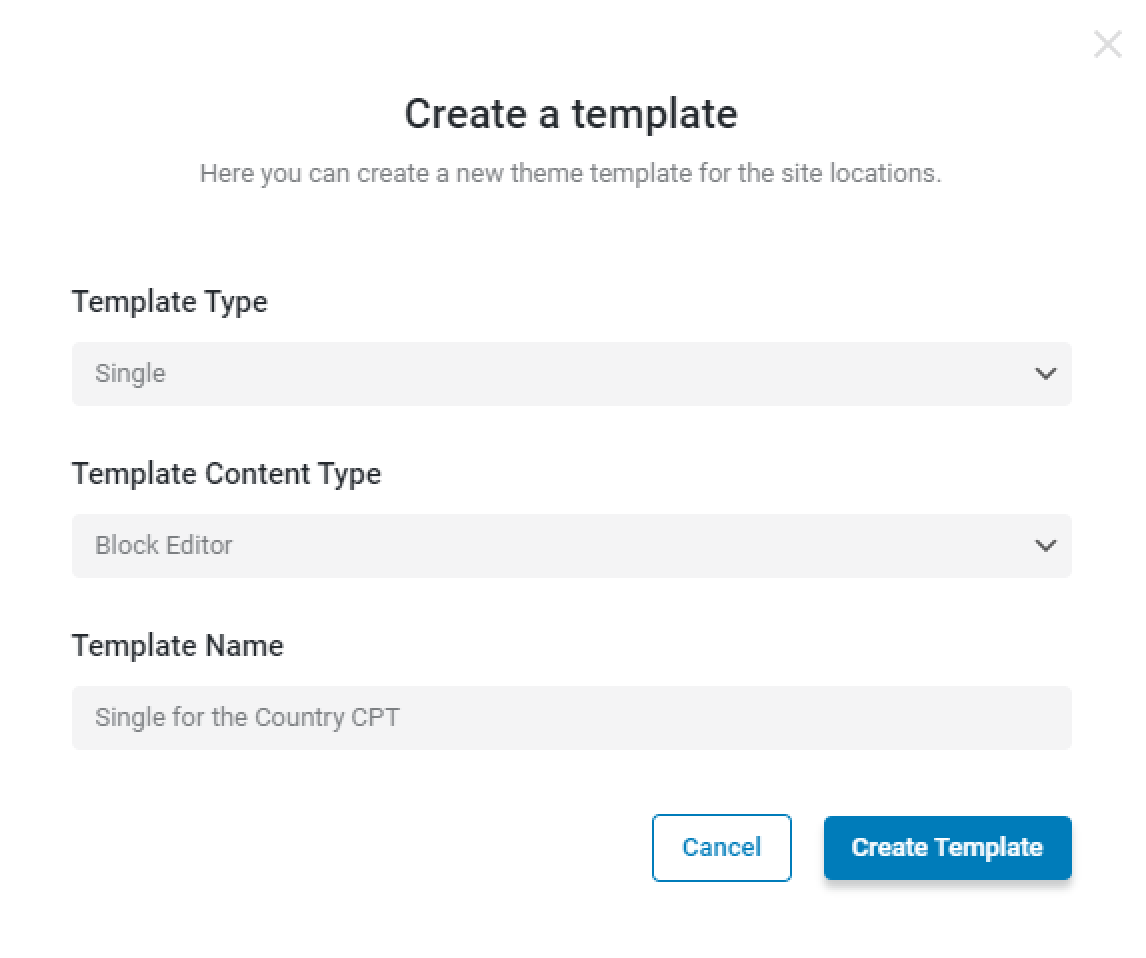
Select the “Single” Template Type, choose the “Elementor” Template Content Type, and set the Template Name.

Tick the “Create Template” button, and you will be redirected to the Elementor editor.
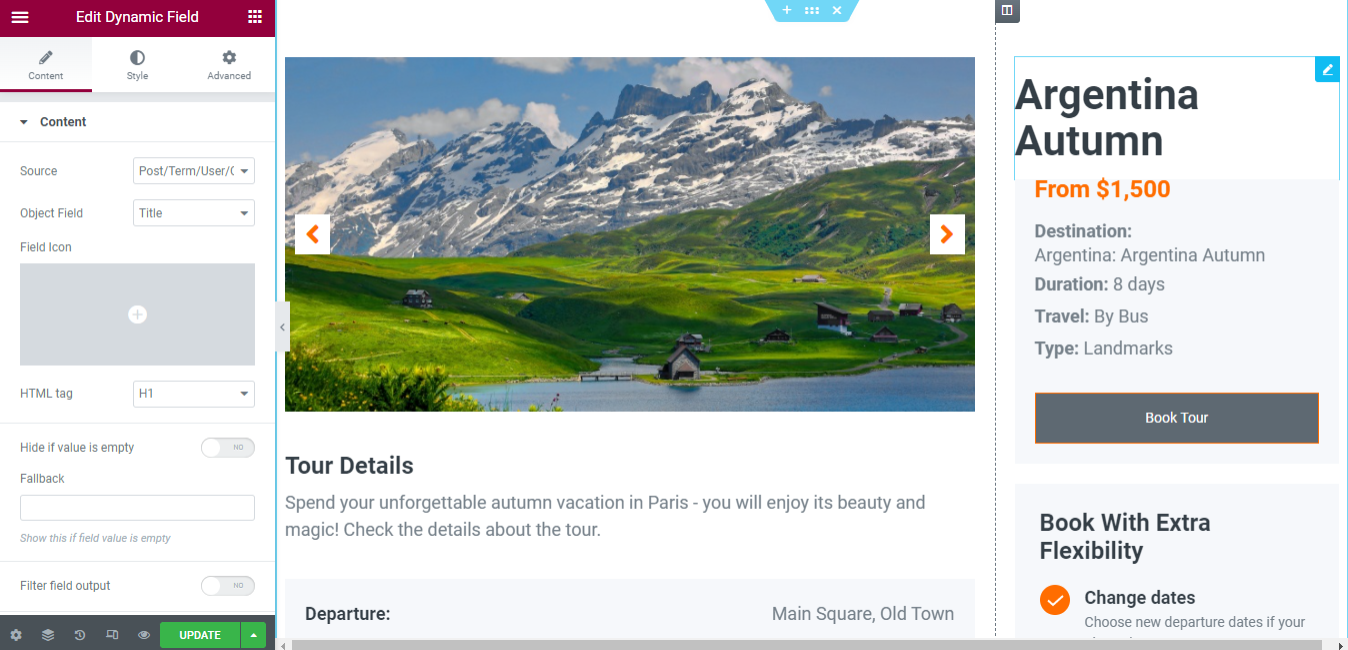
Fill the template with content
Use the JetEngine Dynamic widgets to showcase the needed info.

After you finish, hit the “Update” button.
Set the template condition
Return to the Crocoblock > Theme Templates tab and click on the “Edit Condition” button in the Instances tab near the created template.
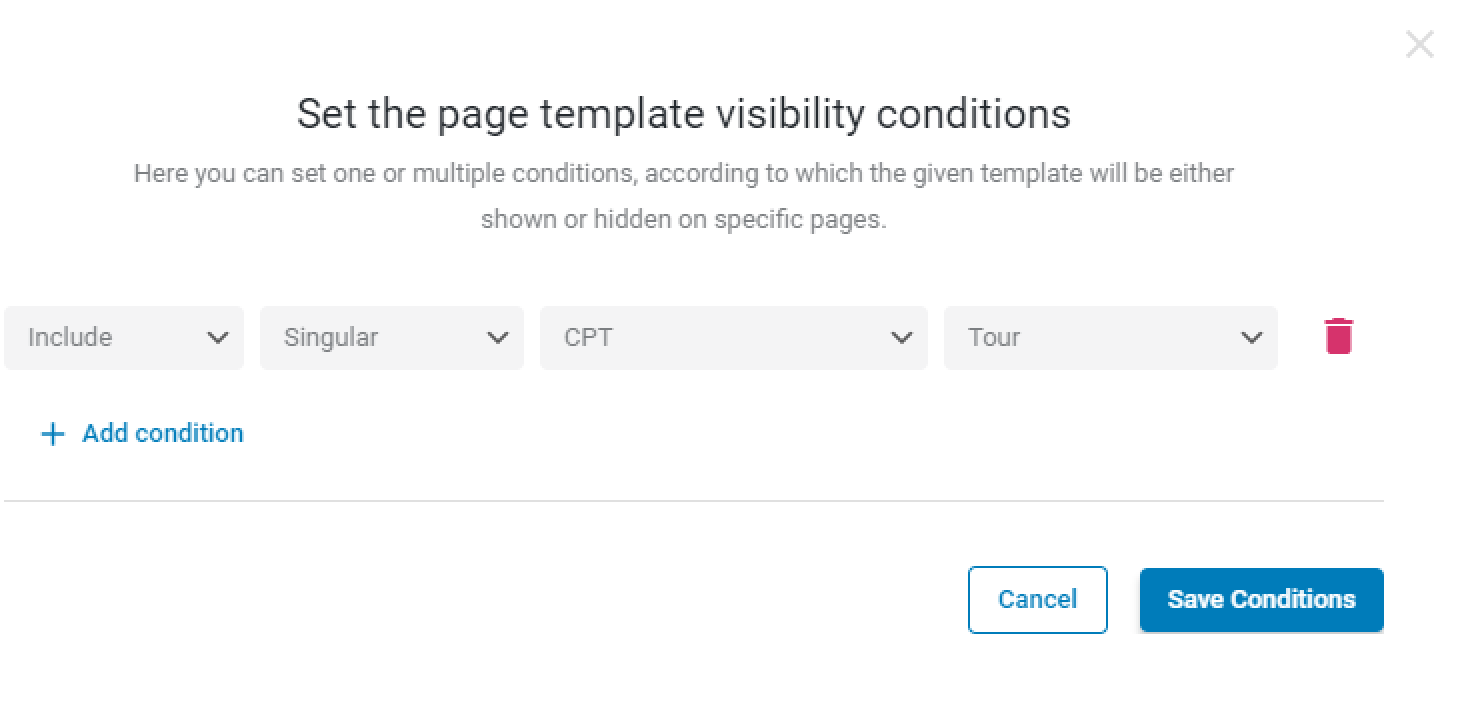
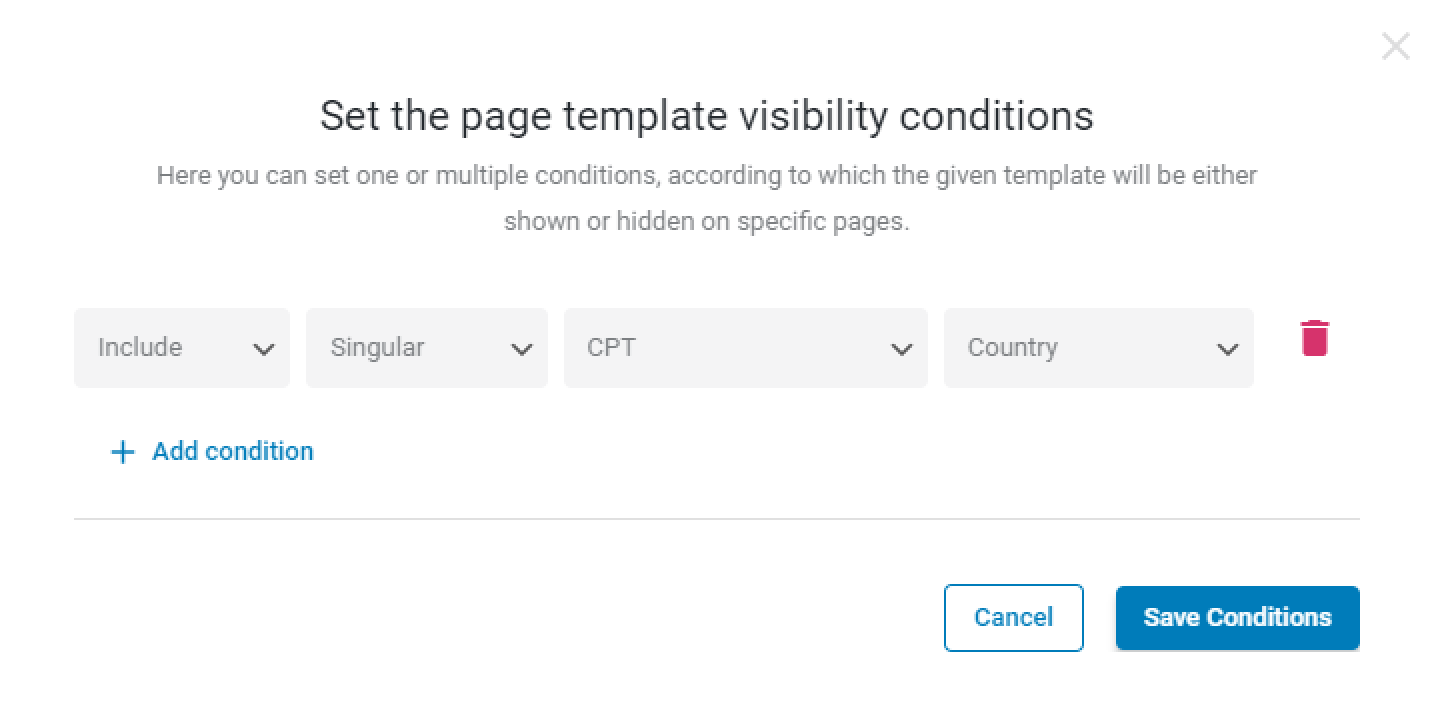
In the appeared condition pop-up, select the “Include,” “Singular,” and “CPT” options, and choose the needed CPT in the last field. Finally, push the “Save” button and close the pop-up.

Finally, check the Single template on the front end. For that, you can click on any post in the Listing Grid in the created earlier Archive template. Or click on the “View” button under any CPT post.

How to Create a Single Template in the Gutenberg Editor
Create a single template
Go to the Crocoblock > Theme Templates tab on the WordPress Dashboard and click on the “Add New” button.

Select the “Single” Template Type, choose the “Block Editor” Template Content Type, and set the Template Name.

Tick the “Create Template” button, and you will be redirected to the Block editor.
Fill the template with content
Use the JetEngine Dynamic blocks to showcase the needed info.

After you finish, hit the “Update” button.
Set the template condition
Return to the Crocoblock > Theme Templates tab and click on the “Edit Condition” button in the Instances tab near the created template.
In the appeared condition pop-up, select the “Include,” “Singular,” and “CPT” options, and choose the needed CPT in the last field. Finally, push the “Save” button and close the pop-up.

Finally, check the Single template on the front end. For that, you can click on any post in the Listing Grid in the created earlier Archive template. Or click on the “View” button under any CPT post.

How to Create Single and Archive Page Templates with a Header, Body, and Footer
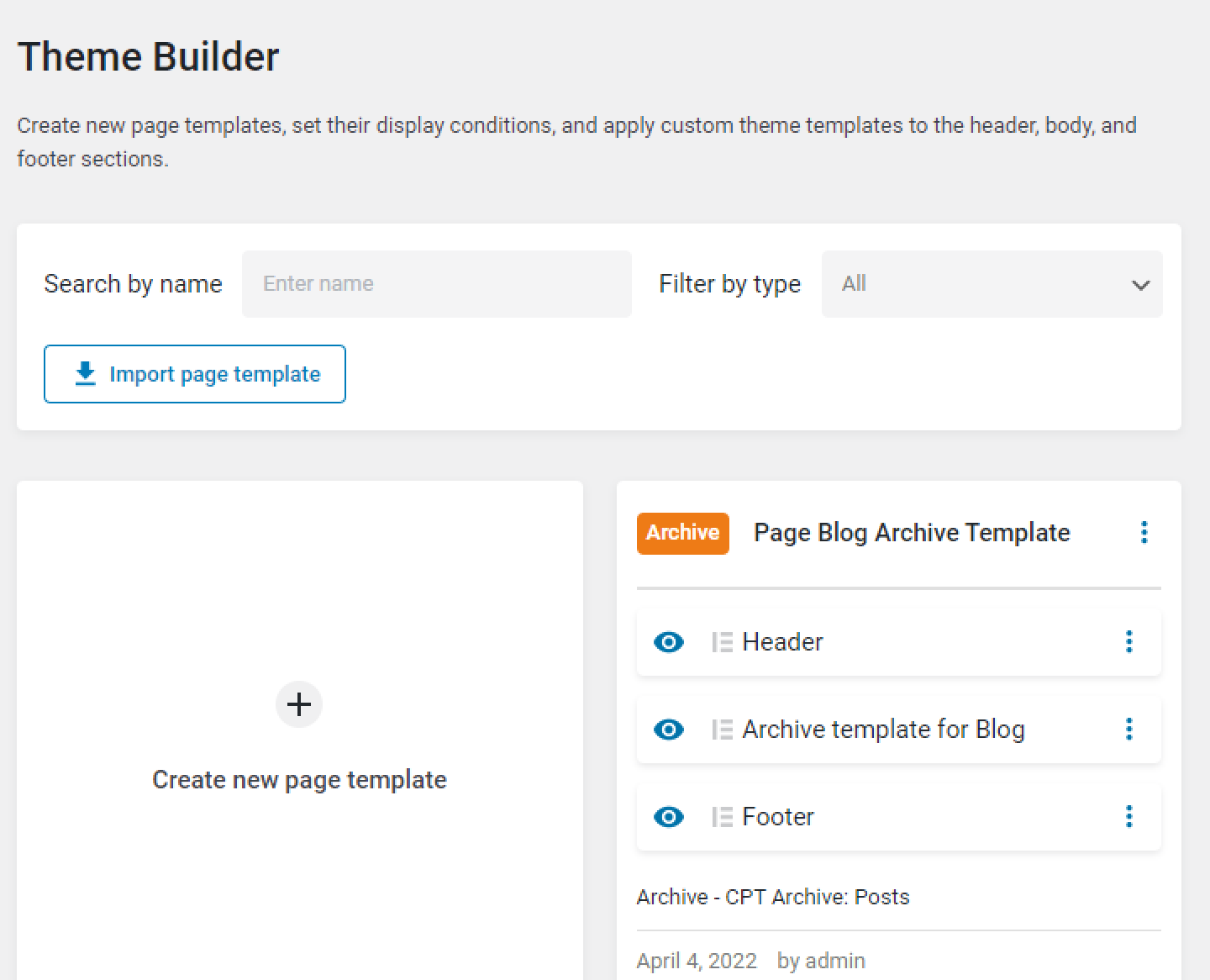
Go to the Crocoblock > Theme Builder WordPress Dashboard tab and tick the “Create new page template” button.

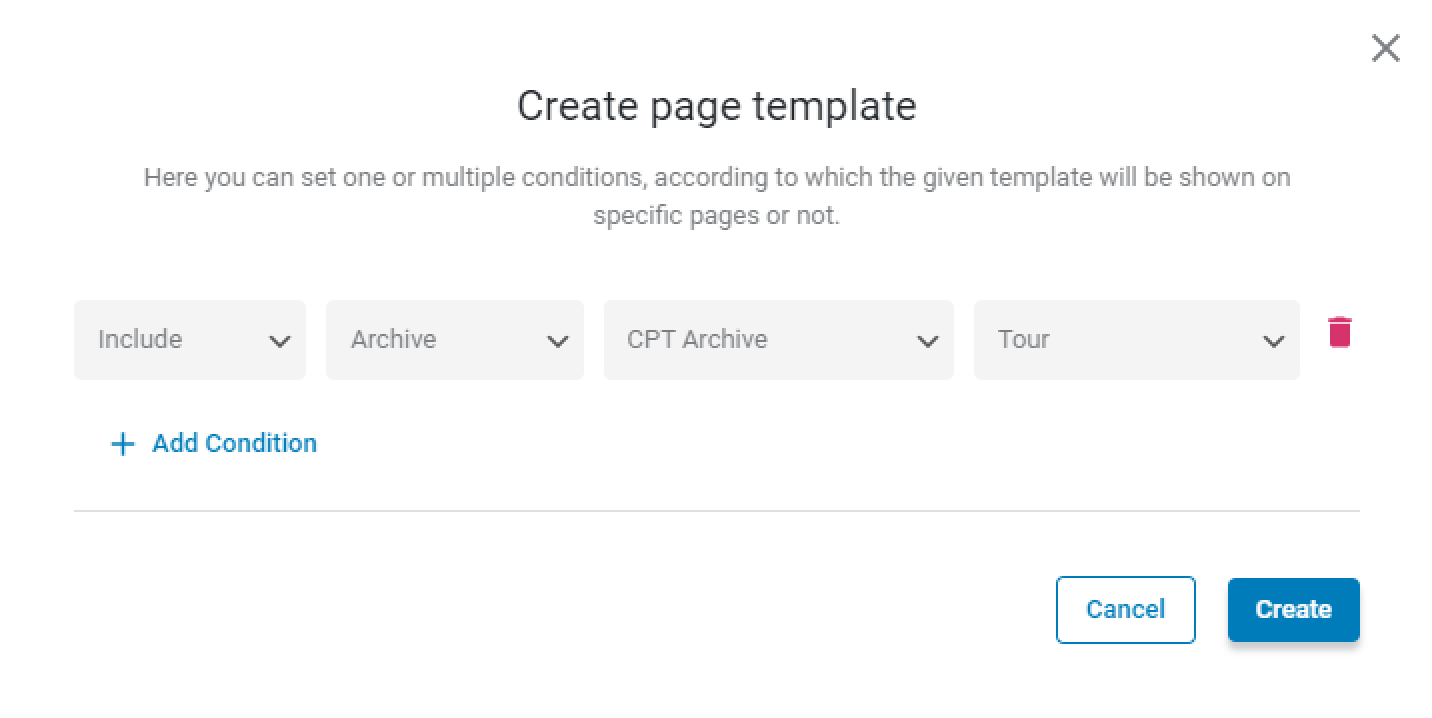
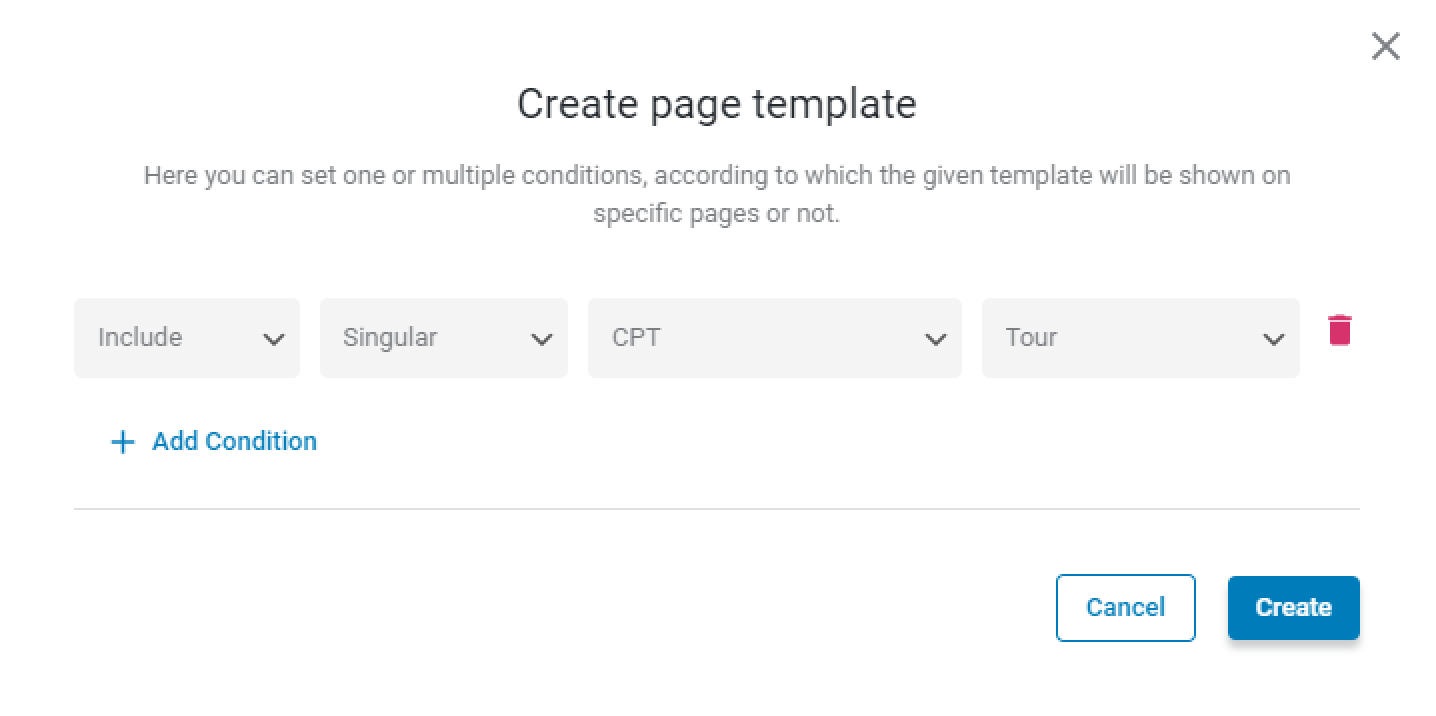
In the appeared window, press the “Add Condition” button. For the archive page template, select the “Include,” “Archive,” and “CPT Archive” conditions. In the last field, choose the needed CPT. Then, hit the “Create” button.

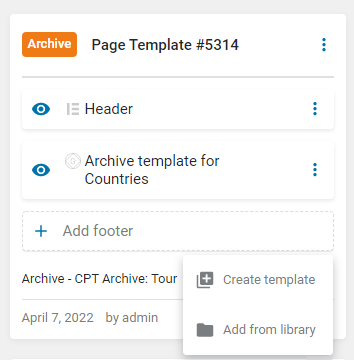
You can create a header, body, and footer or add them from the library to the archive page template. If you follow the first or second paragraph of our tutorial, you can use the created archive template as a body. Also, you can add templates created in Elementor and Gutenberg editors to one template page.

To create a Single Page Template, hit the “Create new page template” button. In the appeared condition pop-up, click on the “Add Condition” button, select the “Include,” “Singular,” and “CPT” options, and choose the needed CPT in the last field. Finally, push the “Create” button.

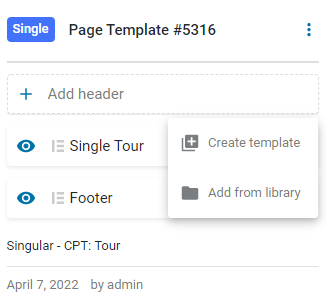
Create a header, body, and footer for the page template, or add them from the library. As a body, you can use the single template, the creation process of which was described in the third and fourth paragraphs of the tutorial. Also, you can add templates created in Elementor and Gutenberg editors to one template page.

That is all for the Archive and Single templates creation. You now know how to do it with the help of the JetEngine and JetThemeCore WordPress plugins.