AJAX Search Form Overview
Find out how to apply the AJAX Search Form for Elementor and Gutenberg and its general settings.
You can apply the JetSearch plugin to the Elementor free version and Block Editor and place the search form widget or block anywhere on your page or post. To add Search functionality to a header follow this How to add an AJAX search to website’s header with JetSearch tutorial.
AJAX Search Form Widget in Elementor
Enter the page you want to apply the AJAX Search Form and edit it with Elementor. Navigate to the elements panel and find the Ajax Search widget.

Then drag-n-drop it at the place you want.

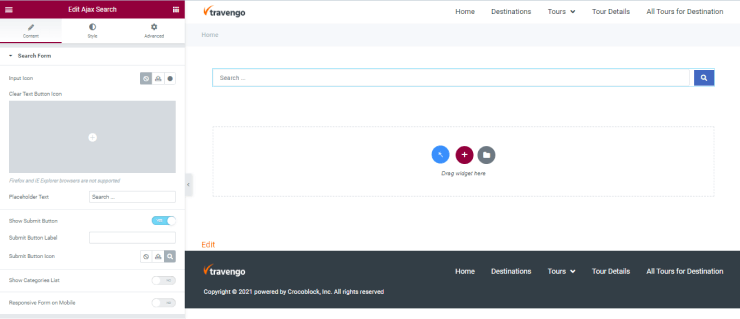
As every widget in Elementor, it has three customizable tabs: Content, Style, and Advanced.
The Content tab has the following customizations, which appear immediately:
- Input Icon setting allows adding an icon and uploading an SVG. Upload a custom one, or choose an icon from the library.

- Placeholder field to type the text to be displayed in the search bar.
This tutorial explains How to Customize the Placeholder Text Shown in the Search
- Show Submit Button toggle it on to show or hide the “Submit” button.

If you turn on this toggle, you can type the name of the Submit Button Label and change the Submit button icon. You can add an icon, upload an SVG file, or choose the icon from the library.
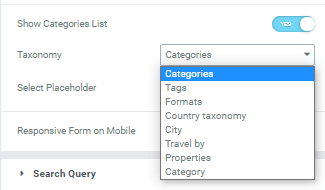
- Show Categories List specifies the scope of searching. If enabled, this option determines the taxonomies (categories, tags, and formats), WooCommerce product taxonomies specific for asite (Country taxonomy and City), and custom taxonomies of the JetEngine plugin (Travel by, Proprieties, and Category) to find an information user needs.

Here specify the Country taxonomy to choose information referred to specific countries.

- Responsive Mode toggle allows customizing the search display on three device types: Desktop,Tablet, and Mobile.

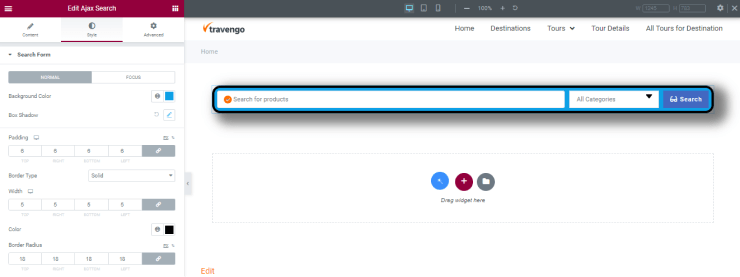
The Style tab makes it possible to apply stylish options to the search bar as Background Color, Box Shadow, Padding, Border Type, Border Width, Border Color, and Border Radius.

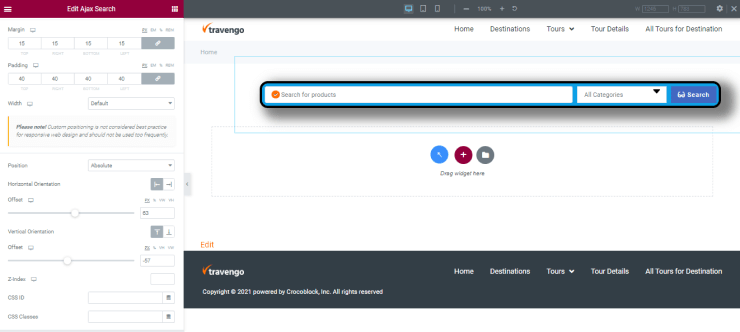
The Advanced tab allows customizing the layout of the search bar: its margins, paddings, width, vertical/horizontal position, and Z-index.

Ajax Search Form Block in Gutenberg
Enter the page you want to apply the AJAX Search block and edit it with the Gutenberg block editor. Navigate to the elements panel and find the Ajax Search block.

Then drag-n-drop it at the place you want.

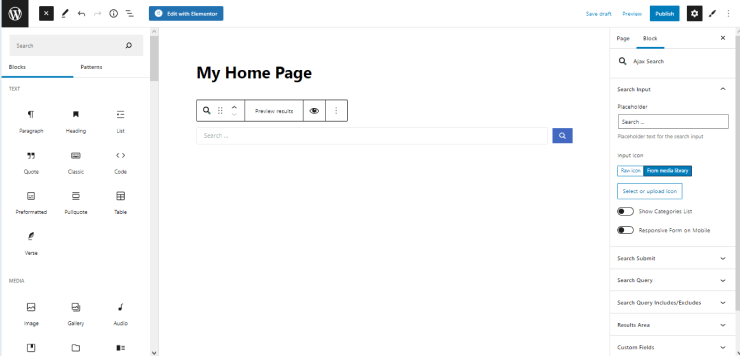
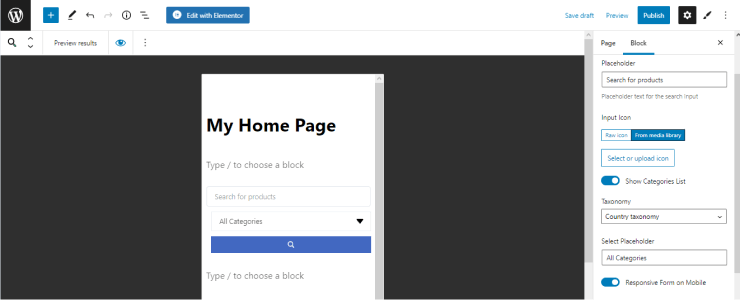
To customize the Ajax Search block navigate to the block settings and press the Search Input tab. This tab makes possible customization of the following options:
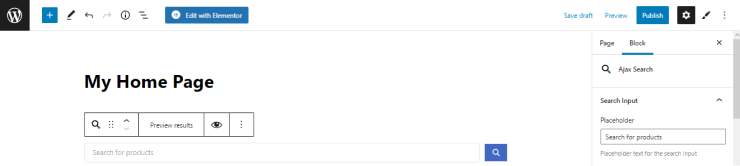
- Placeholder field to type a text for the search input.

- Input Icon setting allows adding icons from the media library or SVG file and pasting raw SVG icon code.
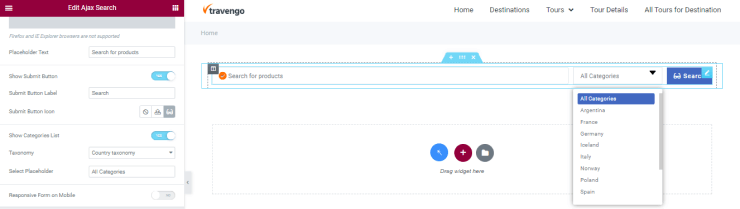
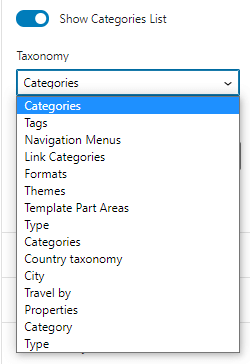
- Show Categories List toggle allows narrowing the search in the taxonomies (categories, tags, navigation menus, links, themes, Template Part), WooCommerce product taxonomies specific for the site (Country taxonomy and City), and custom taxonomies of the JetEngine plugin (Travel by, Proprieties, and Category).

Here we specified the Country taxonomy to make it possible to choose information referred to specific countries.

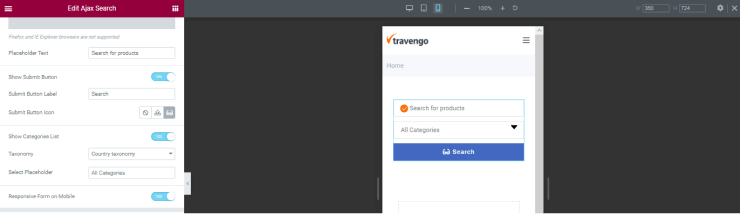
- the Responsive Form on Mobile toggle turns on the responsive mode of the site for the Desktop, Tablet and Mobile devices.

- The Search Submit tab has two settings: the Button Label field to type the name of this button and the “Button Icon” buttons to name the button and add the icon from the library or upload SVG. files.
The Notification tab has two fields: Negative search results and Technical error to type the appropriate notifications for these cases. Now you know how to customize the AJAX Search Form that will meet your needs using the JetSearch plugin.