Posts Pagination Widget Overview
Read about the Posts Pagination widget usage, its peculiarities, and settings.
The Posts Pagination widget is one of the six widgets of the JetBlog plugin. This widget works with this plugin’s Smart Posts Tiles and Smart Posts List widgets and adds pagination buttons on archive pages with arranged posts.
The Posts Pagination widget customizes the previous and next page’s buttons. It makes the pagination buttons stylish, including texts and an icon (i.e., colors, typography, alignments, borders, icons, and more).
The Posts Pagination widget differs from the Posts Navigation widget: the Posts Navigation widget works with different types of content (CPTs, dynamic content, pages/posts, archive templates, etc.), and the Posts Pagination widget works with archive pages built with the JetThemeCore plugin.
This tutorial explains the Posts Pagination widget usage and describes how to customize it.
Activation of the Posts Pagination Widget
Activate the Posts Pagination widget to use it
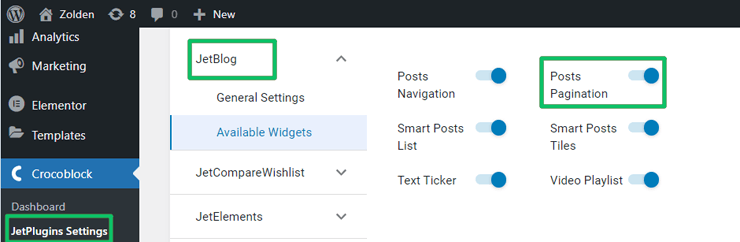
To activate the Posts Pagination widget, log into your WordPress dashboard, navigate to the Crocoblock plugins, and find the JetBlog plugin. Toggle on the Posts Pagination widget to activate it.

As far as the Posts Pagination widget works together with the Smart Posts Tiles or Smart Posts List widgets of this plugin, activate the widget you need to arrange posts.
Preliminary settings of the archive page
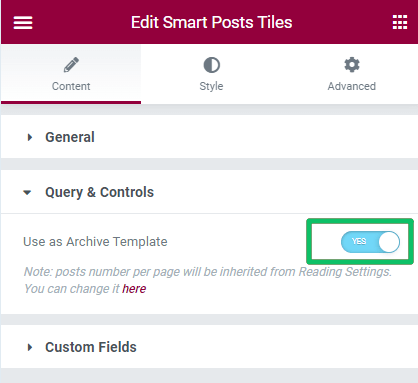
Open the archive page previously created by the JetThemeCore plugin. This archive page should have posts arranged by the Smart Posts Tiles or Smart Posts List widgets.Navigate to the Query & Controls settings of the Smart Posts Tiles or Smart Posts List widget and toggle on the Use as Archive Template setting.

Make sure to have enough published posts to display and slide for the correct work of the Posts Navigation widget. You can specify the number of posts displayed on the archive page via your WordPress dashboard: Settings > Readings > Blog pages show at most.
Adding the Posts Pagination widget
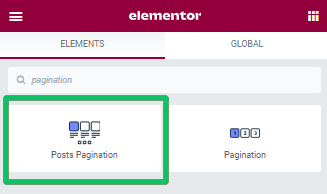
Find the Posts Pagination widget and place it where you want on the archive page with the Smart Posts Tiles or Smart Posts List widgets.

This tutorial explains How to Apply the Navigation Element for Smart Posts List and Posts Tiles Widgets.
Customization of the Posts Pagination Widget’s Settings
Customization of the Items settings
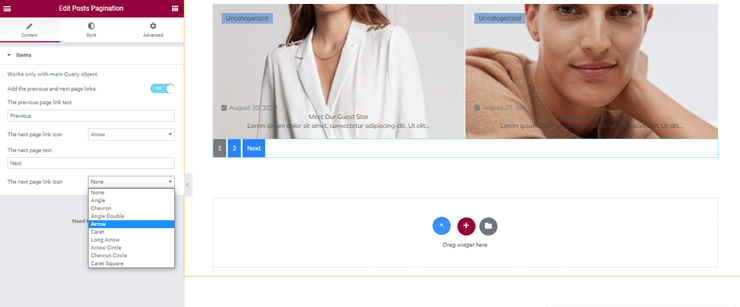
The Item settings block has the following settings:
- Add the previous and the next page links toggle adds the previous and next page links.
- The previous page link text and The next page text fields allow typing the texts displayed on the buttons instead of the “Previous” and “Next” default texts.
- The previous page link icon and The next page link icon are the drop-down menus to choose the icon displayed on the button, for example, None, Chevron, Angle, Chevron, and more.

Customization of the pagination buttons
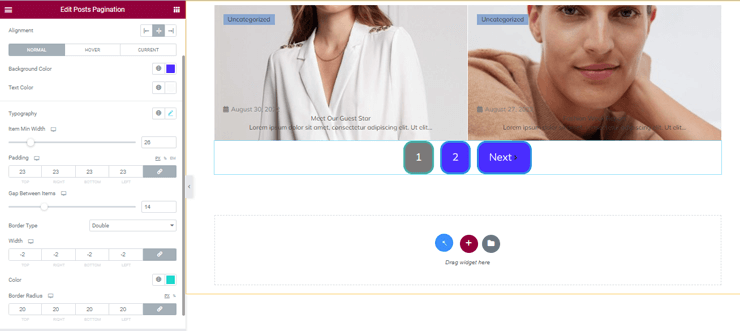
To customize the pagination buttons, navigate to the Style block, unroll it, and find the Item setting. The Item settings stylish the pagination buttons, including the last button:
- Alignment settings to choose the position of the pagination buttons referring to the arranged posts: Left, Center, Right, and Justify.
- Background Color and Text Color to choose a custom or standard color for the background and text, respectively.
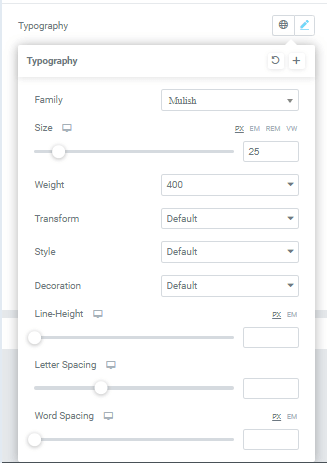
- Typography tab to customize the settings referring to the text, in particular Fonts Family, Size (responsive), Weight, Transform (drop-down menu), Style (drop-down menu), Decoration (drop-down menu), Line-Height (toggle and field) to type the appropriate option in pixels or percentage (responsive); Letter Spacing toggle and field (responsive), and Words Spacing toggle and field (responsive).

- Item Min Width toggle and field to type the item’s minimal width in pixels or percentages (responsive).
- Padding fields to type the padding options for the padding buttons in pixels or percentages (responsive).
- Gap Between Items toggles to specify the gap distance in pixels between the padding buttons (responsive).
- Border Type drop-down menu chooses the padding buttons border type from the None, Solid, Double, Dotted, Dashed, and Groove options.
- Width fields to specify the buttons’ width in pixels or percentages (responsive).
- Color to choose the custom or standard color for the padding buttons’ borders.
- Border Radius fields to specify the padding buttons’ borders radii in pixels or percentages.

Customizing the Icon settings
These settings refer to the last pagination button, which contains the icon. They are:
- Background Color and Icon Color to choose the icon’s colors or take the standard one.
- Icon Size and Icon Box Size toggles and fields to specify the icon and its box sizes in pixels or percentages (both are responsive).
- Border Type drop-down menu chooses the icons border type from the options: None, Solid, Double, Dotted, Dashed, and Groove.
- Width fields to specify the four options (left, right, top, and bottom) for the icon width (responsive).
- Color to choose the icon border color or take the standard one.
- Border Radius fields specify the four icon borders radii in pixels or percentages (responsive).
- Gap Between Text and Icon toggle to specify the distance in pixels or percentage between the text and icon (responsive).
That’s all about the Posts Pagination widget’s settings.